انیمیشن دیگر فقط برای کارتون نیست. از تصاویر متحرک تمام صفحه گرفته تا افکتهای شناور کوچک، تصاویر متحرک در همه جا ظاهر میشوند. انیمیشن مد روز، سرگرم کننده و کاربر پسند است.
و موانع استفاده از انیمیشن شروع به فروپاشی کرده است. با توجه بیشتر کاربران به اتصالات پرسرعت و سهولت ایجاد هر چیزی از حرکات ساده یا یک گیف احمقانه تا چند دقیقه اکشن، انیمیشن ها به ابزارهای کاربردی و کاربردی طراحی وب تبدیل شده اند.
بیایید شیرجه بزنیم!
مبانی انیمیشن
مانند هر تکنیک طراحی دیگری، انیمیشن ها می توانند ظریف باشند یا ممکن است در چهره شما ظاهر شوند و اجتناب از آنها دشوار است.
پویانمایی زمانی اتفاق میافتد که چیزی که به صورت ثابت یا دوبعدی ایجاد شده است، «جان میگیرد» و به نظر میرسد به گونهای حرکت میکند که از قوانین فیزیک پیروی میکند. این روشی است که یک شخصیت کارتونی روی صفحه راه میرود یا اینکه چگونه یک نماد برنامه مانند یک توپ در حالی که روی دسکتاپ مک شما بارگذاری میشود، پرش میکند.
یکی از کلماتی که تقریباً مترادف با انیمیشن است دیزنی است. در اوایل دهه 1980، دو نفر از انیماتورهای برتر این شرکت ها کتابی نوشتند که در آن 12 اصل انیمیشن را شرح می داد. “توهم زندگی: انیمیشن دیزنی” توسط فرانک توماس و اولی جانستون هنوز هم چارچوب انیمیشن را امروز فراهم می کند.
- کدو حلوایی و کشش
- پیش بینی
- صحنه سازی
- اقدام مستقیم رو به جلو و ژست به ژست
- عمل از طریق و همپوشانی را دنبال کنید
- آهسته به داخل و آهسته
- قوس
- اقدام ثانویه
- زمان سنجی
- اغراق
- طراحی جامد
- درخواست
انیمیشن های وب اغلب به صورت GIF، CSS، SVG، WebGL یا ویدیو ذخیره می شوند. آنها می توانند هر چیزی باشند، از یک زیرخط ساده که هنگام نگه داشتن ماوس روی یک کلمه تا یک ویدیوی تمام صفحه یا تصویر پس زمینه ظاهر می شود. مانند هر تکنیک طراحی دیگری، انیمیشن ها می توانند ظریف باشند یا ممکن است در چهره شما ظاهر شوند و اجتناب از آنها دشوار است.
تکنیک های انیمیشن بی انتها
وقتی صحبت از انیمیشنهای وب میشود، چه چیزی کار میکند – یا نه – دیدن آن آسانتر از توضیح دادن است. شما فقط می دانید که حرکت درست است و زمانی کار می کند که انجام شود. برعکس این است که سرعت خیلی سریع یا کند است، شما همچنین بلافاصله متوجه می شوید که چه زمانی اینطور نیست.
برای کمک به تصمیم گیری در مورد انیمیشن خود، ممکن است بخواهید از برخی عناصر شیک تر اجتناب کنید و به برخی از عناصر جاودانه تر طراحی انیمیشن پایبند باشید. این تکنیک ها یک راهنمای اساسی ارائه می دهند که می تواند به شما کمک کند چیزی قابل استفاده و از نظر بصری جالب ایجاد کنید.
- جهت یابی: از انیمیشنهای میکرو استفاده کنید تا به کاربران نشان دهید زمانی که یک عنصر یا آیتم منو را قبل از کلیک یا ضربه فعال میکنند، فعال میکنند.
- هاور بیان می کند: میکرو انیمیشن دیگری که می تواند تجربه کاربر را با نشانه ای از آنچه قابل اجرا است تسهیل کند
- ویدئو: این انیمیشن اصلی می تواند یک نوع محتوای جذاب باشد که به بیان یک داستان با طراحی کمک می کند
- انتقال کشویی: این روش که در هدرهای قهرمان محبوب شده است، تصاویر یا تصاویر را از طریق یک اسکرول یا عملکرد خودکار جابجا می کند (ترفند اینجا این است که هر انتقال را تا حد ممکن صاف کنید)
- پیمایش: از جلوههای اختلاف منظر گرفته تا انتقالهای متحرک پیچیدهتر، اسکرول مکانی عالی برای افزودن حرکت ظریف برای نشان دادن تغییرات در محتوا است.
- انیمیشن های پس زمینه: عناصر ظریف حرکت می تواند یک تصویر ثابت را جالب تر کند و عنصر شگفتی را برای کاربران ایجاد کند
- خوش آمدید یا بارگذاری انیمیشن ها: بسیاری از انیمیشن های صفحه خوش آمدگویی مشکل بارگذاری را پنهان می کنند، اما وقتی به درستی انجام شود حرکت به اندازه کافی جالب است که آزاردهنده نیست و کاربر را از تاخیر منحرف می کند.
- انیمیشن داستان سرایی: حرکت می تواند به تنظیم صحنه برای محتوای آن کمک کند و می تواند به ماندن کاربران در یک وب سایت برای مدت طولانی تری با ورود به داستان در دست کمک کند.
انیمیشن های بزرگ در مقابل کوچک


و انیمیشن های میکرو را فراموش نکنید. اینها عناصر متحرک فوق العاده کوتاه هستند که به رابط کاربری مربوط می شوند و به افراد در سفر به وب سایت کمک می کنند.
وقتی صحبت از انیمیشن سازی برای وب می شود، به دو دسته تقسیم می شود که به همان اندازه قابل درک است: بزرگ و کوچک. و در انیمیشن های کوچک دسته دیگری وجود دارد – میکرو.
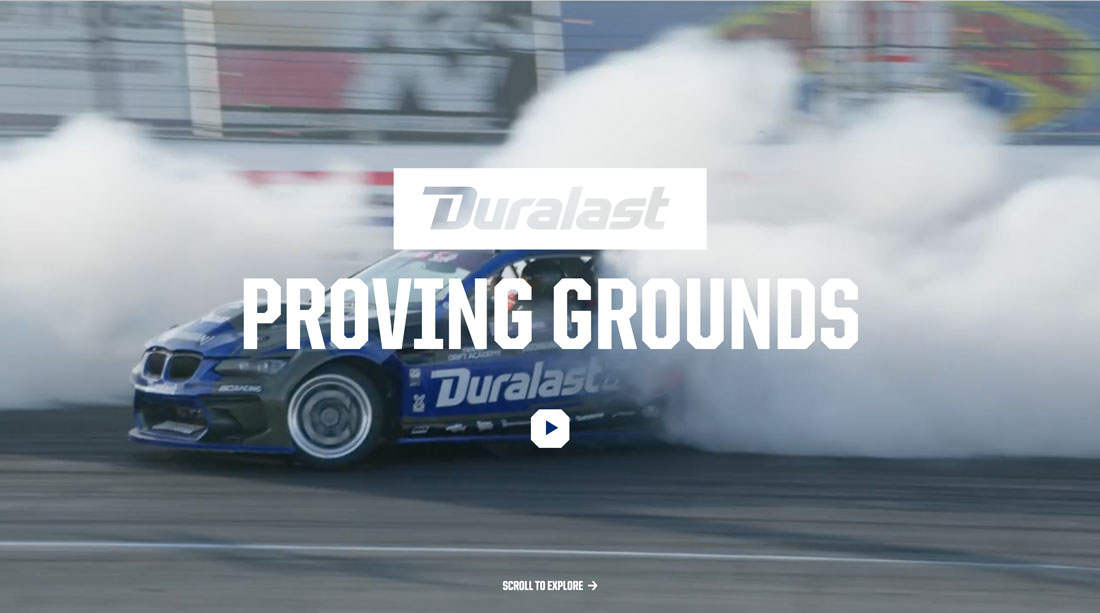
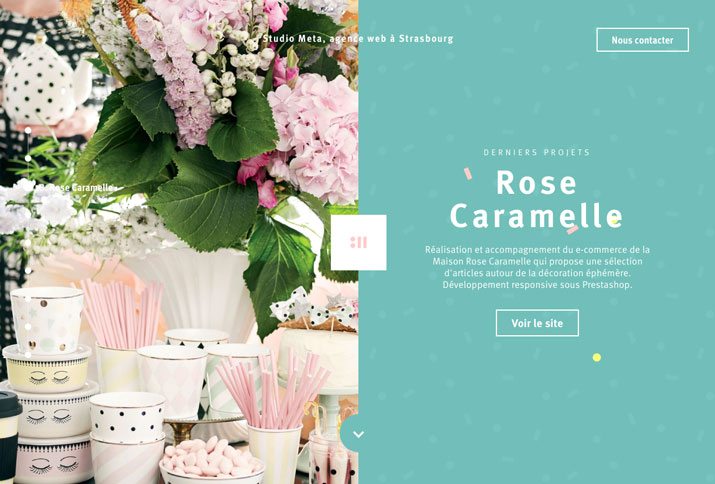
انیمیشن های بزرگ آنهایی هستند که دارای مقیاس هستند. اغلب در قالب یک ویدیو با مدت زمان اجرا، انیمیشن های در مقیاس بزرگ بخش قابل توجهی از صفحه را پر می کنند و مشخصه یک فیلم کوتاه هستند. این انیمیشن ها به عنوان یک نقطه کانونی در طراحی کلی عمل می کنند. کاربران اغلب برای دیدن انیمیشن در حال حرکت نیازی به انجام هیچ عملی ندارند. اگر در سایت استودیو متا از نزدیک تماشا کنید، هر یک از تصاویر بزرگ با خواندن کپی بزرگنمایی می شوند.
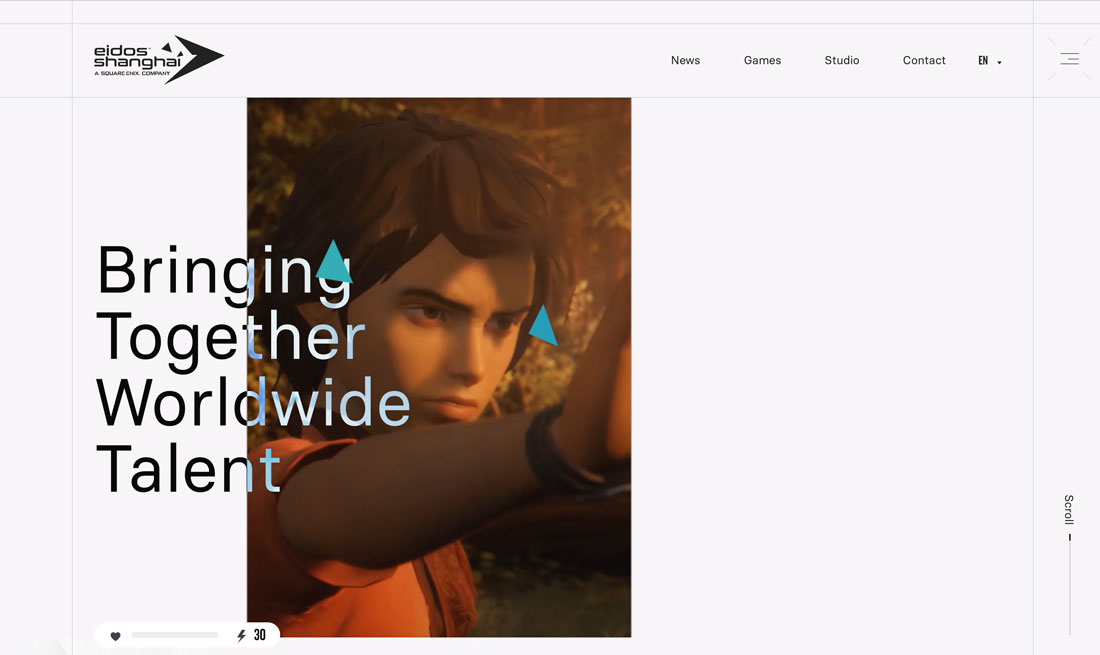
انیمیشنهای کوچک، تکههای کوچکی هستند که با شروع تعامل با یک وبسایت کشف میکنید. این تقسیمبندیها ممکن است به شکل حالتهای شناور، تکههای کوچک تزئینات یا راهنمای استفاده یا ابزار باشد. انیمیشن های کوچک لهجه ای هستند که به زیبایی شناسی کلی کمک می کنند، اما بعید است که تمرکز طراحی باشند. در سایت هنری براون، انیمیشن ساده این است که اگر از نزدیک نگاه کنید، چشمها در تصویر واقعا پلک میزنند.
و انیمیشن های میکرو را فراموش نکنید. اینها عناصر متحرک فوق العاده کوتاه هستند که به رابط کاربری مربوط می شوند و به افراد در سفر به وب سایت کمک می کنند. این می تواند هر چیزی باشد، از یک حرکت شناور گرفته تا یک فلش چشمک زن که نشان دهنده اسکرول است. بهترین ریز انیمیشنها بخش تقریباً نامرئی و بدون درز تجربه کاربر هستند، اما اگر برای کمک یا اطلاعات به آنها نیاز داشتید، همانجا هستند.
زمان استفاده از انیمیشن



انیمیشن می تواند یک ترفند کوچک عالی برای کیت ابزار طراحی شما باشد، اما برای هر پروژه ای نیست. انیمیشن باید صاف و بدون درز باشد، پرش یا مکانیکی نباشد. باید هدفی را برای کاربر دنبال کند و مانعی برای محتوا نشود.
دلیل اصلی استفاده از انیمیشن افزایش قابلیت استفاده است. انیمیشنهای ساده میتوانند ابزارهای راهنمایی عالی برای کمک به مردم برای درک اینکه روی چه دکمههایی کلیک کنند یا در نقشه یک وبسایت به کجا بروند. بسیاری از طراحان که از جلوههای پیمایش پیچیده استفاده میکنند، یک انیمیشن ساده را با یک ابزار کاربر برای پیمایش یا کلیک کردن جفت میکنند. (این شامل همه چیز می شود، از یک نماد جهنده ساده یا کلماتی که ظاهر می شوند و می گویند “scroll down.”)
قابلیت استفاده به چند شکل وجود دارد:
- عملکرد ارتباطی یا نحوه استفاده از یک وب سایت
- جذب کاربران به طرح کلی یا یک عنصر خاص
- تعامل و تعامل را افزایش دهید
- نمایش تغییرات، مانند پر کردن یک فرم به درستی یا برجسته کردن اینکه یک عنصر قابل کلیک است
- ارتباط عاطفی بهتر یا قوی تری برقرار کنید
- جریان ایجاد کنید یا کاربران را به یک فراخوان برای اقدام هدایت کنید
- تجربه کلی کاربر را بهبود بخشید
انیمیشن همچنین می تواند یک “دکوراسیون” عالی باشد. گاهی اوقات هدف یک عنصر متحرک صرفا بصری است و این یک استفاده قابل قبول است. این انیمیشن تزئینی می تواند به بیان داستان یا ایجاد ارتباط عاطفی بین رابط کاربری و کاربر کمک کند. هدف از یک انیمیشن می تواند برانگیختن علاقه بصری و درگیر نگه داشتن کاربر با سایت شما برای مدت زمان طولانی تری باشد.
هنگام ایجاد یک انیمیشن صرفا بصری، آنچه را که قرار است انجام دهد در نظر بگیرید. به ارتباطی که می خواهید یک کاربر داشته باشد فکر کنید. آیا قرار است سرگرم کننده باشد یا غافلگیر کننده؟ آیا محتوای منحصر به فردی است که برای اشتراک گذاری طراحی شده است؟ حتی یک تصویر خالص باید هدف داشته باشد.
منابع
برای شروع انیمیشن آماده هستید؟ در اینجا چند منبع برای مطالعه بیشتر و ابزارهایی وجود دارد که به شما در شروع کار کمک می کند.
نتیجه
وقتی صحبت از انیمیشن می شود، قانون کلی این است: انیمیشن خوب تجربه کاربر را بهتر می کند. این می تواند به شکل یک ارتباط عاطفی – مانند یک تجربه سرگرم کننده و مثبت – یا با آسان کردن یک سایت برای استفاده باشد.
انیمیشن یک تکنیک سرگرم کننده است که برای برنامه های مختلف بسیار استانداردتر شده است. اگر به دنبال الهام گرفتن هستید، حتماً به این مقاله برگردید و روی پیوندهای نمونههای بصری در سراسر آن کلیک کنید، از سایتها دیدن کنید و با ویژگیهای متحرک موجود در آن بازی کنید. خوش بگذره!