Figma یک ابزار طراحی همه کاره است که به طراحان و تیمها اجازه میدهد تا پروژههای مختلف را ایجاد، نمونهسازی اولیه و همکاری کنند.
قابلیت های آن فراتر از طراحی UI/UX است و توسط طیف وسیعی از صنایع و حرفه ها پذیرفته شده است.
در این مقاله، 10 مثال و ایده از نحوه استفاده از Figma را بررسی خواهیم کرد که انعطافپذیری و قدرت این ابزار طراحی محبوب را نشان میدهد.
بیش از 2 میلیون قالب گرافیکی Figma و بیشتر با دانلود نامحدود
هزاران قالب گرافیکی Figma، کیتهای رابط کاربری و قالبهای وب را با عضویت در Envato Elements دانلود کنید. از 16 دلار در ماه شروع می شود و به شما دسترسی نامحدود به کتابخانه رو به رشدی از بیش از 2000000 قالب Figma، دارایی های طراحی، گرافیک، تم، عکس و موارد دیگر را می دهد.
الگوهای Figma را کاوش کنید
1. طراحی رابط کاربری (UI).
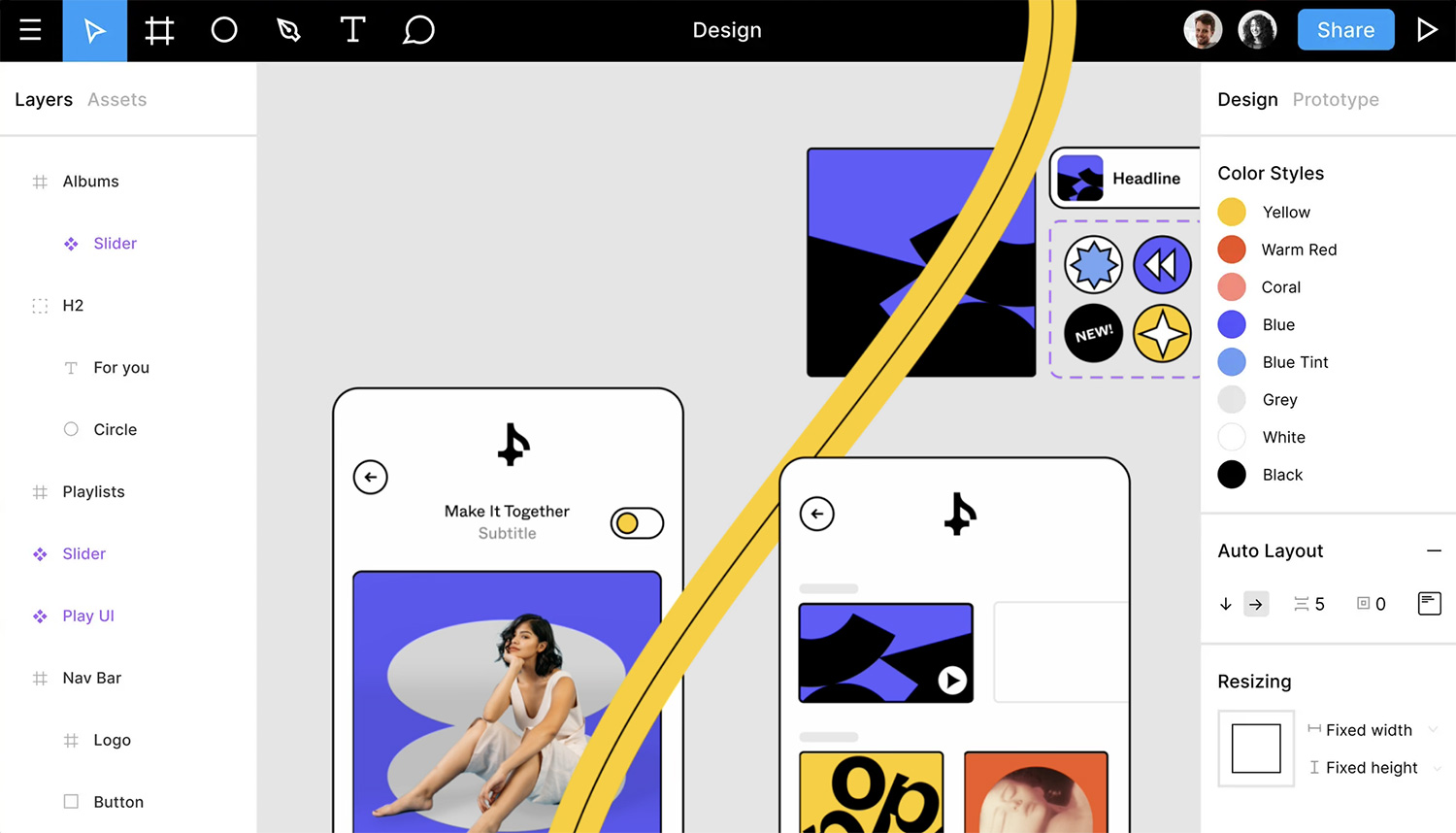
Figma به دلیل قابلیت های طراحی رابط کاربری خود به طور گسترده ای شناخته شده است. طراحان می توانند طراحی های رابط کاربری ساده و پیچیده را برای وب سایت ها، برنامه های تلفن همراه و سایر محصولات دیجیتال ایجاد کنند. Figma مجموعه ای قوی از ابزارها را برای ایجاد و سفارشی کردن عناصر طراحی مانند اشکال، متن و تصاویر ارائه می دهد. بوم مبتنی بر وکتور آن تضمین می کند که طرح های شما در هر وضوح صفحه نمایش واضح و واضح به نظر می رسند.
علاوه بر این، پشتیبانی Figma از کامپوننتها و سبکها به طراحان اجازه میدهد تا طرحهای رابط کاربری ثابتی را در پروژهها ایجاد و حفظ کنند. طراحان می توانند یک سیستم طراحی یا راهنمای سبک بسازند که می تواند به راحتی در یک تیم به اشتراک گذاشته و به روز شود. این تضمین می کند که همه با اجزای طراحی یکسان کار می کنند و نگهداری و مقیاس پروژه ها را آسان تر می کند.

2. طراحی تجربه کاربری (UX).
علاوه بر طراحی UI، Figma یک ابزار عالی برای طراحی UX نیز می باشد. با ویژگیهای نمونهسازی داخلی، طراحان میتوانند جریانهای کاربر تعاملی را ایجاد و آزمایش کنند و به شناسایی مشکلات بالقوه قابلیت استفاده در مراحل اولیه طراحی کمک کنند. ابزارهای نمونه سازی Figma به شما اجازه می دهد تا تعاملات کاربر را تعریف کنید، بین فریم ها انتقال ایجاد کنید و حتی انیمیشن هایی را به طرح های خود اضافه کنید.
ویژگی های همکاری Figma کار طراحان را در پروژه های UX آسان تر می کند. همکاری بیدرنگ، اظهار نظر و تاریخچه نسخهها، تیمها را قادر میسازد تا در یک راستا بمانند و به سرعت روی طرحها تکرار کنند. طراحان میتوانند کار خود را با ذینفعان به اشتراک بگذارند، بازخورد جمعآوری کنند و بهبودهایی را در یک فایل Figma ایجاد کنند.
3. Wireframing & Prototyping
نمونه سازی در Figma یکپارچه است، زیرا می توانید به راحتی وایرفریم های خود را به یکدیگر پیوند دهید تا جریان های کاربر تعاملی ایجاد کنید.
Figma یک انتخاب محبوب برای ایجاد وایرفریم و نمونه های اولیه محصولات دیجیتال است. Wireframing در Figma به لطف کتابخانه گسترده عناصر UI و توانایی ایجاد اجزای قابل استفاده مجدد، سریع و کارآمد است. میتوانید با وایرفریمهای با کیفیت پایین شروع کنید تا ساختار اصلی طراحی خود را ترسیم کنید و سپس به تدریج آنها را به نمونههای اولیه با وفاداری بالا تبدیل کنید.
نمونه سازی در Figma یکپارچه است، زیرا می توانید به راحتی وایرفریم های خود را به یکدیگر پیوند دهید تا جریان های کاربر تعاملی ایجاد کنید. Figma از انواع مختلف تعامل مانند onClick، onHover و onPress پشتیبانی می کند و به شما امکان می دهد تعاملات واقعی کاربر را با طرح های خود شبیه سازی کنید. همچنین میتوانید انیمیشنها و انتقالهای ساده ایجاد کنید، به نمونههای اولیه خود پولیش اضافه کنید و آنها را جذابتر کنید.
4. سیستم های طراحی و راهنمای سبک
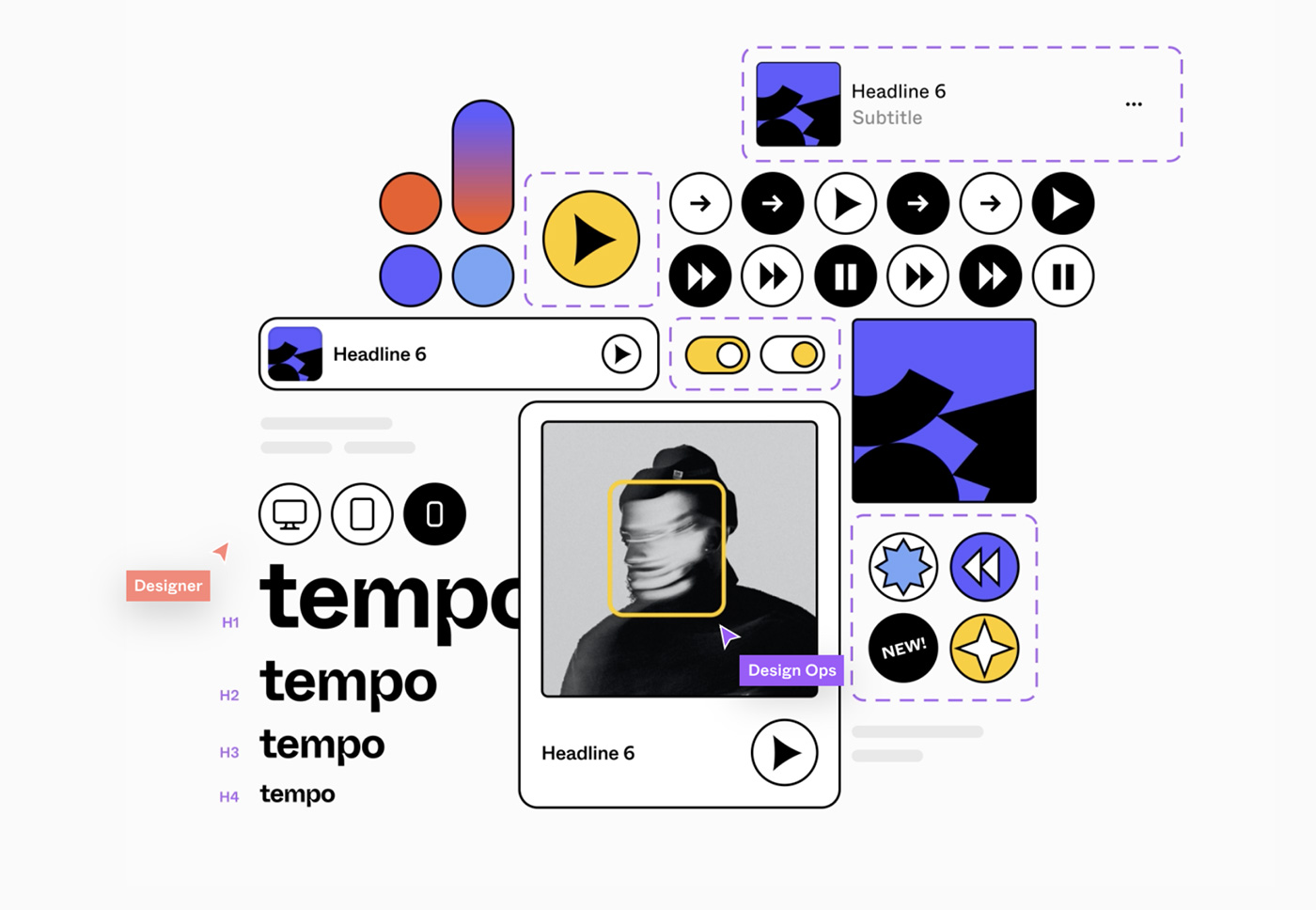
Figma یک پلت فرم عالی برای ساخت و نگهداری سیستم های طراحی و راهنماهای سبک است. سیستمهای طراحی مجموعهای از اجزای قابل استفاده مجدد، الگوهای طراحی و دستورالعملهایی هستند که به تیمها کمک میکنند تا سازگاری داشته باشند و فرآیندهای طراحی خود را ساده کنند. ویژگی های مؤلفه و سبک Figma ایجاد و مدیریت سیستم های طراحی را آسان می کند و اطمینان می دهد که همه اعضای تیم به آخرین دارایی های طراحی دسترسی دارند.
در Figma میتوانید یک فایل یا صفحه جداگانه برای سیستم طراحی خود ایجاد کنید که شامل تمام اجزاء، رنگها و سبکهای تایپوگرافی و دستورالعملهای طراحی است که تیم شما به آن نیاز دارد. با استفاده از کامپوننت ها و نمونه ها، هر به روز رسانی انجام شده در سیستم طراحی به طور خودکار در تمام نمونه های پروژه های شما منتشر می شود و از ثبات و کاهش تلاش مورد نیاز برای به روز رسانی طرح ها می کاهد.

5. تصویرسازی و طراحی آیکون
بوم و ابزارهای طراحی مبتنی بر وکتور Figma آن را به انتخابی مناسب برای ایجاد تصاویر و نمادها تبدیل کرده است. اگرچه ممکن است Figma تمام ویژگیهای تصویرسازی پیشرفته موجود در ابزارهای تخصصی مانند Adobe Illustrator را نداشته باشد، اما پایه محکمی برای ایجاد تصاویر و نمادهای ساده تا نسبتاً پیچیده فراهم میکند.
طراحان میتوانند از قابلیتهای ویرایش برداری Figma مانند ابزار Pen، عملیات Boolean و شبکههای برداری برای ایجاد اشکال و تصاویر سفارشی استفاده کنند. علاوه بر این، پشتیبانی Figma از کامپوننتها به شما این امکان را میدهد که عناصر و نمادهای قابل استفاده مجدد را در تصاویر خود ایجاد کنید، که حفظ ثبات و بهروزرسانی را آسانتر میکند.

برای طراحی آیکون، دقت کامل پیکسلی Figma تضمین می کند که نمادهای شما در هر مقیاسی واضح و واضح به نظر می رسند. همچنین میتوانید آیکونهای خود را در قالب SVG صادر کنید، و اطمینان حاصل کنید که آنها مبتنی بر برداری و مقیاسپذیر برای استفاده در پلتفرمها و وضوح صفحههای مختلف باقی میمانند.
6. طراحی گرافیک و چیدمان
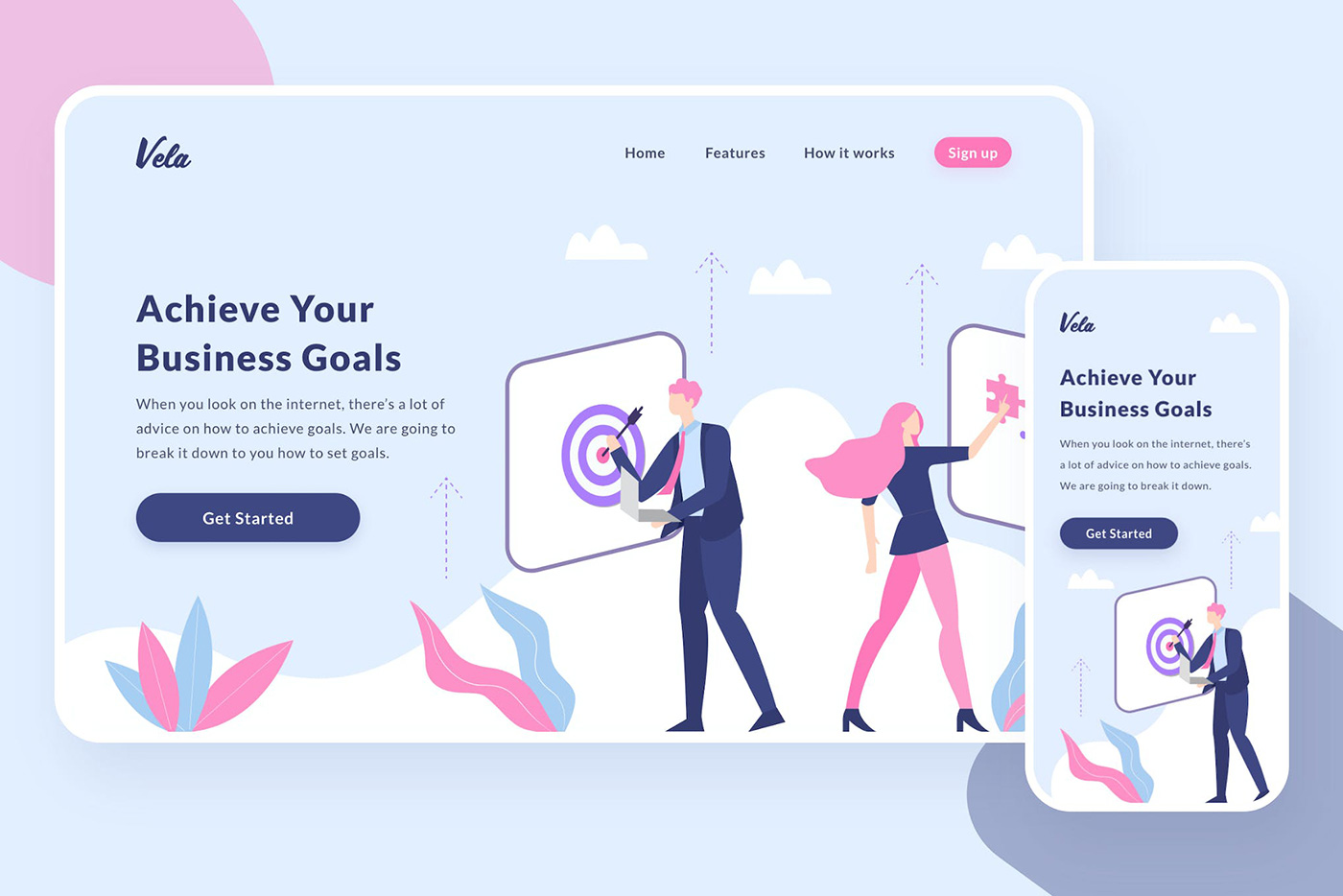
Figma همچنین می تواند برای کارهای مختلف طراحی گرافیکی و چیدمان مانند ایجاد گرافیک رسانه های اجتماعی، پوسترها، ارائه ها یا حتی مواد چاپی استفاده شود. مجموعه قوی ابزارهای طراحی آن، از جمله متن، اشکال و تصاویر، طراحان را قادر میسازد تا گرافیکها و طرحبندیهای بصری جذابی را به راحتی ایجاد کنند.
پشتیبانی Figma از شبکهها، خطکشها و راهنماها به شما این امکان را میدهد که طرحهای دقیق و منطبقشده ایجاد کنید، در حالی که سیستم هنری انعطافپذیر آن، ایجاد طرحها برای فرمتها یا اندازههای مختلف را آسان میکند. علاوه بر این، ویژگی طرحبندی خودکار Figma فرآیند ایجاد طرحهای واکنشگرا را ساده میکند و تضمین میکند که طرحبندیهای شما بهطور یکپارچه با اندازهها و دستگاههای مختلف صفحه نمایش سازگار میشوند.
7. همکاری و بازخورد طراحی
یکی از ویژگی های برجسته Figma توانایی آن در تسهیل همکاری بلادرنگ و بازخورد طراحی است. چندین کاربر میتوانند به طور همزمان در یک فایل Figma کار کنند و همکاری تیمها روی طرحها، تکرار سریع و همسو ماندن در طول فرآیند طراحی را آسانتر میکند.
ویژگی اظهار نظر Figma به اعضای تیم و ذینفعان اجازه می دهد تا مستقیماً در مورد طرح ها بازخورد بگذارند، روند بررسی را ساده می کند و نیاز به موضوعات طولانی ایمیل یا جلسات را کاهش می دهد. Figma همچنین تاریخچه نسخه را ارائه می دهد که به شما امکان می دهد تغییرات را دنبال کنید و در صورت نیاز به نسخه های قبلی طرح های خود بازگردید.

8. طراحی Handoff & Asset Export
Figma با ارائه دسترسی آسان به داراییهای طراحی، مشخصات و قطعه کد، فرآیند انتقال طراحی را بین طراحان و توسعهدهندگان ساده میکند. توسعه دهندگان می توانند فایل های Figma را بررسی کنند، مشخصات طراحی مانند ابعاد، رنگ ها و تایپوگرافی را مشاهده کنند و دارایی ها را در قالب های مختلف مانند PNG، JPEG، SVG و PDF صادر کنند.
با علامت گذاری لایه ها یا اجزای خاص به عنوان قابل صادرات، طراحان می توانند اطمینان حاصل کنند که توسعه دهندگان به دارایی هایی که برای پیاده سازی نیاز دارند دسترسی دارند. Figma همچنین با ابزارهای محبوب مدیریت پروژه و کنترل نسخه مانند Jira، Trello و GitHub یکپارچهسازی میکند که به سادهسازی گردش کار طراحی به توسعه کمک میکند.
9. UI انیمیشن و ریز تعامل
در حالی که Figma یک ابزار انیمیشن اختصاصی نیست، برخی از قابلیتهای اولیه انیمیشن را از طریق ویژگیهای نمونهسازی خود ارائه میدهد. طراحان میتوانند با استفاده از قابلیت Smart Animate Figma، انیمیشنهای ساده رابط کاربری و ریز تعاملها، مانند افکتهای شناور دکمه، انتقال منو یا انیمیشنهای مدال ایجاد کنند.
Smart Animate به طور خودکار انیمیشن های صافی را بین دو فریم با نام لایه های مشابه ایجاد می کند و به شما امکان می دهد عناصر رابط کاربری جذاب و تعاملی را با حداقل تلاش ایجاد کنید. در حالی که قابلیتهای انیمیشن Figma ممکن است به اندازه ابزارهای تخصصی مانند Adobe After Effects یا Principle پیشرفته نباشد، اما برای بسیاری از کارهای متداول انیمیشن UI کافی است.
10. تست و تحقیق کاربر
ویژگیهای نمونهسازی Figma همچنین میتواند برای انجام آزمایش و تحقیق کاربر مورد استفاده قرار گیرد و به شما کمک کند تا طرحهای خود را تأیید کنید و بینشهای ارزشمندی را از کاربران واقعی جمعآوری کنید. با ایجاد نمونههای اولیه تعاملی، میتوانید تجربه کاربری محصولات دیجیتال خود را شبیهسازی کنید و مشکلات بالقوه قابلیت استفاده یا زمینههای بهبود را شناسایی کنید.
نمونه های اولیه Figma را می توان به راحتی با آزمایش کنندگان یا شرکت کنندگان در تحقیق به اشتراک گذاشت و به آنها اجازه می دهد با طرح های شما در مرورگر وب خود تعامل داشته باشند.
نمونه های اولیه Figma را می توان به راحتی با آزمایش کنندگان یا شرکت کنندگان در تحقیق به اشتراک گذاشت و به آنها اجازه می دهد تا بدون نیاز به نصب نرم افزار اضافی با طرح های شما در مرورگر وب خود تعامل داشته باشند. همچنین میتوانید Figma را با پلتفرمهای تست کاربر محبوب، مانند UserTesting، Maze، یا Lookback ادغام کنید تا آزمایشهای قابلیت استفاده از راه دور را انجام دهید، بازخورد کمی و کیفی را جمعآوری کنید و نتایج آزمایش خود را تجزیه و تحلیل کنید.
علاوه بر این، ویژگیهای همکاری Figma اشتراکگذاری یافتهها و بینشهای تحقیقاتی خود را با تیم خود آسان میکند و به اطلاعرسانی تصمیمات طراحی و بهبود محصول کمک میکند. با استفاده از Figma برای آزمایش و تحقیق کاربران، می توانید اطمینان حاصل کنید که طرح های شما نیازها و انتظارات مخاطبان هدف شما را برآورده می کند و در نهایت منجر به تجربه کاربری بهتر و موفقیت محصول می شود.
نتیجه
همانطور که می بینید، Figma یک ابزار طراحی بسیار همه کاره با طیف وسیعی از کاربردها، از طراحی UI/UX و نمونه سازی تا طراحی گرافیکی، تصویرسازی و حتی تست کاربر است. مجموعه ویژگیهای قوی، رابط بصری و قابلیتهای همکاری قدرتمند، آن را به گزینهای ایدهآل برای طراحان، تیمها و سازمانهایی تبدیل میکند که به دنبال سادهسازی جریان کار طراحی و ایجاد محصولات بهتر هستند.
با بررسی این 10 مثال و ایده، می توانید درک عمیق تری از قابلیت های Figma به دست آورید و راه های جدیدی برای استفاده از این ابزار طراحی محبوب در پروژه های خود کشف کنید. چه کاربر باتجربه Figma باشید و چه تازه شروع کرده اید، همیشه چیزهای جدیدی برای یادگیری و آزمایش وجود دارد، زیرا مرزهای امکان پذیر با Figma را کنار می گذارید.