نوعی ناهماهنگی شناختی وجود دارد که طراحان را آزار می دهد: میل واقعی برای نوآوری واقعی و اصیل بودن در حالی که به طور همزمان وب را برای الهام گرفتن و ایده های طراحی جستجو می کنند.
من شک دارم که بسیاری از طراحان به قصد کپی کردن Airbnb، Apple یا Stripe بنشینند. اما آنها تجربههایی با طراحی زیبا هستند که سخت است نه تا حدی الهام گرفته شود – حتی ناخودآگاه.
در حالی که اختیاری بی حد و حصر یک برد Figma خالی می تواند بسیار زیاد باشد، پاسخ به ندرت کپی کردن شخص دیگری است. موضوع سرقت ادبی به کنار، این است تکرار سحر و جادو تجربه کاربری دیگر و از دست ندادن جادویی که باعث کارکرد آن می شود، دشوار است.
آیا واقعاً درک می کنید که چرا کار می کند؟ آیا سس مخفی را در جایی از تکرار گم کرده اید؟ آیا می توانید ایده های خود را بر روی آنها ابداع کنید؟
در ابتدا، اجازه دهید نمونهای از صنعتی را برای شما بیان کنم که در آن کپی کردن آنچه از استارتآپهای جوانتر و چابکتر کار میکند، معمول بوده است: بانکداری.
امروز من برخی از یافته های یک مطالعه 900 روزه بر روی 12 بانک در بریتانیا را منتشر کردم. UX بانکداری. به عنوان یک خواننده مادام العمر Smashing Mag، می خواستم گزیده ای اصلاح شده از آن را به شما ارائه دهم آن مقاله و سپس چند توصیه در مورد چگونه به طور موثر از دیگران الهام بگیریم.
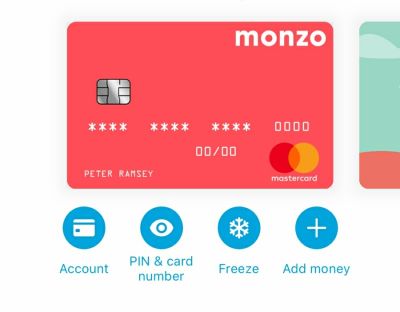
مونزو بانک در سال 2020 به شدت کپی شد
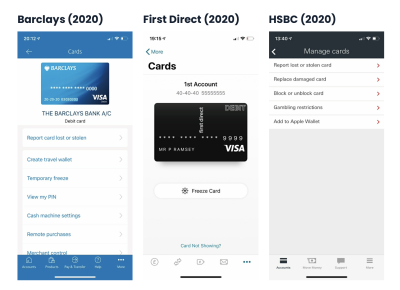
در سال 2020 (زمانی که این مطالعه را شروع کردم)، نسبت به نحوه مدیریت بیشتر بانکهای فعلی با ویژگیهای اولیه مدیریت کارت انتقاد داشتم. آنها فاقد زمینه بودند، خود طرحها واقعا ضعیف بودند و مشکلات اساسی در استفاده وجود داشت.
ویژگیهای جدید، مانند ثابت کردن کارت یا نشان دادن پین در داخل برنامه، به سادگی به عنوان ردیفهای جدید اضافه شدند – شبیه به صفحه تنظیمات. این خطر قابل پیش بینی افزودن قابلیت های جدید برای چندین دهه بدون ایجاد تعادل مجدد در تجربه اصلی کاربر بود.

اما، بدون باری از شرایط سابق، Monzo، Starling و Revolut از فرصت استفاده کردند و چیزی را طراحی کردند که برای این پارادایم جدید بصری بود. این مثال مربوط به بریتانیا است، اما در مورد بسیاری از برندهای جهانی مانند Robinhood، Venmo، N26 و CashApp صادق است.
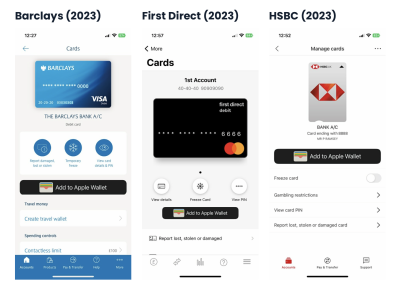
از سال 2020، تلاش قابل توجهی برای تکرار آنچه در صحنه بانکداری بریتانیا کار می کند انجام شده است، و تجربیات بسیار مشابه به نظر می رسند.

به ویژه، ترتیب و موقعیت رایج ترین ویژگی های مدیریت کارت – همانطور که در بالا در Monzo در سال 2020 نشان داده شده است.

این هم در مورد جنبه های بصری طراحی (یعنی ظاهر آن) و هم در مورد معماری عملکردی مدیریت کارت شما (یعنی نحوه عملکرد آن) صادق است.
Barclays ممکن است بیش از 80000 کارمند داشته باشد، اما به نظر می رسد که آنها همان عادات Figma خاکستری را مانند بقیه ما دارند.
خطر کپی کردن
حالا اجازه دهید مثالی را به شما نشان دهم که در آن کپی کردن میتواند شما را به دردسر بیاندازد: تعقیب «تعادل کلیک»، کپی کردن یک جریان ساده که نمیفهمید، و در نظر نگرفتن این که اغلب بهترین تجربیات طولانیترین هستند.
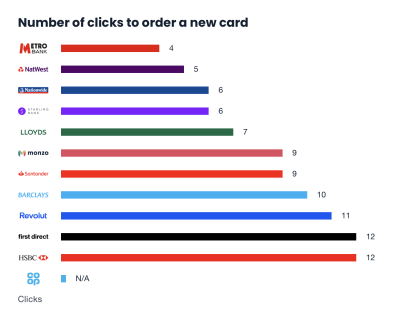
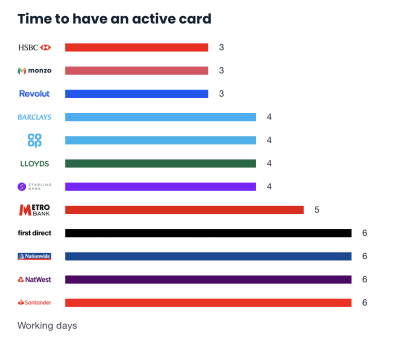
تعداد کلیکهایی که برای سفارش کارت جدید با هر یک از ۱۲ بانکی که من دنبال میکردم در اینجا آمده است:

به عنوان یک تحلیلگر (و در نگاه اول)، ممکن است به نظر برسد که مترو بهترین سفر کاربر را دارد. اما در این مثال، تعداد کلیک ها معیار اشتباهی است که باید به آن توجه کرد.
به نظر می رسد همبستگی مثبت بسیار کمی بین تجربیات بهتر (مثلاً Revolut، Monzo و Starling) و تعداد کلیک ها وجود دارد.
در عوض، داشتن کلیک های خیلی کم احتمال بیشتری دارد که این مشکل باشد نشان می دهد که زمینه کافی وجود ندارد (یا اینکه در یک صفحه جمع شده است).
این تقریباً شبیه کدهای تقلب آشکار طراحی است: از بالشتک بیشتر استفاده کنید، چیزها را خالی کنید، و به خودتان فضای بیشتری برای اضافه کردن زمینه بدهید.
بیایید چند تفاوت در این سفر کاربر خاص (یعنی گم کردن کارت بانکی خود) را در نظر بگیریم:
- 📅 استفاده نادر
اکثر مردم هر ماه کارت های جدید سفارش نمی دهند. بنابراین، این یک “ویژگی قدرت” نیست، و آنها امیدوار نیستند که برای کارایی بهینه سازی کنند. - 😰 مفاهیم منفی
بیشتر اوقات، به دلیل یک رویداد منفی (مثلاً دزدیده شده، گم شده یا آسیب دیده) یک کارت جدید سفارش می دهید. احتمالاً از قبل مضطرب، استرس و ناامید هستید. - ⌛️ حساس به زمان
مردم به سرعت به کارت جدید نیاز دارند. زمینه پشت سرعت تحویل مهم است، نه سرعت مرتب سازی کارت
به طور خلاصه: افرادی که کارت خود را گم کردهاند احتمالاً بهجای کارآیی به دنبال اطمینان و راحتی هستند. این لحن سفر کاربر است و به عنوان یک طراح، باید کاملاً از آن آگاه باشید.
کلیک های مترو بسیار کم است زیرا اساساً یک صفحه با دو دکمه است. شما هیچ گزینه ای برای نگه داشتن همان پین ندارید (مثلاً اگر به کارت خود در خانه آسیب رسانده باشید)، به این معنی که باید منتظر بمانید تا هم کارت و هم پین برسد.
دو کلیک ذخیره شده با نپرسیدن در مورد این اولویت، مرا مجبور کرد دو روز دیگر صبر کنم تا بتوانم از کارتم استفاده کنم.

و آنها دو معیاری هستند که من موفقیت را برای این سفر کاربر با آنها اندازه میگیرم:
- تجربه (کیفی) چقدر خوب بود؟
- آنها با چه سرعتی می توانند از کارت خود (کمی) استفاده کنند؟
اگر بخواهید جریان Revolut را کپی کنید اما ویژگیهایی را که محصولتان ندارد حذف کنید، ممکن است فرآیند 11 کلیک یکسان نباشد.
یا، میتوانید از «صفحهی انتخاب کارت» مونزو الهام بگیرید، اما اگر آن را با گام دیگری که آنها ندارند ترکیب کرده باشید، ممکن است جادوی چرایی کارکرد آن را از دست بدهید.
حتی بانکها، که عمدتاً دارای مجموعهای از ویژگیهای یکسان هستند، همان ایدهها را با کیفیت اجرای واقعاً گسترده تکرار میکنند.
توجه داشته باشید: این صنعتی است که تکرار ایدهها باید نسبتاً آسان باشد، اما نشان میدهد که چقدر سخت میتواند باشد.
بایدها و نبایدهای اجرای الهام
برای اینکه کاملاً واضح باشد، من طرفدار گرایش به آن هستم تعصب آشنایی – تمایل افراد به ترجیح (یعنی انتخاب) محصولات، خدمات و گزینه هایی که برای آنها آشنا است.
بنابراین، در اینجا چند مورد مفید وجود دارد انجام دهید و نمی کند از ساختمان احساس آشنا محصولات، بدون از دست دادن آن جرقه جادویی:
✅ کارهایی که باید انجام داد:
- سعی کنید شناسایی کنید سوگیری های روانی که در حال بازی هستند
آیا کاربر ناامید است؟ غمگین؟ آیا آنها سعی می کنند از ضرر و زیان جلوگیری کنند یا تصمیم گیری آنها با چیز دیگری منحرف شده است؟ در نهایت، آیا آنها شبیه همان تعصباتی هستند که بر محصول شما تأثیر می گذارد؟ - آیا میتوانید به یک مکانیسم شناختهشده تکیه کنید و مقداری از تلاشهای خود را ذخیره کنید؟
به عنوان مثال، TikTok مکانیسم “swipe to watch” را رایج کرد. هیچ شرم آور در استفاده از همان سبک ناوبری وجود دارد. کاربران شما فورا احساس آشنایی بیشتری با محصول شما خواهند داشت. به یاد داشته باشید: آشنایی میانبری برای یادگیری است. - از خلاقیت اجرا الهام بگیرید، نه چیزهای بصری.
اینکه عاشق فرآیند پرداخت Shopify شوید و خودتان را متقاعد کنید که باید آن را کپی کنید مفید نیست. در عوض، سعی کنید شناسایی کنید که چگونه آنها به طور هوشمندانه در مورد مشکلات ظریف و خاص نوآوری کرده اند (یعنی مدیریت آدرس های تحویل جهانی در یک صفحه بدون بارگیری مجدد).
❌ مواردی که باید از آنها اجتناب کرد:
- طرح شخص دیگری را کاملاً کپی نکنید.
شما احتمالاً فقط 5 درصد از پیچیدگی را می بینید و 95 درصد دیگر ممکن است شامل نکات ظریف غیرمنتظره ای باشد که منجر به تصمیم گیری های قابل مشاهده می شود. - فرض نکنید که باید برابری ویژگی داشته باشید.
به عبارت دیگر، فقط به این دلیل که شرکتی که شما را تحسین میکنید دارای ویژگیهای X، Y و Z در ناوبری اصلی است، به این معنی نیست که باید آن را انجام دهید. کاربران شما واقعاً می خواهند چه کار کنند؟ - فراموش نکنید که استارت آپ شما Airbnb نیست و باید به مردم در مورد آنچه واقعاً انجام می دهید آموزش دهید.
به عبارت دیگر، زمانی که یک محصول به یک نام شناخته شده تبدیل میشود، اغلب نیازی به صرف زمان (یعنی کلیکها) برای آموزش به کاربر نیست که واقعاً چه کاری انجام میدهد – همه از قبل میدانند. اما شما احتمالا انجام می دهید.
من گلوله نقره ای تکرار موفقیت آمیز جادوی اپل را ندارم (و اگر داشتم، صادقانه بگویم، احتمالاً آن را برای خودم نگه می داشتم و ثروت زیادی به دست می آوردم).
اما، امیدوارم، این به عنوان یادآوری مهمی باشد که مسابقات را کورکورانه دنبال نکنید.
برای مطالعه کامل (و رایگان) مطالعه UX بانکداری، بازدید از ساخته شده برای مریخ.
(vf، yk، il)





