دنیای ابزارهای توسعه دهنده به صورت متن باز زندگی می کند و نفس می کشد. زبانهای برنامهنویسی رایگان، فریمورکها یا حتی ویرایشگرهای کد که همه میتوانند در آنها مشارکت داشته باشند – در قلب فرضیه وب آزاد و باز قرار دارد. با این حال، با ابزارهای طراحی، همیشه داستان بسیار متفاوتی بوده است. برای فرآیندهای طراحی ما، اکثر آنها به پالتی از ابزارهای تجاری و پولی پایبند هستند – اکثر آنها یا ایجاد شده اند یا بعداً توسط شرکت های بزرگ فناوری خریداری شده اند. خوشبختانه، همچنین در این فضا، ما شروع به دیدن برخی جایگزین ها کرده ایم.
یکی از این جایگزین ها Penpot است، یک برنامه طراحی منبع باز که اخیراً محبوبیت خود را آغاز کرده است. با بیش از 250 هزار ثبت نام و 20 هزار ستاره GitHub، Penpot قبلاً نامی برای خود دست و پا کرده است و به عنوان جایگزینی مناسب برای سایر ابزارهای طراحی در حال رشد است.
با این حال، منبع باز بودن تنها چیزی نیست که Penpot را منحصر به فرد می کند. همچنین دارای چند ویژگی قاتل در آستین خود است که آن را به یک بازی واقعا عالی برای همکاری خوب بین طراحان و توسعه دهندگان تبدیل می کند. کنجکاو هستید که بیشتر بدانید؟ بیایید با هم نگاه دقیق تری بیندازیم.
اگر تا به حال سهم عادلانه ای از طراحی و کدنویسی انجام داده اید، شرط می بندم که شما نیز لحظات سردرگمی و ناامیدی خود را داشته اید. چیزی که من هرگز نتوانستم بفهمم: چرا برنامهها عمدتاً برای طراحی رابطهای کاربری استفاده میشوند که بعداً با فناوریهای وب ساخته میشوند، اغلب در مطابقت با استانداردهای این فناوریهای دقیق بسیار بد هستند؟
به عنوان مثال، آنها ابزارهای چیدمان فانتزی را ارائه می دهند که از منطق کاملاً متفاوتی با نحوه ساخت طرح بندی ها در وب پیروی می کنند. یا آنها ابزارهای طراحی را ارائه می دهند که متفاوت از گرافیک در وب کار می کنند، بنابراین هنگامی که کار خود را صادر می کنید، نتایج عجیب و غریب و غیرمنتظره ای دریافت می کنید. چرا؟
پاسخ در واقع بسیار ساده است. برای اکثر ابزارهای طراحی، ویژگیهای دستی و متمرکز بر توسعهدهنده یک فکر بعدی بود. بر اساس الگوها و استانداردهای مختلف، اغلب ثابت می شود که برای توسعه دهندگان گیج کننده و خسته کننده هستند.
اینجاست که Penpot متفاوت است. ایجاد شده توسط تیمی از طراحان و توسعه دهندگان که بسیار نزدیک با هم کار می کنند، همکاری عالی طراحی و توسعه از همان ابتدا اولویت آنها بود.
همانند سایر برنامه های وب، Penpot را می توان بر روی هر سیستم عامل یا مرورگر وب اجرا کرد. اما برای اینکه دسترسی به آن واقعاً باز و دموکراتیک باشد، همچنین بر اساس استانداردهای وب باز است. برای مثال، فایلهای طراحی Penpot در قالب SVG ذخیره میشوند – همان استانداردی که محبوبترین فرمت تصویر برای گرافیکهای برداری در وب است.
معنای آن در عمل نه تنها سازگاری بهتر با فناوری های وب بلکه برابری طبیعی بین طرح ها و کدها است. با Penpot، شما مجبور نیستید صادرات به SVG، گرافیک شما SVG هستند، طبق تعریف
همین کار با ترجمه سبک ها از طرح ها به کد انجام می شود. Penpot نیازی به تولید هیچ مقدار CSS ندارد. فقط می تواند مقادیر CSS را مستقیماً از طرح ها بخواند و برآورده کند.
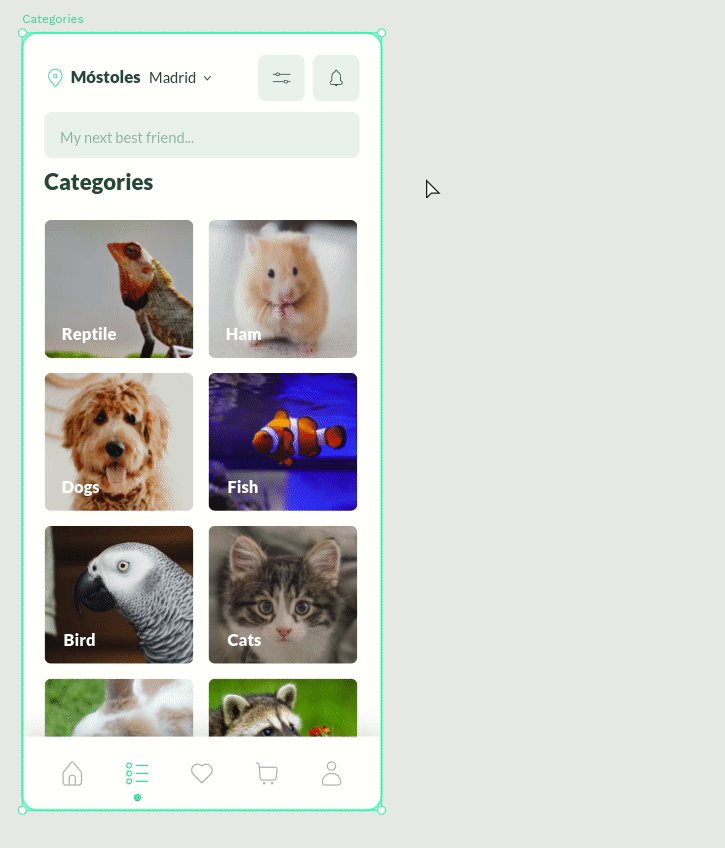
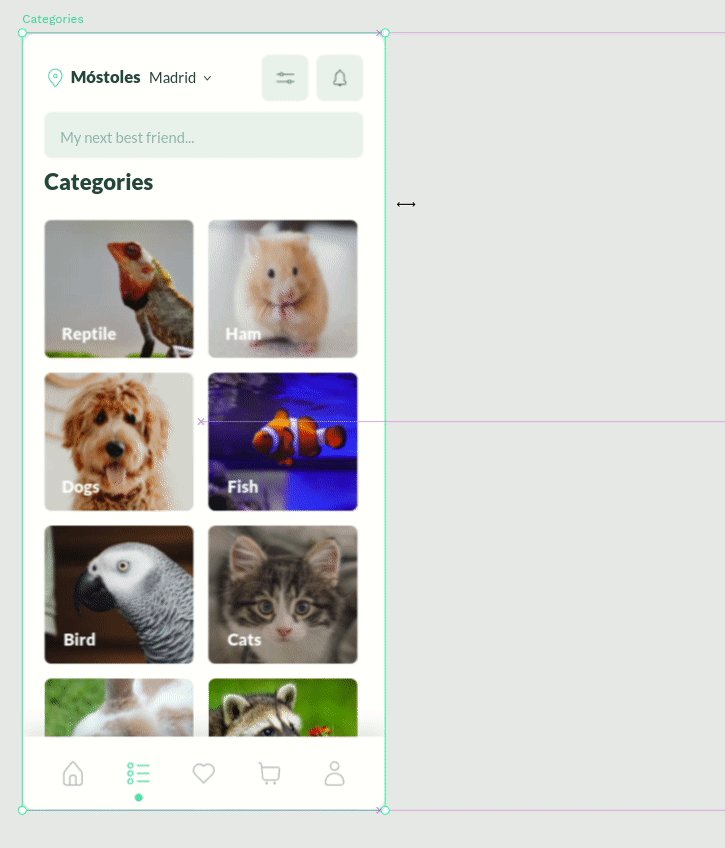
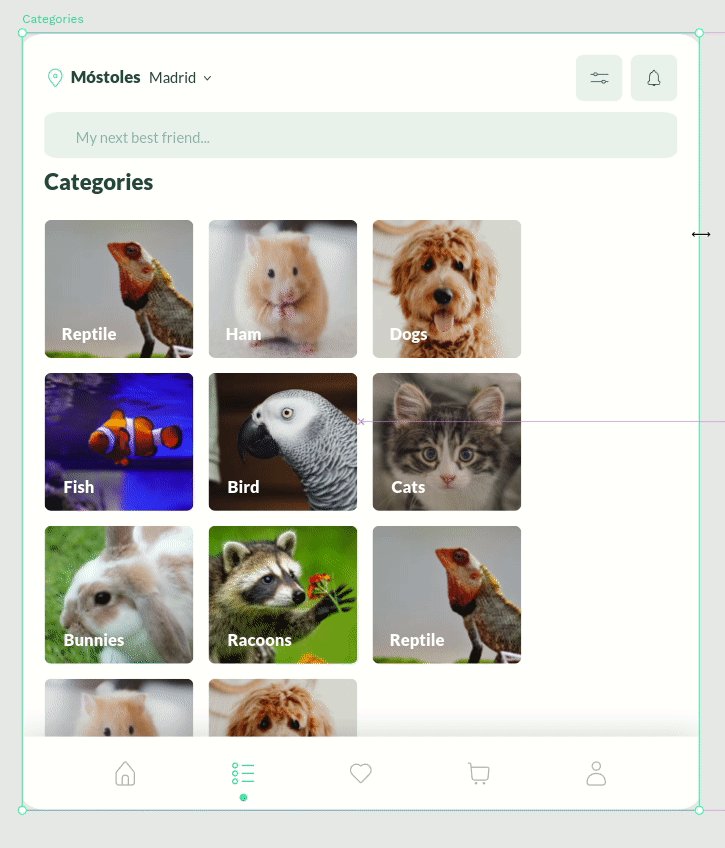
یک مثال عالی از آن در عمل Flex Layout است، یعنی ویژگی طرح بندی Penpot که نه تنها دقیقاً مانند CSS Flexbox کار می کند. این به سادگی CSS Flexbox است. در قسمت بعدی مقاله با هم آن را بررسی خواهیم کرد!
منبع باز و چرا باید به شما اهمیت دهد
قبل از اینکه عمیقتر به خود ابزار بپردازیم، اجازه دهید کمی در مورد منبع باز صحبت کنیم. اما چرا اینقدر مهم است و چه معنایی برای شما دارد؟
این بدان معنی است که رایگان است
در دنیای برنامه نویسی، منبع باز معمولاً به این معنی است که کد منبع ابزار، برنامه یا چارچوب برای مشاهده، تغییر و توزیع برای هر کسی در دسترس است. اما چرا این برای شما و انتخاب یک ابزار طراحی مهم است؟
اول و مهمتر از همه، کد برنامه 100٪ رایگان است و برای استفاده تجاری در دسترس است. هر بخش و ویژگی برنامه که امروز رایگان است به همین صورت باقی خواهد ماند. شخصاً، از میان تمام ابزارهای طراحی که تا به حال امتحان کردهام، هرگز یک برنامه طراحی با ویژگیهای یکسان و محکم که کاملاً رایگان باشد، حتی برای یک تیم بزرگ ندیدهام. پنپات در این زمینه بسیار جلوتر از هر رقابتی است.
این به معنای امنیت و کنترل بهتر است
اما منبع باز بسیار بیشتر است. همچنین به معنای شفافیت، کنترل و امنیت بیشتر است. هر کسی میتواند کد برنامه را برای آسیبپذیریهای امنیتی احتمالی بررسی کند یا ویژگیهای جدیدی را به ابزار اضافه کند که نیازهای خاص را برآورده میکند. علاوه بر این، منبع باز به این معنی است که کد نمی تواند توسط یک نهاد یا شرکت واحد کنترل شود و کاربران در اکوسیستم فروشنده خاصی قفل نمی شوند.
این همه در مورد Penpot نیز صادق است. ممکن است در نگاه اول خیلی مهم یا جذاب به نظر نرسد، اما اگر شرکت شما باید نگران حفظ کنترل کامل استانداردهای امنیتی جعبه ابزار خود باشد یا اگر می خواهید از قفل شدن فروشنده خودداری کنید، برنامه ای را انتخاب کنید که منبع باز است. ممکن است یک معامله بزرگ باشد
این به معنای سفارشی سازی بی پایان است
آیا تا به حال از افزونه ها در ابزار طراحی استفاده کرده اید؟ اگر چنین است، احتمالاً از شنیدن این موضوع خوشحال خواهید شد که قابلیت شخصیسازی چیزی است که Penpot به سطح جدیدی میآورد. منبع باز به این معنی است که کاربران می توانند کد منبع ابزار را برای رفع نیازهای خاص تغییر دهند و در صورت لزوم آن را سفارشی کنند.
شما نه تنها می توانید عملکرد برنامه را گسترش دهید. شما می توانید به معنای واقعی کلمه آن را به هر شکلی که دوست دارید ویرایش کنید تا با فرآیندها و نیازهای خاص تیم خود مطابقت داشته باشد.
این بدان معنی است که شما می توانید آن را خودتان اجرا کنید
منبع باز بودن Penpot همچنین به معنای قابلیت میزبانی نمونه خود از ابزار است. این بدان معنی است که شما می توانید Penpot را روی سرورهای خود اجرا کنید و کنترل کاملی بر روی داده های خود و خود برنامه داشته باشید.
این به معنای آرامش خاطر برای آینده ابزار است
در نهایت، منبع باز آرامش خاطر را برای آینده Penpot فراهم می کند. با منبع باز بودن ابزار، کاربران همیشه بر ابزاری که با آن کار می کنند کنترل خواهند داشت، بدون توجه به آینده. صرف نظر از اینکه بعدا چه اتفاقی می افتد، همیشه می توانید از Penpot طبق شرایط خود استفاده کنید. این بدان معنی است که افراد می توانند با اطمینان خاطر در پنپات سرمایه گذاری کنند، زیرا می دانند که همیشه به ابزار و کار خود دسترسی خواهند داشت (به جای اینکه تحت تأثیر تغییرات احتمالی کسب و کار، خریدها، تغییرات قیمت و غیره قرار گیرند).
امیدوارم که تا به حال شکی در مورد مزایایی که برای کار با ابزارهای منبع باز به همراه دارد، نداشته باشید. حالا بیایید نگاهی به خود Penpot بیندازیم.
جایی که Penpot می درخشد…
اگر اخیراً با یکی از محبوب ترین ابزارهای طراحی Penpot کار کرده اید، احساس خوبی در خانه خواهید داشت. رابط کاربری آن باید آشنا و قابل پیش بینی باشد و همچنین تمام ویژگی های اساسی را که می توانید به دنبال آن هستید ارائه دهد.
رابط کاربری محجوب است، عملکرد درک شده خوب است و همه چیز همانطور که انتظار می رود کار می کند. اما این ویژگی های مربوط به دستیابی است که Penpot واقعاً می درخشد.
قبلاً به Flex Layout، ویژگی چیدمان خود Penpot اشاره کردم. اگر تا به حال از مدل Flexbox در CSS استفاده کرده باشید، ممکن است به طرز عجیبی آشنا به نظر برسد. در واقع، دقیقاً همین است: CSS flexbox در داخل یک برنامه طراحی.
و این بدان معناست که نه تنها برابری بهتری با کد نسبت به سایر برنامه های طراحی (حداقل تا زمانی که قصد دارید از CSS flexbox در کد خود استفاده کنید) بلکه به معنای دامنه بهتری از امکانات در داخل خود ابزار طراحی است (مثلاً می توانید مواردی از طرح بندی خودکار در ردیف های متعدد).
طرحبندیهای قدرتمندتر همچنین به معنای امکانات بسیار بهتر در طراحی طرحهای واقعاً واکنشگرا هستند. با کاری که Penpot می تواند انجام دهد، احتمال زیادی وجود دارد که در بسیاری از موارد، دیگر نیازی به ایجاد طرح های جداگانه برای نقاط شکست مختلف نباشید.

اگر تب عالی Inspect نبود، همه اینها به خوبی نبود. Penpot تمام CSS هایی را که ممکن است در دسترس داشته باشید و همچنین کد منبع SVG هر جزء را که انتخاب می کنید در اختیار شما قرار می دهد.
بسیار تمیز!
…و جایی که نیست (هنوز)
صرف نظر از همه ستایش ها، Penpot هم کامل نیست. یک ابزار نسبتاً جوان بودن، رقابت با غولهایی که بر صحنه ابزارهای طراحی تسلط دارند، کاری چالش برانگیز است.
اگر آن را از نزدیک با سایر برنامه های طراحی محبوب مقایسه کنید، مطمئناً تعدادی از ویژگی ها را از دست خواهید داد، و همچنین برخی از آنها به پیچیدگی سایر برنامه ها نیستند. به عنوان مثال، جعبه ابزار اجزای Penpot و ویژگی های نمونه سازی نسبتاً ساده و محدود هستند.
همانطور که گفته شد، نقشه راه Penpot بسیار فعال در حال کار است. شما می توانید بررسی کنید که تیم در حال حاضر در چه وضعیتی قرار دارد در وب سایت آنها.
آنچه که باید در نظر داشت این است که پتانسیل توسعه Penpot به عنوان یک ابزار منبع باز را نمی توان دست کم گرفت. جامعه مشارکت کنندگان این ابزار در حال حاضر بسیار قوی است، و من معتقدم که به رشد خود ادامه خواهد داد. این مزیت رقابتی است که ابزارهای منبع بسته هرگز نخواهند توانست با آن روبرو شوند.
با دیدن کارهایی که Penpot امروز میتواند انجام دهد، من شخصاً نمیتوانم منتظر بمانم تا ببینم بعدی چه خواهد بود.
به عنوان مثال، با نگاهی به اجرای Penpot از Flex Layout، فکر کنید چقدر جالب است که یک ابزار مشابه برای CSS Grid داشته باشید. چه کسی در مکانی بهتر از Penpot برای ساخت آن است؟ هشدار اسپویلر: اگر به آنها نگاه کنید نقشه راه عمومی به اندازه کافی از نزدیک، متوجه خواهید شد که آنها از قبل روی آن کار می کنند.
افکار نهایی
اگرچه Penpot یک ابزار نسبتاً جدید است، اما به عنوان یک انتخاب محکم برای یک پلتفرم طراحی میباشد. این یک کار عالی برای کاهش شکاف بین طراحان و توسعه دهندگان انجام می دهد.
من معتقدم که این یک رویکرد منبع باز و یک تغییر مورد استقبال است که فقط باید به نفع صنعت ما باشد، همانطور که امیدواریم دیگران نیز از آن پیروی کنند.
اگر میخواهید Penpot را امتحان کنید، اکنون نسخه بتا تمام شده و برای شما و تیمتان در دسترس است — کاملا رایگان
منابع
(il)