در این مجموعه آموزشهای موجود در Tuts+، میخواهیم راههایی را برای ایجاد انواع مختلف نمودارها بررسی کنیم. اینها بیشتر راه حل های CSS هستند اما برخی از جاوا اسکریپت استفاده می کنند.
همه ما در عصر اطلاعات زندگی می کنیم. هر روز هزاران داده جدید دریافت می کنیم، اما برای به دست آوردن ارزش واقعی از آن، باید به نحوه ارائه آن فکر کنیم. تجسم داده ها فرآیندی است که اطلاعات دریافتی را خواناتر می کند. ما معمولاً این کار را از طریق جداول و نمودارها انجام می دهیم.
در این مجموعه از نمونههای نمودار، مواردی را که نحوه ساخت یک نمودار ساده با کتابخانه جاوا اسکریپت را توضیح میدهند، پوشش نمیدهیم، زیرا این کاری است که میتوانید به راحتی با خواندن مستندات آن به تنهایی انجام دهید. در عوض، دستمان را با چند راه حل سفارشی کثیف خواهیم کرد.
دموها را در اندازههای مختلف صفحهنمایش بررسی کنید زیرا طرحبندی در صفحههای کوچک برای بسیاری از آنها تغییر میکند.
10 آموزش نمودار CSS و جاوا اسکریپت
بحث بس است! بیایید نگاهی به تمام آموزشهای نمودار سفارشی که در Tuts+ موجود است بیندازیم!
1. چارت سازمانی عمودی خالص CSS
نمودارهای سازمانی روابط بین موجودیت ها را در قالب ساختار درختی نشان می دهند. به عنوان مثال، می توانیم از آنها برای توصیف ساختار یک شرکت یا یک برنامه مطالعاتی استفاده کنیم.
در این تمرین، ما در حال ساختن یک نمودار سازمانی عمودی عمیق تنها با چهار سطح CSS هستیم.
2. نمودار سازمانی افقی CSS خالص
بر اساس نمودار قبلی، به بررسی نمودارهای سازمانی ادامه می دهیم. این بار ما در حال ساختن یک افقی نمودار سازمانی که در صفحه نمایش موبایل به یک نمودار عمودی تبدیل می شود.
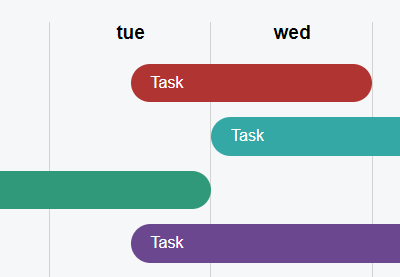
3. نمودار گانت مبتنی بر جاوا اسکریپت
نمودار گانت شبیه نمودار میله ای است. آنها در درجه اول به عنوان یک ابزار مدیریت پروژه برای برنامه ریزی و توزیع وظایف بین اعضای تیم استفاده می شوند. همه پلتفرم های محبوب مدیریت پروژه از آنها در داشبورد خود استفاده می کنند.
در این آموزش، ما یک نمودار گانت مبتنی بر جاوا اسکریپت را ایجاد می کنیم.
4. چارت گانت CSS خالص
آیا می خواهید یاد بگیرید که چگونه یک نمودار گانت در CSS خالص بسازید؟ اگر چنین است، حتما دنبال کنید ایان یتس، ویرایشگر طراحی وب در اینجا در Tuts+، زیرا او یک رویکرد انعطاف پذیر برای توسعه چنین نموداری با CSS Grid را پوشش می دهد.
5. نمودار دماسنج CSS خالص
نمودارهای دماسنج شبیه نمودارهای ستونی روی هم هستند. هدف آنها نشان دادن درصد تکمیل (پیشرفت) یک هدف خاص است.
در این آموزش، ما یک نمودار دماسنج متحرک فقط CSS را پیاده سازی می کنیم که بودجه یک سازمان خیریه را در طول سال ها به تصویر می کشد.
6. نمودار ستونی CSS خالص
نمودارهای ستونی (یا عمودی) از ستون های عمودی برای ارائه و مقایسه داده ها استفاده می کنند. اگر چندین ستون وجود دارد، توصیه می شود از آنها در صفحه های بزرگ استفاده کنید تا کاربران بتوانند همه ستون ها را ببینند.
در این نمایش، ما یک نمودار ستونی پاسخگو فقط CSS به عنوان بخشی از نمونه کارها یک صفحه ای ایجاد می کنیم که مهارت های وب ما را به نمایش می گذارد. کلیک مهارت ها برای دیدن آن در عمل
7. نمودار نواری پیشرفته CSS خالص
نمودارهای میله ای از ستون های افقی برای ارائه و مقایسه داده ها استفاده می کنند. آنها برای صفحه نمایش های کوچک ایده آل هستند زیرا کاربران می توانند برای دیدن داده ها به صورت عمودی حرکت کنند.
مشابه تمرین قبلی، ما در حال ایجاد چنین نموداری در CSS خالص به عنوان بخشی از یک صفحه دیگر هستیم. برای جالبتر کردن چیزها، از کمی جاوا اسکریپت برای متحرک کردن میلههای نمودار استفاده میکنیم که نمودار روی صفحه قابل مشاهده است.
8. نمودار دونات نیم دایره CSS خالص
نمودار دونات نوع دیگری از نمودار است. آنها شبیه نمودارهای دایره ای هستند، اما یک سوراخ گرد در مرکز دارند که آنها را شبیه یک دونات می کند. نمودارهای دونات نیم دایره نیمی از نمودارهای دونات هستند.
در این تمرین، ما یک نمودار نیم دایره متحرک فقط CSS ایجاد می کنیم که در آن مهارت های وب خود را فهرست می کنیم. هر مهارت با درصدی همراه است. هر چه درصد بیشتر باشد، حضور مهارت در نمودار بیشتر است.
9. Highcharts.js و DataTables.js
این تمرین دیگری است که در آن ما برخی از داده ها را در قالب های جدولی و گرافیکی با استفاده از دو کتابخانه محبوب جاوا اسکریپت تجسم می کنیم.
نکته خوب در اینجا این است که ما جدول و نمودار را همگام می کنیم تا هر دو به تغییرات کاربر گوش دهند.
10. نحوه ایجاد یک جدول HTML قابل مرتب سازی با جاوا اسکریپت
در این مثال آخر، Jemima یک جدول قابل مرتبسازی دیگر برای ما ایجاد میکند (اگر از طرفداران پوکمون هستید، بهویژه این یکی را دوست خواهید داشت). به هیچ کتابخانه ای متکی نیست، اما از جاوا اسکریپت وانیلی برای نمایش داده ها از یک پاسخ JSON ساختگی در یک جدول HTML استفاده می کند.
نتیجه
جمع بندی دیگری به پایان می رسد، مردم! امیدواریم این لیست به شما الهام کافی را داده باشد تا توانایی های CSS را ببینید و شروع به ساخت نمودارهای خود کنید. از دموها لذت ببرید، آموزش های مرتبط را بخوانید و در آخر مطمئن باشید Envato Tuts+ را در CodePen دنبال کنید برای قلم های خلاقانه تر!
مثل همیشه، خیلی ممنون که خواندید!