من نظرسنجی سالانه وضعیت CSS را اجرا می کنم و از توسعه دهندگان در مورد ویژگی ها و ابزارهای CSS که استفاده می کنند یا می خواهند یاد بگیرند می پرسم. نظرسنجی در واقع در حال حاضر باز است، بنابراین برو ببرش!
هدف این نظرسنجی کمک به پیشبینی روندهای آینده CSS است و همچنین از دادهها توسط فروشندگان مرورگر برای اطلاعرسانی نقشه راه استفاده میشود.
امسال، Lea Verou بهعنوان طراح ارشد نظرسنجی وارد میدان شد تا به انتخاب ویژگیهای CSS کمک کند. اما با وجود اینکه ما بسیاری از ویژگی های جدید و آینده را اضافه کرده ایم (که برخی از آنها مانند تودرتو CSS، حتی هنوز پشتیبانی نمی شوند)، برخی از ویژگی ها آنقدر دور، دور از ذهن و آینده نگر بودند (یا فقط ساخته شده اند!) که ما با وجدان نمی توانستیم آنها را در نظرسنجی لحاظ کنیم.
اما حدس زدن جالب است. بنابراین امروز، بیایید نگاهی به برخی از ویژگی های CSS بیندازیم که ممکن است روزی به مرورگر راه پیدا کند یا نه!
کلیدهای CSS
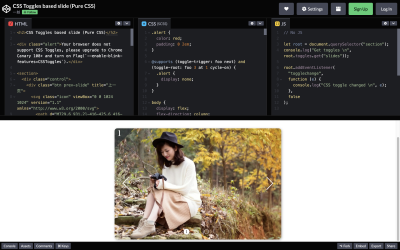
هک چک باکس CSS برای مدت زیادی وجود داشته است بیش از ده سالو هنوز هم تنها راه برای دستیابی به هر نوع “تغییر افکت” در CSS خالص باقی می ماند (در واقع خودم اخیراً از آن استفاده کردم تغییر زبان در این صفحه).
اما اگر داشتیم چه می شد واقعی ضامن، هر چند؟ اگر بتوانید زبانهها، آکاردئونها و موارد دیگر را بدون نوشتن حتی یک خط کد جاوا اسکریپت مدیریت کنید، چه؟
این دقیقاً همان چیزی است که تب اتکینز و میریام سوزان دارند کلیدهای CSS پیشنهاد می خواهد معرفی کند. این پیشنهاد کاملاً پیچیده است، و تعداد جزئیات و موارد لبه درگیر نشان می دهد که اجرای این امر برای فروشندگان مرورگر چندان بی اهمیت نخواهد بود. اما هی، می توان رویاپردازی کرد، و در واقع، یک اجرای آزمایشی اخیراً در Chrome Canary ظاهر شد!

عملکرد سوئیچ CSS
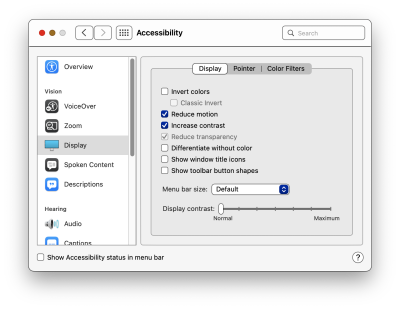
یک روند اصلی در سالهای اخیر – نه تنها در CSS بلکه در جامعه به طور کلی – این بوده است که ما اغلب کار ضعیفی در ارائه نیازهای جمعیتی متنوع انجام دادهایم. از نظر توسعه وب، این به ساخت وب سایت هایی تبدیل می شود که می توانند نه تنها با دستگاه ها و زمینه های مختلف، بلکه با ناتوانی های موقت یا دائمی مختلف مانند کوررنگی یا بیماری حرکت سازگار شوند.

prefers-reduced-motion یا prefers-color-scheme. (پیش نمایش بزرگ)نتیجه این است که ما اغلب باید این شرایط مختلف را در کد خود هدف قرار دهیم و به آنها واکنش نشان دهیم، و اینجاست که میریام سوزان switch پیشنهاد جلو می آید:
.foo {
display: grid;
grid-template-columns: switch(
auto /
(available-inline-size > 1000px) 1fr 2fr 1fr 2fr /
(available-inline-size > 500px) auto 1fr /
);
}
در حالی که پیشنهاد اولیه بر آزمایش تمرکز دارد available-inline-size به عنوان راهی برای تنظیم طرح های شبکه ای، می توان همین را تصور کرد switch نحوی که برای بسیاری از سناریوهای دیگر نیز بهعنوان مکملی برای پرسشهای رسانه و کانتینر استفاده میشود.
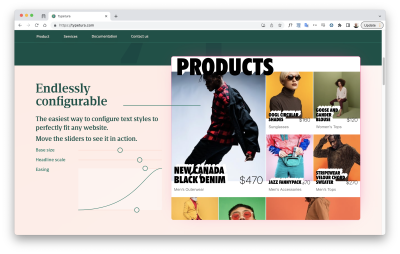
تایپوگرافی ذاتی
تایپوگرافی درونی تکنیکی است که توسط اسکات کلوم ابداع شده است که ابزار تنظیم نوع را توسعه داده است تایپتورا. به طور خلاصه، به این معنی است که به جای اینکه به متن یک اندازه خاص بدهید، به آن اجازه دهید اندازه خود را بر اساس ابعاد عنصر حاوی آن تنظیم کند:
به جای اندازه و فاصله گذاری متن برای هر جزء در هر نقطه شکست، به متن دستورالعمل هایی داده می شود تا به مناطقی که در آن قرار داده شده است پاسخ دهد. در نتیجه، تایپوگرافی ذاتی طرح ها را قادر می سازد تا بسیار انعطاف پذیرتر باشند و با ناحیه ای که در آن قرار دارد سازگار شوند. قرار داده شده، با کد بسیار کمتر.

این فراتر از چیزی است که قبلاً کاملاً مفید است ماشین حساب مقیاس نوع اتوپیا می تواند ارائه دهد، زیرا فقط بر اساس ابعاد دید و نه ابعاد کانتینر تطبیق می یابد.
تنها مشکل Typetura این است که در حال حاضر برای کار کردن به یک کتابخانه جاوا اسکریپت نیاز دارد. با این حال، همانطور که اغلب اتفاق میافتد، میتوان تصور کرد که اگر این رویکرد محبوبیت پیدا کند، خواهد شد راه خود را به CSS بومی باز کند زودتر یا دیرتر.
ما می توانیم امروز (یا حداقل به زودی) به بسیاری از این موارد دست پیدا کنیم واحدهای پرس و جو کانتینر، که به شما امکان می دهد در هنگام تعریف واحدها برای هر چیزی در داخل آن، به اندازه ظرف اشاره کنید.
توابع خواهر و برادر
زمانی که می خواهید تعداد زیادی آیتم را بر اساس موقعیت آنها در DOM استایل دهید، در Sass معمول است که حلقه ها را بنویسید. به عنوان مثال، برای تورفتگی تدریجی هر مورد متوالی در یک لیست، می توانید کارهای زیر را انجام دهید:
@for $i from 1 through 10 {
ul:nth-child(#{$i}) {
padding-left: #{$i * 5px}
}
}
سپس معادل 10 اعلان CSS ایجاد می شود. نقطه ضعف آشکار در اینجا این است که شما با ده خط کد مواجه می شوید! همچنین، اگر لیست شما بیش از ده عنصر داشته باشد، چه؟
یک راه حل زیبا که در حال حاضر در دست کار است را sibling-count() و sibling-index() کارکرد. استفاده كردن sibling-index()، مثال قبلی می شود:
ul > li {
padding-left: calc(sibling-index() * 5px);
}
این یک راه حل زیبا برای یک نیاز مشترک است!
الگوهای CSS
خیلی وقت پیش، ابزار کوچکی ساختم به نام الگوسازی کنید که به شما امکان می دهد الگوها را بکشید و آنها را به کد base64 صادر کنید تا در کد CSS شما به صورت خطی قرار بگیرند. مفهوم من این بود که به شما اجازه می دادم از الگوهای داخل CSS اما با استفاده کنید CSS Doodle. یوان چوان ایده مخالفی داشت: اگر از CSS استفاده می کردید چه می شد ایجاد کردن الگوها؟

اکنون الگوسازی خالص-CSS مدتی است که وجود دارد (و اخیراً با معرفی بیشتر توضیح داده شده است گرادیان های مخروطی، اما یوان چوان قطعاً مفاهیم کلیدی جدیدی را معرفی کرد که با توانایی تصادفی کردن الگوها یا تعیین آسان یک شبکه شروع می شود.
بدیهی است که CSS Doodle احتمالاً بسیار پیچیدهتر از API الگوی بومی است که تا به حال نیاز داشته باشد، اما هنوز هم جالب است که تصور کنیم تنها با چند ویژگی متمرکز بر الگوی بیشتر چه کاری میتوانیم انجام دهیم. این @image پیشنهاد ممکن است گامی در این مسیر باشد، زیرا ابزارهایی را در اختیار شما قرار می دهد تا تصاویر را درست در داخل کد CSS خود تعریف یا تغییر دهید.
نمودارهای بومی HTML/CSS
اکنون ما واقعاً وارد حدس و گمان های وحشیانه شده ایم. در واقع، تا آنجا که من می دانم، هیچ کس دیگری هرگز پیشنهادی در این مورد ارائه نکرده و یا حتی وبلاگ نویسی نکرده است. اما به عنوان فردی که زمان زیادی را صرف کار روی آن می کند تجسم داده ها، من فکر می کنم نمودارهای بومی HTML/CSS شگفت انگیز خواهند بود!
اکنون، اکثر نمودارهایی که در وب با آنها روبرو می شوید با استفاده از SVG یا گاهی اوقات Canvas ارائه می شوند. در واقع، این رویکردی است که ما برای نظرسنجی ها از طریق کتابخانه DataViz استفاده می کنیم نیوو.
مشکل بزرگ با این، این است که نه SVG و نه Canvas واقعا پاسخگو نیستند. شما می توانید آنها را به طور متناسب کاهش دهید، اما نمی توانید همان کنترل دقیقی را که چیزی مانند CSS Grid ارائه می دهد، داشته باشید.
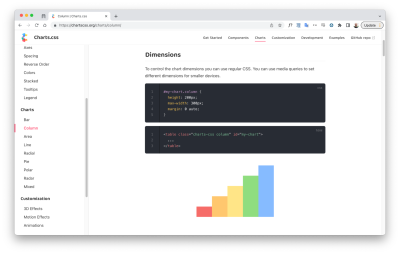
به همین دلیل است که برخی سعی کردهاند نمودارهایی را با استفاده از HTML و CSS خالص چیدمان کنند کتابخانه نمودار Charts.css.

Charts.css: ایجاد نمودار فقط با HTML و CSS. (پیش نمایش بزرگ)مشکل اینجاست که وقتی از نمودارهای نوار بلوکی ساده عبور کردید، باید از هک های زیادی و کدهای پیچیده CSS برای رسیدن به آنچه می خواهید استفاده کنید. می تواند کار کند، و کتابخانه ها دوست دارند Charts.css کمک زیادی می کنند، اما به هیچ وجه آسان نیست.
به همین دلیل است که فکر می کنم وجود عناصر نمودار بومی در مرورگر می تواند شگفت انگیز باشد. شاید چیزی شبیه به:
<linechart>
<series id=”series_a”>
<point x=”0” y=”2”/>
<point x=”1” y=”4”/>
<point x=”2” y=”6”/>
</series>
<series id=”series_b”>
<point x=”0” y=”6”/>
<point x=”1” y=”4”/>
<point x=”2” y=”2”/>
</series>
</linechart>
سپس میتوانید فاصله، طرحبندی، رنگها و غیره نمودار را با استفاده از CSS قدیمی – از جمله پرسشهای رسانه و ظرف، کنترل کنید تا نمودارهای خود را در هر موقعیتی خوب جلوه دهید.
البته، این چیزی است که در حال حاضر از طریق مؤلفه های وب امکان پذیر است و بسیاری در حال آزمایش در این مسیر هستند. اما شما نمی توانید سادگی HTML/CSS خالص را شکست دهید.
و همچنین…
در اینجا چند مورد سریع دیگر وجود دارد تا شما را سرپا نگه دارد:
پرس و جوهای سبک کانتینر
شاید قبلاً میدانید که کوئریهای ظرف به شما امکان میدهند سبک یک عنصر را بر اساس عرض یا ارتفاع عنصر حاوی آن تعریف کنید. پرس و جوهای سبک ظرف به شما اجازه می دهد همین کار را انجام دهید، اما بر اساس سبک آن کانتینر – حدس زدید -، و در واقع یک پیاده سازی آزمایشی برای آن در Chrome Canary وجود دارد.
مانند جف گراهام اشاره می کند، این می تواند به شکل چیزی شبیه باشد:
.posts {
container-name: posts;
}
@container posts (background-color: #f8a100) {
/* Change styles when `posts` container has an orange background */
.post {
color: #fff;
}
}
این کمی شبیه است :has()، اگر :has() به شما امکان میدهد بر اساس سبکها و نه فقط ویژگیها و ویژگیهای DOM انتخاب کنید، که حالا که به آن فکر میکنم، ممکن است یکی دیگر از ویژگیهای جالب باشد!
اعداد تصادفی
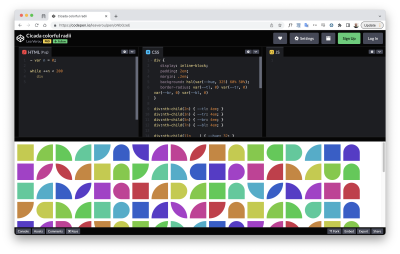
افراد برای مدت طولانی سعی کرده اند یک مولد اعداد تصادفی را در CSS شبیه سازی کنند (با استفاده از تکنیک “اصل سیکادا”. و هک های دیگر)، اما داشتن تصادفی داخلی واقعی عالی خواهد بود.

آ مولد اعداد تصادفی CSS نه تنها برای الگوسازی، بلکه برای هر زمانی که نیاز دارید طراحی را کمی ارگانیکتر کنید، مفید خواهد بود. وجود دارد یک پیشنهاد نسبتاً اخیر که یک نحو برای این پیشنهاد می کند، بنابراین جالب است که ببینیم آیا تصادفی بودن CSS را دریافت می کنیم یا خیر!
انتخابگر مختصات شبکه
اگر میتوانید آیتمهای شبکهای را بر اساس موقعیت آنها در طرحبندی شبکهای یا فلکسباکس هدفگیری کنید، چه با طراحی یک سطر یا ستون خاص یا حتی با هدفگیری یک آیتم خاص از طریق آن x و y مختصات؟
ممکن است در ابتدا یک مورد خاص به نظر برسد، اما همانطور که ما بیشتر و بیشتر از Grid و Subgrid استفاده می کنیم، ممکن است به روش های جدیدی برای هدف قرار دادن موارد شبکه خاص نیز نیاز داشته باشیم.
استایل فرم بهتر
سبکدهی به ورودیهای فرم بهطور سنتی چنان دردسرساز بوده است که بسیاری از کتابخانههای UI تصمیم میگیرند که ورودی فرم بومی را به طور کامل انتزاع کرده و آن را از ابتدا با استفاده از یک دسته از آن بازسازی کنند. divس همانطور که ممکن است تصور کنید، در حالی که این ممکن است به فرم های زیباتر منجر شود، معمولاً به قیمت دسترسی به آن تمام می شود.
و در حالی که اوضاع بهتر شده است، مطمئناً هنوز چیزهای زیادی وجود دارد که میتوانیم در مورد شکلدهی استایل ورودی و بهطور کلی سبکدهی به ویجتهای بومی بهبود دهیم. جدید <selectmenu> عنصر پیشنهاد در حال حاضر یک شروع عالی در این مسیر است.
متحرک سازی به صورت خودکار
همه ما با این مواجه شدهایم: شما میخواهید ارتفاع یک عنصر را متحرک کنید 0 خوب، هر چقدر هم که برای نمایش محتویاتش باید بزرگ باشد، و آن وقت است که متوجه می شوید CSS به شما اجازه نمی دهد متحرک سازی کنید یا به auto.
وجود دارد راه حل ها، اما هنوز هم خوب است که این مشکل در سطح مرورگر برطرف شود. برای اینکه این اتفاق بیفتد، ما همچنین باید بتوانیم از آن استفاده کنیم auto داخل calc، مثلا calc(auto / 2 + 200px / 2).
پیش بینی آینده
حالا بیایید برای لحظه ای واقعی باشیم: شانس اجرای هر یک از این ویژگی ها (چه رسد به پشتیبانی در همه مرورگرهای اصلی) بسیار اندک است، حداقل اگر به چند سال آینده نگاه کنیم.
اما باز هم مردم همین فکر را کردند :has() یا تودرتوی CSS بومی، و به نظر می رسد که ما در مسیر خوبی هستیم تا بتوانیم زودتر از این دو – و بسیاری دیگر – در کد خود استفاده کنیم.
پس بیایید پنج سال بعد دوباره بیس را لمس کنیم و ببینیم چقدر اشتباه کردم. تا آن زمان، من به ترسیم مسیر CSS از طریق نظرسنجی های سالانه خود ادامه خواهم داد. و امیدوارم به ما کمک کنید شرکت در نظرسنجی امسال!
با تشکر از Lea Verou و Bramus Van Damme برای کمک به این مقاله.
(vf، yk، il)