به یک تقویم کامل برای برنامه ریزی رویدادها در وب سایت خود نیاز دارید؟ فقط یکی از این ها را دانلود کنید و شروع کنید. ما مجموعهای از بهترین اجزای تقویم موجود در بازار را که ارزش سرمایهگذاری برای پروژه بزرگ بعدی شما را دارند، تهیه کردهایم. چه بخواهید به سادگی از تنظیمات پیشفرض آنها بدون دست زدن به کد منبع استفاده کنید یا آستینهای خود را بالا بزنید تا عمیق شوید و همه چیز را مطابق با دلخواه خود سفارشی کنید، این تقویمها برای همه چیزهایی برای ارائه دارند.
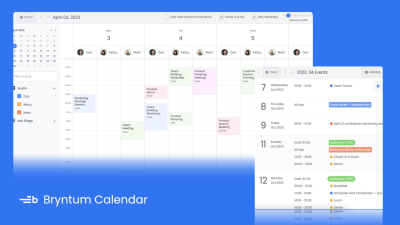
تقویم Bryntum
راحتی موضوع است. تقویم Bryntum را می توان با جاوا اسکریپت وانیلی یا فریم ورک های محبوب جاوا اسکریپت مانند React، Angular و Vue استفاده کرد که به شما انعطاف پذیری قابل توجهی برای ادغام آسان در طیف گسترده ای از پروژه ها می دهد. این کامپوننت بهطور یکپارچه با سایر ابزارکهای برق Bryntum مانند Data Grid متصل میشود.

تقویم خارج از جعبه دارای طراحی مدرن و تمیز با نمادهای واضح است. به خوبی رندر می شود و سریع اجرا می شود. کنترلهای کاربر دارای انتقال صاف هستند و برای اندازههای مختلف صفحه نمایش به خوبی اندازه را تغییر میدهند. کشیدن و رها کردن برای رویدادها پشتیبانی می شود.
به بیش از پنج تم جذابی که تقویم با آنها ارائه می شود نیاز دارید؟ امکانات سفارشیسازی، با استفاده از CSS/Sass، فراتر از نمایشهای تقویم – روز، هفته، ماه، سال، و دستور کار – است و شامل راههایی برای تغییر شکل نکات ابزار و کنترلهای کاربر با آزادی زیاد و تنها با چند ضربه کلید است. پیکربندی های گسترده ای برای به روز رسانی نمایش و عملکرد تقویم در دسترس است.
ویژگی های تقویم Bryntum شامل وظایف اختصاص داده شده به چند کاربر و پشتیبانی از منطقه زمانی است که آن را برای تیم های جهانی برای همکاری و برنامه ریزی با هم ایده آل می کند. برای مدیریت پروژه قدرتمند، نبوغ وجود دارد نمای منبع برای نظارت در یک نگاه دستور کار هر عضو و ببینید که چه کسی آزاد است تا برنامه ریزی شود.
همه گزینهها و ویژگیهای پیکربندی به خوبی مستند شدهاند، تعاملی و قابل تنظیم هستند نمونه های زندهو همچنین راهنمای ادغام مفیدی برای Outlook و Google Calendar پیدا خواهید کرد. علاوه بر این، مجموعه ای چشمگیر از نمونه های تقویم سفارشی شده وجود دارد که می توانید آن ها را مرور کرده و انتخاب کنید.
یک دوره آزمایشی رایگان 45 روزه در دسترس است که شامل بیش از 30 نمونه برای شروع است. اگر در مورد قیمت و مجوز سؤالی دارید، می توانید با Bryntum در تماس باشید https://bryntum.com/contact/. Bryntum همچنین دارای یک ابزار فنی آسان برای استفاده است انجمن پشتیبانی برای مشتریان خود و خدمات حرفه ای پولی مانند کمک مهاجرت برای محصولات خود ارائه می دهد.
KendoReact Scheduler
هر آنچه که نیاز دارید، در بسته نرم افزاری KendoReact UI، شامل تقویمی با قابلیت ادغام آسان با طراحی معاصر برای برنامه های React است. بسته به طرحی که خریداری می کنید، گزینه هایی برای سایر فریمورک ها مانند jQuery و .NET MVC نیز موجود است.

تقویم/زمانبندی، همانطور که هست، ظاهری زیبا و قابل درک دارد و به راحتی قابل پیمایش است. سازگار با WCAG است و از قابلیت دسترسی پشتیبانی می کند، چیزی که کاربران صفحه خوان و ناوبرهای صفحه کلید از آن استقبال می کنند.
همه ویژگیهای اصلی تقویم بهطور بینقص اجرا میشوند، از جمله نمایش نماهای مختلف تقویم، مانند ماهانه، و ایجاد رویدادها و جدولهای زمانی تکرارشونده. برای سفارشیسازی آسان، با تعدادی تم داخلی همراه است، یا میتوانید با متغیرهای سفارشی Sass خود را بسازید.
برای تیم های جهانی، KendoReact Scheduler از مناطق زمانی مختلف و همچنین پشتیبانی جهانی شدن برای زبان های دیگر پشتیبانی می کند.
یک ویژگی جامع و API مستندات، با ویرایشگرهای نمونه کد داخلی، در دسترس است. برای کسب اطلاعات بیشتر در مورد قیمت، می توانید یک پیشنهاد قیمت را درخواست کنید https://www.telerik.com/purchase/request-a-quote. پشتیبانی فنی برای مشتریان در قالب سیستم بلیط و انجمن وجود دارد. یک دوره آزمایشی رایگان 30 روزه که شامل پشتیبانی فنی می شود را می توان انتخاب کرد.
DevExtreme Scheduler
DevExtreme Scheduler که میتواند مستقیماً در محل کار شیرجه بزند، ویژگیهای بدون حواس پرتی اما با جزئیات دارد که اکنون شامل شیفتهای کاری میشود. این برای Angular، React، Vue و jQuery در دسترس است.

شما یک مجموعه استاندارد از دموها را در وب سایت پیدا خواهید کرد تا بتوانید پیش نمایش و تصمیم گیری کنید. علاوه بر این، یک تم ساز جامع برای سفارشی سازی وجود دارد. برای لمس دقیق، CSS را می توان به روز کرد.
این تقویم به صفحه های موبایل پاسخگو است و شامل ویژگی کشیدن و رها کردن، پشتیبانی از منطقه زمانی و ادغام تقویم Google است.
می توانید از 30 روز آزمایش رایگان و 60 روز ضمانت بازگشت وجه استفاده کنید. برای پرس و جو، می توان به DevExtreme مراجعه کرد https://js.devexpress.com/Support/. پشتیبانی فنی مبتنی بر بلیط نیز در دسترس است.
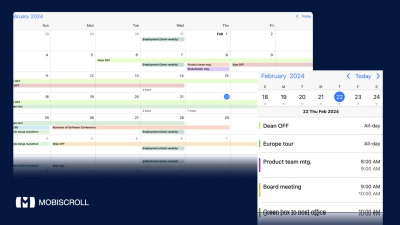
پاسخگویی در خط مقدم است. اگر در مورد نحوه ظاهری تقویم در اندازه های مختلف صفحه دقیق هستید، به Mobiscroll مراجعه کنید. مستندات، زیرا آنها دارای تنظیمات آزمایشی برای اندازه های مختلف در نسخه های دسکتاپ و موبایل هستند.

این تقویم در JavaScript، jQuery، Angular، React و Vue موجود است. تقویم پیشفرض ظاهری مینیمالیستی دارد و دارای چند تم پایه است. ظاهر آن، از جمله نکات راهنمای ابزار، را می توان در CSS سفارشی کرد.
این تقویم از یک عملکرد کشیدن و رها کردن برای سهولت استفاده و مناطق زمانی مختلف برای همکاری های جهانی پشتیبانی می کند. همچنین یکپارچگی تقویم شخص ثالث، به عنوان مثال، با تقویم Google را فراهم می کند، که فقط در دوره غیر آزمایشی در دسترس است.
نسخه آزمایشی 90 روزه در دسترس است و 30 روز ضمانت بازگشت پول نیز وجود دارد. برای پرس و جو در مورد مجوز و هزینه، می توانید با Mobiscroll تماس بگیرید https://mobiscroll.com/contact. پشتیبانی مشتری استاندارد و اولویت دار همراه با انجمن انجمن برای هرگونه سوال ارائه می شود.
Webix Scheduler
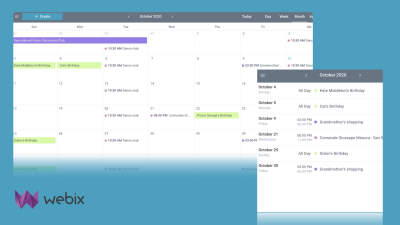
فقط این را رها کنید و شروع کنید. Webix Scheduler یک ویجت تقویم جاوا اسکریپت است که به راحتی در وب سایت شما قرار می گیرد. ظاهر پیشفرض یک تم پاستلی است – یک نسخه نمایشی زنده تمام صفحه وجود دارد – اما از طریق پوستههای از پیش تعیین شده، API یا سازنده تم قابل تنظیم است.

این شامل تمام نماهای اصلی تقویم و عملکرد است. رویدادهای جدید را می توان با کشیدن و رها کردن اضافه کرد. مجموعهای از نمونههای کدنویسی جاوا اسکریپت با ویرایشگر کد زنده وجود دارد که میتوانید آن را آزمایش کنید و از آن یاد بگیرید.
Webix Scheduler با مستندات آنلاین استاندارد برای API و راهنمای کاربر همراه است. یک دوره آزمایشی رایگان 30 روزه وجود دارد که می توانید در آن ثبت نام کنید. برای اطلاعات بیشتر میتوانید با وبایکس تماس بگیرید https://webix.com/contact-us/. برای مشتریان، بسته به طرح خریداری شده، پشتیبانی فنی از سیستمهای مبتنی بر بلیط تا چتهای زنده در دسترس است. همچنین یک انجمن انجمن برای پرسیدن سوالات وجود دارد.
و این پایان گردآوری تقویم است. اگر می خواهید یک تقویم وب تجاری (یا یک تقویم منبع باز) را که امتحان کرده اید و دوست داشته اید با جامعه ما به اشتراک بگذارید، در نظرات به ما اطلاع دهید. برنامه ریزی مبارک!
(Yk)