به نظر می رسد روندها در تایپوگرافی سریعتر از بسیاری از گرایش های طراحی دیگر تکامل می یابند. برای مدت طولانی، طراحان وب سایت به پالت فونت های بسته بندی شده با حروف sans serif چسبیده بودند. اما الان شبیه تاریخ باستانی است!
دامنه و تنوع فونت های وب امروزی امکانات طراحی، جفت کردن فونت ها و تم های بصری بسیار جالب تری را ایجاد می کند.
ما نگاهی به گرایشها برای جفت کردن فونتها با نمونهای زیبا از هر کدام میاندازیم که طیف وسیعی از خانوادههای فونت و زیباییشناسی را پوشش میدهد.
جفت کردن فونت چیست؟
جفت کردن فونت عبارت است از کنار هم قرار دادن حروف مختلف برای استفاده در یک پروژه طراحی. در حالی که از اصطلاح “جفت” استفاده می شود، جفت کردن فونت می تواند به استفاده از هر تعداد فونت در یک پروژه اشاره داشته باشد.
یک جفت فونت خوب – معمولاً بیش از دو یا سه تایپ فیس نیست – هماهنگ است در حالی که کنتراست کافی بین سبک حروف ایجاد می کند. جفتهای فونت اغلب حالتهای مشابهی را منتقل میکنند و شکلهای مکمل هم دارند، به طوری که توجه را به پیام جلب میکنند اما برای جلب توجه با یکدیگر رقابت نمیکنند.
بیش از یک فونت جدید، بد بو یا چالش برانگیز نباید در یک جفت استفاده شود. این به اطمینان از خوانایی و تعادل در تایپوگرافی یک طرح کمک می کند.
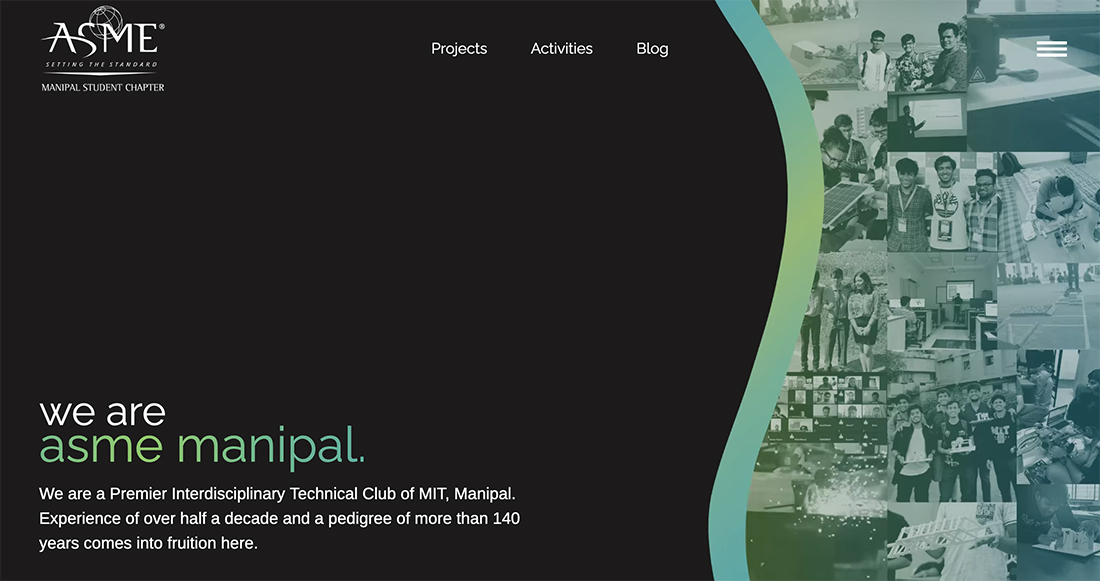
1. Sans Serif معمولی با سریف مدرن نازک

این جفت ساده اغلب استفاده نمی شود و به سادگی زیبا است. ما امیدواریم که امسال شاهد تعداد بیشتری از این روند جفت کردن فونت باشیم – یک sans serif معمولی با یک سریف مدرن نازک جفت شده است.
چیزی که در مورد این ترکیب حروف فوق العاده است، ظرافت و خوانایی آسان است. یک سریف مدرن همیشه خواناترین نیست، اما وقتی در اندازه بزرگتر فقط با چند کلمه استفاده می شود، می تواند احساس متمایز ایجاد کند. انتخاب در طرح فوق به دلیل شخصیت جالب فونت انتخاب شده (هاتون) فوق العاده زیبا است.
عنصر دیگر این جفت فونت که برجسته است، استفاده از انیمیشن و زیبایی شناسی کلی نسبتا ساده است. این عوامل طراحی به برجستهتر شدن حروف چاپی کمک میکنند، که وقتی میخواهید کاربر را تشویق کنید که واقعاً به کلمات نگاه کند، مهم است. بهعلاوه، از گذراندن مدتی زمان با حروفنویسی عالی بهرهمند میشوید.
2. سه فونت پررنگ

این روند کاملاً مخاطره آمیز “جفت شدن” فونت است، که در آن طراحان در واقع از سه (یا بیشتر) تایپ فیس استفاده می کنند و هر یک دارای سبکی پررنگ است.
چیزی که باعث کارایی آن می شود این است که به هر تایپ فیس نقشی در طراحی داده و بقیه موارد را تا حد امکان ساده نگه می دارد. فضای زیاد در اطراف عناصر می تواند در اینجا نیز کمک کند.
در مثال بالا، سه انتخاب تایپوگرافی جسورانه وجود دارد (و جالب اینکه هیچ کدام با آرم روی بطری مطابقت ندارند). یک تایپ برای نام تجاری هدر مرکزی (دال متراکم)، یک تایپ دوم (سریف پررنگ) برای قوس دور بطری در حال چرخش، و یک حروف سوم برای همه عناصر متن دیگر (جنس بدون سری) وجود دارد.
تایپ سوم برای آیتم های منو و فراخوان ها به عمل استفاده می شود، تقریباً هر چیزی که نام تجاری یا عنصر هنری نباشد، که دلیل اصلی این است که همه اینها با هم ترکیب می شوند. وقتی همه چیز هدفی دارد، میتوانید با کمی «قوانینشکنی» بیشتر با حروف نوشته کنار بیایید. در این مورد: برند، عنصر هنری و متن خوانا.
3. لهجه دست نویس با تقریباً هر قلم دیگری

همانند گرایش طراحی در تصاویر برای استفاده از عکسها و ویدیوهایی که حس معتبری دارند، در تایپوگرافی نیز همین روند رو به افزایش است. عناصر نوع لهجه دستنویس تقریباً با هر (و هر) سبک دیگر تایپوگرافی جفت میشوند تا چیزی خاص در طراحی ایجاد کنند.
در مثال بالا، نه تنها حروف دست نویس بر روی صفحه نمایش است، بلکه در واقع به گونه ای متحرک می شود که گویی در زمان واقعی نوشته می شود. این به جلوهای میافزاید که لایههای متن از قبل با استایل دست در بالای فونت پسزمینه ایجاد میکنند. (چیزی نیست که ما اغلب به آن اشاره می کنیم!)
احساس دست نویس بیشتر با یک علامت برجسته کوچک و ترسیم شده که با کلیک روی عناصر در مسیریابی نیز نمایان می شود، نشان داده می شود.
این طرح در واقع دارای سه فونت است – سریف برای کلمات اصلی صفحه، لهجه سبک دستنویس، و انتخاب نوع قلم منوی بدون سری.
4. تک تایپ با گرادیان

یکی دیگر از گرایشهای بزرگ در جفتسازی فونت، استفاده از یک تایپ فیس است و «جفتسازی» متن تک رنگ با متن گرادیان رنگ است.
تصور اینکه متن با رنگآمیزی گرادیان یک عنصر طراحی پرطرفدار باشد تقریباً سخت است، اما این جلوه در همه جا ظاهر میشود. این برای متن بزرگ، عناصر دکمه، و با و بدون انیمیشن استفاده می شود.
در مثال بالا، گرادیان در واقع در حروف با جریان و احساس تقریباً مایع حرکت می کند.
اکثر جفتهای متنی که دارای حروف شیبدار بهعنوان یکی از گزینهها هستند، تمایل دارند برای آن کلمات از اندازه بزرگ یا سرپوش استفاده کنند، اما در اینجا طراحی نشان میدهد که با گزینههای نوشتاری سبکتر و کوچکتر نیز کار میکند. نتیجه یک حس ظریف تر است به طوری که متن گرادینت بر طراحی غلبه نمی کند.
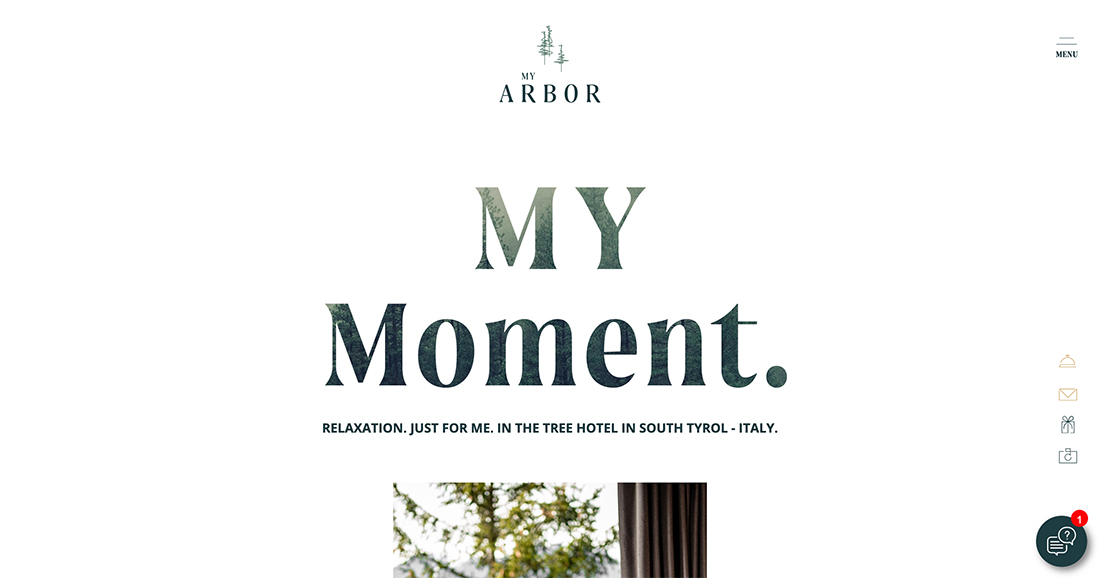
5. نمایشگر Serif با Caps Sans Serif ثانویه

این روند جفتسازی فونت، مفهوم سنتی را وارونه میکند: برای گزینه دوم، یک سریال نمایشگر را با یک سریف بدون سرفصل تمام حروف جفت کنید.
این جفت تایپوگرافی با متن های بزرگ و حداقل تعداد کلمات و عبارات به خوبی کار می کند. نکته ای که باید در نظر داشته باشید این است که خواندن تمام متن های با حروف بزرگ در صورت زیاد بودن آن ممکن است دشوار شود.
در حالت ایدهآل، این روند را با یک عنوان کوتاه و متن فرعی که به یک خط میچسبد، مانند مثال بالا، امتحان کنید. همچنین، به کلمات و حروفی که انتخاب میکنید دقت کنید تا مطمئن شوید که حروف بزرگ احساس نمیشود. یک استایل معمولی یا متوسط می تواند در این زمینه کمک کند.
در نهایت، این مفهوم احتمالاً در پسزمینهای روشن با گزینههای متن تیره بهترین کار را دارد. شما در اینجا سعی می کنید ترفندها را حذف کنید تا همه چیز به راحتی قابل مشاهده و خواندن باشد.
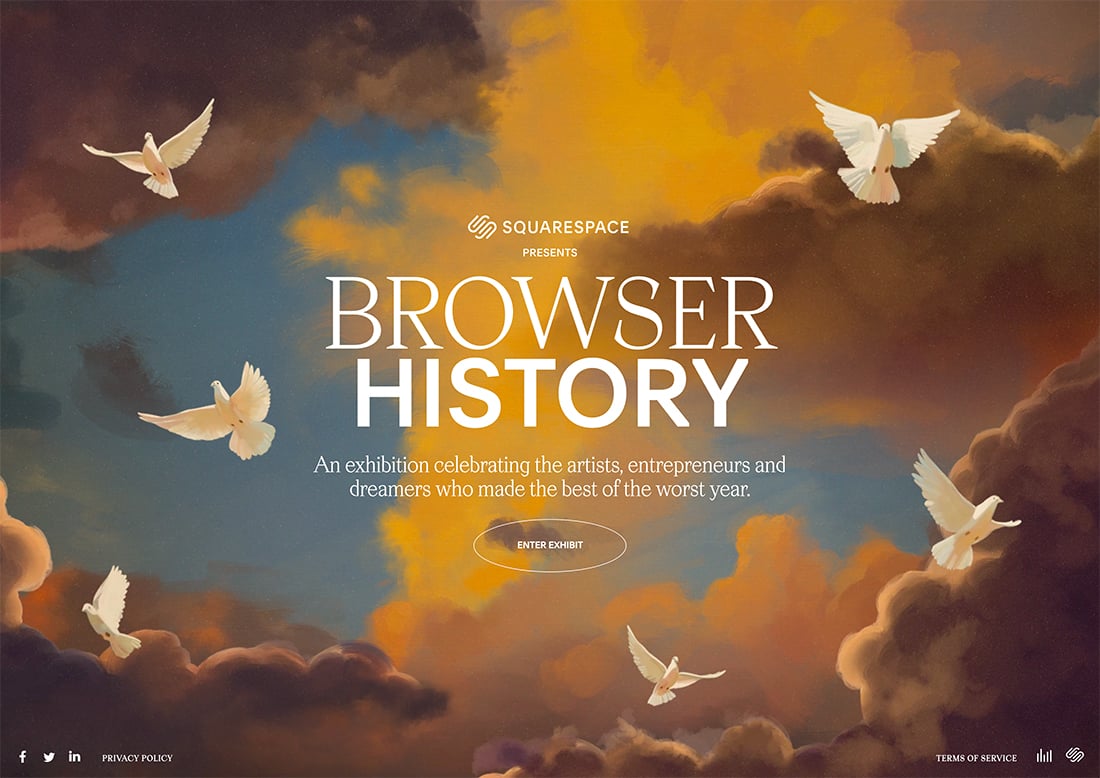
6. طرح کلی + پر شده

یکی از بزرگترین روندهای تایپوگرافی در سال 2021 ممکن است استفاده از فونت های طرح کلی باشد. انگار همه جا هستند!
تأثیر یک پرکننده شفاف با یک طرح کلی بر روی یک تصویر پسزمینه، مانند آنچه در مثال بالا وجود دارد، میتواند خیرهکننده و مؤثر باشد. فونت طرح کلی ممکن است اولین چیزی باشد که می بینید، اما کلمات پر شده واقعا تاثیر دارند. این سبک تقریباً با هر نوع فونتی کار می کند، اما به دلیل خوانایی و سهولت ایجاد خطوط قابل فهم، اغلب با sans serif ها دیده می شود.
ترفند یک تایپ طرح کلی جفت کردن آن با چیز دیگری برای اطمینان از خوانایی است. غالباً یک فونت طرح کلی با همان تایپ فیس جفت می شود که تقریباً جلوه ای یین و یانگ دارد.
هنگام کار با این ترکیب از حروف، مهمترین کلمات را در فونت پر شده قرار دهید و طرح کلی را برای متن تاکیدی رزرو کنید. (این درست است حتی اگر ارائه فضای بیشتری به فونت طرح کلی بدهد.)
توجه داشته باشید که فونت طرح، صرف نظر از اینکه چقدر برجسته استفاده شده باشد، هرگز به اندازه مکمل پر شده وزن بصری در طراحی نخواهد داشت. به همین دلیل، بسیاری از طراحان تقریباً دو برابر بیشتر از متن (یا بیشتر) در فونت های پر شده استفاده می کنند، به طوری که کلمات در سبک دوم حداکثر تأثیر را دارند.
چیز خوب دیگر در مورد یک جفت طرح کلی و پر این است که شما اغلب فقط به یک تایپ نیاز دارید که هر دو سبک را داشته باشد. می تواند جفت کردن فونت ها را بسیار آسان تر کند.
7. جفت سریف بزرگ + بدون سریف

فونت های بزرگ می توانند زیبا باشند، به خصوص زمانی که با هم جفت شوند. ترند استفاده از یک جفت بزرگ با یک سریف و بدون سریف است. چیزی که واقعاً این گزینه را به کار میاندازد، لایهبندی خط سوم متن کوچکتر است که از یکی از فونتهای جفت بزرگتر استفاده میکند.
این یک افکت لایه خوبی با تایپوگرافی ایجاد می کند و به شما امکان می دهد از حداقل تعداد فونت در فرآیند استفاده کنید.
نکته ای که باید در مورد جفت سریف-سانس سریف در نظر داشت این است که تفاوت بین حروف چاپی به خودی خود یک ترفند طراحی است. هنگام استفاده از این تکنیک، جلوه ها یا ترفندهای متن دیگر را به حداقل برسانید.
در نهایت یک سریف مدرن با خطوط ضخیم و نازک در نظر بگیرید. این یک سطح اضافی از ظرافت و پیزا را به طرح ها اضافه می کند.
8. تایپ فیس تجربی + بی طرف بدون سری

به نظر می رسد تایپ فیس های آزمایشی همه جا هستند. (و این روندی است که ما واقعاً می توانیم با آن کنار بیاییم.)
یک تایپ فیس آزمایشی – تقریباً هر سبکی – را با یک sans serif خنثی جفت کنید. هنگامی که به دنبال یک sans serif خنثی هستید، به دنبال یک عرض ضربه متوسط با ارتفاع x متوسط باشید.
از گزینه های بسیار نازک یا متراکم خودداری کنید زیرا می توانند شخصیت حروف آزمایشی را کاهش دهند. اگر گزینه آزمایشی شکل مشخصی برای حروف دارد، مانند بیضی یا گرد، سعی کنید آن را با شکل مشابهی برای گزینه sans serif نیز مطابقت دهید. این به سبک گزینه آزمایشی واقعاً احساس تایپوگرافی و طراحی کلی را کمک می کند.
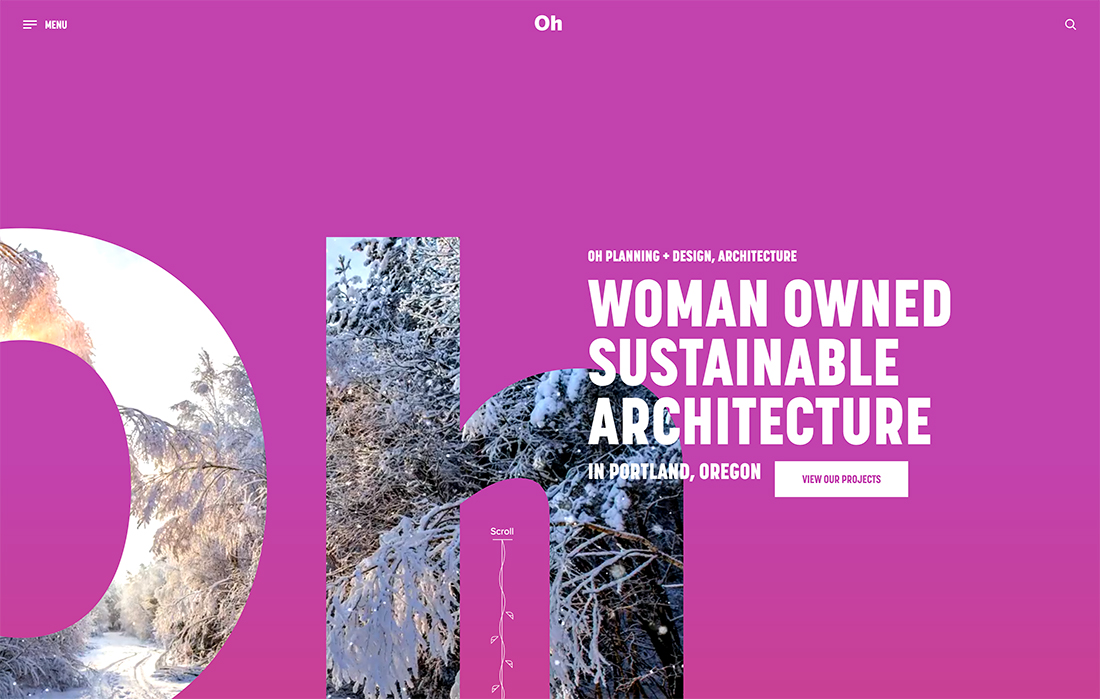
9. Sans Serif بزرگ + لایه متن کوچکتر

ایده ای که ممکن است فکر نکنید در مورد تایپوگرافی امتحان کنید، جفت کردن sans serif های بزرگ با sans serif های کوچکتر برای ایجاد یک سبک تایپوگرافی لایه ای است. این روند با نوع لایه ای به عنوان یک عنصر هنری و اطلاعاتی در پروژه های طراحی وب سایت شروع به انفجار می کند.
و در حالی که در ابتدا کمی دیوانه به نظر می رسد، می تواند کاملاً خیره کننده باشد.
ترفند این است که از sans serif های ساده استفاده کنید، حروف و خواندن در یک متن بزرگ را به حداقل برسانید، و از زیبایی شناسی ساده برای بقیه طراحی استفاده کنید.
Oh (بالا) این کار را کاملاً با رنگ پسزمینه روشن، حروف بزرگ برای نام، و یک پیام انباشته ساده که هدف وبسایت را که روی «اوه» قرار دارد، توضیح میدهد، انجام میدهد.
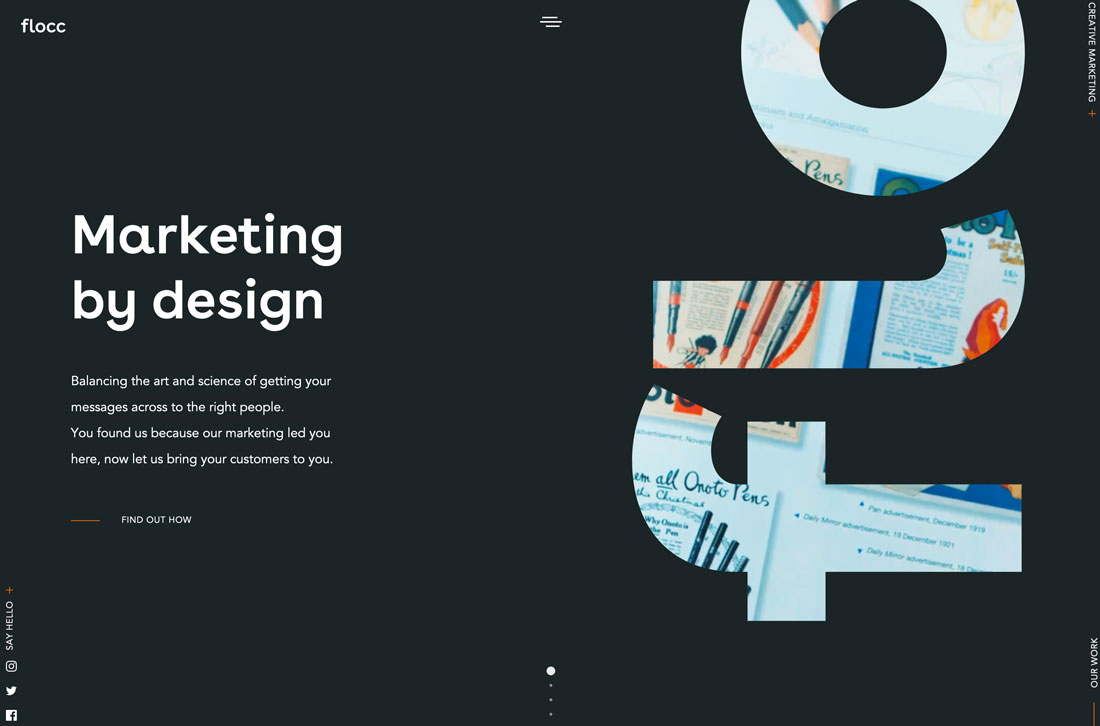
10. خانواده قلم Sans Serif

جفتهای فونت در واقع اصلاً نباید جفت شوند. استفاده از چند سبک در یک خانواده می تواند به این هدف کمک کند.
این یک تکنیک نسبتاً محبوب است زیرا خواندن وب سایت ها را آسان می کند و همیشه طرحی ایجاد می کند که در آن همه عناصر متن هماهنگ باشند.
در اینجا نحوه کارکرد آن، درست مانند flocc (در بالا) آمده است. متضادترین سبک ها را از یک خانواده فونت برای تمایز آشکار در طراحی جفت کنید. جفت کردن یک گزینه پررنگ یا بی رنگ با یک تنوع معمولی یا سبک تقریباً همیشه برنده است.
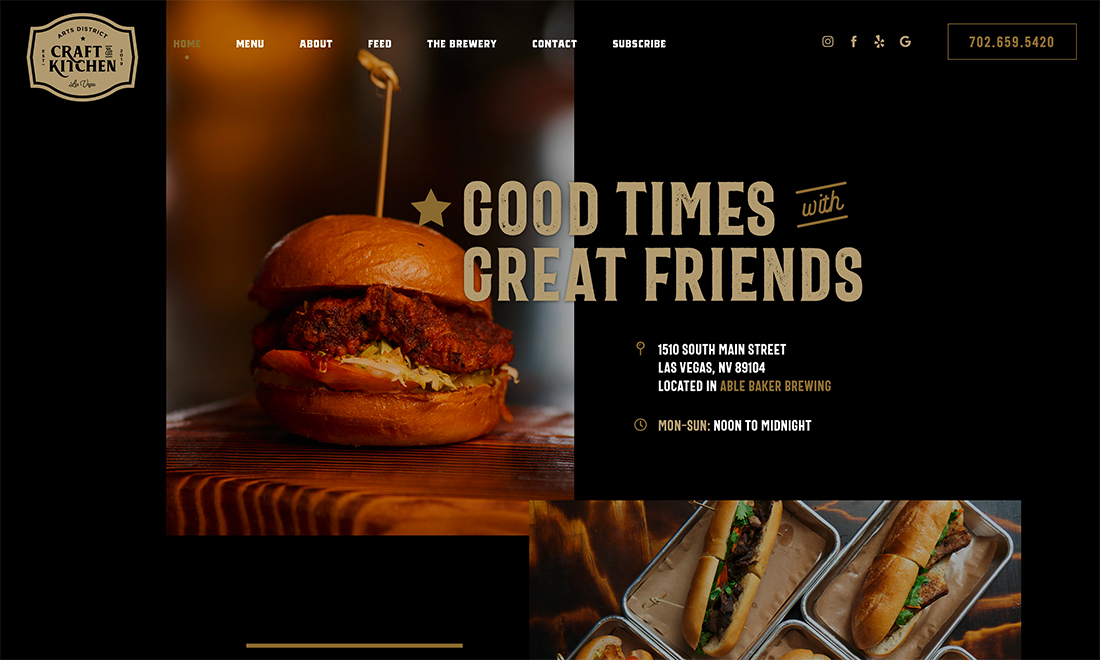
11. Funky Feel + لهجه های ملایم تر

گاهی اوقات یک گرایش جفت کردن فونت کمتر مربوط به تایپفیسها و خانوادههای خاص است و بیشتر در مورد احساس سبکی از تایپوگرافی است. یکی از روندهایی که در اینجا زیاد شاهد آن هستیم، ترکیبی از فونت اصلی با یک سبک بد بو و جسورانه همراه با فونت ملایم تر (حتی یک اسکریپت) است.
Arts District Craft Kitchen نمونه خوبی از این روند جفت کردن فونت در عمل است. تیتر اصلی یک سریف پررنگ با خطوط و اشکال جالب است. حروف شخصیت زیادی دارند. علاوه بر این، هر حرف دارای سبکی خشن است و در یک رنگ است که همگی به حال و هوای بد بو کمک می کنند.
که با یک سبک اسکریپت ساده برای یک کلمه، “با” جفت شده است. این لهجه ریز و ملایم تر توجه را به تایپوگرافی و پیام به طور کلی جلب می کند. پاداش دیگر؟ اسکریپت نرم احساسی بیش از حد زنانه ندارد و با عناصر متن در لوگو پیوند دارد.
نتیجه
جفت کردن فونت ها می تواند بسیار سرگرم کننده باشد. بازی با ترکیب های مختلف می تواند ابعاد جدیدی از معنا را به پروژه های طراحی اضافه کند.
فقط برخی از “قوانین طلایی” طراحی را هنگام کار با جفت فونت در نظر داشته باشید:
- به دو یا سه تایپ فیس بچسبید
- به دنبال سبک های مکمل باشید
- همیشه از یک گزینه بسیار خوانا استفاده کنید





