این مقاله حمایت شده توسط شرکای محتوای ما ایجاد شده است، رسانه BAW. از شما برای حمایت از شرکای که SitePoint را ممکن می کنند، سپاسگزاریم.
گرایشهای طراحی وب بیخودی ظاهر نمیشوند. آنها در پاسخ به نیازهای واقعی که کاربران وب در یک زمان معین دارند می آیند. این نیازها می توانند هر چیزی را برطرف کنند، از مفیدتر کردن، لذت بخش تر کردن یا راحت تر کردن کاوش در وب.
وقتی دنیای بیرون دستخوش تغییراتی می شود که می تواند زندگی روزمره را دشوارتر یا کمتر قابل پیش بینی کند، مردم به دنبال ثبات و تعادل هستند. دنیای ما در حال حاضر به این شکل است و میل به احساس ثبات و آرامش بیشتر همان چیزی است که در روند طراحی وب در سال 2022 منعکس شده است.
اجازه دهید نگاهی نزدیک به پنج مورد از این روند بیندازیم. همانطور که ما این کار را انجام می دهیم، از یک انتخاب استفاده می کنیم BeTheme وب سایت های از پیش ساخته شده برای نشان دادن آنچه که این روندها شامل می شود. می توانید از آنها برای الهام گرفتن استفاده کنید یا از آنها برای ایجاد سریع و مقرون به صرفه سایت ها یا طراحی مجدد برای مشتریان خود استفاده کنید.
اگر وبسایتهای مشتریان خود را با جدیدترین گرایشهای طراحی وب طراحی کنید، به آنها کمک میکنید توجه مشتریانی را که به دنبال برندهای پیشرفته هستند جلب کنند. در اینجا پنج روند جدید برای سال 2022 وجود دارد که باید از آنها آگاه باشید و مشتریان شما از آنها قدردانی خواهند کرد.
1. طراحی تصویر فراگیر می تواند مشتریان را برای خرید بیشتر ترغیب کند
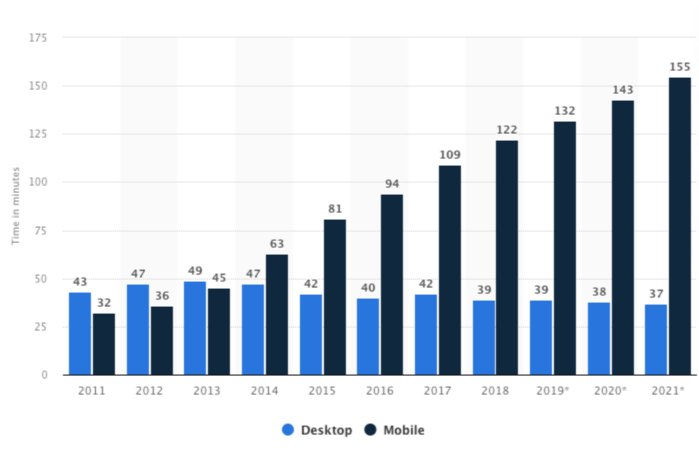
طبق آمار Statista – و همانطور که ممکن است خودتان متوجه شده باشید – مردم در سراسر جهان هر روز بیش از 2 ساعت و نیم را با تلفن های هوشمند خود و ½ ساعت دیگر را در دسکتاپ خود می گذرانند.

بخشی از این زمان به سرگرمی اختصاص دارد و بدون شک برخی از آن صرف انجام امور تجاری یا صرفاً گفتگو با کسی می شود.
در بقیه زمانها، اغلب صرف جستجوی اطلاعات در مورد کارهایی میشود که خارج از صفحه نمایش آنها انجام شود، که میتواند شامل هر چیزی از جستجوی اطلاعات گرفته تا خرید یک محصول یا خدمات باشد.
اگر وب سایتی دارید یا در حال ساختن هستید که یک محصول یا یک تجربه واقعی را می فروشد، باید کمی به این موضوع فکر کنید. موثرترین راه برای فروش چیزی این است که اجازه دهید مصرف کننده آن را “احساس” کند.
چطوری این کار را انجام میدهی؟
با محصولات، همه چیز سخت نیست. شاید زمانی که دستگاههای دستی درگیر میشوند بیشتر از این اتفاق بیفتد، اما هنوز آنقدرها هم سخت نیست. راه های زیادی وجود دارد که می توانید یک محصول را به نمایش بگذارید که به مشتری اجازه می دهد آن را “احساس” کند.
یک تجربه داستان متفاوتی است. در این مورد، یک طراح باید یک محیط دیجیتالی ایجاد کند که برای ناظر احساس واقعی کند. در اینجا دو نمونه از چگونگی انجام این کار وجود دارد.
بسیاری از وب سایت های از پیش ساخته شده BeTheme با این رویکرد طراحی شده اند. در BeCottage2 وب سایت از پیش ساخته شده از یک جلوه تاری و فیلتر کردن تصویر برای ترکیب تصاویر منظره با محتوای دیجیتال استفاده می کند.
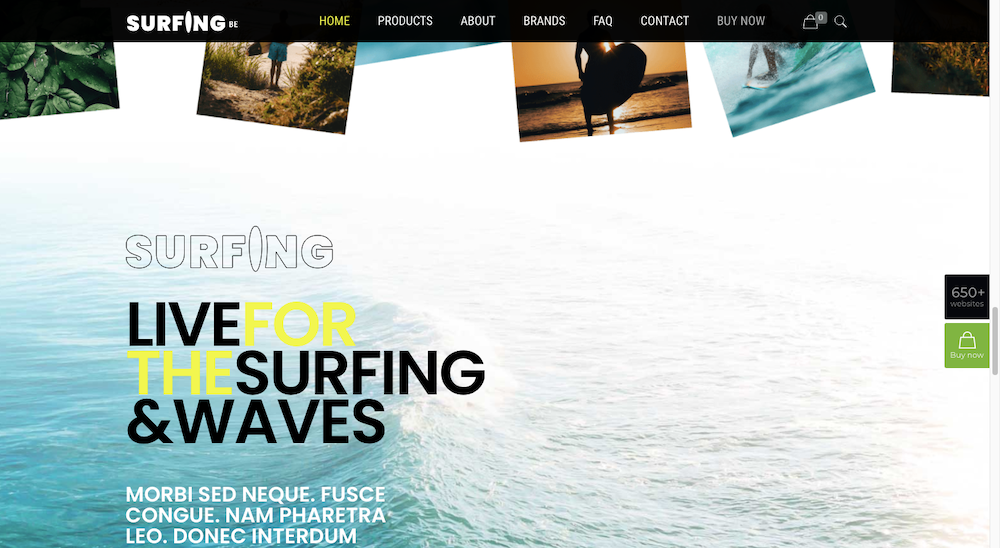
موج سواری 2 استراتژی مشابهی را به کار می گیرد. در این مثال، سبک ترین قسمت تصویر اقیانوس به طور یکپارچه در پس زمینه وب سایت ترکیب شده است.

آنچه طراح در اینجا انجام داده است این است که بازدیدکنندگان را قادر می سازد تا یک جریان روان و آسان از محتوای دیجیتال به یک محیط طبیعی را تجربه کنند.
2. تغییر تایپوگرافی توجه را به محتوا جلب می کند
تغییرات در اندازه، رنگ و سبک تایپوگرافی وب سایت اغلب به عنوان استراتژی های جلب توجه به کار گرفته می شود. در سال 2022، شاهد اضافه شدن حرکت به متن نیز خواهیم بود.
حرکت در یک محیط آرام یا ساکن همیشه قابل توجه است، و حرکت استراتژیک و به موقع اعمال شده روی محتوا واقعاً می تواند یک وب سایت را در میان جمعیت متمایز کند.
حرکت اعمال شده بر روی متن، استراتژی است که باید به طور محدود اعمال شود و فقط برای متنی اعمال شود که می خواهید بازدید کننده توجه ویژه ای به آن داشته باشد.
BeDietShop این کار را به طور موثر در تصویر قهرمان خود با توجه به مواد غذایی خوشمزه انجام می دهد.
BeEvent7 رویکرد متفاوتی اتخاذ می کند و از حرکت برای نشان دادن تیک تاک ساعت استفاده می کند.
شما می توانید تایپوگرافی متحرک مانند آن را به طرق مختلف در این مثال قرار دهید. شما می توانید شمارش معکوس، می توانید شمارش معکوس، یا می توانید چیزهایی مانند فروش یا کمک های خیریه را بشمارید.
3. پسزمینههای هنر خطی میتوانند به عنوان راهنمای مفید استفاده شوند
طراحان وب سال هاست که روندهای مختلف پس زمینه وب سایت را آزمایش کرده اند. اخیراً، تمرکز بر استفاده از گرادیان های دراماتیک بوده است. اسلایدرهای ویدیوی پس زمینه و طرح های رنگی حالت تاریک نیز محبوب بوده اند.
در سال 2022، چیز کاملاً متفاوتی خواهد بود. از هنر خطی برای ایجاد علاقه بصری استفاده خواهد شد، و به همان اندازه مهم، برای ارائه راهنمایی های مفید به بازدیدکنندگان نیز استفاده خواهد شد.
همانطور که خواهید دید، اشاره به بازدیدکننده در جهت دلخواه نیازی به استفاده از نوک پیکان یا انگشت اشاره ندارد. طرحهای انتزاعی بیشتری را میتوان وارد بازی کرد که به جای اشاره، نشان میدهند، اما در نهایت همان اثر را دارند.
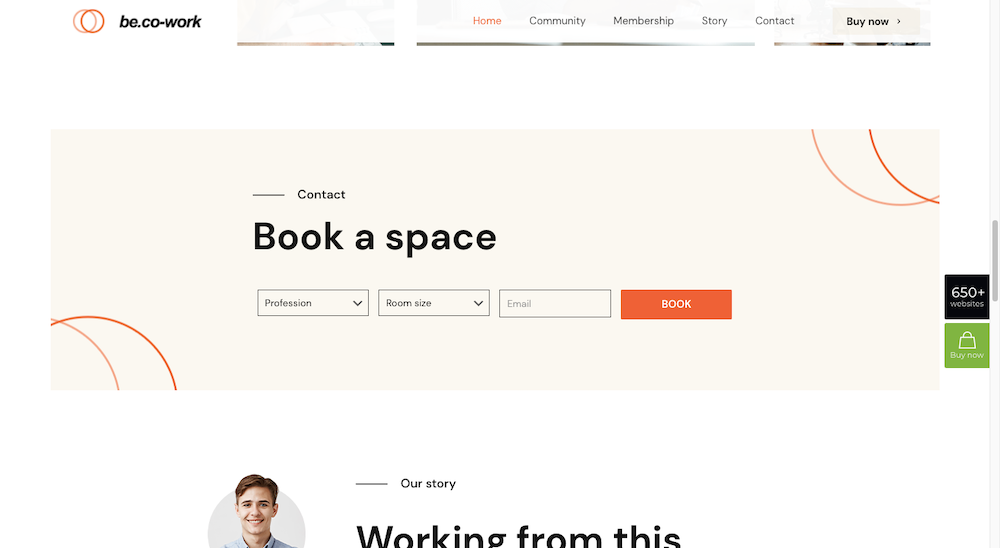
در BeCoworking سایت از پیش ساخته شده نمونه ای از یک رویکرد انتزاعی و ظریف تر است.

دایره های دو گوشه به روش خود جلب توجه می کنند. از اهمیت بیشتری برخوردار است که چگونه شکل ها به سمت داخل منحنی می شوند. با انجام این کار، آنها تمرکز بیشتری روی فرم رزرو در مرکز دارند.
BeAgency6 سایت دیگری است که از پس زمینه های خط هنر به طور موثر استفاده می کند.

اشکال بدون شکل ممکن است در ابتدا صرفاً تزئینی به نظر برسند، اما همانطور که در مثال قبلی وجود داشت، آنها به طرز ماهرانه ای چشم بازدید کننده را از طریق محتوا هدایت می کنند.
وقتی به آن فکر می کنید راه های زیادی برای اسکن چشم افراد در یک صفحه وجود دارد، جای تعجب نیست که هنر خط ظریف می تواند برای تعامل وب سایت معجزه کند.
4. گرافیک های تعاملی زمینه اضافه شده را برای کاربران فراهم می کند
بیشتر طراحیهای وب تجاری سه هدف اساسی را دنبال میکنند: جذب بازدیدکنندگان، درگیر کردن آنها با محتوا، و تبدیل آنها به آنها.
جذب بازدیدکنندگان مستلزم جلب توجه و جلب توجه آنها است و راه های درست و غلطی برای انجام آن وجود دارد.
یکی از راههای بسیار خوب این است که عناصر کلیدی را تعاملی جلوه دهید – مانند اینکه دکمهای را طوری جلوه دهید که بهجای اینکه مانند هر شیء مسطح دیگری روی یک سطح صاف به نظر برسد، به نظر میرسد که باید روی آن کلیک کنید. یا مانند ایجاد تغییر در یک عنصر طراحی یا متحرک سازی زمانی که یک بازدید کننده روی آن شناور می شود.
اما شما باید خلاق باشید. مواردی وجود خواهد داشت که شما می خواهید یک بازدیدکننده توقف کند و در مورد چیزی بیشتر بیاموزد، به جای استفاده از تعامل برای نگه داشتن دائماً در حرکت به سمت هدف مورد نظر.
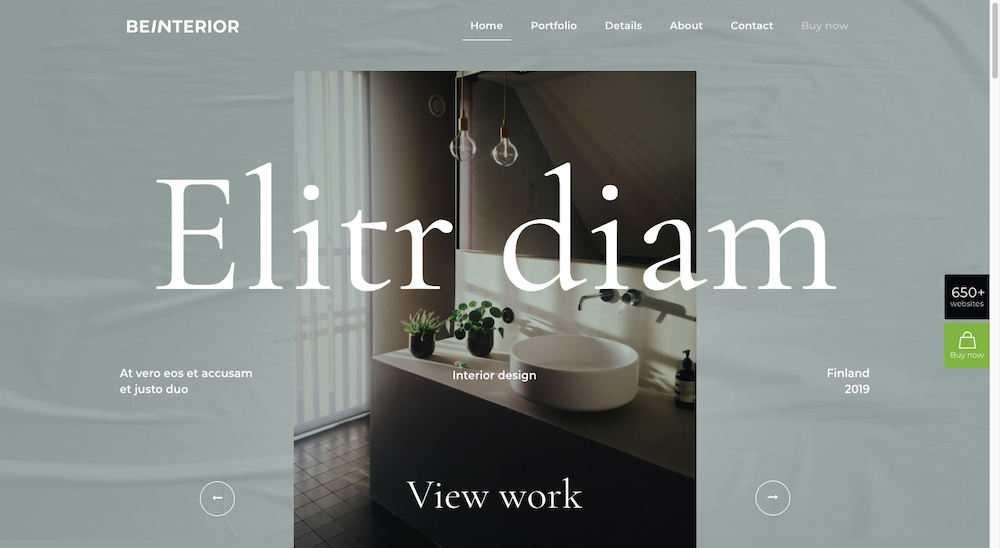
یکی از مثالهای واداشتن بازدیدکننده به مکث این است که محتوایی را که معمولاً قابل پیمایش است انتخاب کرده و آن را با یک تجربه نمایش اسلاید جایگزین کنید. BeInterior6 در بالای صفحه اصلی خود انجام می دهد.

در واقع، پیمایش به قدری خودکار شده است که ممکن است در برخی موارد نیاز به اضافه کردن کنترلهای واضح داشته باشید تا بازدیدکنندگان متوقف شوند و بتوانند با محتوای کلیدی یا مهم ارتباط برقرار کنند.
در BeDentist4 سایت از پیش ساخته شده، تصاویر «قبل» و «پس از» را با این ویژگی منحصر به فرد جایگزین کرد.
به همان خوبی که تصاویر “قبل” و “پس از” کنار هم می توانند داستان را بیان کنند. بازدیدکننده را درگیر میکند و راهاندازی آن سرگرمکنندهتر و سرگرمکنندهتر است.
5. از پالت های رنگی مثبت برای ارسال ویبرهای مناسب به بازدیدکنندگان استفاده کنید
طراحان معمولاً روی انتخاب رنگ مناسب برای ایجاد احساس دلخواه از بازدیدکننده وسواس داشتند.
این راز نیست که یک رنگ خاص با توجه به زمینه ای که در آن استفاده می شود می تواند احساسات خاصی را برانگیزد، اما نظریه اساسی چیست؟
حقیقت این است که چندین عامل دخیل هستند، مانند سایه رنگ، تضاد آن با سایر رنگهای وبسایت، فرهنگ ناظر، و زمینهای که در بالا ذکر شد که در آن ظاهر میشود.
پاشیدن رنگ زرد می تواند احساس شادی را ایجاد کند، اما پاشیدن رنگ زرد در سرتاسر وب سایت احتمالا مشتری راضی ایجاد نمی کند یا منجر به تبدیل نمی شود.
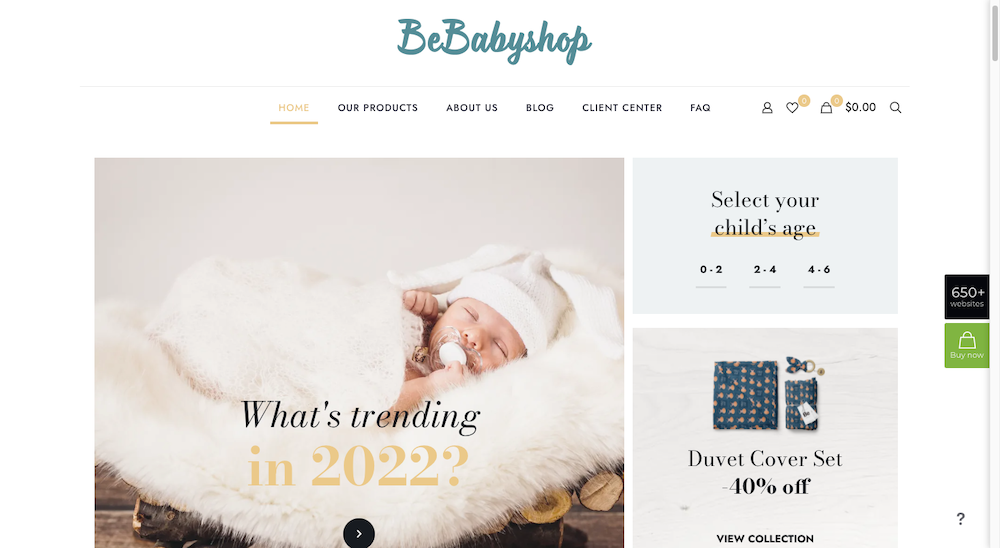
یک مثال می تواند استفاده از طرح رنگی باشد که تجربه ملایم تری ایجاد کند. در بی بیبی شاپ وب سایت پیش ساخته از پس زمینه های نرم اطراف محصولات استفاده می کند.

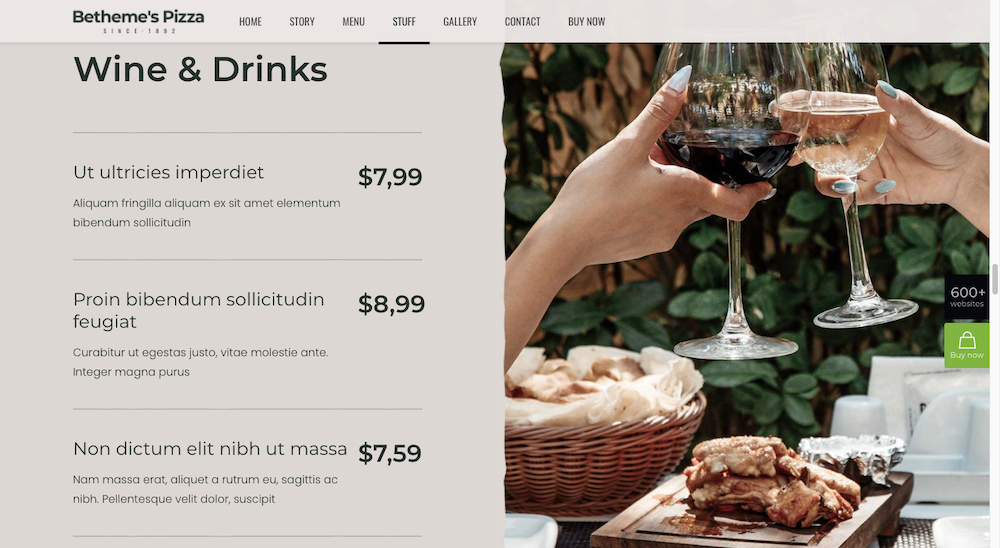
شما ممکن است انتظار داشته باشید BePizza5 سایت کاملاً متفاوت است، اما وقتی دقیقتر نگاه میکنید، متوجه میشوید که از یک پالت رنگی تا حدودی خنثی استفاده میکند، از سبز غبارآلود تا صورتی گرد و خاکی، با رنگهای بژ در بین آنها.

استفاده از پالت رنگ محفوظ تر، این وب سایت رستوران را از بسیاری از وب سایت هایی که برای جذب مشتری بیشتر به رنگ های تند و هیجان انگیز متکی هستند، متمایز می کند.
با کمک BeTheme با تایمز همراه باشید
هنگامی که یک روند طراحی جدید آغاز می شود، شما نباید استرس داشته باشید یا وارد حالت انکار شوید. هنگامی که دلیل تغییر را درک کردید، نباید برای مقابله با آن مشکل زیادی داشته باشید.
در واقع، به هیچ وجه لازم نیست ریسک ترک منطقه راحتی خود را داشته باشید. سایتهای از پیش ساخته شده BeTheme همیشه با استفاده از آخرین روندها ساخته میشوند و هر نسخه قدیمیتری را میتوان به راحتی سفارشی کرد یا تغییر کاربری داد تا یک روند جدید را در خود جای دهد.
در واقع، BeTheme راههای زیادی برای استفاده از روندهای طراحی ۲۰۲۲ در اختیار شما قرار میدهد. با BeTheme، شما کل راه حل طراحی وردپرس را در دستان خود دارید.
شما سه سازنده مختلف دارید، بیش از 650 وب سایت از پیش ساخته شده به صورت حرفه ای، و تعداد زیادی ابزار کمکی طراحی برای کار با آنها برای ساختن یک سایت کاملاً سفارشی برای هر مشتری – یا برای خودتان – مقرون به صرفه است.