دسترسی به کلیپ بورد سیستم عامل با استفاده از مرورگر JavaScript با استفاده از چندین سال امکان پذیر بوده است document.execCommand().
متأسفانه ، برخی از مشکلات وجود دارد:
- دسترسی به کلیپ بورد همزمان است که دارای عملکرد و پیامدهای امنیتی است
- پشتیبانی به خصوص در نسخه های قدیمی Safari در macOS و iOS بسیار کوچک است
- دسترسی به مجوزها در مرورگرها متفاوت است ، و
- API هرگز قابل بررسی نیست ظریف
سرانجام توسط یک جدید جایگزین شده است ناهمگام Clipboard API. این جدید است و هیچ مرورگری از همه ویژگی ها پشتیبانی نمی کند ، اما استفاده از آن راحت تر و قوی تر است.
چرا یک برنامه نیاز به دسترسی به کلیپ بورد دارد؟
به عنوان یک توسعه دهنده ، از نحوه عملکرد کلیپ بورد مطلع خواهید شد و به طور منظم از میانبرهای صفحه کلید زیر استفاده می کنید:
- Ctrl | Cmd + ج برای کپی کردن
- Ctrl | Cmd + ایکس بریدن
- Ctrl | Cmd + V چسباندن
کسانی که تجربه محاسبات کمتری دارند لزوماً از این دانش برخوردار نیستند. آنها همچنین ممکن است از دستگاهی با صفحه لمسی استفاده کنند که میانبرهای صفحه کلید در دسترس نیستند. ارائه نمادهای برش و چسباندن با کاربرد آسان می تواند مفید باشد.
بعلاوه ، ممکن است بخواهید هنگام تکمیل عملکرد کلیپ بورد ، مانند افزودن یا حذف قالب بندی ، محتوا را اصلاح کنید.
دسترسی به کلیپ بورد خطرناک است!
دسترسی به کلیپ بورد به صورت برنامه نویسی چندین نگرانی امنیتی ایجاد می کند:
- کاربران اغلب رمزهای عبور یا اطلاعات خصوصی را کپی می کنند بنابراین هیچ صفحه ای نمی تواند خودسرانه داده های کلیپ بورد را بخواند.
- هنگام افزودن داده به کلیپ بورد ، صفحات باید محدود شوند. یک صفحه ناموزون می تواند متن کپی شده را با یک دستور خطرناک یا حتی یک فایل اجرایی جایگزین کند.
برای جلوگیری از مشکلات احتمالی ، Clipboard API فقط در صفحاتی که از طریق HTTPS ارائه می شوند قابل استفاده است (localhost همچنین مجاز است). هنگام اجرای در iframe ، صفحه والد نیز باید اعطا کند clipboard-read و / یا clipboard-write مجوزها:
<iframe
src="childpage.html"
allow="clipboard-read; clipboard-write"
></iframe>
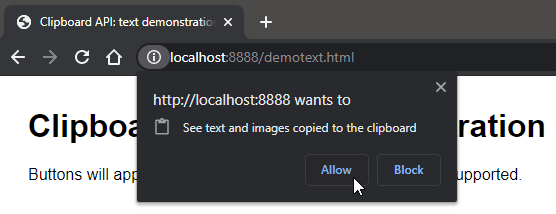
API فقط در برگه فعال مرورگر (نه در برگه های پس زمینه) در دسترس است و فقط با یک تعامل کاربر مانند یک کلیک ایجاد می شود. در صورت لزوم ، از کاربر خواسته می شود تا داده های کلیپ بورد را بخواند:

این هشدار زمانی نشان داده می شود که یک صفحه برای اولین بار درخواست دسترسی به کلیپ بورد را دارد. با توجه به ناهمگام بودن API و بازگرداندن وعده ، نباید مشکلی ایجاد کند. همچنین امکان بررسی و درخواست وضعیت با استفاده از وجود دارد API مجوزها.
Clipboard API Feature Detection
Clipboard API در دسترس است navigator.clipboard نتیجه واقعی را برمی گرداند. مثلا:
if (navigator.clipboard) {
console.log('Clipboard API available');
}
با این حال ، این تضمین نمی کند که مرورگر از همه ویژگی ها پشتیبانی می کند ، بنابراین لازم است بررسی های بیشتری انجام شود. به عنوان مثال ، در زمان نوشتن ، Chrome از API پشتیبانی می کند readText () روش ، در حالی که فایرفاکس این کار را نمی کند.
کپی و جایگذاری متن
کپی و جایگذاری متن در اکثر برنامه ها گزینه مفیدی خواهد بود. API بسیار تازه است:
await navigator.clipboard.writeText('This text is now in the clipboard');
let text = await navigator.clipboard.readText();
برای شناسایی پشتیبانی و رسیدگی به خطاها به کد قابل توجهی بیشتری نیاز خواهید داشت …
نمایش متن Clipboard API را مشاهده کنید
کد می تواند باشد از GitHub بارگیری شده است. رجوع شود به clipboardtext.js برای جاوا اسکریپت.
این مثال کپی متن را هنگام استفاده از a اجرا می کند data-copy ویژگی هر عنصر HTML مانند یک دکمه اضافه می شود. می توانید این مقدار را روی هر یک از این موارد تنظیم کنید:
- یک رشته سخت رمزگذاری شده – مانند
data-copy="copy this to the clipboard". - یک انتخابگر CSS – مانند
data-copy="#mysection". سپس محتوای متن اولین عنصر تطبیق کپی می شود.
به صورت اختیاری ، می توانید پیام موفقیت سفارشی را در یک تنظیم کنید data-done صفت:
<button data-copy="#mysection" data-done="section copied">
copy text from #mysection
</button>
دکمه فقط وقتی نشان داده می شود navigator.clipboard.writeText() پشتیبانی می شود با کلیک روی آن ، رویداد جاوا اسکریپت متن را پیدا می کند ، آن را در کلیپ بورد کپی می کند و یک پیام موفقیت آمیز متحرک را نشان می دهد.
دکمه چسباندن متن بسیار شبیه است به جز اینکه a را تعریف می کند data-paste ویژگی ای که باید به یک گره DOM اشاره کند:
<textarea id="pastehere"></textarea>
<button data-paste="#pastehere">paste</button>
کپی و جایگذاری داده ها
Clipboard API readText() و writeText() گزینه های راحتی برای عمومی تر هستند read() و write() مواد و روش ها. اینها از پشتیبانی مرورگر کمتری برخوردار هستند اما قادر به کپی و جایگذاری هر نوع داده مانند تصاویر باینری هستند.
برای کپی کردن ، داده های لکه ای را که معمولاً توسط a برگردانده می شود ، نیاز دارد fetch() یا canvas.toBlob() روش. این به a منتقل می شود ClipboardItem سازنده بنابراین می توان آن را در کلیپ بورد نوشت:
const
image = await fetch('myimage.png'),
blob = await image.blob();
await navigator.clipboard.write([
new ClipboardItem({ [blob.type]: blob })
]);
چسباندن پیچیده تر است زیرا چندگانه است ClipboardItem اشیا را می توان با انواع محتوای متفاوت بازگرداند. بنابراین تکرار از طریق هر نوع ضروری است تا زمانی که یک قالب مفید پیدا شود. مثلا:
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
if (type === 'image/png') {
return await clipboardItem.getType(type);
}
}
}
نمایش تصویر Clipboard API را مشاهده کنید (در مرورگرهای مبتنی بر Chromium پشتیبانی می شود).
کد می تواند باشد از GitHub بارگیری شده است. رجوع شود به clipboardtext.js برای جاوا اسکریپت.
این به روشی مشابه نمایش متن کار می کند ، در این حالت دکمه های کپی و چسباندن باید به عناصر DOM با استفاده از یک انتخابگر CSS در data-copyblob و data-pasteblob ویژگی های. مثلا:
<img id="myimage" src="myimage.png" alt="any image" />
<button data-copyblob="#myimage" data-done="image copied">
copy image
</button>
<div id="imagelist"></div>
<button data-pasteblob="#imagelist">
paste image
</button>
داده های تصویر را از یک برنامه گرافیکی کپی کنید ، سپس از دکمه چسباندن استفاده کنید.
برش ، کپی و جایگذاری رویدادها
cut، copy، و paste هر زمان که کاربر اقدام به کلیپ بورد در مرورگر می کند ، رویدادها آتش می گیرند – معمولاً با منوهای کلیک راست یا میانبرهای صفحه کلید که در بالا ذکر شد. این در اکثر مرورگرها پشتیبانی می شود و توابع کنترل کننده می توانند وقایع را رهگیری کرده و تغییرات را با استفاده از a انجام دهند clipboardData هدف – شی به عنوان یک پارامتر عبور کرد.
تابع زیر متنهای بریده یا کپی شده را وادار به بزرگ بودن می کند. توجه داشته باشید که e.preventDefault() عملکرد قطع / کپی پیش فرض را که نادیده می گیرد متوقف می کند:
body.addEventListener('cut', cutCopyHandler);
body.addEventListener('copy', cutCopyHandler);
function cutCopyHandler(e) {
const selection = document.getSelection();
e.clipboardData.setData(
'text/plain',
selection.toString().toUpperCase()
);
if (e.type === 'cut') selection.deleteFromDocument();
e.preventDefault();
}
کد زیر یک کنترل کننده خمیر را به یک خاص متصل می کند <textarea> رشته. این تابع محتوای موجود را پاک کرده و متن را پیشوند می زند "pasted:":
document.getElementById('field1').addEventListener('paste', pasteEvent);
function pasteEvent(e) {
const paste = 'pasted:n' +
(e.clipboardData || window.clipboardData).getData('text');
e.target.value = paste;
e.preventDefault();
}
کد می تواند باشد از GitHub بارگیری شده است. رجوع شود به clipboardtext.js برای جاوا اسکریپت.
آماده مصرف؟
Clipboard API جدید است اما از پشتیبانی مرورگری معقولی برخوردار است و نسبت به نسخه قدیمی احساس مقاومت می کند document.execCommand() گزینه.
بهتر است به عنوان یک پیشرفت تدریجی اضافه شود ، بنابراین قابلیت برش ، کپی و جایگذاری فقط در صورت وجود امکانات در برنامه شما اجرا می شود. اگر می خواهید شروع کنید ، لطفاً از کدی که در اینجا ارائه شده استفاده کنید.