Leaflet.js در حال حاضر یکی از بهترین ها است کتابخانه های محبوب نقشه برداری. این یک کتابخانه جاوا اسکریپت انعطاف پذیر، سبک و منبع باز برای ایجاد نقشه های تعاملی است.
Leaflet چارچوبی برای ارائه داده های نقشه است. داده ها به همراه لایه نقشه پایه باید توسط توسعه دهندگان ارائه شود. نقشه ها از لایه های کاشی همراه با پشتیبانی از مرورگر، تعامل پیش فرض، قابلیت های متحرک و بزرگنمایی تشکیل شده اند. همچنین میتوانید لایهها و پلاگینهای سفارشی بیشتری را به همراه نقشهبرداری در Leaflet اضافه کنید. این کتابخانه نقشهبرداری دادههای شما را به لایههای نقشه تبدیل میکند و پشتیبانی فوقالعادهای دارد که آن را به اولین انتخاب برای اکثر توسعهدهندگان تبدیل میکند. این برنامه در پلتفرمهای اصلی دسکتاپ و موبایل به خوبی کار میکند، و آن را به یک کتابخانه جاوا اسکریپت عالی برای نقشههای موبایل و صفحه نمایش بزرگتر نیز تبدیل میکند.
در این آموزش، من به شما نشان می دهم که چگونه با HTML، CSS و Leaflet یک نقشه زیبا و تعاملی از اقیانوس آرام جنوبی ایجاد کنید که محبوب ترین سواحل را برجسته می کند. من دادهها را از وبسایت تریپ ادوایزر جمعآوری کردم و ده ساحل برتر اقیانوس آرام جنوبی را طبق رتبهبندی نظرسنجی انتخاب مسافران 2021.
آیا نقشه های آنلاین جالبی را دیده اید و می خواهید خودتان یکی را ایجاد کنید؟ این سفر هیجان انگیز را دنبال کنید تا به شما نشان دهم چگونه یک نقشه جالب ترسیم کنید و ده ساحل برتر را با استفاده از Leaflet برجسته کنید.

ایجاد یک نقشه برگه اولیه در چهار مرحله
فرآیند ساخت یک نقشه ساده با برگه ساده است. برخی از دانش پیشینه HTML و جاوا اسکریپت مفید است، اما اگر کاملا مبتدی هستید نگران نباشید. این کار با این کتابخانه جاوا اسکریپت بسیار آسان است، و من شما را با هر خط کد همراه با ایجاد این نقشه خیره کننده و روشنگر راهنمایی می کنم.
یک صفحه HTML اولیه ایجاد کنید
برای شروع، من یک صفحه HTML برای رندر شی نقشه ایجاد می کنم. سپس یک را اضافه می کنم </div> برای نگه داشتن نقشه و دادن شناسه ای مانند map برای ارجاع بعدا بعد، من برخی از جزئیات سبک را اضافه می کنم که عرض و ارتفاع را به عنوان مشخص می کنم 100vw و 100vh. این باعث می شود که نقشه کل صفحه را اشغال کند:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>
به فایل های کتابخانه منبع باز Leaflet JavaScript مراجعه کنید
از آنجایی که من از کتابخانه Leaflet استفاده می کنم، باید فایل های جاوا اسکریپت و CSS لازم این کتابخانه را اضافه کنم. تو می توانی فایل ها را مستقیما دانلود کنید، از مدیر بسته جاوا اسکریپت (npm) برای نصب فایل ها به صورت محلی استفاده کنید، یا از نسخه میزبانی شده استفاده کنید. از CDN آنها:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin="" />
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script>
<script>
</script>
</body>
</html>
توجه داشته باشید که integrity ویژگی به مرورگر اجازه می دهد تا اسکریپت واکشی شده را بررسی کند تا مطمئن شود اگر منبع دستکاری شده باشد، کد بارگیری نمی شود.
داده ها را آماده کنید
برای ترسیم هر نقشه، به مقادیر مختصاتی مانند طول و عرض جغرافیایی نیاز دارم. من طول و عرض جغرافیایی را برای هر یک از نقاط داده از این سایت جمع آوری می کنم اینجا. علاوه بر این، برای توسعه Leaflet، به لایه پایه نیز نیاز دارم که از سایتی به نام آن را دریافت می کنم OpenStreetMap.
نقشه Leaflet را تنظیم کنید
اکنون بخش جالب ایجاد نقشه با نوشتن چند خط کد فرا می رسد. شما باور نخواهید کرد که برای ایجاد نقشه های کاملا کاربردی با Leaflet به چند خط کد نیاز است. این سهولت توسعه، همراه با این واقعیت که Leaflet یک کتابخانه جاوا اسکریپت منبع باز است، آن را در فهرست کتابخانه های نقشه برداری قرار می دهد.
بنابراین، برای شروع، به یاد داشته باشید که همه چیز در این کتابخانه جاوا اسکریپت با حرف “L” قابل دسترسی است و همه توابع از طریق آن گسترش می یابند.
نقشه را مقدار دهی اولیه کنید
اولین کاری که انجام می دهم این است که متغیر نقشه را اعلام کرده و با نقشه Leaflet مقداردهی اولیه می کنم. اولین پارامتر ID از است <div> قبلا تعریف شده است. مورد دوم جایی است که می خواهید مرکز نقشه باشد. آخرین سطح زوم است. من زوم را روی 3.5 تنظیم کرده ام، اما شما می توانید آن را روی هر چیزی که دوست دارید تنظیم کنید.
من از این پارامترها برای نقشه خود استفاده می کنم، اما گزینه های مختلف زیادی برای تنظیم وضعیت نقشه، تعامل، انیمیشن و رویدادها وجود دارد که می توانید آنها را بررسی کنید. اینجا:
const map = L.map('map', {
center: [-29.50, 145],
zoom: 3.5
});
لایه پایه را اضافه کنید
در مرحله بعد، لایه کاشی را اضافه کردم که لایه پایه نقشه Leaflet خواهد بود. لایه کاشی مجموعه ای از کاشی ها است که از طریق یک سرور توسط یک درخواست URL مستقیم به آنها دسترسی پیدا می کند. این لایه کاشی، مرزهای جغرافیایی را به نقشه اضافه می کند.
حتماً متن تخصیص را برای این مورد اضافه کنید، زیرا اکثر توسعه دهندگان فراموش می کنند این کار را انجام دهند:
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map);
نشانگرهای پیش فرض را اضافه کنید
برای نشان دادن سواحل، نشانگرها را اضافه می کنم. Leaflet این ویژگی را به صورت پیش فرض فراهم می کند. از آنجایی که باید ده ساحل را نشان دهم، هر کدام یک نشانگر با مقادیر طول و عرض جغرافیایی ساحل مربوطه اضافه می کنم:
const marker1 = L.marker([-37.699450, 176.279420]).addTo(map);
const marker2 = L.marker([-27.643310, 153.305140]).addTo(map);
const marker3 = L.marker([-33.956330, 122.150270]).addTo(map);
const marker4 = L.marker([-34.962390, 117.391220]).addTo(map);
const marker5 = L.marker([-17.961210, 122.214820]).addTo(map);
const marker6 = L.marker([-16.505960, 151.751520]).addTo(map);
const marker7 = L.marker([-22.594400, 167.484440]).addTo(map);
const marker8 = L.marker([-37.977000, 177.057000]).addTo(map);
const marker9 = L.marker([-41.037600, 173.017000]).addTo(map);
const marker10 = L.marker([-37.670300, 176.212000]).addTo(map);
وایلا! یک نقشه برگه کاملاً دوست داشتنی و کاربردی کاملاً تنظیم و آماده است. آیا این توسعه برگه یک نسیم نبود؟
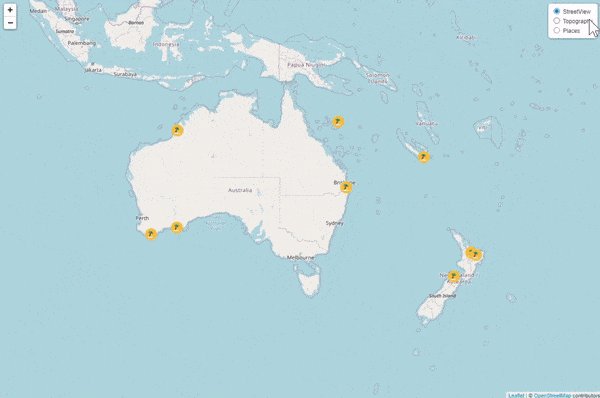
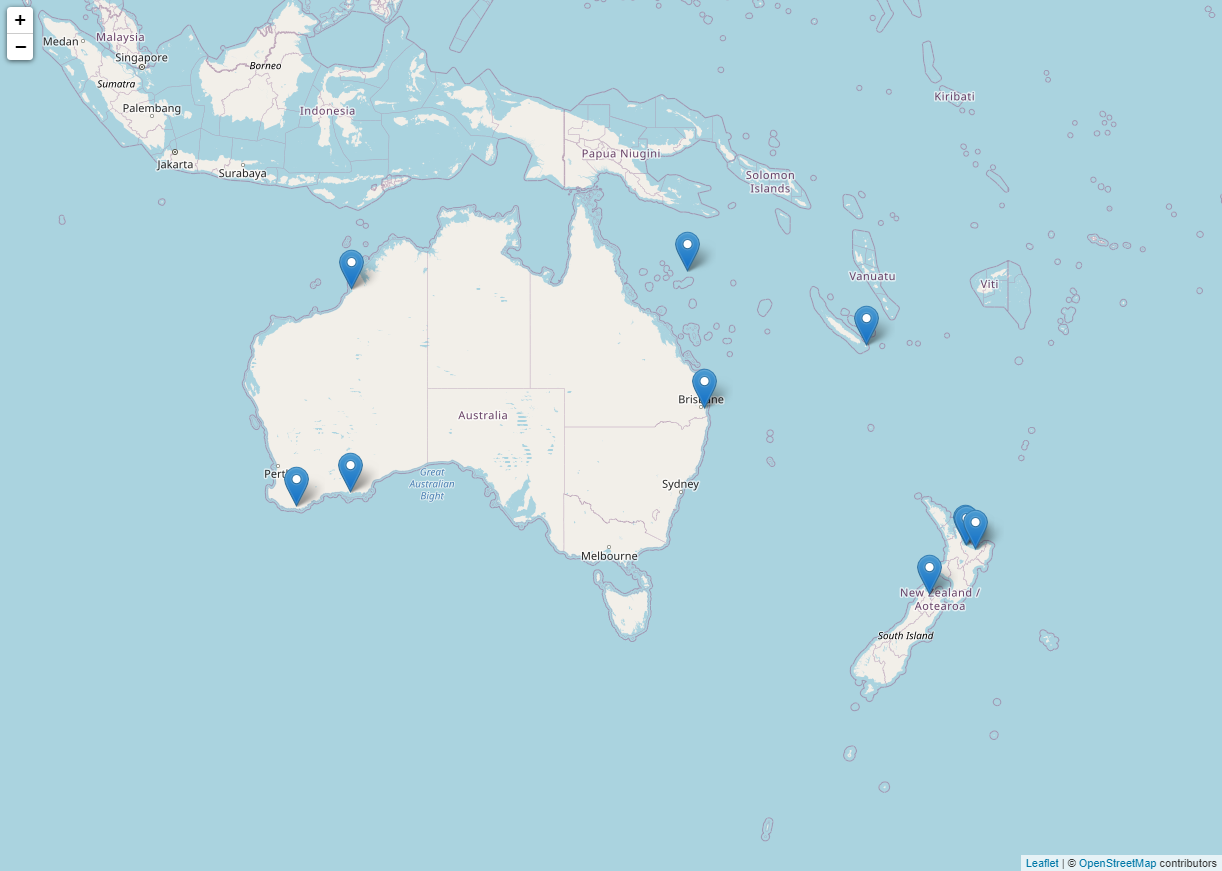
تصویر زیر نشان می دهد که همه اینها تا اینجا به چه شکل بوده است.

می توانید کل کد را پیدا کنید در این قلم:
قلم را ببینید
جزوه بالای سواحل اقیانوس آرام جنوبی – ابتدایی توسط سایت پوینت (@SitePoint)
بر CodePen.
سفارشی کردن نقشه برگه
یکی از ویژگی های مفید کتابخانه جاوا اسکریپت Leaflet، امکانات آن برای ساخت سریع نقشه های اولیه و همچنین داشتن گزینه های زیادی برای سفارشی کردن نقشه ها است. بنابراین، اجازه دهید چهار راه را به شما نشان دهم تا این نقشه برگه را آموزنده تر و از نظر زیبایی شناختی بهتر کنید.
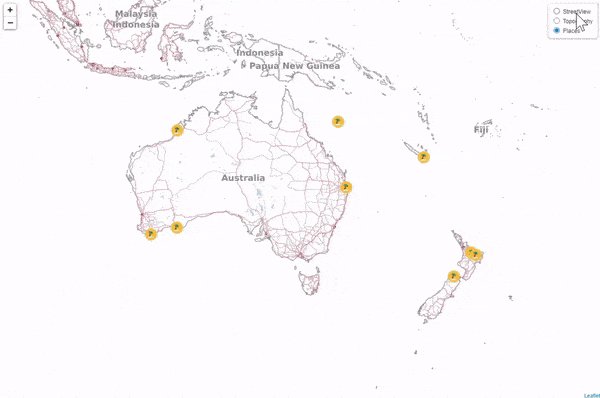
1. زوم را با اسکرول ماوس غیرفعال کنید
یکی از مشکلات اصلی دسکتاپ، پیمایش تصادفی نقشه هنگام تلاش برای پیمایش در یک صفحه است. برای انجام این کار، کدی را که نقشه را در مرحله تنظیم اعلام کرده بودم، تغییر میدهم. من اضافه می کنم scrollWheelZoom ویژگی و تنظیم کنید false، که تضمین می کند که نقشه را می توان تنها با استفاده از دکمه های بزرگنمایی بزرگنمایی کرد. همچنین از روش دیگری برای تنظیم مرکز و سطح بزرگنمایی استفاده خواهم کرد که کارآمدتر و خواناتر باشد:
const map = L.map('map', {scrollWheelZoom:false}).setView([-29.50, 145], 3.5);
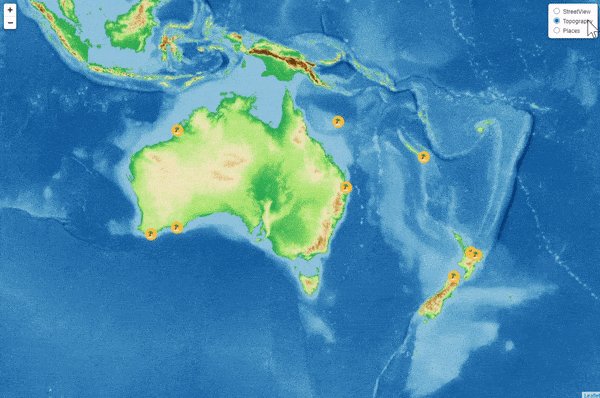
2. لایه ها را به نقشه اضافه کنید
یکی دیگر از ویژگی های جالب و مفید Leaflet، گزینه اضافه کردن چندین لایه برداری است. با حفظ نمای خیابان به عنوان یکی از لایهها، دو لایه کاشی دیگر از سایتی که سرویس نقشه وب رایگان (WMS) ارائه میکند، اضافه میکنم. من یک لایه توپوگرافی و یک لایه مکان اضافه می کنم:
const basemaps = {
StreetView: L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}),
Topography: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {layers: 'TOPO-WMS'}),
Places: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {layers: 'OSM-Overlay-WMS'})
};
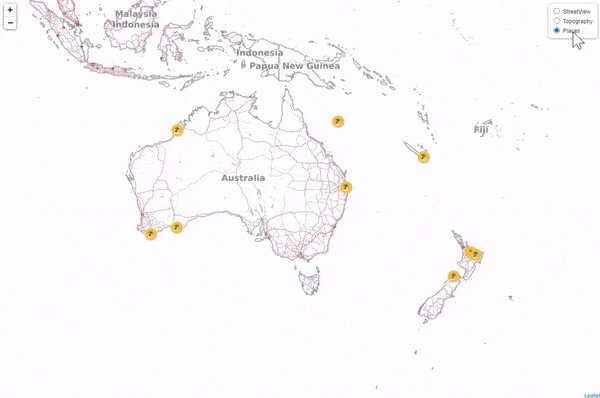
Leaflet همچنین این ویژگی را در اختیار کاربر قرار می دهد تا بتواند روی لایه ای که باید رندر کند کنترل داشته باشد. با استفاده از این ویژگی، یک دکمه منوی گزینهها در سمت راست بالای صفحه اضافه میکنم که به شما امکان میدهد انتخاب کنید کدام یک از سه لایه را میخواهید روی نقشه همپوشانی کنید:
L.control.layers(basemaps).addTo(map);
در نهایت، لایه Topography را به عنوان لایه پیش فرض برای رندر تنظیم می کنم. در نسخه نهایی، به عنوان گزینه پیش فرض به Streetview برمی گردم:
basemaps.Topography.addTo(map);
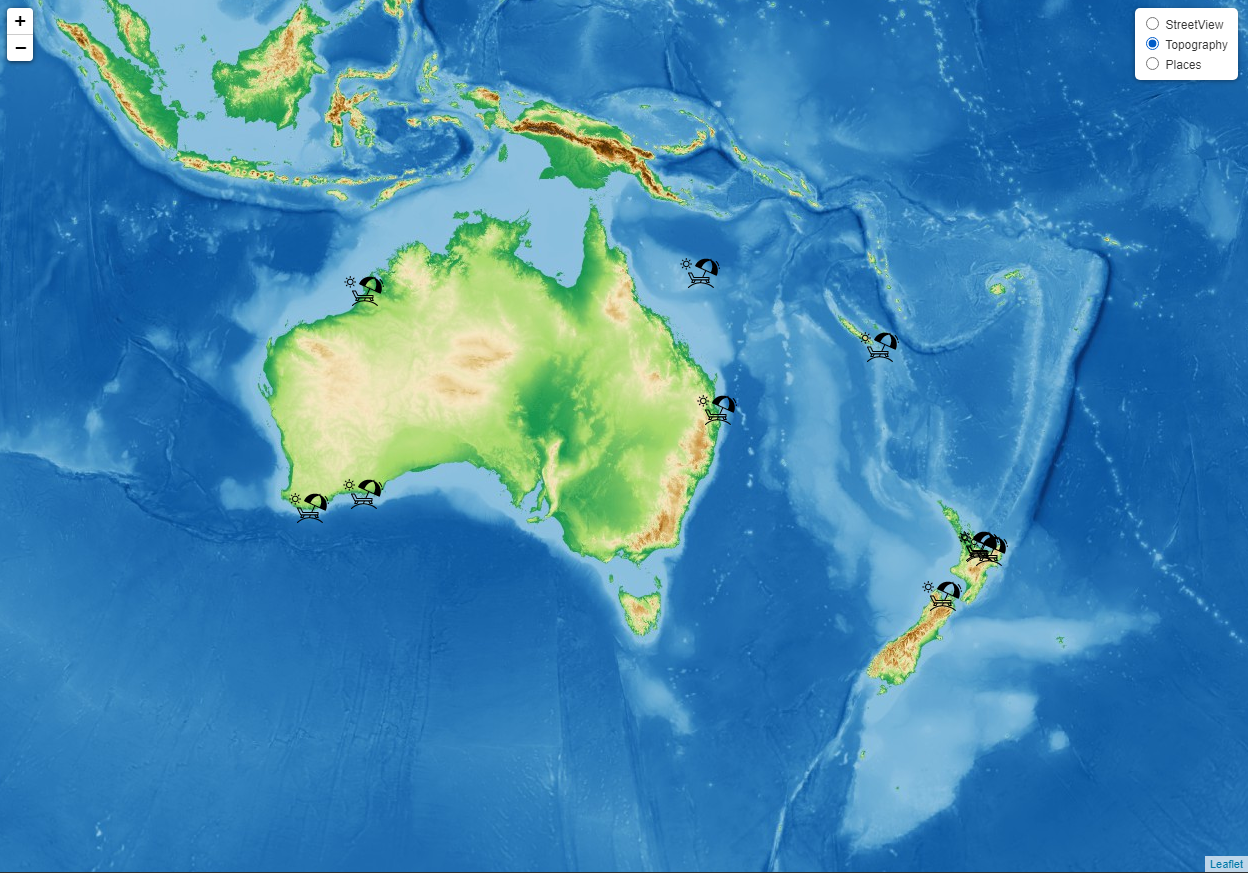
3. نشانگرها را سفارشی کنید
نشانگر پیش فرض برای نشان دادن یک مکان عالی است، اما نشانگرهای سفارشی ظاهری شخصی به نقشه می دهند و تنظیم آن با استفاده از کتابخانه Leaflet بسیار آسان است.
برای تعریف یک نماد، باید URL و اندازه نماد را مشخص کنم. من یک نماد SVG رایگان دانلود می کنم و آن را در حساب GitHub خود میزبانی می کنم که URL را ارائه می دهد. من اندازه را روی 40 می گذارم، اما شما می توانید آن را کم و بیش نگه دارید.
اکنون، من به سادگی این نماد را به هر نشانگر تعریف شده قبلی اضافه می کنم، و تمام. همه نشانگرهایی که ساحل را نشان می دهند اکنون نمادهای ساحل هستند:
const basicBeachIcon = L.icon({
iconUrl: 'https://raw.githubusercontent.com/shacheeswadia/leaflet-map/main/beach-icon-chair.svg',
iconSize: [40, 40],
});
const marker1 = L.marker([-37.699450, 176.279420], {icon: basicBeachIcon}).addTo(map);
const marker2 = L.marker([-27.643310, 153.305140], {icon: basicBeachIcon}).addTo(map);
const marker3 = L.marker([-33.956330, 122.150270], {icon: basicBeachIcon}).addTo(map);
const marker4 = L.marker([-34.962390, 117.391220], {icon: basicBeachIcon}).addTo(map);
const marker5 = L.marker([-17.961210, 122.214820], {icon: basicBeachIcon}).addTo(map);
const marker6 = L.marker([-16.505960, 151.751520], {icon: basicBeachIcon}).addTo(map);
const marker7 = L.marker([-22.594400, 167.484440], {icon: basicBeachIcon}).addTo(map);
const marker8 = L.marker([-37.977000, 177.057000], {icon: basicBeachIcon}).addTo(map);
const marker9 = L.marker([-41.037600, 173.017000], {icon: basicBeachIcon}).addTo(map);
const marker10 = L.marker([-37.670300, 176.212000], {icon: basicBeachIcon}).addTo(map);
ببینید این نسخه شخصیشده چگونه به نظر میرسد و با کد روشن بازی کنید CodePen.
قلم را ببینید
جزوه بالا سواحل اقیانوس آرام جنوبی-متوسط توسط سایت پوینت (@SitePoint)
بر CodePen.

این نماد فقط یک مثال بود، بنابراین هنگام تغییر نشانگر سفارشی در نسخه نهایی تجسم، مراقب یک نماد بدبوتر باشید.
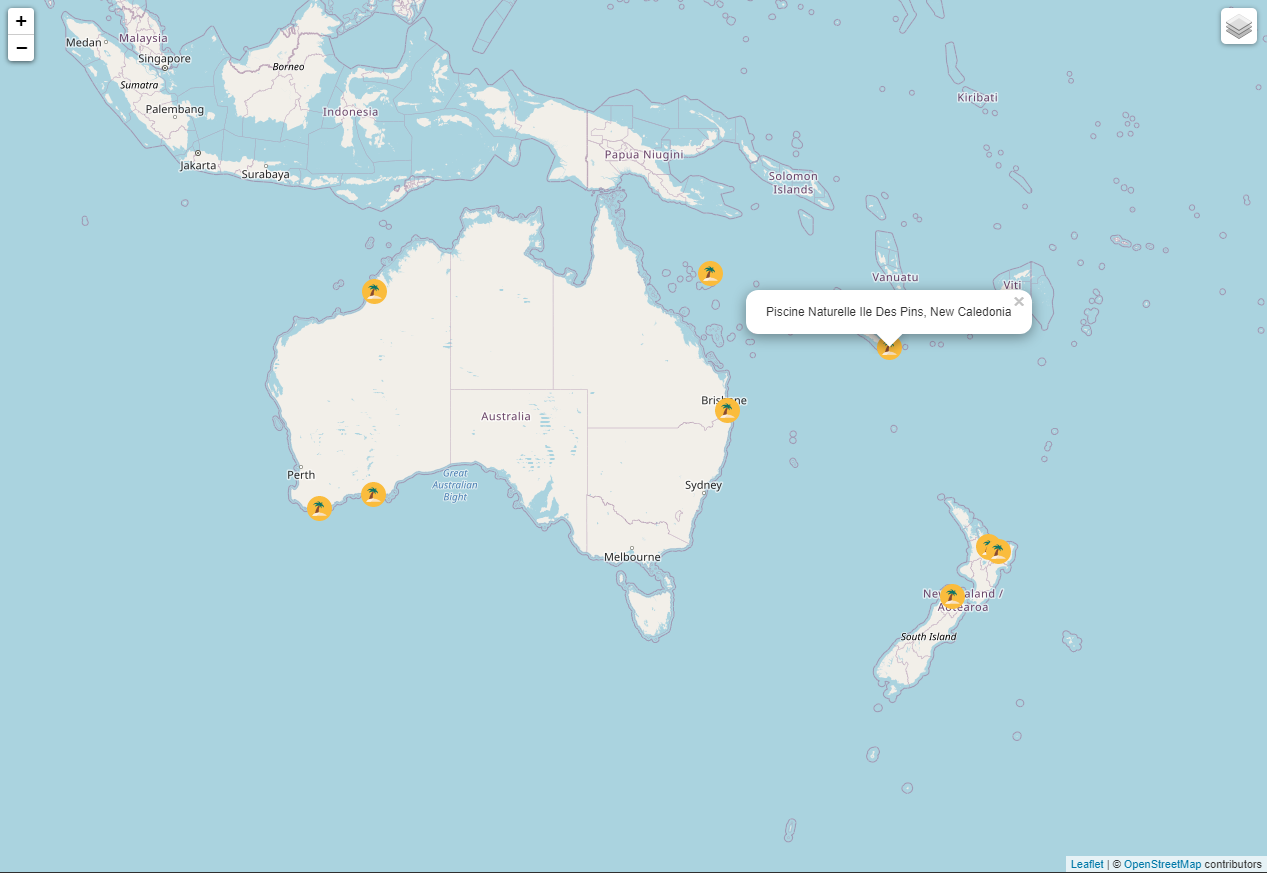
مانند نکات ابزار، پاپ آپ ها می توانند اطلاعات بیشتری در مورد داده ها داشته باشند. یک پنجره بازشو در نقشه ها با کلیک کردن نمایش داده می شود و می تواند به دلخواه شما سفارشی شود. با Leaflet، ویژگی popup را می توان به راحتی با تابعی به نام اضافه کرد bindPopup.
از آنجایی که ما سواحل را روی شی نقشه خود نشان می دهیم، تصمیم گرفتم نام هر ساحل را در پنجره بازشو نشان دهم. من فقط متن را به تابع اضافه می کنم و آن را به هر یک از نشانگرها متصل می کنم:
const marker1 = L.marker([-37.699450, 176.279420], {icon: basicBeachIcon})
.bindPopup('Whitehaven Beach, Whitsunday Island')
.addTo(map);
const marker2 = L.marker([-27.643310, 153.305140], {icon: basicBeachIcon})
.bindPopup('Turquoise Bay Exmouth, Australia')
.addTo(map);
const marker3 = L.marker([-33.956330, 122.150270], {icon: basicBeachIcon})
.bindPopup('Cape Le Grand National Park Esperance, Australia')
.addTo(map);
const marker4 = L.marker([-34.962390, 117.391220], {icon: basicBeachIcon})
.bindPopup('Greens Pool Denmark, Australia')
.addTo(map);
const marker5 = L.marker([-17.961210, 122.214820], {icon: basicBeachIcon})
.bindPopup('Cable Beach Broome, Australia')
.addTo(map);
const marker6 = L.marker([-16.505960, 151.751520], {icon: basicBeachIcon})
.bindPopup('Matira Beach, Society Islands')
.addTo(map);
const marker7 = L.marker([-22.594400, 167.484440], {icon: basicBeachIcon})
.bindPopup('Piscine Naturelle Ile Des Pins, New Caledonia')
.addTo(map);
const marker8 = L.marker([-37.977000, 177.057000], {icon: basicBeachIcon})
.bindPopup('Ohope Beach Whakatane, New Zealand')
.addTo(map);
const marker9 = L.marker([-41.037600, 173.017000], {icon: basicBeachIcon})
.bindPopup('Kaiteriteri Beach, New Zealand')
.addTo(map);
const marker10 = L.marker([-37.670300, 176.212000], {icon: basicBeachIcon})
.bindPopup('Mt Maunganui Main Beach, New Zealand')
.addTo(map);
و این یک بسته بندی است! می توانید کل کد را در اینجا پیدا کنید CodePen.
قلم را ببینید
جزوه بالای سواحل اقیانوس آرام جنوبی – فینال توسط سایت پوینت (@SitePoint)
بر CodePen.

سایر سفارشی سازی ها با نقشه های Leaflet
جدای از آنچه در این آموزش به شما نشان دادهام، گزینههای سفارشیسازی فراوانی با Leaflet وجود دارد – مانند افزودن اشکالی مانند دایره یا چند ضلعی، سفارشی کردن پنجره بازشو، و افزودن رویدادها. می توانید دستورالعمل ها را در دفتر رسمی بررسی کنید مستندات و متعدد مثال ها ارائه شده توسط Leaflet
یک پلاگین کلی از سفارشیسازیها را باز میکند، و Leaflet که منبع باز است، افزونههای شخص ثالث متعددی دارد که عملکرد گستردهای را برای نقشه اصلی ارائه میکنند. می توانید هر افزونه ای را که توسط انجمن Leaflet ایجاد شده است جستجو کنید اینجا. میتوانید نقشهها، صفحات، الگوهای URL، تصاویر PNG، تصاویر کاشی، گزینههای بزرگنمایی پیشرفته و تعاملات کاشیهای پیشرفته را با افزونههای Leaflet اضافه کنید. همچنین گزینه ای برای استفاده از API گوگل برای مکان و جستجو وجود دارد.
نتیجه
همانطور که می بینید، ایجاد نقشه های تعاملی با یک کتابخانه JS مانند Leaflet بسیار آسان و سریع است. نصب بدون دردسر است، کارآمد است، کد قابل خواندن است، و تمام نقشه برداری ها به راحتی توسط کتابخانه انجام می شود. این یک انتخاب عالی برای ایجاد نقشههای تعاملی و سازگار با موبایل است، زیرا با همه پلتفرمهای تلفن همراه به خوبی کار میکند. در کنار قابلیت استفاده عالی، گزینه های سفارشی سازی زیادی توسط Leaflet پشتیبانی می شود. لطفا اگر دارید به من اطلاع دهید هر گونه سوال یا پیشنهاد.
بنابراین، در ساحل قدم بزنید یا شروع به ترسیم نقشه کنید. هر دو گزینه برای فعالیت های خنک و سرگرم کننده ایجاد می کنند!