وقتی تایپوگرافی و انیمیشن را با هم ترکیب می کنید، نوع جنبشی دریافت می کنید. این روند طراحی وب سایت تقریباً در همه جا خود را نشان می دهد زیرا طراحان حرکت را به عناصر متن اضافه می کنند تا سرفصل ها و عناصر هنری جذاب تری ایجاد کنند.
این روشی جذاب برای ارتقای سطح بعدی تایپوگرافی است و آن را روی صفحه زنده می کند.
در اینجا، ما نگاهی به روند طراحی تایپوگرافی جنبشی، چیستی آن و نحوه ایجاد آن برای شما خواهیم انداخت. بهعلاوه، نمونهها و چند نمونه قابل دانلود برای کمک به شما برای شروع.
بیش از 800 قالب وب سایت ساخته شده توسط طراح + یک سازنده کشیدن و رها کردن
با Wix، میتوانید وبسایتهای بهتری با قالبهای پاسخگوی تلفن همراه، کشیدن و رها کردن بیوقفه و سفارشیسازی نامحدود ایجاد کنید. از بین 800+ الگوی خیره کننده برای هر صنعتی انتخاب کنید، محصولات یا خدمات خود را بفروشید، یک وبلاگ راه اندازی کنید و با تجزیه و تحلیل واضح تصمیمات هوشمندانه بگیرید.
همین امروز به صورت رایگان شروع به ساختن کنید و ببینید که چقدر سریع می توانید یک وب سایت خیره کننده و پرطرفدار ایجاد کنید.
تایپوگرافی جنبشی چیست؟
حتی اگر اصطلاح “تایپوگرافی جنبشی” را نمی دانید، احتمالاً دقیقاً می دانید که چیست. این تکنیک در همه چیز از طراحی وب گرفته تا تبلیغات آنلاین و تبلیغات و رسانه های اجتماعی بسیار محبوب شده است.
تایپوگرافی جنبشی دارای عناصر متن متحرک است که به جلب توجه و ایجاد لحن برای یک پروژه کمک می کند. می تواند بسیار تأثیرگذار باشد و استعداد هنری را به پروژه ها اضافه کند.
چالشها این است که ایجاد آن به مهارتهای متحرک نیاز دارد و یک خط ظریف بین نوع جنبشی عالی و متن متحرک وجود دارد که صاف میافتد یا کاملاً حواسپرتی را از طراحی منحرف میکند. (خوشبختانه، برای شما، نکاتی در زیر وجود دارد که چگونه از این روند به خوبی استفاده کنید.)
چگونه می توان روند طراحی نوع جنبشی را شناسایی کرد
شناسایی تایپوگرافی جنبشی آسان است: این تقریباً هر عنصر متنی است که شامل حرکت است. این می تواند زوم، خرج کردن، چرخش، مقیاس، هر چیزی!
به طور خلاصه، تمام تایپوگرافی جنبشی واقعاً به معنای متن متحرک است.
5 نکته برای استفاده از این روند طراحی خوب
کلید کار تایپوگرافی جنبشی، استفاده خوب از آن است. حرکت می تواند پیچیده باشد و زمان بندی متحرک یا اکشن اشتباه با فونت اشتباه باشد و در نهایت با یک فاجعه روبرو خواهید شد. برای موفقیت بیشتر باید انتخاب فونت و حرکتی را که قصد دارید ترکیب کنید در نظر بگیرید.
در اینجا چند ایده برای انجام این کار وجود دارد.
- یک حروف ساده برای خواندن انتخاب کنید: زمانی که حرکت را اضافه می کنید، یک حروف پیچیده می تواند از جالب به غیرقابل خواندن تبدیل شود. مهم است که با حروف بسیار خوانا شروع کنید تا انیمیشن اضافه شود خوانایی را تسهیل کنید.
- از حرکت صاف و یکنواخت استفاده کنید: درک انیمیشن های پرش با شروع و توقف زیاد نسبت به حرکات ساده و بدون درز دشوارتر است. انیمیشن باید در یک حلقه بی پایان جریان داشته باشد که به کاربر زمان می دهد تا کلمات روی صفحه را بخواند.
- کنتراست را تقویت کنید: عناصر پسزمینه و پیشزمینه تقریباً در همه موارد باید واضح باشند، اما افزودن انیمیشن، اهمیت آنها را بیشتر میکند. سطح بالای کنتراست به خوانایی کمک می کند زمانی که چندین لایه از افکت ها به طور هماهنگ کار می کنند.
- از عناصر دیگر عاقلانه استفاده کنید: تایپوگرافی جنبشی مجبور نیست به تنهایی بماند. متن متحرک را با تصاویر، تصاویر یا اشکال به عنوان بخشی از یک نمایش بصری کلی ترکیب کنید. طراحی را طوری تنظیم کنید که ترکیبی از عناصر ایستا و پویا با تعادل وجود داشته باشد.
- مخاطب را در نظر بگیرید: همه چیز از سرعت گرفته تا رنگ گرفته تا انتخاب فونت بر اساس مخاطب هدف شما مهم است. این امر به ویژه در مورد تایپوگرافی جنبشی صادق است، جایی که باید اطمینان حاصل کنید که مخاطب شما از تکنیک و تجربه کاربری که طراحی شما نشان می دهد استقبال می کند و آن را درک می کند. وگرنه تمام کار شما بیهوده بوده است.
5 نمونه از تایپوگرافی جنبشی که دوست داریم
به دنبال کمی الهام از تایپوگرافی جنبشی هستید؟ روی این مثال ها کلیک کنید تا ببینید که چگونه هر یک از متن های متحرک به روشی متفاوت استفاده می کنند.
لوسیل بلک
با تایپوگرافی جنبشی با یک حرکت کاراکتر ساده و کوچک بروید، مانند آنچه برای این سایت نمونه کارها است.
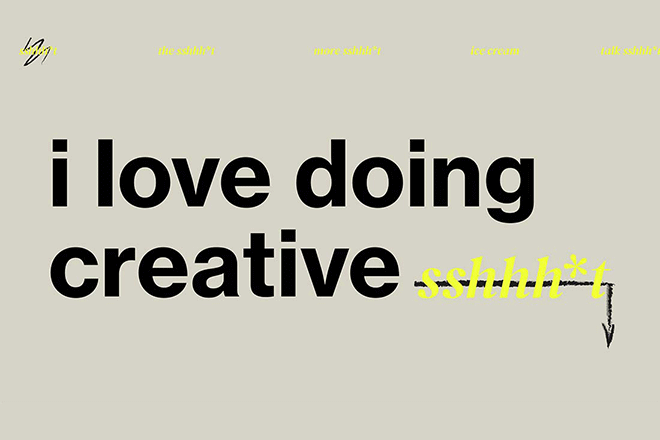
حداکثر
این طراحی برای فونت جنبشی آنقدر مسحورکننده است که ممکن است در تمام طول روز به آن نگاه کنید.
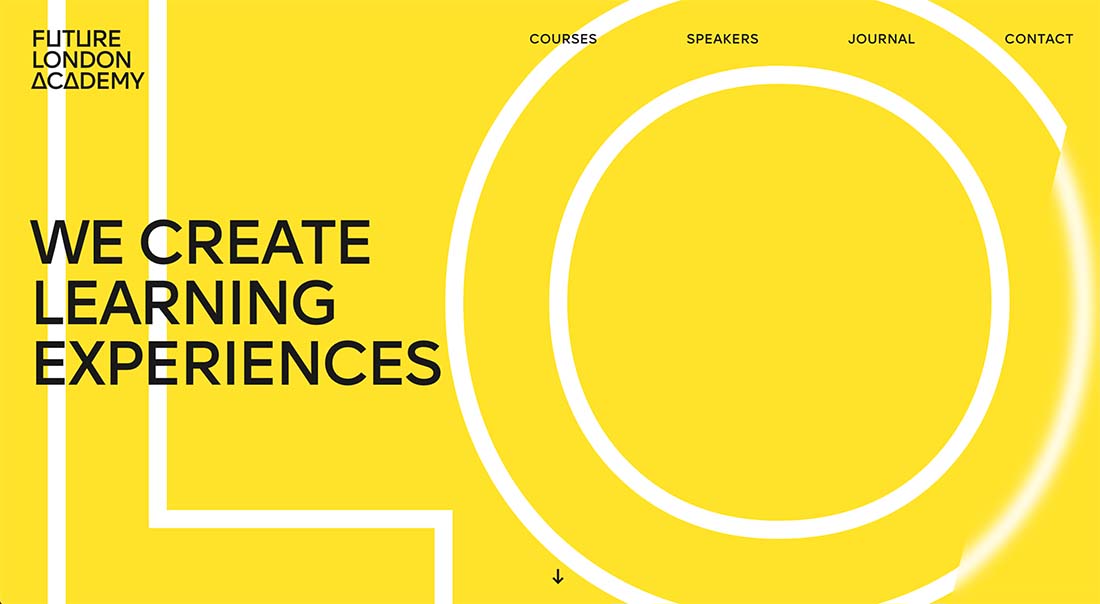
آکادمی آینده لندن
سطوح مختلفی از نوع جنبشی در این طرح با یک لایه پشتی بزرگ و سفید از متن با لایه بالایی متن سیاه متحرک که بسیار خوانا است وجود دارد.
Swaychain
این گزینه فوق العاده مرسوم شامل یک اسکرول متن در بالای تصویر قهرمان و یک عنصر نوع جنبشی ثانویه در گوشه پایین است. این ترکیب بسیار دیدنی است، اما از نظر بصری جالب است.
Google Doodle
Google Doodles ممکن است شناخته شده ترین و به خوبی اجرا شده ترین نمونه تایپوگرافی جنبشی باشد که می توانید پیدا کنید. کتابخانه آنها را کاوش کنید.
5 الگوی تایپوگرافی جنبشی جالب
اگر به المان یا الگوی تایپوگرافی جنبشی نیاز دارید، گزینههای زیادی وجود دارد. Envato Elements مکان خوبی برای شروع با مجموعه ای از بیش از 3500 گزینه در گالری قالب ویدیویی است.
نکته جالب در مورد الگوها این است که می توانید یکی را انتخاب کنید که شامل سبک متنی باشد که قبلاً دوست دارید و فقط تنظیماتی را برای کمک به گنجاندن آن در طراحی خود انجام دهید، مانند تغییر در رنگ یا فونت. زمان بندی اولیه و عناصر متحرک در حال حاضر وجود دارد.
مزیت دیگر کار با یک الگو – به ویژه یک الگوی با کیفیت مانند این نمونه ها – این است که می توانید از آنها برای کمک به درک بهتر نحوه ایجاد این عناصر به تنهایی از نمونه هایی که قبلاً آن را به خوبی انجام می دهند استفاده کنید.
هنگام انتخاب یک الگو، چیزی را دانلود کنید که تمام عناصر طراحی مورد نیاز شما را به سبکی که دوست دارید داشته باشد. همچنین، حتماً به دنبال قالبی باشید که از نرمافزاری استفاده میکند که با آن راحت هستید. بسیاری از این قالبها برای چندین عنصر نرمافزاری در دسترس هستند، اما باید قبل از دانلود، سازگاری را بررسی کنید تا گردش کار خود را تا حد امکان ساده کنید.
تایپوگرافی جنبشی

تبلیغاتی گریپ

پس زمینه تایپوگرافی جنبشی

تایپوگرافی جنبشی HD

بسته تایپوگرافی جنبشی

نتیجه

تایپوگرافی جنبشی یک عنصر سرگرم کننده و جالب است که می تواند به یک تم طراحی کلی کمک کند. همچنین یکی از آن گرایشهایی است که میتوانید تقریباً با هر چیزی همراه باشید. خوش بگذره!