امروز یک میلیارد نفر هستند 60 سال یا بیشتر. این 12 درصد از کل جمعیت جهان است و این گروه سنی سریعتر از هر گروه دیگری در حال رشد است. با این حال، به صورت آنلاین، نیازهای افراد مسن اغلب نادیده گرفته می شوند یا حذف می شوند. بنابراین چه چیزی را باید در نظر بگیریم تا طرح های خود را بیشتر کنیم فراگیر برای بزرگسالان مسن تر? خوب، بیایید نگاه دقیق تری بیندازیم.
این مقاله است بخشی از سریال در حال انجام ما روی الگوهای طراحی همچنین بخشی از کتابخانه ویدیویی است الگوهای طراحی رابط هوشمند 🍣 و در آموزش زنده UX همچنین.
به کاربران احساس استقلال و شایستگی بدهید
هنگام طراحی برای افراد مسن، نباید تصمیمات طراحی خود را بر اساس کلیشه ها یا فرضیاتی بگیریم که اغلب اصلاً درست نیستند. تصور نکنید که افراد مسن برای استفاده از دیجیتال مشکل دارند. اکثر کاربران سالم، فعال و درآمد خوبی دارند.

آنها ممکن است از وب استفاده کنند متفاوت نسبت به کاربران جوان تر، اما این بدان معنا نیست که ما نیاز به طراحی نسخه “barebones” برای آنها داریم. آنچه ما نیاز داریم یک است تجربه دیجیتال قابل اعتماد و فراگیر که به همه کمک می کند احساس استقلال و شایستگی کنند.
دسترسی خوب برای همه خوب است. برای تحقق آن، ما نیاز داریم افراد مسن را وارد فرآیند طراحی خود کنیم و نیازهای آنها را دریابید. این نه تنها به نفع مخاطبان مسن تر است، بلکه UX کلی را برای همه بهبود می بخشد.
یک کار در یک زمان و پیام های خطا
هنگام طراحی برای کاربران مسن تر، به خاطر داشته باشید که موارد قابل توجهی وجود دارد تفاوت در گروه های سنی 60-65، 65-70، 70-75 و غیره، بنابراین تصمیمات طراحی را برای هر گروه به صورت جداگانه بررسی کنید.
بزرگسالان مسن اغلب هر کلمه را بخوانید و تجزیه و تحلیل کنید (باصطلاح اثر استروپ) ، بنابراین به آنها زمان کافی برای رسیدن به یک کار و همچنین کنترل فرآیند بدهید. بنابراین از ناپدید شدن پیام ها خودداری کنید تا کاربران بتوانند زمانی که آماده هستند خودشان آنها را ببندند یا هر بار فقط 1 سوال در یک فرم ارائه دهند.

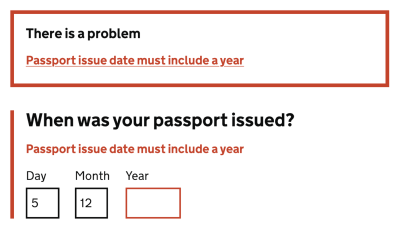
بزرگسالان مسن نیز اغلب مبارزه با حرکات دقیق، بنابراین از حرکات کشیدن طولانی و دقیق و دقت خودداری کنید. اگر کاربر اقدامی را انجام میدهد، قصدش این نبوده و با خطا مواجه میشود، مطمئن شوید که پیامهای خطای شما مفید و قابل بخشش هستند، زیرا بزرگسالان مسنتر اغلب پیامهای خطا را یک شکست شخصی میدانند.
در نقش پیتر سیلوستر پیشنهاد کرده استزمان واکنش حسی در حدود 24 سالگی به اوج خود می رسد و سپس با افزایش سن به آرامی کاهش می یابد. بیشتر انسان ها مهارت های حرکتی ظریف و زمان واکنش مناسب را تا سنین بالا حفظ می کنند. بنابراین، پیام های خطا و به روز رسانی های کوچک و اعلان ها تقریباً همیشه باید مورد توجه قرار گیرند. یک راه خوب برای تسهیل زمان واکنش، نزدیک نگه داشتن خطاها و دستورات است مرکز توجه.
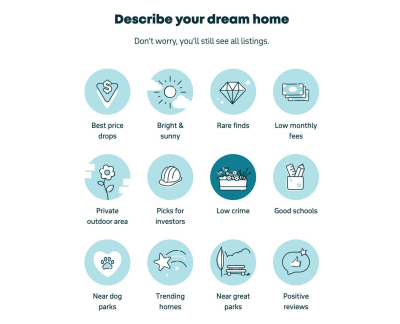
مثل همیشه، در مورد دسترسی، مراقب باشید تضاد. به ویژه، تشخیص سایه های آبی/بنفش و زرد/سبز اغلب دشوار است. هنگام استفاده از آیکونها، اضافه کردن برچسبهای توصیفی نیز ایده خوبی است تا اطمینان حاصل شود که همه میتوانند آنها را بدون توجه به دیدگاهشان درک کنند.
رهنمودهایی برای طراحی برای بزرگسالان مسن تر
- اجتناب کردن پیام های ناپدید شدن: به کاربران اجازه دهید آنها را ببندند.
- از حرکات کشیدن طولانی و ظریف و دقت، درستی.
- اجتناب کردن برچسب های شناور و به جای آن از برچسب های فیلد ثابت استفاده کنید.
- تکیه نکن نمادها به تنهایی: برچسب های توصیفی را اضافه کنید.
- بخواهید تایید صریح برای اقدامات مخرب
- a اضافه کنید لینک “بازگشت”. علاوه بر دکمه “بازگشت” مرورگر.
- در فرم ها، یک سوال یا یک موضوع در هر صفحه.
- به اندازه کافی استفاده کنید تضاد (به خصوص سایه های آبی/بنفش و زرد/سبز را می توان به سختی تشخیص داد).
- بسازید پیغام خطا مفید و بخشنده
بسته بندی
ما باید مراقب باشیم که تصمیمات طراحی خود را بر اساس فرضیاتی که اغلب اصلا درست نیستند، نگیریم. ما به نسخه “barebones” نیاز نداریم برای کاربران مسن تر ما به محصولی قابل اعتماد و فراگیر نیاز داریم که به افراد از همه گروهها کمک کند احساس استقلال و شایستگی کنند.
افراد مسن را در فرآیند طراحی خود بیاورید تا بفهمند نیازهای خاص آنها چیست. این فقط برای آن مخاطب هدف خاص بهتر نیست – دسترسی خوب برای همه بهتر است. و ستایش بزرگ برای افراد فوق العاده ای که در موضوعی مشارکت می کنند که اغلب فراموش می شود و نادیده گرفته می شود.
منابع مفید
با الگوهای طراحی رابط هوشمند آشنا شوید
اگر به بینش های مشابه در مورد UX علاقه مند هستید، نگاهی به آن بیندازید الگوهای طراحی رابط هوشمند، ما دوره 10 ساعتی ویدیویی با 100 نمونه عملی از پروژه های واقعی – با یک آموزش زنده UX از 8 مارس شروع میشود. همه چیز، از فهرستهای کشویی گرفته تا جداول پیچیده سازمانی – با افزودن 5 بخش جدید هر سال. پرش به یک پیش نمایش رایگان.

100 الگوی طراحی و نمونه های واقعی.
دوره 10h-video + آموزش زنده UX. پیش نمایش رایگان.
(yk, il)