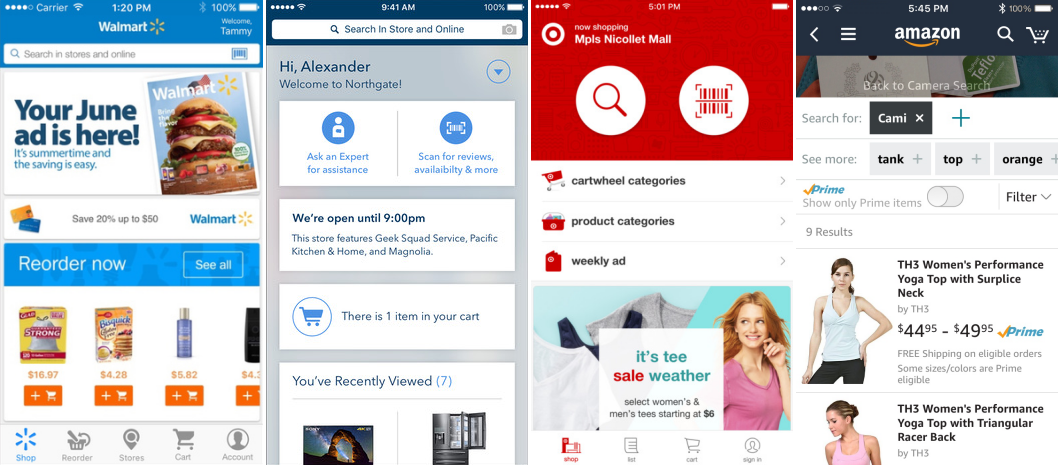
بارکد و کد QR تجربه خرید و جستجو ما را مدرن کرده است. مشتریانی که تلفن های هوشمند حمل می کنند هم اکنون می توانند کالایی را در هر جای دنیا تحویل بگیرند ، بارکد یا کد QR آن را با استفاده از یکی از بسیاری از برنامه های تلفن رایگان اسکن کرده و از پایین ترین قیمت آن و همچنین مکان خرید آن مطلع شوند.

شرکت هایی مانند Walmart و Amazon از این روش برای جلب مشتری به فروشگاه های آنلاین و آفلاین خود با استفاده از برنامه تلفن خود استفاده کرده اند. شرکت های دیگر مانند Fedex و UPS به مشتریان اجازه می دهند تا کدهای موجود در بسته ها را با استفاده از یک برنامه تلفن اسکن کنند ، نه اینکه نیاز به تایپ دستی لیست های طولانی از نویسه داشته باشند.
اگر کاربران وب سایت تلفن همراه شما نیاز به تایپ کدهای طولانی مانند کدهای فعال سازی دارند یا مایلند محصولات خاص خود را بر اساس شماره مدل چاپ شده در یک مجله یا تبلیغات در وب سایت شما جستجو کنند ، در این صورت شما نیز می توانید از QR استفاده کنید. کدها برای از بین بردن ناامیدی صفحه کلیدهای کوچک و صرفه جویی در آنها برای بررسی مجدد خطاها.
اسکن کد QR با وب سایت تلفن همراه شما
برای اسکن کدهای QR نیازی به برنامه تلفن بومی ندارید. کاملاً ساده است که کد خوان QR خود را ایجاد کنید. وب سایت شما با تلفن هوشمند مجهز به دوربین و کمی جاوا اسکریپت اجرا می شود.
در اینجا یک نسخه ی نمایشی است از یک اسکنر کد QR که نه تنها در تلفن همراه بلکه در اکثر دستگاه های مدرن نیز کار می کند. تمام آنچه شما نیاز دارید دوربین و کد QR برای اسکن است.
اگر کد QR دستی ندارید ، در اینجا یکی از هشت رقم اول Pi را نشان می دهد.

ایجاد QR Code Reader
خواننده کد QR ما به برخی از HTML و JavaScript نیاز دارد اما مهمتر از همه ، یک کتابخانه JavaScript با قابلیت تفسیر کد QR است.
ما خودمان نمی خواهیم آن را بسازیم ، زیرا در آنجا کتابخانه های عالی وجود دارد که این کار را برای ما انجام می دهند ، بنابراین نیازی نیست که برای اهداف فعلی خود چرخ را دوباره اختراع کنیم.
بیایید با ایجاد یک شروع کنیم index.html فایل.
افزودن HTML
برای این پروژه به HTML بسیار ساده نیاز داریم. موارد زیر را به برچسب بدن خود اضافه کنید:
<div id="container">
<h1>QR Code Scanner</h1>
<a id="btn-scan-qr">
<img src="https://uploads.sitepoint.com/wp-content/uploads/2017/07/1499401426qr_icon.svg">
<a/>
<canvas hidden="" id="qr-canvas"></canvas>
<div id="qr-result" hidden="">
<b>Data:</b> <span id="outputData"></span>
</div>
</div>
<script src="./src/qrCodeScanner.js"></script>
همانطور که مشاهده می کنید ، ما یک ظرف بسته بندی با عنوان داریم ، تصویر آیکون QR در یک بسته بندی شده است a روز ، الف canvas و یک div جایی که ما نتیجه اسکن را نشان خواهیم داد.
بیرون ظرف div ما از جمله qrCodeScanner.js فایل. بعداً ایجاد خواهیم کرد ، اما در ابتدا ظاهر برنامه خود را بهبود خواهیم بخشید.
اضافه کردن سبک ها
صفحه سبک را به بالای HTML ما اضافه کنید:
<link rel="stylesheet" href="src/styles.css" />
اکنون می خواهیم style.css پرونده در src پوشه ما فقط چند سبک اساسی برای این برنامه نمونه می خواهیم. موارد زیر را به پرونده css خود اضافه کنید:
html {
height: 100%;
}
body {
font-family: sans-serif;
padding: 0 10px;
height: 100%;
background: black;
margin: 0;
}
h1 {
color: white;
margin: 0;
padding: 15px;
}
#container {
text-align: center;
margin: 0;
}
#qr-canvas {
margin: auto;
width: calc(100% - 20px);
max-width: 400px;
}
#btn-scan-qr {
cursor: pointer;
}
#btn-scan-qr img {
height: 10em;
padding: 15px;
margin: 15px;
background: white;
}
#qr-result {
font-size: 1.2em;
margin: 20px auto;
padding: 20px;
max-width: 700px;
background-color: white;
}
اصلاً هیچ چیز فانتزی نیست. ما همه چیز را با یک دکمه بزرگ QR در وسط و نتیجه زیر قرار خواهیم داد. ما مانند کدهای QR از سیاه و سفید استفاده می کنیم.
از جمله کتابخانه های وابسته جاوا اسکریپت
راز خواندن کدهای QR ریاضی است و جایگزین ریاضی کتابخانه های منبع باز است. برای خواندن کدهای QR ، ما از پورت جاوا اسکریپت مبتنی بر جاوا کتابخانه پردازش تصویر نوشته شده توسط ZXing. نسخه جاوا اسکریپت توسط Lazar Laszlo منتقل شد.
از آنجا که کتابخانه جاوا اسکریپت از 17 پرونده تشکیل شده است ، ما این حق را داریم که آنها را در یک پرونده ادغام کنیم ، کد را در یک تابع ناشناس قرار دهیم تا از آلودگی فضای نام جهانی جلوگیری کند و فایل را از طریق کوچک کننده Google Closure قرار دهیم تا اندازه پرونده کوچکتر شود. .
برخی از تغییرات جزئی در کتابخانه
به منظور انطباق پذیری بیشتر کتابخانه ، ما چند تغییر جزئی در عملکرد خروجی کتابخانه اضافه کرده ایم تا بین a موفقیت پاسخ و خطا واکنش.
دو تغییر مهم ایجاد شده در qrcode.js، به این دو خط:
qrcode.result = "error decoding QR Code";
qrcode.callback("Failed to load the image");
این رشته ها با جایگزین شده اند Error اشیاء:
qrcode.result = Error("error decoding QR Code");
qrcode.callback(Error("Failed to load the image"));
اکنون می توانم در عملکرد برگشت پاسخ خود تشخیص دهم که آیا خطایی رخ داده است ، فقط با بررسی اینکه بار بازپرداخت نمونه ای از آن است یا نه Error یا نه.
این تغییرات را می توان در یافت این چنگال کتابخانه
افزودن برچسب اسکریپت
برای استفاده از کتابخانه در کد خوان QR ، ابتدا باید آن را در HTML خود با استفاده از یک برچسب اسکریپت منظم قرار دهیم:
<script src="https://rawgit.com/sitepoint-editors/jsqrcode/master/src/qr_packed.js">
</script>
درمان آن به عنوان یک برنامه
کاری که باید انجام دهیم این است که به مرورگرهای تلفن همراه بگوییم که نمی خواهیم این سایت را در حالت عمودی مقیاس بندی کنیم. این را می توان با اضافه کردن برچسب متای زیر در head عنصر:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
افزودن JavScript
اکنون ما نیاز به ایجاد qrCodeReader.js پرونده در src پوشه ، که باید در همان سطح فایل HTML ما باشد.
بیایید چند کد به پرونده جدید خود اضافه کنیم:
const qrcode = window.qrcode;
const video = document.createElement("video");
const canvasElement = document.getElementById("qr-canvas");
const canvas = canvasElement.getContext("2d");
const qrResult = document.getElementById("qr-result");
const outputData = document.getElementById("outputData");
const btnScanQR = document.getElementById("btn-scan-qr");
let scanning = false;
در بالای این بیت کد ، کد را بدست می آوریم qrcode شی از window و آن را به راحتی برای راحتی اختصاص دهید. ما همچنین در حال ایجاد یک video عنصری که ما از آن برای کنترل تصاویر حاصل از دوربین استفاده خواهیم کرد.
سپس ما دریافت می کنیم canvas عنصر و ما از آن برای اختصاص دادن استفاده می کنیم 2d context به یک ثابت ما برای ترسیم تصاویر حاصل از دوربین خود به این نیاز خواهیم داشت.
سپس عناصر مربوطه را برای نشان دادن نتایج و تعامل با برنامه بدست می آوریم و در پایین ، آن را اعلام می کنیم scanning متغیر ، برای حفظ وضعیت اسکنر ما.
در مرحله بعدی ، پاسخ را برای خواننده کد QR تنظیم خواهیم کرد. موارد زیر را در پایین پرونده اضافه کنید:
qrcode.callback = (res) => {
if (res) {
outputData.innerText = res;
scanning = false;
video.srcObject.getTracks().forEach(track => {
track.stop();
});
qrResult.hidden = false;
btnScanQR.hidden = false;
canvasElement.hidden = true;
}
};
در اینجا ما در حال اختصاص دادن callback عملکرد qrcode هدف – شی. وقتی این کتابخانه یک کد QR را تشخیص می دهد ، این فراخوانی می شود. این فراهم می کند res پارامتر حاوی نتیجه اسکن ، بنابراین ما آن را به innerText خاصیت outputData عنصر
چهار چیز دیگر در اینجا وجود دارد. اول ، ما در حال تنظیم scanning متغیر به کاذب ، از آنجا که پس از رمزگشایی کد QR دیگر نمی خواهیم اسکن کنیم.
سپس ، ما تمام آهنگ ها را از جریان داخل رودخانه دریافت می کنیم srcObjec خاصیت video آنها را یکی یکی متوقف می کند. به این ترتیب است که پخش جریانی دوربین کاربر را متوقف می کنیم.
بلافاصله پس از آن ، ما اطمینان حاصل می کنیم که نمایشگر را نشان می دهیم qrResult عنصر و btnScanQR به این ترتیب کاربر می تواند نتیجه را ببیند و اسکن دیگری را آغاز کند. سرانجام ، ما مخفی می کنیم canvasElement، از آنجا که دیگر نیازی به آن نداریم
این تنها چیزی است که ما برای کنترل پاسخ اسکنر نیاز داریم.
اکنون باید به فید دوربین دسترسی پیدا کرده و یک حلقه تنظیم کنیم تا تصاویر موجود در بوم خود را در هر فریم ترسیم کند. ما همچنین به یک حلقه دیگر برای اسکن کد QR در هر x میلی ثانیه نیاز داریم.
اسکن کردن هر فریم باعث اتلاف منابع می شود ، بنابراین بهتر است که این کار را در یک حلقه جداگانه انجام دهیم که بتوانیم فرکانس اجرای الگوریتم را کنترل کنیم.
ما این کار را در onclick دستیار btnScanQR عنصر:
btnScanQR.onclick = () =>
navigator.mediaDevices
.getUserMedia({ video: { facingMode: "environment" } })
.then(function(stream) {
scanning = true;
qrResult.hidden = true;
btnScanQR.hidden = true;
canvasElement.hidden = false;
video.setAttribute("playsinline", true);
video.srcObject = stream;
video.play();
tick();
scan();
});
};
خوب ، اجازه دهید این را مرور کنیم. ما داریم تماس می گیریم getUserMedia تابع از mediaDevices شی ، که بخشی از ناوبری هدف – شی. این باعث می شود مرورگر از کاربر اجازه استفاده از دوربین خود را بگیرد.
getUserMedia تابع یک شی object را به عنوان یک پارامتر در نظر می گیرد که ما در حال انتقال شی object ویدیویی به آن هستیم facingMode تنظیم شده به "environment". اگر کاربر از یک دستگاه تلفن همراه استفاده می کند ، با این کار می توانید دوربین را در پشت خود قرار دهید. این قول را برمی گرداند که اگر حل شود ، جریانی فراهم می کند که بتوانیم به آن اختصاص دهیم srcObject از video عنصری که ایجاد کردیم. سپس ما در حال تنظیم "playsinline" نسبت به true، که از رفتن سافاری iOS به حالت تمام صفحه جلوگیری می کند.
در این مرحله ، ما می توانیم play() ویدئو اما البته این کافی نیست. ما باید جریان را در هر فریم ترسیم کنیم ، بنابراین با آن تماس می گیریم tick عملکرد برای آن منظور و سپس scan تابع برای شروع الگوریتم.
بیایید تعریف کنیم tick تابع:
function tick() {
canvasElement.height = video.videoHeight;
canvasElement.width = video.videoWidth;
canvas.drawImage(video, 0, 0, canvasElement.width, canvasElement.height);
scanning && requestAnimationFrame(tick);
}
این یک حلقه کلاسیک فریم به فریم است. ما در حال تنظیم ارتفاع و عرض آن هستیم canvasElement به ابعاد video. سپس رسم می کنیم video به canvas و در پایین ما استفاده می کنیم requestAnimationFrame و عبور در tick عملکرد را انجام دهید تا وقتی مرورگر کادر بعدی را ترسیم می کند دوباره فراخوانی شود. ما این کار را به طور شرطی انجام می دهیم scanning متغیر بودن true.
حال بیایید عملکرد اسکن را تعریف کنیم:
function scan() {
try {
qrcode.decode();
} catch (e) {
setTimeout(scan, 300);
}
}
اکنون ، این کاملاً ساده است. ما اجرا می کنیم decode تابع از qrcode کتابخانه ، که به دنبال یک canvas با شناسه "qr-canvas" و محتویات آن را اسکن کنید. اگر نتوانیم چیزی پیدا کنیم ، خطایی که تعریف کردیم گرفته می شود و a را فراخوانی می کنیم setTimeout برای اسکن در 300 میلی ثانیه. می توانید این مورد را روی چیز دیگری تنظیم کنید تا ببینید چه اتفاقی می افتد. هرچه بیشتر منتظر اسکن بعدی باشید ، کندتر خواهد بود. هرچه کمتر منتظر بمانید ، از دستگاه کاربر تقاضای بیشتری خواهید داشت ، پس حواستان باشد. سعی کنید به دنبال یک نقطه شیرین باشید.
این همان چیزی است که ما به آن نیاز داریم! حالا بیایید برنامه را امتحان کنیم.
به QR Code Reader در عمل مراجعه کنید
در اینجا پروژه کار در codeandbox وجود دارد. بر روی دکمه QR کلیک کنید و برای اسکن کردن ، چند قطعه کد QR به دوربین نشان دهید. آن را یک لحظه در جای خود نگه دارید و نتیجه خود را خواهید گرفت. از سرعت و روان بودن آن تعجب خواهید کرد.
نتیجه
بنابراین ، ما آن را داریم ، کد خوان QR بسیار اختصاصی شما برای وب سایت تلفن همراه شما. شما همچنین می توانید از هر پلتفرمی استفاده کنید ، که آن را فوق العاده پویا می کند و ارزش زیادی برای مشتریان شما به ارمغان می آورد.
کدهای QR سالهاست که وجود دارد و کد پردازش تصویر نوشته شده توسط ZXing تقریباً نه سال پیش برای اولین بار به JavaScript منتقل شده است. این آزمایش به خوبی امتحان کرده است که هنوز هم یکی از سریع ترین ها باقی مانده است – اگر نه سریعترین – گزینه موجود برای وب. همچنین این یک منبع باز رایگان است ، که حتی باعث بهتر شدن آن می شود.
ما امیدواریم که شما با داشتن چیزی شگفت انگیز لذت ببرید!