با نسخه پایدار Bootstrap 5 ، اجازه دهید برخی از ویژگی های قابل مشاهده آن را مرور کنیم. در این مقاله ، ما همچنین به چگونگی ساخت یک صفحه وب ساده با استفاده از Bootstrap 5 خواهیم پرداخت. این صفحه وب می تواند به عنوان یک وب سایت نمونه کارها یا CV آنلاین مورد استفاده قرار گیرد و همچنین می تواند متناسب با نیاز شما اصلاح شود.
قبل از شروع:
ساخت یک صفحه وب ساده با این آموزش ساده است. اما شروع کار با قالب های رایگان بوت استرپ و کیت های رابط کاربری رایگان بسیار آسان تر است. این صفحات خیره کننده و به راحتی قابل تنظیم هستند که می توانید بلافاصله شخصی سازی آنها را شروع کنید.
قبل از اینکه به آموزش بپردازیم ، بیایید نگاهی به آنچه در Bootstrap 5 جدید است و همه چیز تغییر کرده است.
چه موارد جدیدی در بوت استرپ 5 وجود دارد؟
استفاده از JS به جای JQuery.
ویژگی های سفارشی CSS.
برگه سفارشی سازی در مستندات.
کنترلهای فرم کاملاً سفارشی.
New Utility API برای کنترل بهتر.
شبکه پیشرفته
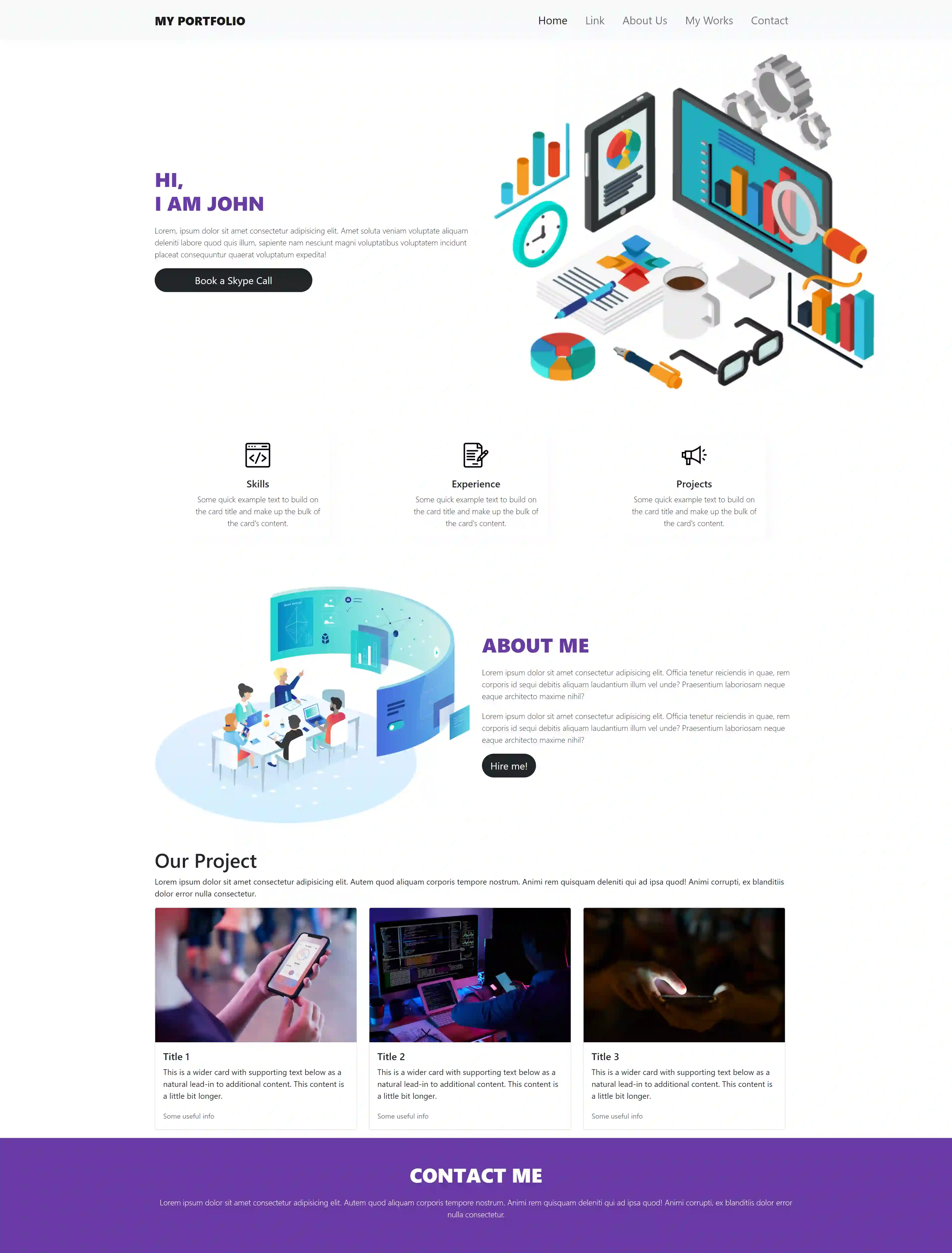
بیایید با صفحه ساده خود شروع کنیم. امروز ، ما در حال ساخت یک صفحه نمونه کاره ساده با آخرین نسخه Bootstrap 5 هستیم. ما از Visual Code Studio استفاده خواهیم کرد و ممکن است شامل برخی از میانبرها یا ویژگی هایی باشد که ممکن است در سایر نرم افزارهای ویرایشگر کد در دسترس نباشد. نحوه شکل گیری صفحه در اینجا است:

گام اول
بیایید شروع به یادگیری نحوه ساخت یک صفحه وب ساده با Bootstrap 5 کنیم. بیایید یک پوشه ایجاد کنیم ، و یک ایجاد کنیم index.html فایل. پس از باز کردن پرونده در ویرایشگر کد به انتخاب خود ، کد مربوط به ساختار فایل HTML و وابستگی های راه انداز را از وب سایت رسمی درج کنید. بیایید همچنین یک فایل CSS برای تمام سبک های سفارشی که انجام خواهیم داد ایجاد کنیم و نام آن را بگذاریم styles.css.
<!DOCTYPE html> <html lang="en"> <head> <title>This is my Portfolio Website</title> <!-- CSS only --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <link rel="stylesheet" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/./styles.css"/> </head> <body> <!-- JavaScript Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> </body> </html>
توجه داشته باشید که Javascript را در پایین ، درست قبل از برچسب بسته شدن بدنه قرار می دهیم. مرورگرها ارائه صفحه را متوقف می کنند تا زمانی که پرونده های JS بارگیری و پردازش شوند. نگه داشتن فایل های JS زیر HTML ، باعث بهبود تجربه کاربر و عملکرد کلی وب سایت می شود.
ساخت Navbar در بوت استرپ 5
بیایید اکنون یک نوار ناوبری برای صفحه وب ساده خود بسازیم. ساده ترین راه برای انجام این کار رفتن به وب سایت رسمی بوت استرپ و “navbar” را جستجو کنید. ما قصد داریم با استفاده از اولین مثال ، آن را مطابق با سلیقه خود اصلاح کنیم. این کد مستقیماً از مستندات Bootstrap است:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Action</a></li> <li><a class="dropdown-item" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Another action</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav>
برای سهولت کار ما قصد داریم نظرات بالا و پایین این کد را اضافه کنیم. در Visual Code Studio ، می توانید با فشار دادن Ctrl + / (یا Command + / در Mac) به راحتی نظرات خود را اضافه کنید.
بیایید برخی از کلاس ها را به تغییر دهیم
<nav class="py-3 navbar navbar-expand-lg fixed-top auto-hiding-navbar navbar-light bg-light">
و تغییر
<div class="container-fluid">
به
<div class="container">
همچنین حذف کنیم <form class="d-flex"> موارد منوی غیرفعال شده و کشویی را حذف کرده و نام “My Portfolio” را به نوار ورودی اضافه کنید. بیایید قسمت nav-item را کپی و پیست کنیم تا پیوند ، درباره ما ، کارهای من و تماس را به نوار اضافه کنیم. کد بدست آمده چیزی شبیه به این خواهد بود:
<!-- Navbar -->
<nav class="py-3 navbar navbar-expand-lg fixed-top auto-hiding-navbar navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">My Portfolio</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">My Works</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Navbar End -->
بیایید به بیش از styles.css و برخی از سبک های سفارشی را برای نوار Nav کد کنید. کد زیر را اضافه کنید:
/* Styling for Navbar */ body{ display: block; overflow-x: hidden; } nav{ background-color: white; } .navbar-brand img { max-height: 50px; } .navbar-brand{ font-size: 24px; text-transform: uppercase; font-weight: 900; color: #683aa4; } nav ul li a{ color: #a9a9a9; font-size: 22px; margin: auto 10px; } nav ul li a:hover{ color: #683aa4; }
همچنین باید بخش زیر را به موارد زیر تغییر دهید:
<ul class="navbar-nav ms-auto">
navbar شما اکنون باید آماده به نظر برسد! بیایید اکنون به بخش بعدی صفحه وب ، قسمت قهرمان برویم.
نحوه ساخت بخش قهرمان با استفاده از بوت استرپ 5
اکنون که Navbar ایجاد شده است ، بخش بعدی را می توان کدگذاری کرد. این یک قسمت کاملاً ساده است. مطمئن شوید که نوع مناسبی از تصاویر را برای بارگذاری در اینجا دارید. شما به یک تصویر اصلی برای بنر و 3 نماد برای کارتهای درست در زیر آن نیاز دارید. ما از یک دکمه در اسناد رسمی Bootstrap استفاده خواهیم کرد. یکی را که دوست دارید پیدا کنید یا فقط از یکی که ما در اینجا استفاده کرده ایم استفاده کنید.
<!-- Hero section --> <section id="hero"> <div class="container"> <div class="row"> <div class="col"> <h1>Hi,<br>I am John</h1> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Amet soluta veniam voluptate aliquam deleniti labore quod quis illum, sapiente nam nesciunt magni voluptatibus voluptatem incidunt placeat consequuntur quaerat voluptatum expedita!</p> <button type="button" class="btn btn-dark btn-lg">Book a Skype Call</button> </div> <div class="col"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> </div> </div> <div class="row cards"> <div class="col-md-4 d-flex justify-content-center"> <div class="card"> <div class="card-body"> <!-- here is where they add the ICON --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="icon"> <h5 class="card-title">Skills</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> </div> </div> <div class="col-md-4 d-flex justify-content-center"> <div class="card"> <div class="card-body"> <!-- here is where they add the ICON --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="icon"> <h5 class="card-title">Experience</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> </div> </div> <div class="col-md-4 d-flex justify-content-center"> <div class="card"> <div class="card-body"> <!-- here is where they add the ICON --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="icon"> <h5 class="card-title">Projects</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> </div> </div> </div> </div> </section> <!-- Hero section ends here →
بیایید اکنون این بخش را سبک کنیم. سر به styles.css و کد زیر را وارد کنید:
/* Styling for Hero Section */ section{ padding-top: 50px; padding-bottom: 50px; } section h1{ text-transform: uppercase; font-weight: 900; color: #683aa4; text-align: left; margin-bottom: 20px; } section p{ font-size: 16px; font-weight: 300; } button{ max-width: 50%; border-radius: 50px !important; } #hero .col{ justify-content: center; flex-direction: column; display: flex; } #hero .img-col{ justify-content: flex-end; margin-top: 100px; } #hero img{ max-width: 130%; !important; width: 130%; } /* Styling for the cards */ #hero .card{ box-shadow: 11px 7px 16px #f9f9f9; border: 0; text-align: center; } #hero .cards .card{ width: 18rem; } /* Styling for icon if you add them */ #hero .icon{ width: 50px; height: 50px; margin-bottom: 20px; }
بیایید اکنون به بخش بعدی برویم.
بخش ایجاد درباره ما در بوت استرپ 5
این بخش نسبتاً ساده است. برای ایجاد بخش فقط از کد زیر استفاده کنید. حتماً تصویر مورد نظر خود را اضافه کرده و مجدداً از دکمه فوق استفاده کنید.
<!-- About Us --> <section id="about-us"> <div class="container"> <div class="row align-items-center"> <div class="col"> <!-- another image can be inserted here --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="img-fluid"/> </div> <div class="col"> <h1>About Me</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia tenetur reiciendis in quae, rem corporis id sequi debitis aliquam laudantium illum vel unde? Praesentium laboriosam neque eaque architecto maxime nihil?</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia tenetur reiciendis in quae, rem corporis id sequi debitis aliquam laudantium illum vel unde? Praesentium laboriosam neque eaque architecto maxime nihil?</p> <button type="button" class="btn btn-dark btn-lg">Hire me!</button> </div> </div> </div> </section> <!-- End of About Us -->
بخش بعدی در مورد “پروژه ها” تمرکز خواهد کرد که در آن می توانید برخی از پروژه های برتر خود را برجسته کنید.
نحوه ساخت یک بخش پروژه ها / نمونه کارها با استفاده از بوت استرپ 5
ما همچنین از کارت مستندات رسمی Bootstrap 5 استفاده خواهیم کرد. کارتی با تصویر انتخاب کنید یا فقط از کدی که در اینجا استفاده کرده ایم استفاده کنید. اطمینان حاصل کنید که تصاویر خود را اضافه کرده و صفحه را شخصی سازی کنید.
<!-- Projects section --> <div class="container"> <div class="row align-items-center projects"> <div class="col"> <h1>Our Project</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem quod aliquam corporis tempore nostrum. Animi rem quisquam deleniti qui ad ipsa quod! Animi corrupti, ex blanditiis dolor error nulla consectetur.</p> </div> <div class="row align-items-center"> <div class="col"> <div class="card mb-3"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="card-img-top" alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> <div class="card-body"> <h5 class="card-title">Title 1</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Some useful info</small></p> </div> </div> </div> <div class="col"> <div class="card mb-3"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> <div class="card-body"> <h5 class="card-title">Title 2</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Some useful info</small></p> </div> </div> </div> <div class="col"> <div class="card mb-3"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> <div class="card-body"> <h5 class="card-title">Title 3</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Some useful info</small></p> </div> </div> </div> </div> </div> </div> <!-- End of Projects Section -->
در اینجا برخی از سبک های سفارشی نیز آورده شده است:
/* Styling for the Projects Section */ #projects .projects{ margin-bottom: 50px; }
بیایید به قسمت پاورقی صفحه وب برویم. از آنجا که این یک صفحه وب ساده است که به عنوان نمونه کارها عمل می کند ، می توانیم از این بخش به عنوان بخش تماس استفاده کنیم.
نحوه ساخت بخش تماس با ما با استفاده از بوت استرپ 5
<!-- Contact Section --> <section id="contact"> <div class="container"> <div class="row align-items-center projects"> <div class="col"> <h1>Contact me</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem quod aliquam corporis tempore nostrum. Animi rem quisquam deleniti qui ad ipsa quod! Animi corrupti, ex blanditiis dolor error nulla consectetur.</p> </div> </div> </div> </section> <!-- End of contact section -->
برخی از سبک های سفارشی را نیز اضافه کنید تا این بخش خوب به نظر برسد:
/* contact section styling */ #contact{ text-align: center; background-color: #683aa4; color: white; } >#contact h1{ text-align: center; color: white; }
حالا که کارتان تمام شد ، کد نهایی به صورت زیر است:
HTML:
<!DOCTYPE html> <html lang="en"> <head> <title>This is my Portfolio Website</title> <!-- CSS only --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <link rel="stylesheet" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/./styles.css"/> </head> <body> <!-- Navbar --> <nav class="py-3 navbar navbar-expand-lg fixed-top auto-hiding-navbar navbar-light bg-light"> <div class="container"> <a class="navbar-brand" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">My Portfolio</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ms-auto"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">About Us</a> </li> <li class="nav-item"> <a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">My Works</a> </li> <li class="nav-item"> <a class="nav-link" href="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/#">Contact</a> </li> </ul> </div> </div> </nav> <!-- Navbar End --> <!-- Hero section --> <section id="hero"> <div class="container"> <div class="row"> <div class="col"> <h1>Hi,<br>I am John</h1> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Amet soluta veniam voluptate aliquam deleniti labore quod quis illum, sapiente nam nesciunt magni voluptatibus voluptatem incidunt placeat consequuntur quaerat voluptatum expedita!</p> <button type="button" class="btn btn-dark btn-lg">Book a Skype Call</button> </div> <div class="col"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> </div> </div> <div class="row cards"> <div class="col-md-4 d-flex justify-content-center"> <div class="card"> <div class="card-body"> <!-- here is where they add the ICON --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="icon"> <h5 class="card-title">Skills</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> </div> </div> <div class="col-md-4 d-flex justify-content-center"> <div class="card"> <div class="card-body"> <!-- here is where they add the ICON --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="icon"> <h5 class="card-title">Experience</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> </div> </div> <div class="col-md-4 d-flex justify-content-center"> <div class="card"> <div class="card-body"> <!-- here is where they add the ICON --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="icon"> <h5 class="card-title">Projects</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> </div> </div> </div> </div> </section> <!-- Hero section ends here --> <!-- About Us --> <section id="about-us"> <div class="container"> <div class="row align-items-center"> <div class="col"> <!-- another image can be inserted here --> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="img-fluid"/> </div> <div class="col"> <h1>About Me</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia tenetur reiciendis in quae, rem corporis id sequi debitis aliquam laudantium illum vel unde? Praesentium laboriosam neque eaque architecto maxime nihil?</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia tenetur reiciendis in quae, rem corporis id sequi debitis aliquam laudantium illum vel unde? Praesentium laboriosam neque eaque architecto maxime nihil?</p> <button type="button" class="btn btn-dark btn-lg">Hire me!</button> </div> </div> </div> </section> <!-- End of About Us --> <!-- Projects section --> <div class="container"> <div class="row align-items-center projects"> <div class="col"> <h1>Our Project</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem quod aliquam corporis tempore nostrum. Animi rem quisquam deleniti qui ad ipsa quod! Animi corrupti, ex blanditiis dolor error nulla consectetur.</p> </div> <div class="row align-items-center"> <div class="col"> <div class="card mb-3"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." class="card-img-top" alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> <div class="card-body"> <h5 class="card-title">Title 1</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Some useful info</small></p> </div> </div> </div> <div class="col"> <div class="card mb-3"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> <div class="card-body"> <h5 class="card-title">Title 2</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Some useful info</small></p> </div> </div> </div> <div class="col"> <div class="card mb-3"> <img src="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..." alt="https://www.bootstrapdash.com/building-a-simple-web-page-with-bootstrap-5/..."> <div class="card-body"> <h5 class="card-title">Title 3</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Some useful info</small></p> </div> </div> </div> </div> </div> </div> <!-- End of Projects Section --> <!-- Contact Section --> <section id="contact"> <div class="container"> <div class="row align-items-center projects"> <div class="col"> <h1>Contact me</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem quod aliquam corporis tempore nostrum. Animi rem quisquam deleniti qui ad ipsa quod! Animi corrupti, ex blanditiis dolor error nulla consectetur.</p> </div> </div> </div> </section> <!-- End of contact section --> <!-- JavaScript Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> </body> </html>
CSS:
/* Styling for Navbar */ body{ display: block; overflow-x: hidden; } nav{ background-color: white; } .navbar-brand img { max-height: 50px; } .navbar-brand{ font-size: 24px; text-transform: uppercase; font-weight: 900; color: #683aa4; } nav ul li a{ color: #a9a9a9; font-size: 22px; margin: auto 10px; } nav ul li a:hover{ color: #683aa4; } /* Styling for Hero Section */ section{ padding-top: 50px; padding-bottom: 50px; } section h1{ text-transform: uppercase; font-weight: 900; color: #683aa4; text-align: left; margin-bottom: 20px; } section p{ font-size: 16px; font-weight: 300; } button{ max-width: 50%; border-radius: 50px !important; } #hero .col{ justify-content: center; flex-direction: column; display: flex; } #hero .img-col{ justify-content: flex-end; margin-top: 100px; } #hero img{ max-width: 130%; !important; width: 130%; } /* Styling for the cards */ #hero .card{ box-shadow: 11px 7px 16px #f9f9f9; border: 0; text-align: center; } #hero .cards .card{ width: 18rem; } /* Styling for Icons if added */ #hero .icon{ width: 50px; height: 50px; margin-bottom: 20px; } /* Styling for the Project Section */ #projects .projects{ margin-bottom: 50px; } /* contact section styling */ #contact{ text-align: center; background-color: #683aa4; color: white; } #contact h1{ text-align: center; color: white; }
این صفحه چگونه باید به نظر برسد. از آنجا که شما از تصاویر مختلفی استفاده کرده اید ممکن است کمی متفاوت باشد: