نمونه سازی فرایند تبدیل یک ماکت استاتیک به یک مدل تعاملی و پویا (معروف به نمونه اولیه) زنده کردن یک تمسخر ایستا بدون شک یکی از مهمترین آنهاست – اگر اینگونه نباشد بیشتر – مرحله مهیج در روند کار طراحی.
همچنین بسیار مهم است که توسعه دهندگان جریان کاربری طرح و نحوه احساس و عملکرد آن را درک کنند. چه راهی بهتر از استفاده از آن فیگما، بهترین ابزار طراحی در جهان با توجه به بررسی ابزارهای طراحی 2020؟
نمونه سازی با Figma آسان و لذت بخش است اگر بدانید که چگونه کار می کند. با تکثیر این کار شروع کنید ماکت استاتیک (کلیک کنید مجموعه ای از تعاملات و سپس نسخه پیش نویس من را کپی کنید) ، و سپس در طول آموزش ما وفاداری عملکردی بیشتر و بیشتری اضافه خواهیم کرد. نسخه محلی شما باید به این شکل باشد:
توجه: من فرض می کنم که شما حداقل تجربه اندکی از ابزارهای طراحی UI مدرن مانند Figma یا Sketch را دارید.
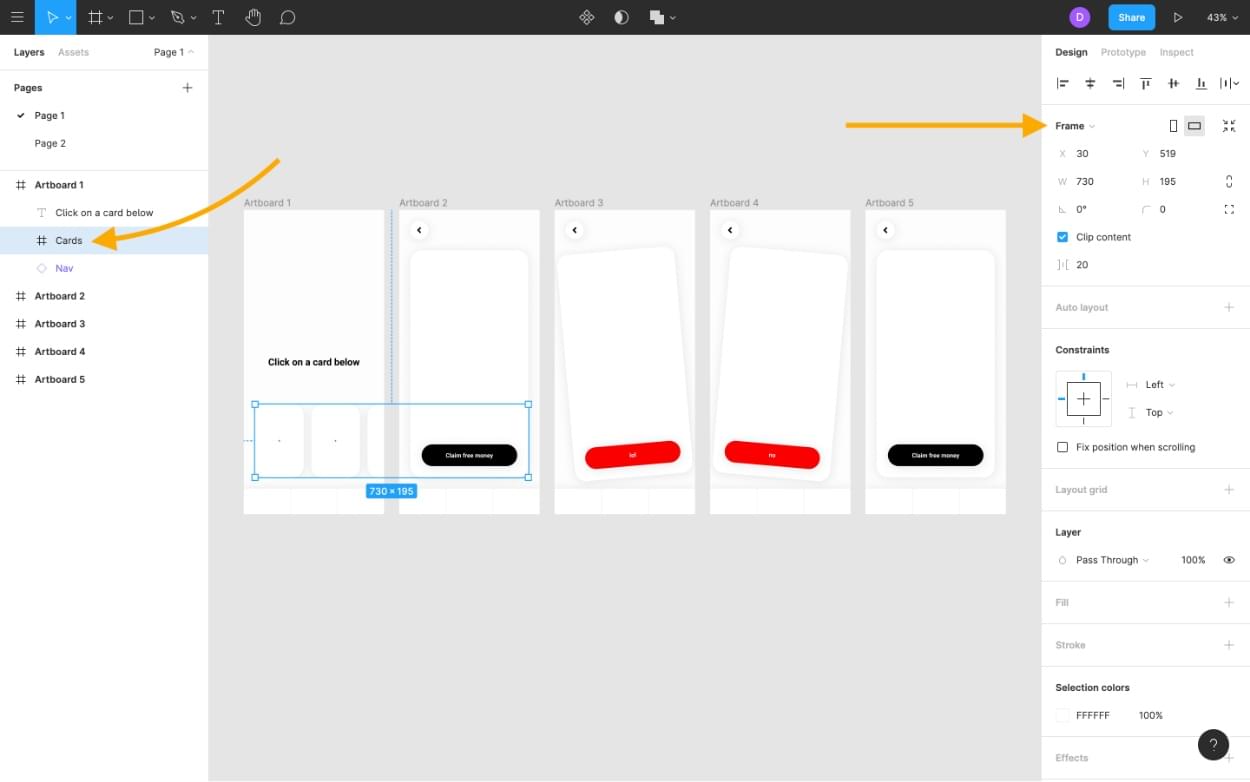
بیا شروع کنیم با Artboard 1، انتخاب کارتهایی را که به صورت افقی پنهان می شوند ، پیمایش می کند. این یکی از نمونه های چگونگی ایجاد پویایی در ساخت ماکت بدون نیاز به ایجاد آنچه “فیگما” می نامد “اتصالات” است. اتصالات ما را به سمت Artboards جدید سوق می دهد ، اما آنچه در مرحله 1 انجام خواهیم داد این نیست.
با انتخاب شروع کنید کارتها از لایه های صفحه (نوار کناری سمت چپ) ، و سپس از طرح صفحه (نوار کناری سمت راست این بار) دکمه را تغییر دهید گروه گزینه به قاب با استفاده از کشویی

من زیاد به این موضوع شیرجه نمی زنم ، اما تفاوت اصلی بین یک گروه و یک قاب این است که گروه ها بچه های خود را محکم بسته بندی می کنند ، در حالی که قاب ها می توانند هر اندازه باشند. این بدان معنی است که:
- کودکان گروه بندی شده با گروه مقیاس می گیرند ، در حالی که کودکان قاب شده کمی لجبازتر هستند (یک ویژگی نه یک اشکال)
- کودکان قاب شده نسبت به Frame خود تراز می شوند در حالی که کودکان Grouped هنوز نسبت به Artboard خود نسب هستند
- فریم ها می توانند محتوایی پر از آب داشته باشند که می تواند به صورت افقی یا عمودی پیمایش شود (این همان چیزی است که ما سعی خواهیم کرد)
صبر کنید ، آیا این بدان معنی است که Artboards در واقع فریم هستند؟ در واقع: آنچه دیگر ابزار طراحی UI Artboards می نامد ، Figma آن را فراخوانی می کند قابها. این احتمالاً به این دلیل است که ، در Figma ، قاب ها می توانند درون قاب های دیگر قرار بگیرند ، که کمی متفاوت از آنچه Artboards در ابزارهای دیگر مانند Sketch ، Adobe XD و غیره انجام می دهد ، متفاوت است.
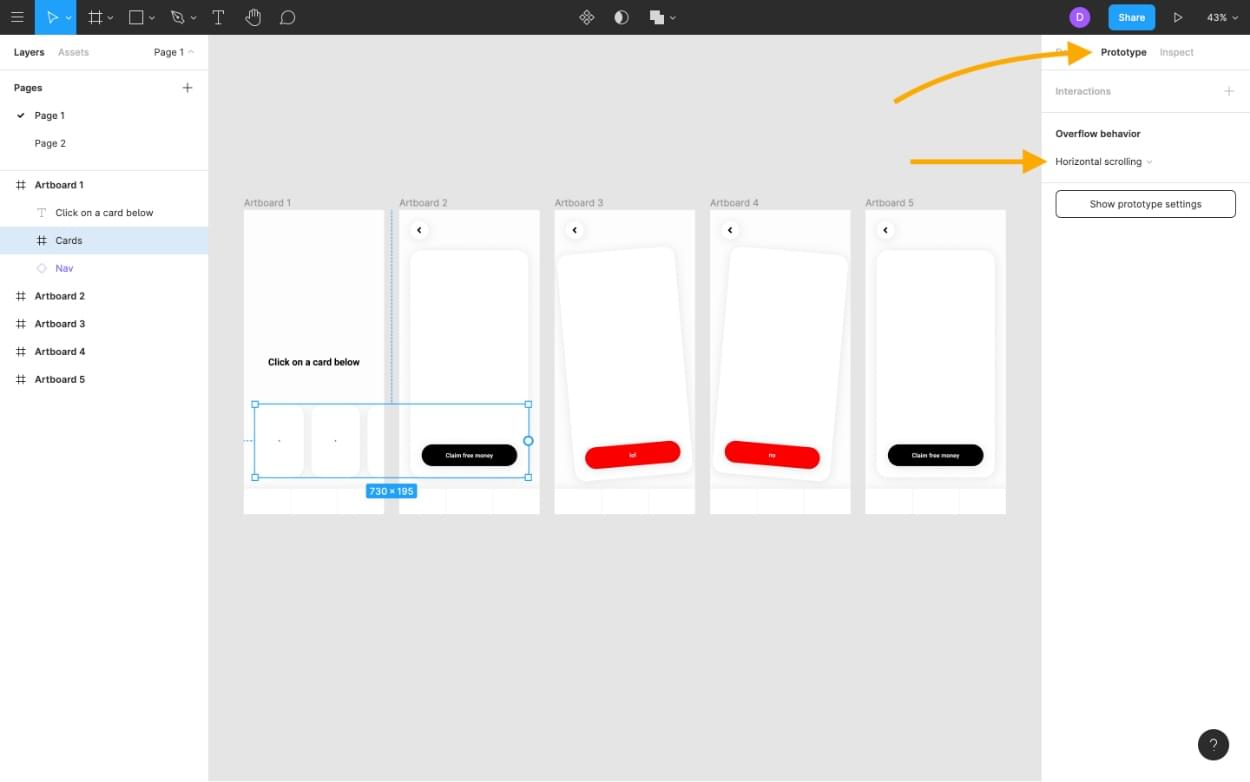
تغییر به نمونه اولیه حالت (⌥ + 9) جایی که رفتار سرریز اکنون تنظیم در دسترس خواهد بود ، و سپس گزینه کشویی را از تغییر دهید بدون پیمایش به پیمایش افقی.

اکنون ، متوجه خواهید شد که سایه ها به واسطه Frame تازه تبدیل شده به طرز عجیبی بریده می شوند ، اما این در واقع یک رفتار استاندارد برای سرریز مطالب است و می توان آن را به راحتی برطرف کرد.
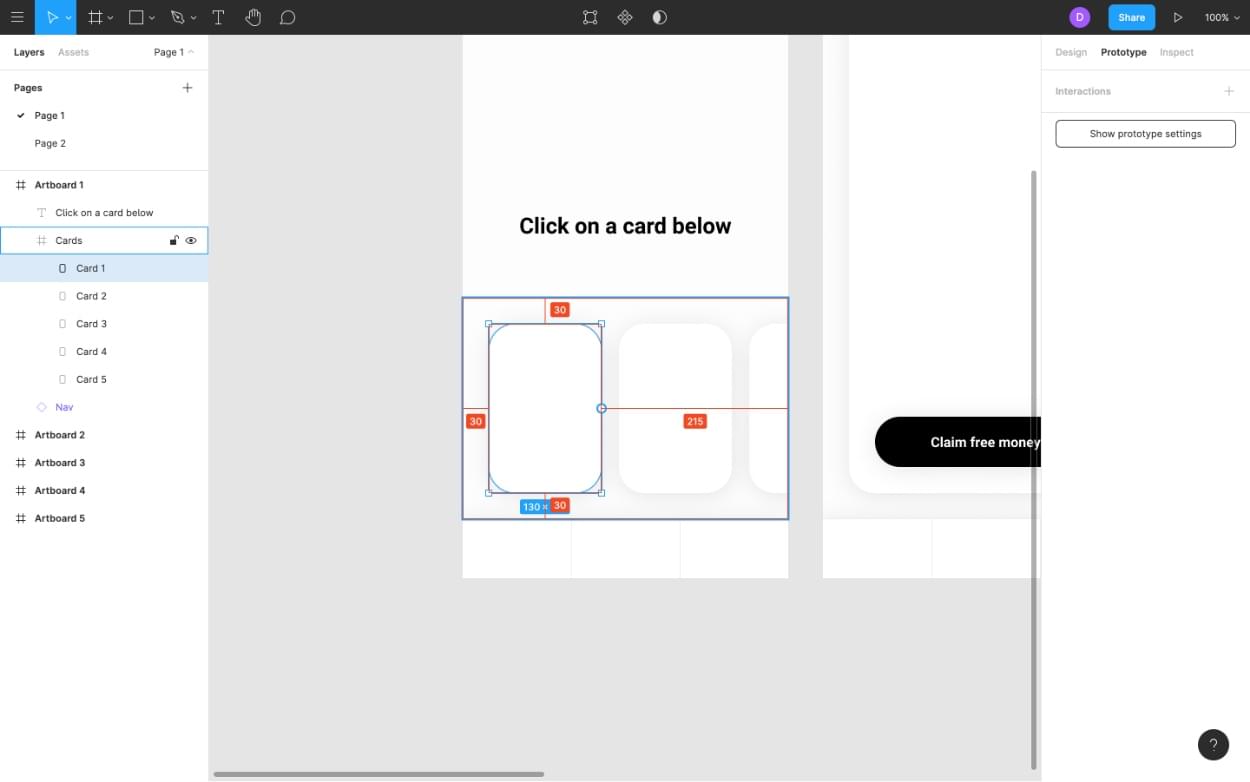
از آنجا که متغیر تاری سایه 30 است و فریمها می توانند هر اندازه باشند ، باید اندازه Frame را تغییر دهیم تا 30 فاصله اضافی در لبه های آن ایجاد شود. تغییر اندازه باید به اندازه کافی آسان باشد (تغییر مکان + ⌘ + ↓ ← →) و Nudge (تغییر مکان + ↓ ← →) اشیا بر این اساس.

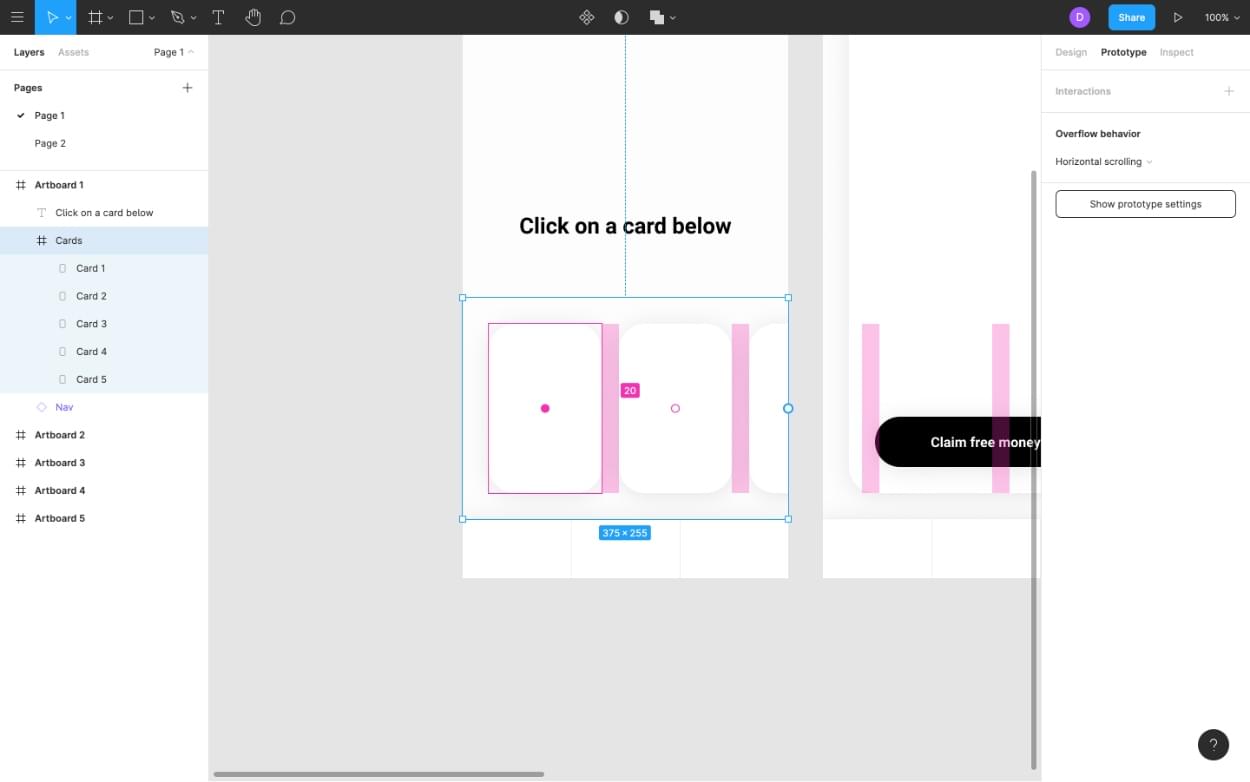
به هر حال ، (اگر روی Frame کلیک کنید) ممکن است متوجه شوید که کارتها و فاصله آنها به راحتی مرتب می شوند. این به طور خاص به آموزش مربوط نیست ، اما هنوز هم عالی است.

مرحله 2: یک Artboard Transition ایجاد کنید
برای این مرحله بعدی ، بیایید تعاملی را امتحان کنیم که Artboard را به Artboard دیگر متصل می کند ، در غیر این صورت “اتصال” شناخته می شود.
انتخاب کنید کارتها فریم (بله ، کل فریم ، زیرا در حال حاضر مهم نیست که به کدام کارت ضربه زده شود). سپس ، با فرض اینکه هنوز در آن هستید نمونه اولیه حالت ، اتصال را بکشید (یعنی یک دایره با مرز که a را نشان می دهد) + وقتی شناور شد) Artboard 2. این Artboards اکنون به هم متصل شده اند.
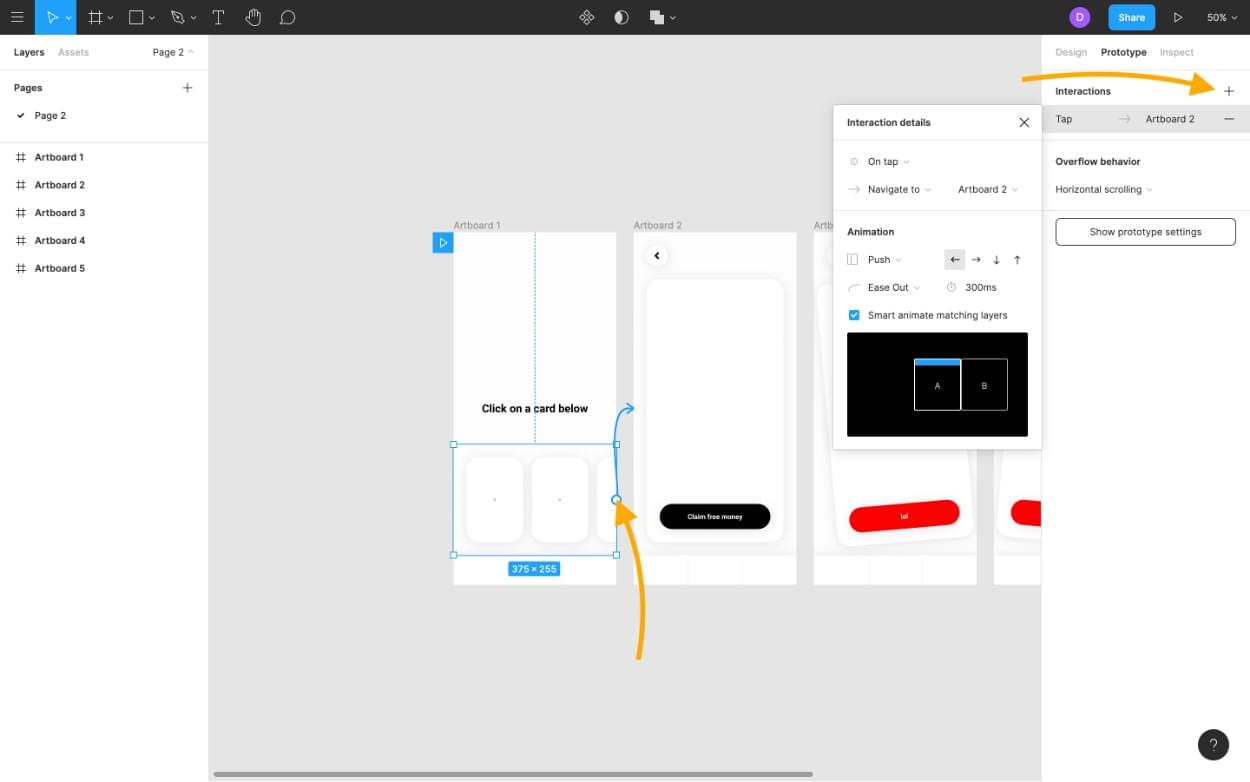
بعد از انداختن کانکتور روی آن Artboard 2، تنظیمات اتصال (که اکنون باید فاش شود) باید به این شکل باشد:
- جزئیات تعامل
- “روی ضربه” (تعامل با ضربه زدن ایجاد می شود)
- “رفتن به” / “Artboard 2” (ضربه زدن باعث می شود کاربر به Artboard 2 هدایت شود)
- انیمیشن
- “فشار” / “←” (“Artboard 2” خواهد بود فشار دادن خود را از سمت راست بر روی صفحه نمایش)
- “Ease Out” / “300ms” (در طول 300 میلی متر ، انیمیشن سریع شروع می شود و تا انتها کند می شود)
- کادر تأیید “Smart animate matching շերտ” را علامت بزنید (عناصر رایج مانند دکمه برگشت و در صورت عدم تغییر پیمایش متحرک نمی شود)

می خواهید ببینید که ما در عمل تاکنون چه کاری انجام داده ایم؟ روی دکمه “حال” کلیک کنید (یعنی بازی نماد) در گوشه بالا سمت راست. اگر از Figma در مرورگر وب استفاده می کنید ، این یک برگه جدید باز می شود.
نکته: ضربه بزنید R برای بارگیری نمونه اولیه.
مرحله 3: عقب نشینی کنید!
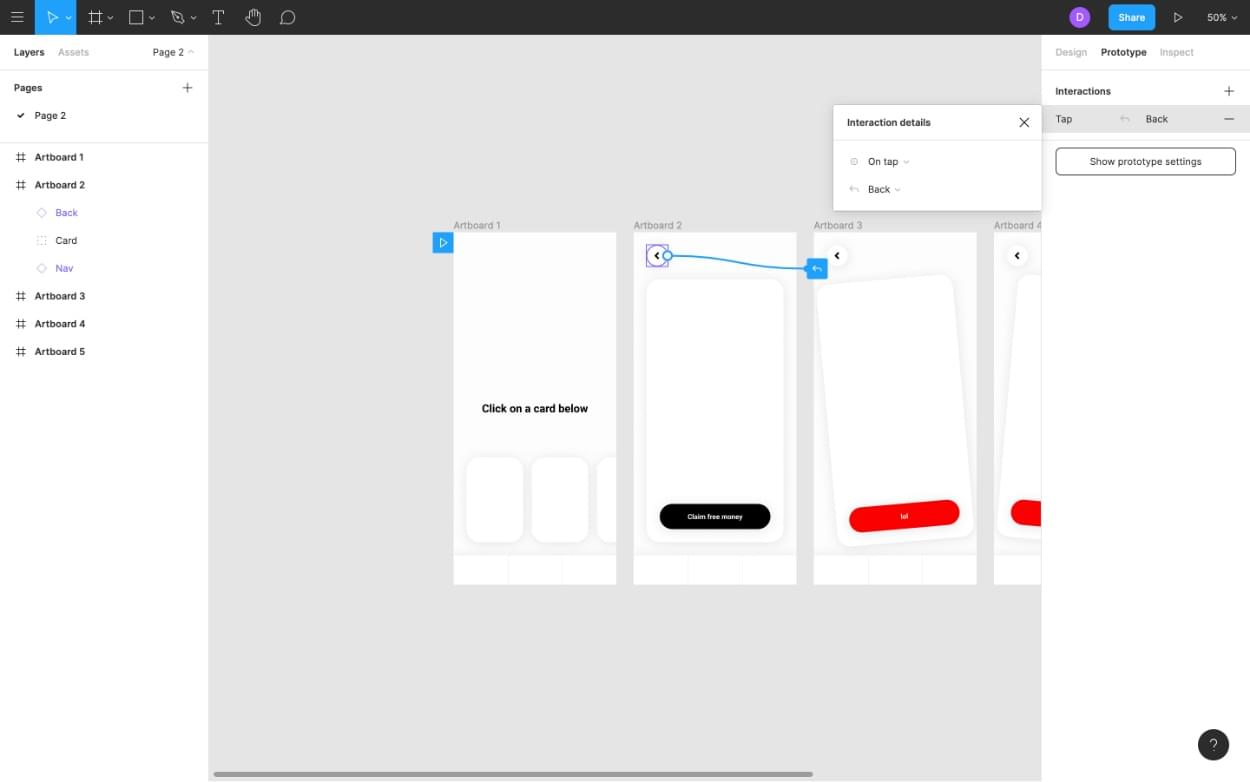
قبل از حرکت به جلو و فرو رفتن در اتصالات پیچیده تر ، بیایید مطمئن شویم که می توانیم به آن برگردیم Artboard 1 (یا هر Artboard که از آن آمده ایم). اتصال دیگری ایجاد کنید ، این بار از دکمه (های) برگشت با تنظیمات زیر نشات می گیرد:

از آنجا که گزینه ها برطرف شده اند ، این بار تنظیمات انیمیشن در دسترس نخواهند بود. به طور خاص ، انتقال برعکس تحریک می شود. به عنوان مثال ، اگر ما با “Push into” به Artboard منتقل شویم ، سپس با “Push back” به بیرون برگردیم.
مرحله 4: ایجاد یک انیمیشن به موقع پیچیده (نسبتاً)
در طی این مرحله بعدی و آخر ، ما یک انیمیشن منحصر به فرد ایجاد خواهیم کرد که در واقع در چندین Artboard قرار دارد و به طور جداگانه چندین شی را به جای کل Artboard متحرک می کند. به طور خاص ، ما کارت باز شده را با کلیک یک دکمه به سمت چپ می چرخانیم ، و سپس یک تایمر تنظیم می کنیم تا قبل از بازگشت به حالت اولیه ، آن را به سمت راست بچرخانیم.
اساساً ، یک انیمیشن در حال چرخش است.
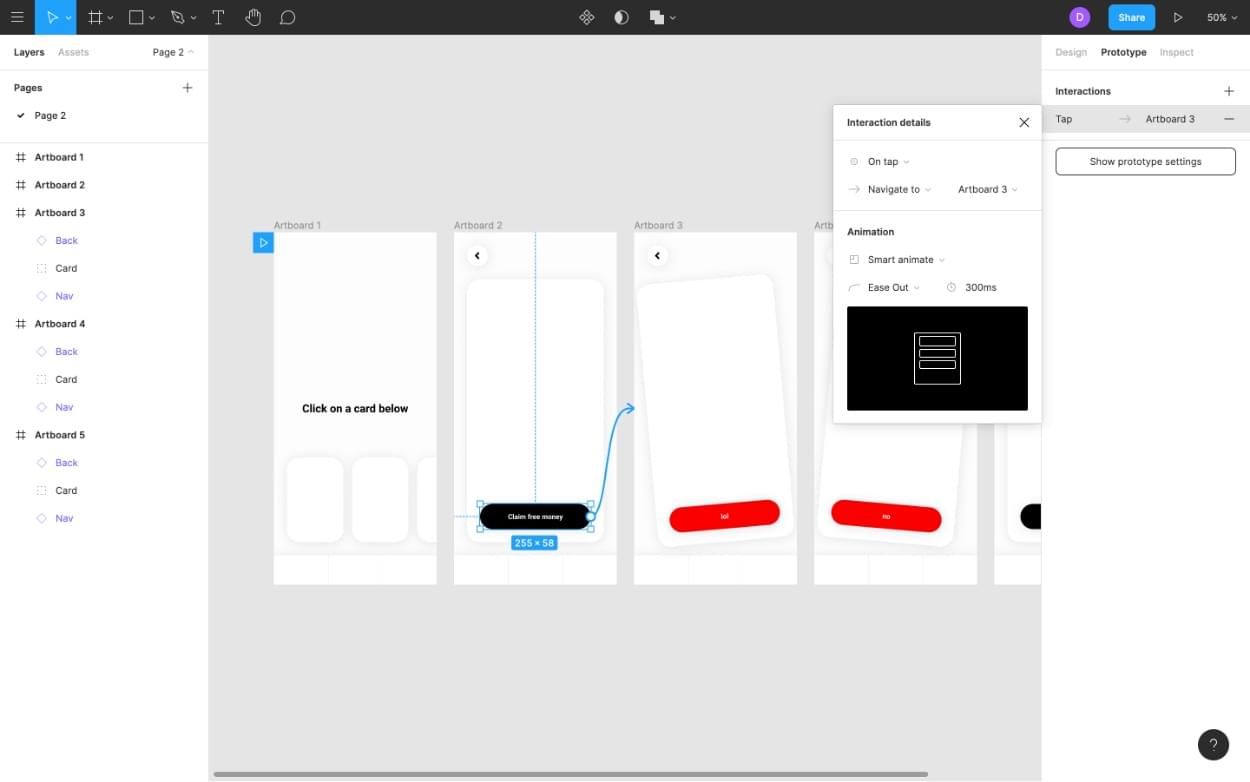
انتخاب کنید دکمه شی در Artboard 2 و اتصال را ایجاد کنید که به آن متصل شود Artboard 3. از این تنظیمات استفاده کنید:
- جزئیات تعامل
- “روی شیر”
- “رفتن به” / “Artboard 3”
- انیمیشن
- “هوشمند متحرک”
- “سهولت” / “300 میلی متر”

توجه: همانطور که “Smart animate” را به عنوان نوع انیمیشن انتخاب کرده ایم ، لایه هایی که در هر دو Artboard وجود دارند اما از نظر ظاهری متفاوت هستند بدون مشکل تغییر می کنند ، اما فقط در صورت سازگار بودن ساختار لایه مربوطه و نام لایه ها. اگر ثابت نمانند ، فیگما نمی تواند درک کند که لایه ها یکسان هستند و به درستی متحرک نمی شوند.
از پنل “Design” ، خواهید دید که من پس زمینه دکمه را ایجاد کرده ام #FF0000 و کارت را به سمت چپ چرخاند.
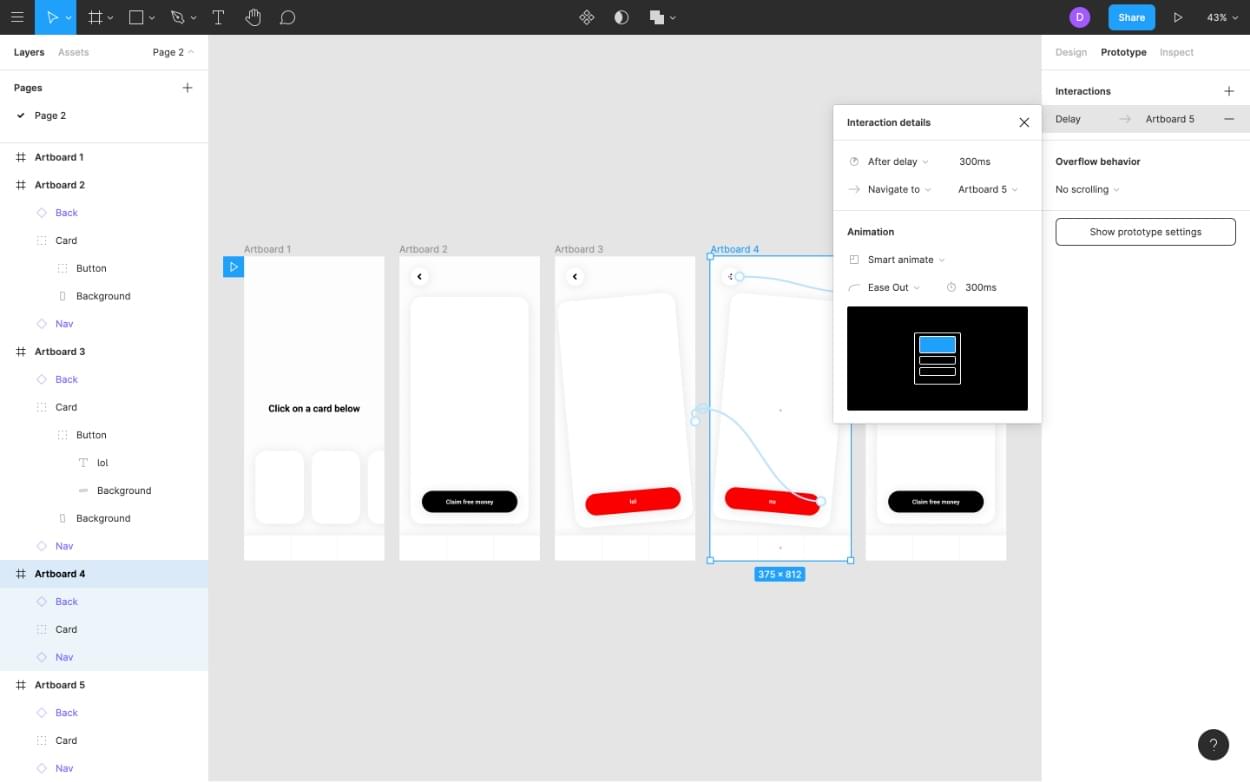
اما چگونه پس از اجرای انیمیشن 300 میلیمتری “چرخش سمت چپ” آن را به سمت راست بچرخانیم؟ خوب ، اینجاست که به انیمیشن های زمان بندی شده نیاز است. مراحل بالا را تکرار کنید ، این بار اتصال دهید Artboard 3 به Artboard 4 تنها تفاوت “پس از تأخیر” / “300 میلی ثانیه” است. برای تکمیل تعامل ، یک بار دیگر اتصال را تکرار کنید Artboard 4 به Artboard 5.
به این ترتیب ما انیمیشن ها را به طور متوالی اجرا می کنیم. در مورد ما ، تعامل اولیه ضربه “انیمیشن چرخش سمت چپ” را فعال کرده و سپس انیمیشن های زیر به طور خودکار روی تایمر اتفاق می افتد.

نمونه سازی با Figma سرگرم کننده است ، درست است؟
اکنون به پایان این آموزش رسیده ایم. فایل Figma در واقع نباید ظاهری متفاوت داشته باشد (علاوه بر چند اتصال دهنده قابل مشاهده هنگام استفاده از حالت نمونه اولیه). با این حال ، عملکرد آن باید در حالت Present بسیار متفاوت باشد. اگر با این آموزش همراه نبودید ، به بخش مراجعه کنید “پویا” نسخه ، جایی که می توانید نتیجه نهایی را آزمایش کنید.
خیلی باحاله ، درسته؟
اگرچه مطمئناً سبک هایی از انیمیشن ها و انواع تعاملات با پیچیدگی بیشتری وجود دارد که می توانیم آنها را تجسم کنیم ، آنچه در اینجا بررسی کرده ایم باید حدود 99٪ از مواردی را که باید بدانید پوشش دهد. وقتی نوبت به تعاملات می رسد ، به هر حال ساده بهتر است!
برای انیمیشن هایی که به پیچیدگی بیشتری نیاز دارند ، یک پلاگین شسته و رفته فیگما وجود دارد LottieFiles که قطعاً ارزش بررسی دارد.
و برای کسب اطلاعات بیشتر در مورد Figma ، می توانید در مورد سیم کشی با Figma نیز مطالعه کنید.





