یک فونت اسکریپت خوب به سختی پیدا می شود. من وقتی صحبت از این حوزه خاص از حروف چاپی به میان می آید بسیار حساس هستم و تمایل دارم از بیشتر چیزهایی که می بینم متنفر باشم. با این پست، میتوانید کار مرتبسازی را از بین ببرید و مستقیماً بهترین اسکریپت و فونتهای دستنویس گوگل را که خوانا، جذاب و مناسب برای سایت شما هستند، برش دهید.
همه فونتها با یک CSS منحصربهفرد نشان داده میشوند (و کدی را که برای پیادهسازی سریع نیاز دارید ارائه میشود!) همچنین همه آنها با فونتهای Google ارائه میشوند، بنابراین شما با یک کپی و چسباندن سریع آماده و اجرا میشوید، نه دانلود لازم است!
یک خط ضخیم زیبا با خوانایی خوب و شکل حروف جالب. ایده آل برای سرفصل ها

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.3 “اسکریپت اولئو”، هلوتیکا، بدون–سریف; رنگ: #2b2b2b; متن–سایه: 4 پیکسل 4 پیکسل 0 پیکسل rgba(0،0،0،0.1); } |
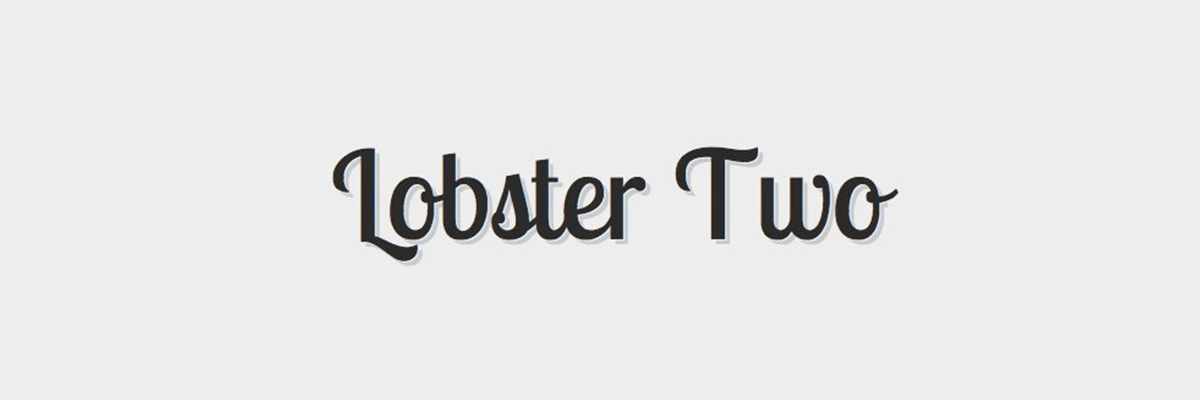
خرچنگ نیازی به معرفی ندارد، این فیلمنامه در چند سال اخیر به یکی از فراگیرترین فیلمنامه های روی کره زمین تبدیل شده است. نسخه دو این امکان را به شما می دهد که بین نسخه های برجسته و نازک انتخاب کنید.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.3 “خرچنگ دو”، هلوتیکا، بدون–سریف; رنگ: #2b2b2b; متن–سایه: 1 پیکسل 1 پیکسل 0 پیکسل #ededed, 4px 4px 0px rgba(0,0,0,0.15); } |
من واقعاً طبیعت زینتی این فونت را دوست دارم، حروف بزرگ، پررنگ و به زیبایی منحنی هستند. اگر میخواهید حس دنیای قدیمی را منتقل کنید، از این استفاده کنید.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.3 “برکشایر سواش”، هلوتیکا، بدون–سریف; رنگ: #2b2b2b; متن–سایه: 1 پیکسل 1 پیکسل 0 پیکسل #ededed, 4px 4px 0px rgba(0,0,0,0.15); } |
مریندا مورد علاقه من نیست، اما مطمئناً کاربردهای خود را دارد. حروف دارای حسی براش با جهت تیز هستند که حرکت را به خوبی منتقل می کند.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.2 “مریندا وان”، هلوتیکا، بدون–سریف; رنگ: rgba(0،0،0،0.7); متن–سایه: 3 پیکسل 3 پیکسل 3 پیکسل #fff; } |
Pacifico فقط یک فیلمنامه عالی، گرد و لوپ است که واقعاً حس و حال منحصر به فردی دارد. پیدا کردن یک فیلمنامه ضخیم با چنین منحنی های زیبا و کاراکتر بسیار دشوار است، بنابراین حتما این متن را نشانه گذاری کنید.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.5 پاسیفیکو، هلوتیکا، بدون–سریف; رنگ: #2b2b2b; متن–سایه: 3 پیکسل 3 پیکسل 0 پیکسل rgba(0،0،0،0.1)، 7 پیکسل 7 پیکسل 0 پیکسل rgba(0،0،0،0.05); } |
اگر به دنبال چیزی هستید که واقعاً دست نوشته به نظر برسد، Just Another Hand انتخاب خوبی است. برای پرتاب یک توپ منحنی بصری، از سایهها استفاده کردم تا جلوهای سهبعدی به آن بدهم، اما حتی بدون آنها هم عالی (یا حتی بهتر) به نظر میرسد.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.0 “فقط یک دست دیگر”، هلوتیکا، بدون–سریف; رنگ: #969595; متن–سایه: 0 پیکسل 3 پیکسل 0 پیکسل #5e5e5e، 0px 5px 0px #4d4d4d، 0px 7px 0px #3c3c3c، 0px 9px 0px #2b2b2b، 3px 8px 15px rgba(0,0,0,0,0,0.1) } |
آریزونیا با قوس های عریض و ضربات صاف، احساس جریان فوق العاده ای دارد. این یک تایپ لوگوی عالی است و واقعاً شبیه چیزی نیست که انتظار دارید به عنوان یک فونت وب زنده در دسترس باشد.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.3 “آریزونیا”، هلوتیکا، بدون–سریف; رنگ: #2b2b2b; متن–سایه: 4 پیکسل 4 پیکسل 0 پیکسل rgba(0،0،0،0.1); } |
کوکی نوعی جذابیت افسانه ای زنانه دارد که آن را به یک فونت عالی برای سرفصل های داستان و موارد مشابه تبدیل می کند. دفعه بعد که به یک احساس غریب نیاز دارید، باید آن را امتحان کنید.

HTML
CSS
|
h2 { فونت: 400 130 پیکسل/0.8 ‘کوکی’، هلوتیکا، بدون–سریف; رنگ: #fff; متن–سایه: 4 پیکسل 4 پیکسل 3 پیکسل rgba(0،0،0،0.1); } |
Great Vibes یک فیلمنامه بسیار آراسته مانند Arizonia است، اما کمی ظریف تر و پیچیده تر است. فرم های حروف واقعا زیبا هستند و مطمئناً جلب توجه می کنند.

HTML
CSS
|
h2 { فونت: 400 130 پیکسل/0.8 “انسان های عالی”، هلوتیکا، بدون–سریف; رنگ: #fff; متن–سایه: 4 پیکسل 4 پیکسل 3 پیکسل rgba(0،0،0،0.1); } |
Leckerli One چاق و سودمند است. تا آنجایی که فیلمنامه ها پیش می روند نسبتاً مردانه است و برای جملات بزرگ و جسورانه عالی است.

HTML
CSS
|
h2 { فونت: 400 100 پیکسل/1.2 “لکرلی وان”، هلوتیکا، بدون–سریف; رنگ: #000; متن–سایه: 2 پیکسل 2 پیکسل 0 پیکسل rgba(0،0،0،0.2)، 4 پیکسل 4 پیکسل 8 پیکسل rgba(0،0،0،0.2); } |
کدام مورد مورد علاقه شماست؟
در اینجا شما آن را دارید، ده اسکریپت عالی و فونت دست نویس ارائه شده و آماده پیاده سازی است. کتابخانه فونت گوگل بیش از صد مورد از این موارد را دارد، اما بسیاری از آنها واقعاً ارزش استفاده از آنها را ندارند، بنابراین امیدواریم این مقاله به شما کمک کند گله را نازک کنید.
کدام یک از فونت های بالا مورد علاقه شماست؟ آیا از هر یک از آنها در نمونه های زنده استفاده کرده اید؟ می خواهیم ببینیم!