بهترین راه برای یادگیری ابزاری مانند React ساختن چیزی با آن است. Next.js یک چارچوب قدرتمند است که به شما کمک می کند برای تولید ساخت کنید. در این آموزش ، ما می آموزیم که چگونه یک کلون توییتر را با استفاده از آن ایجاد کنیم Next.js و منشور.
برنامه ما دارای ویژگی های زیر است:
- احراز هویت با استفاده از NextAuth و توییتر OAuth
- گزینه ای برای افزودن توییت جدید
- گزینه ای برای مشاهده لیستی از توییت ها
- گزینه ای برای مشاهده نمایه یک کاربر فقط با توییت های وی
کد برنامه ای که می خواهیم بسازیم در دسترس است GitHub. ما استفاده خواهیم کرد TypeScript برنامه ما را بسازید
مقدمات
Next.js یکی از محبوب ترین ها است React.js چارچوب ها این ویژگی های زیادی مانند ارائه در سمت سرور ، پشتیبانی از TypeScript، بهینه سازی تصویر، پشتیبانی I18n، مسیریابی فایل سیستم، و بیشتر.
منشور است مار برای Node.js و TypeScript. همچنین بسیاری از ویژگی ها مانند دسترسی به پایگاه داده خام ، API رابطه یکپارچه ، انواع پایگاه داده بومی و غیره را فراهم می کند.
نرم افزار مورد نیاز است
برای اجرای برنامه خود به موارد زیر نیاز داریم:
از این فناوری ها در برنامه استفاده خواهد شد:
- Next.js: برای ساخت برنامه ما
- منشور: برای واکشی و ذخیره داده ها در پایگاه داده
- رابط کاربری چاکرا: برای افزودن سبک به برنامه ما
- NextAuth: برای رسیدگی به احراز هویت
- واکنش به درخواست: برای واکشی و به روزرسانی داده ها در برنامه ما
ایجاد یک برنامه Next.js جدید
حالا ، بیایید شروع کنیم! ابتدا با اجرای دستور زیر از ترمینال خود ، یک برنامه جدید Next.js ایجاد خواهیم کرد:
yarn create next-app
هنگام اجرای دستور ، باید نام برنامه را وارد کنیم. هر چیزی که بخواهیم می توانیم نامگذاری کنیم با این حال ، در این مورد ، آن را نام می برم twitter-clone. ما باید بتوانیم خروجی مشابهی را در ترمینال خود ببینیم:
$ yarn create next-app
yarn create v1.22.5
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-next-app@10.0.4" with binaries:
- create-next-app
✔ What is your project named? twitter-clone
Creating a new Next.js app in /twitter-clone.
....
Initialized a git repository.
Success! Created twitter-clone at /twitter-clone
Inside that directory, you can run several commands:
yarn dev
Starts the development server.
yarn build
Builds the app for production.
yarn start
Runs the built app in production mode.
We suggest that you begin by typing:
cd twitter-clone
yarn dev
اکنون می توانیم به داخل twitter-clone با اجرای دستور زیر ، فهرست ما را راه اندازی کرده و برنامه خود را شروع کنید:
cd twitter-clone && yarn dev
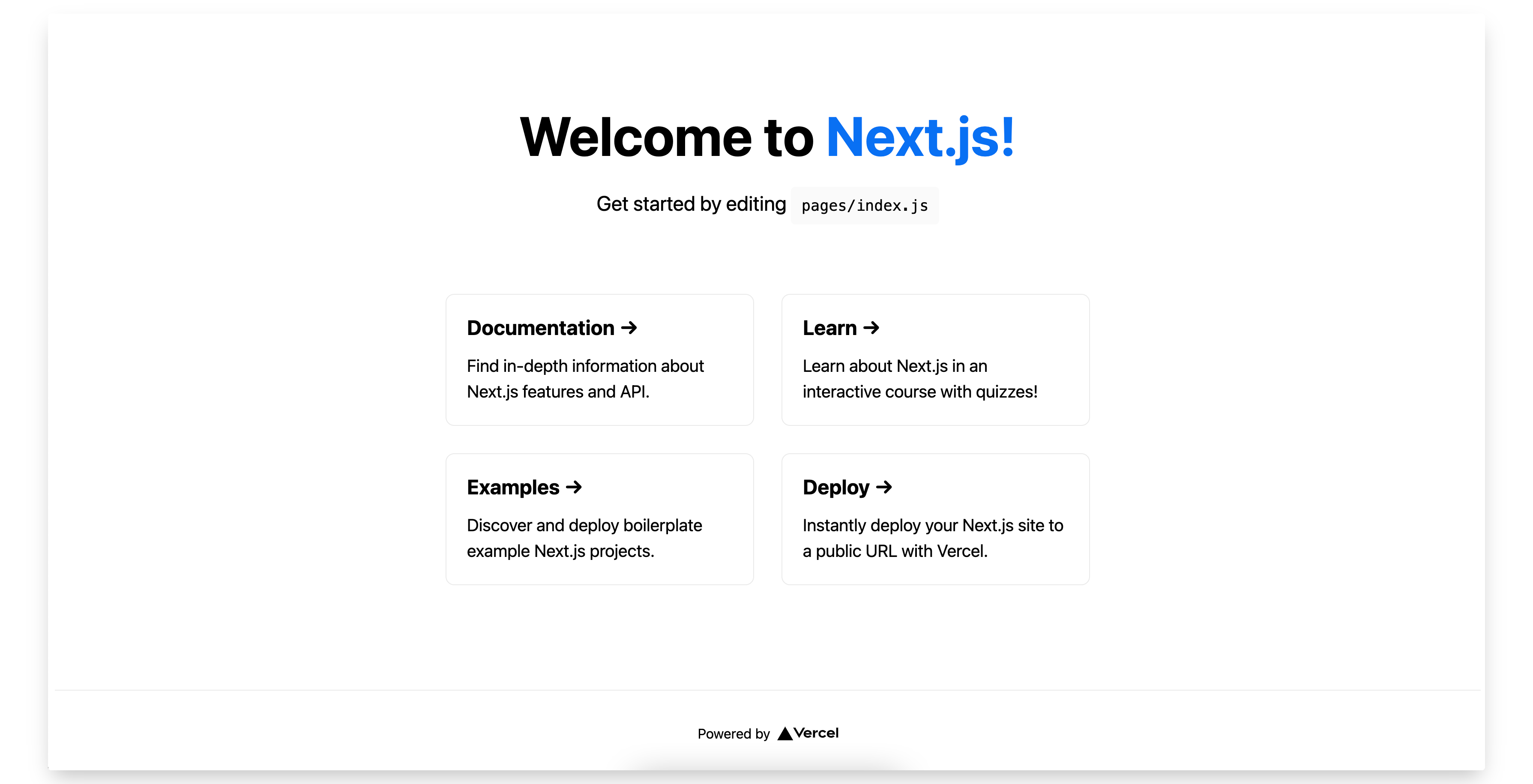
برنامه Next.js ما باید فعال و فعال باشد http: // localhost: 3000. باید بتوانیم صفحه زیر را مشاهده کنیم:

افزودن پایگاه داده Dockerized PostgreSQL
بعد ، بیایید یک را اضافه کنیم داكر شده PostgreSQL پایگاه داده تا بتوانیم کاربران و توییت های آن را ذخیره کنیم. ما می توانیم جدید ایجاد کنیم docker-compose.yml در محتوای زیر در برنامه اصلی ما بایگانی کنید:
version: "3"
services:
db:
container_name: db
image: postgres:11.3-alpine
ports:
- "5432:5432"
volumes:
- db_data:/var/lib/postgresql/data
restart: unless-stopped
volumes:
db_data:
اگر Docker روی دستگاه ما کار می کند ، می توانیم دستور زیر را از ریشه برنامه خود اجرا کنیم تا ظرف PostgreSQL خود را راه اندازی کنیم:
docker-compose up
با دستور بالا ظرف PostgreSQL شروع می شود و می توان از طریق آن دسترسی پیدا کرد postgresql://postgres:@localhost:5432/postgres. توجه داشته باشید که می توانید از a نصب محلی Postgres به جای یک Dockerized.
افزودن رابط کاربری چاکرا
رابط کاربری چاکرا یک کتابخانه کامپوننت بسیار ساده React.js است. بسیار محبوب است و دارای ویژگی هایی مانند قابلیت دسترسی ، پشتیبانی از حالت تاریک و روشن و موارد دیگر است. ما از یک رابط کاربری Chakra برای سبک سازی رابط کاربری خود استفاده خواهیم کرد. ما می توانیم با اجرای دستور زیر از ریشه برنامه خود آن بسته را نصب کنیم:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motion
بگذارید نام خود را تغییر دهیم _app.js پرونده به _app.tsx درون pages فهرست را جایگزین کنید و محتوای آن را با موارد زیر جایگزین کنید:
// pages/_app.tsx
import { ChakraProvider } from "@chakra-ui/react";
import { AppProps } from "next/app";
import Head from "next/head";
import React from "react";
const App = ({ Component, pageProps }: AppProps) => {
return (
<>
<Head>
<link rel="shortcut icon" href="/images/favicon.ico" />
</Head>
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
</>
);
};
export default App;
از آنجا که ما یک فایل TypeScript جدید اضافه کردیم ، باید سرور Next.js خود را دوباره راه اندازی کنیم. پس از راه اندازی مجدد سرور ، خطای زیر را دریافت خواهیم کرد:
$ yarn dev
yarn run v1.22.5
$ next dev
ready - started server on http://localhost:3000
It looks like you're trying to use TypeScript but do not have the required package(s) installed.
Please install typescript, @types/react, and @types/node by running:
yarn add --dev typescript @types/react @types/node
If you are not trying to use TypeScript, please remove the tsconfig.json file from your package root (and any TypeScript files in your pages directory).
این به این دلیل است که ما یک فایل TypeScript جدید اضافه کردیم اما وابستگی های لازم را که برای اجرای آنها لازم است اضافه نکردیم. ما می توانیم با نصب وابستگی های از دست رفته آن را برطرف کنیم. از ریشه برنامه خود ، می توانیم دستور زیر را برای نصب وابستگی های از دست رفته اجرا کنیم:
yarn add --dev typescript @types/react @types/node
اکنون ، اگر سرور Next.js خود را راه اندازی کنیم ، برنامه ما باید کامپایل کند:
$ yarn dev
yarn run v1.22.5
$ next dev
ready - started server on http://localhost:3000
We detected TypeScript in your project and created a tsconfig.json file for you.
event - compiled successfully
افزودن NextAuth
NextAuth یک کتابخانه احراز هویت برای Next.js. درک آن ساده و آسان است ، به طور پیش فرض قابل انعطاف و ایمن است. برای راه اندازی NextAuth در برنامه خود ، باید با اجرای دستور زیر از ریشه برنامه خود ، آن را نصب کنیم:
yarn add next-auth
در مرحله بعدی ، باید موارد خود را به روز کنیم pages/_app.tsx پرونده ای با محتوای زیر:
// pages/_app.tsx
import { ChakraProvider } from "@chakra-ui/react";
import { Provider as NextAuthProvider } from "next-auth/client";
import { AppProps } from "next/app";
import Head from "next/head";
import React from "react";
const App = ({ Component, pageProps }: AppProps) => {
return (
<>
<Head>
<link rel="shortcut icon" href="/images/favicon.ico" />
</Head>
<NextAuthProvider session={pageProps.session}>
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
</NextAuthProvider>
</>
);
};
export default App;
در اینجا ، ما برنامه خود را با آن بسته بندی می کنیم NextAuthProvider. در مرحله بعدی ، ما باید یک فایل جدید به نام ایجاد کنیم [...nextauth].ts درون pages/api/auth دایرکتوری با محتوای زیر:
// pages/api/auth/[...nextauth].ts
import { NextApiRequest, NextApiResponse } from "next";
import NextAuth from "next-auth";
import Providers from "next-auth/providers";
const options = {
providers: [
Providers.Twitter({
clientId: process.env.TWITTER_KEY,
clientSecret: process.env.TWITTER_SECRET,
}),
],
};
export default NextAuth(options);
پرونده فوق مسئولیت رسیدگی به احراز هویت ما را با استفاده از آن بر عهده خواهد داشت مسیرهای Next.js API. در مرحله بعدی ، ما یک پرونده جدید با نام ایجاد خواهیم کرد .env در ریشه برنامه ما برای ذخیره تمام متغیرهای محیطی ما با محتوای زیر:
DATABASE_URL="postgresql://postgres:@localhost:5432/postgres?synchronize=true"
NEXTAUTH_URL=http://localhost:3000
NEXT_PUBLIC_API_URL=http://localhost:3000
TWITTER_KEY=""
TWITTER_SECRET=""
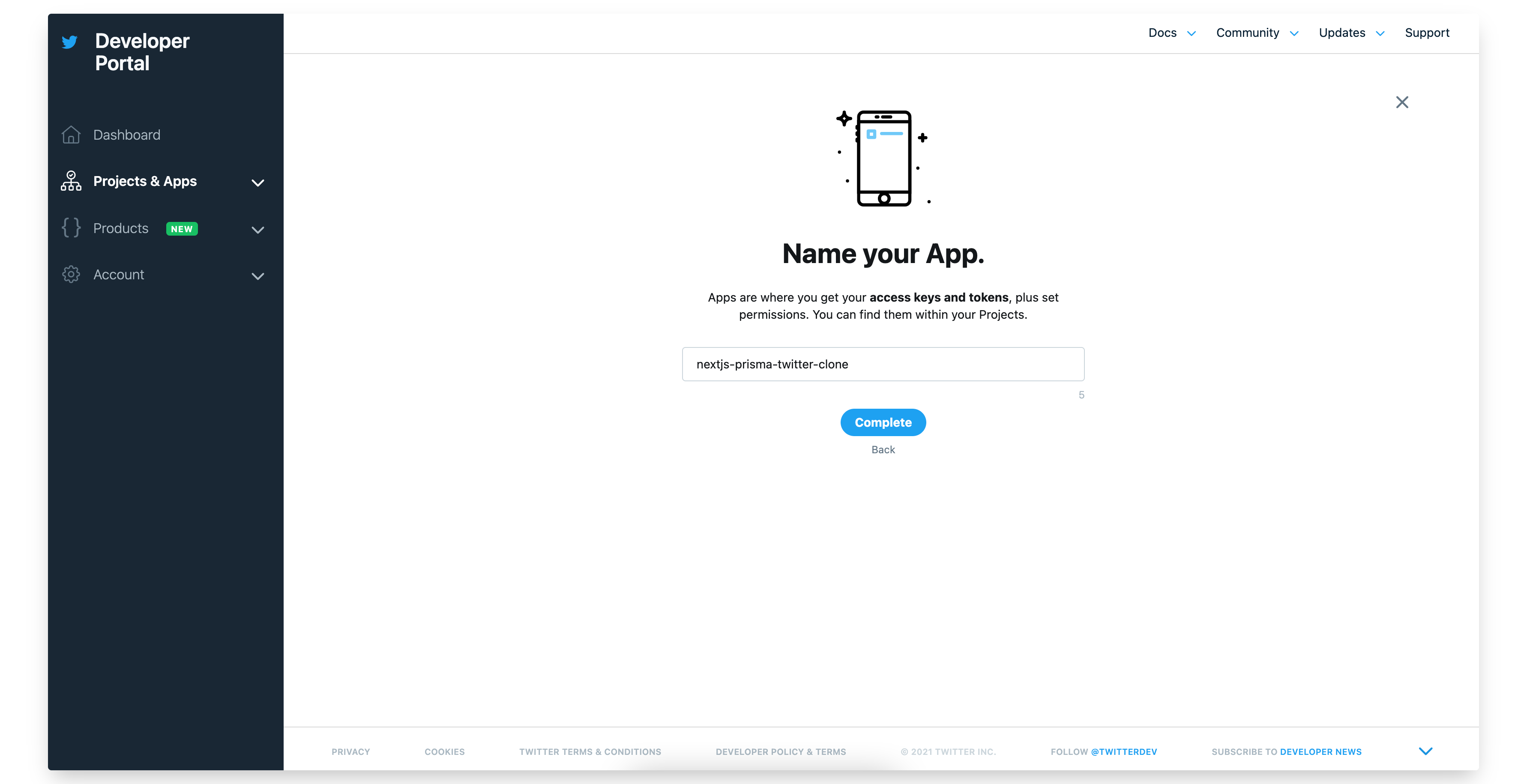
متغیرهای محیط توییتر از Twitter API. بعد این کار را خواهیم کرد ما می توانیم یک برنامه جدید توییتر از داشبورد توسعه دهنده توییتر.
-
با وارد کردن نام یک برنامه جدید توییتر ، روی آن کلیک کنید کامل دکمه.

-
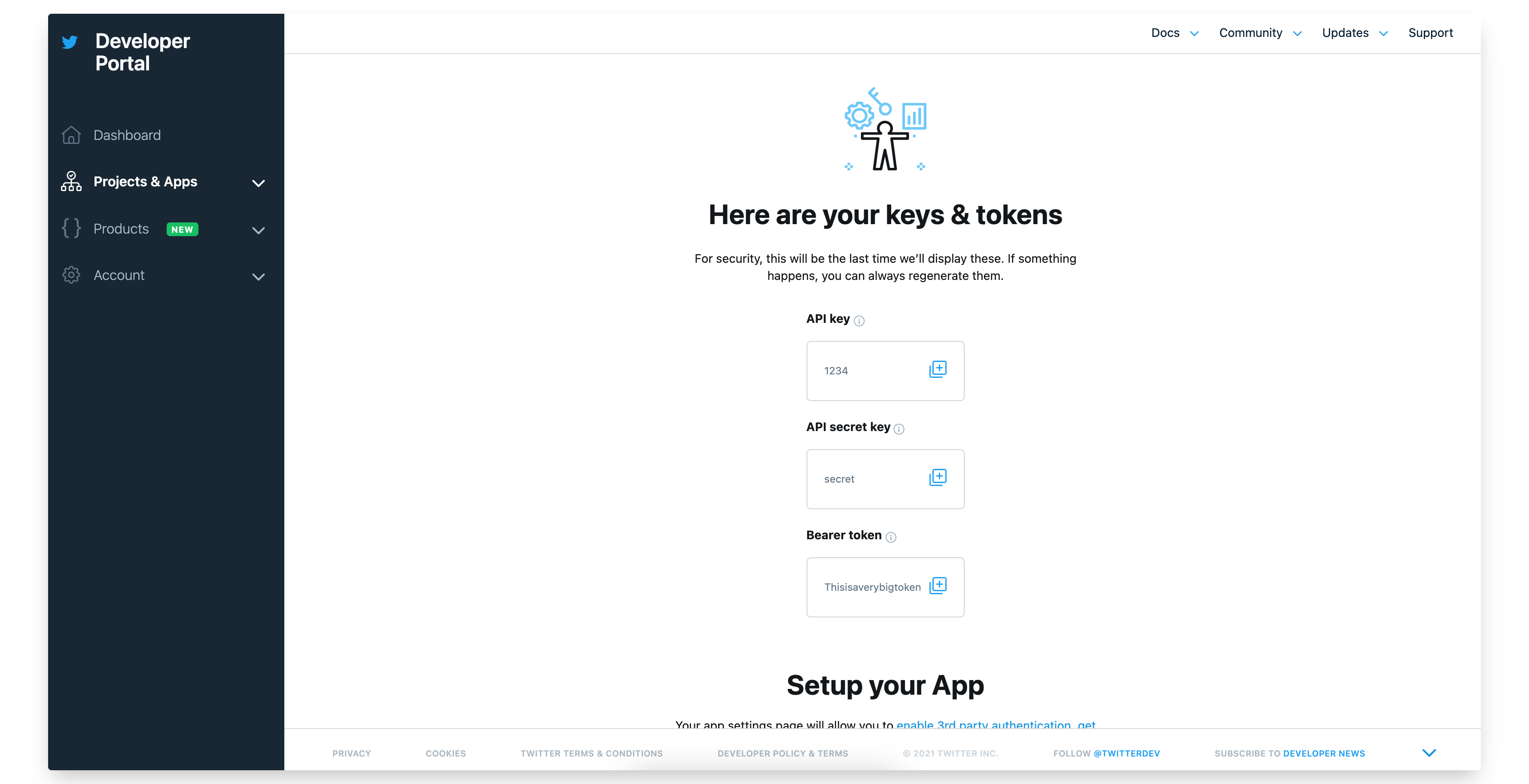
کپی کنید کلید ای پی ای، کلید مخفی API و رمز حامل در صفحه بعدی

-
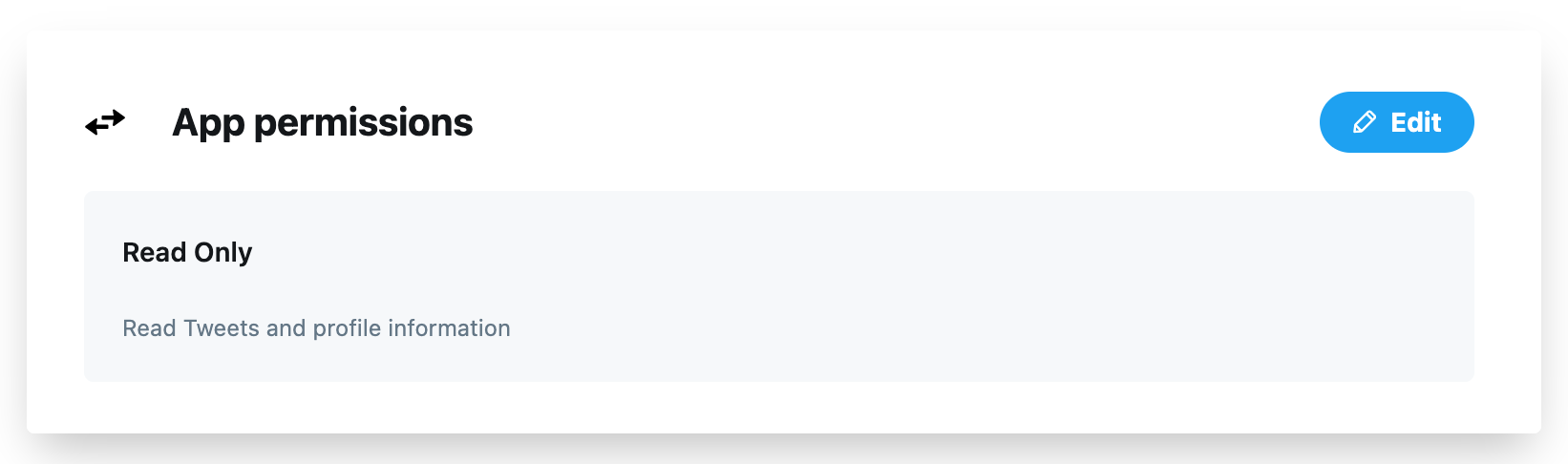
تغییر دادن مجوزهای برنامه از جانب فقط خواندنی به خواندن و نوشتن در صفحه بعدی

-
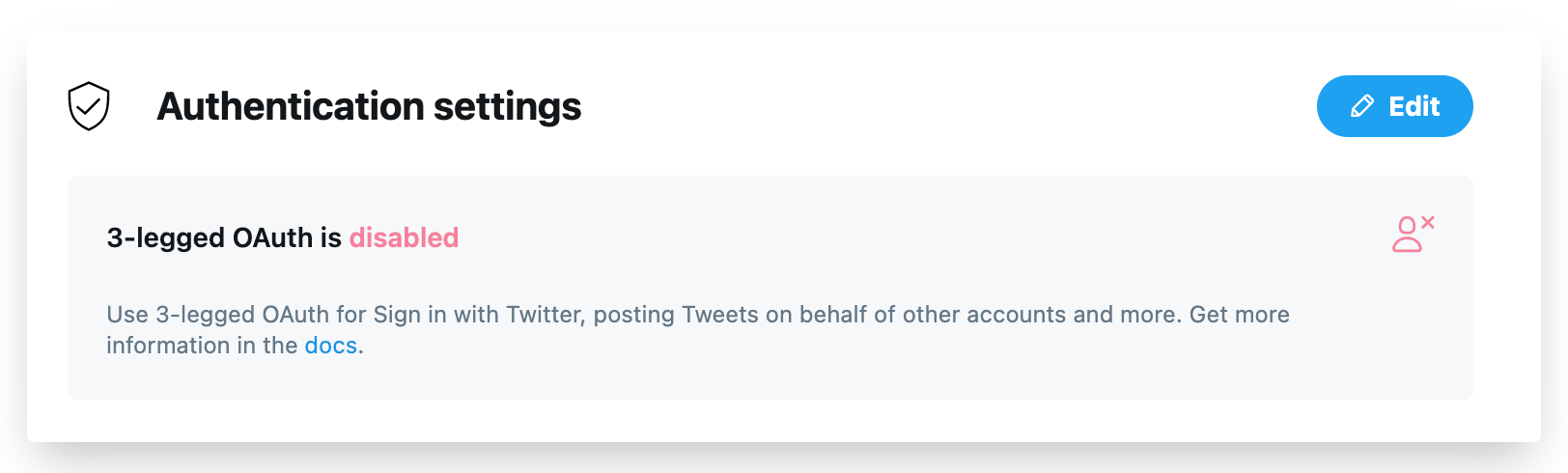
کلیک کنید روی ویرایش کنید دکمه کنار تنظیمات احراز هویت فعال کردن 3 پا OAuth.

-
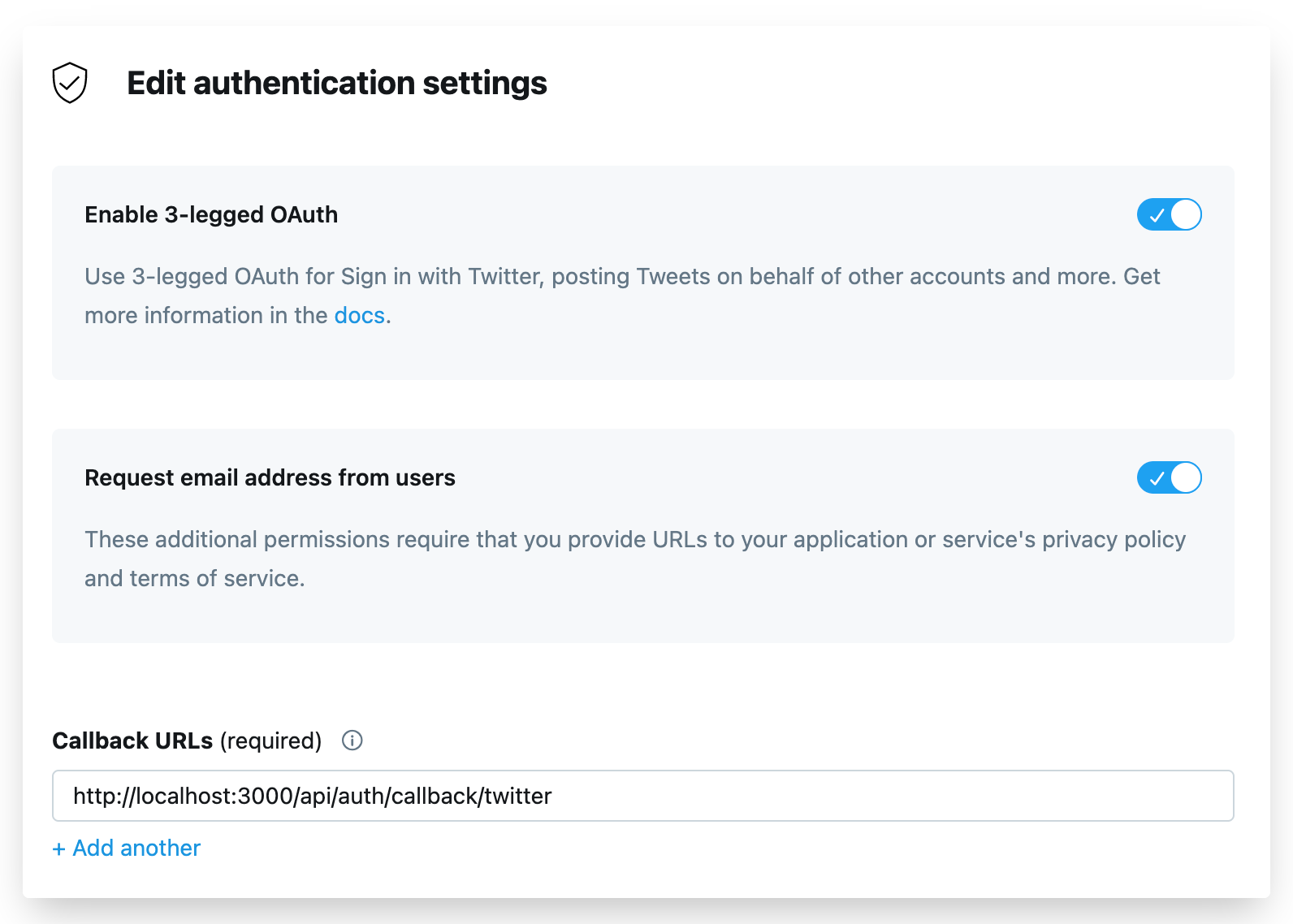
فعال کردن 3 پا OAuth و آدرس ایمیل را از کاربران درخواست کنید و اضافه کنید http: // localhost: 3000 / api / auth / callback / twitter داشتن یک URL تماس.

-
آدرس وب سایت، شرایط استفاده از خدمات و سیاست حفظ حریم خصوصی پرونده ها می توانند هر چیزی باشند (مانند
https://yourwebsite.com،https://yourwebsite.com/termsوhttps://yourwebsite.com/privacyبه ترتیب).
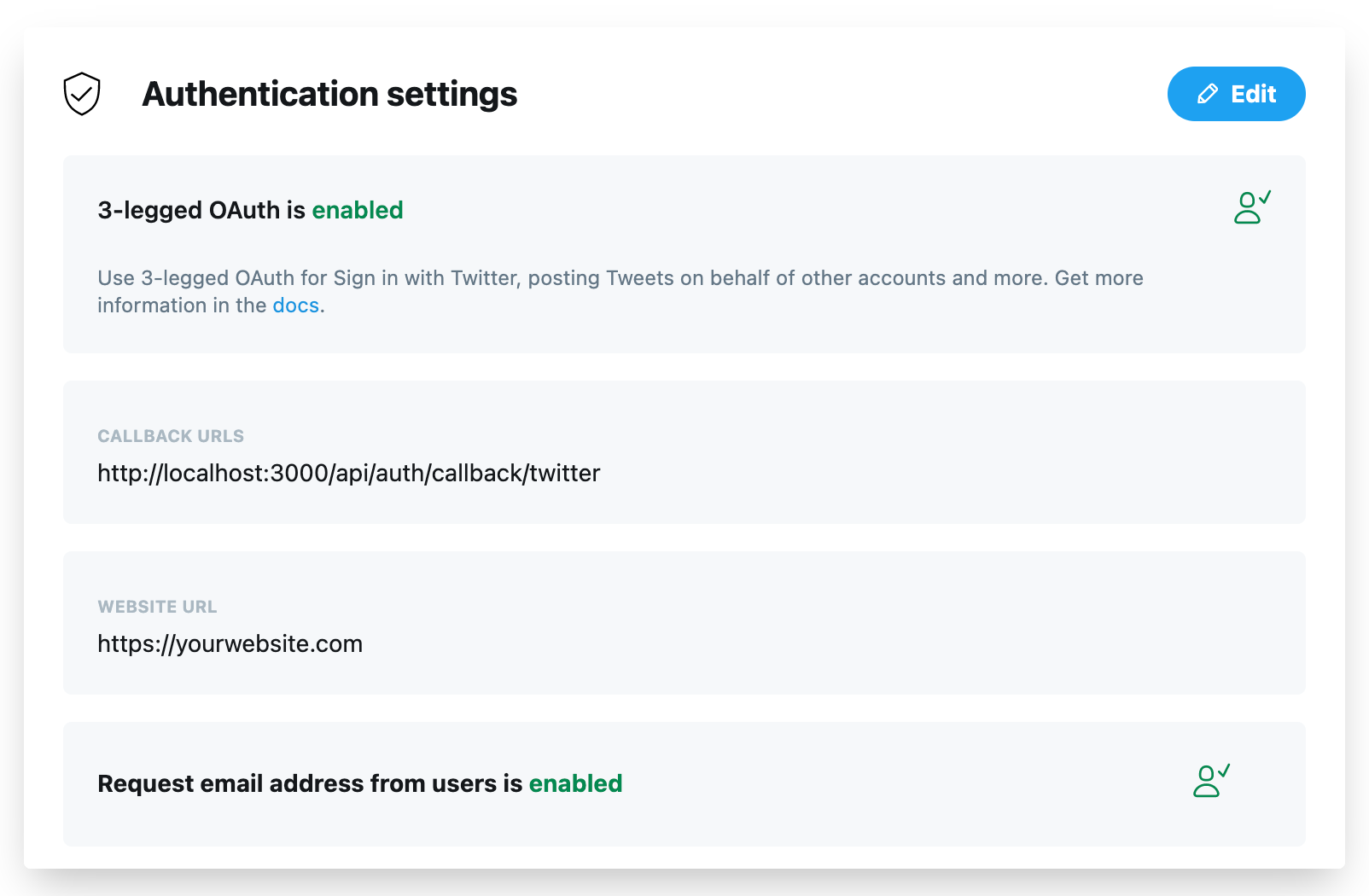
OAuth 3 پایه ما باید اکنون فعال شود.

مقدار را جایگذاری کنید کلید ای پی ای از جانب گام 2 به درون TWITTER_KEY متغیر محیط و مقدار کلید مخفی API به درون TWITTER_SECRET متغیر محیطی.
ما .env پرونده باید اکنون به این شکل باشد:
DATABASE_URL="postgresql://postgres:@localhost:5432/postgres"
NEXTAUTH_URL=http://localhost:3000
NEXT_PUBLIC_API_URL=http://localhost:3000
TWITTER_KEY="1234" // Replace this with your own API key
TWITTER_SECRET="secret" // Replaces this with your own API secret key
اکنون ، اگر سرور Next.js خود را مجدداً راه اندازی کرده و از آن بازدید کنیم http: // localhost: 3000 / api / auth / signin، ما باید قادر به دیدن با توییتر وارد شوید دکمه:

اگر روی آن دکمه کلیک کنیم ، می توانیم به برنامه Twitter خود اجازه دهیم اما نمی توانیم وارد برنامه خود شویم. ترمینال ما خطای زیر را نشان می دهد:
[next-auth][warn][jwt_auto_generated_signing_key]
https://next-auth.js.org/warnings#jwt_auto_generated_signing_key
هنگامی که Prisma را اضافه و پیکربندی می کنیم ، این مشکل را برطرف خواهیم کرد.
ادامه مطالعه ساخت React Twitter Clone با استفاده از Prisma و Next.js در SitePoint.