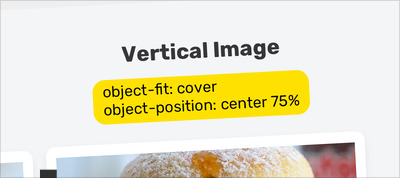
یافتن علت اصلی یک اشکال CSS
Ahmad Shadeed مراحل رفع اشکال CSS را طی می کند و برخی از مسائل رایج CSS را بررسی می کند.
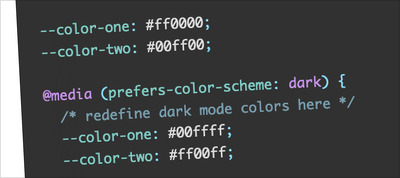
چگونه به مرورگرها بگوییم که سایت شما از طرح های رنگی پشتیبانی می کند
استفان جودیس نگاهی دقیق به ویژگی طرح رنگ می دهد که به شما امکان می دهد کدام طرح های رنگی را در وب سایت تعریف کنید.
از دوستان ما
کنفرانس های آنلاین در Front-End و UX
مهارت های طراحی خود را از متخصصان این صنعت در یک کنفرانس آنلاین با سخنرانی های عملی و بسیاری از جلسات تعاملی تقویت کنید. در چند ماه آینده Smashing چند کنفرانس دیگر برگزار می کند ، از جمله SmashingConf آستین در 13–14 اکتبر.
از یک لینک دوستانه برای صرفه جویی در هزینه 50 دلار استفاده کنید!
مقالات و آموزشها
انیمیشن وب قابل دسترسی: WCAG مربوط به انیمیشن توضیح داده شده است
Val Head توضیح می دهد که چه کاری می توانیم انجام دهیم تا مطمئن شویم که انیمیشن های ما تأثیر مثبتی بر قابلیت دسترسی دارند.
معرفی API های وب برای صفحه نمایش دوتایی و دستگاه های تاشو
مقدمه ای بر دو ویژگی آزمایشی جدید که به شما کمک می کند محتوا را به طور م windowثر در یک پنجره مرورگر قرار دهید که شامل چندین منطقه نمایش است و وب سایت های پاسخگو ایجاد می کند که برای دستگاه های صفحه دوتایی و تاشو مناسب است.
درسهایی که از شصت روز متحرک سازی مجدد زامبی ها با CSS رمزگذاری شده آموخته اید
جان ریا نکاتی را در مورد کار با انیمیشن های CSS به اشتراک می گذارد.
سبک های CSS سفارشی برای ورودی فرم و Textareas
Stephanie Eckles نحوه ایجاد فرم های سفارشی ورودی و متن متن را نشان می دهد که ظاهری تقریباً یکسان در مرورگرهای برتر دارند.
کنترل بیشتر کاربران و توسعه دهندگان بر تمرکز
مقدمه ای بر: ویژگی های قابل مشاهده در فوکوس و Quick Focus Highlight ، موجود در Chrome 86 ، که هم در کار با فوکوس باعث بهبود تجربه کاربر و توسعه دهنده می شود.
از هفته نامه CSS
؟>
یک حامی شوید
به عنوان یک حامی ، یک خبرنامه بدون آگهی دریافت خواهید کرد ، نمایه شما در وب سایت CSS Weekly نشان داده می شود و با دانستن اینکه از خبرنامه مورد علاقه خود حمایت می کنید ، احساس گرم و مبهمی خواهید داشت.
ابزارها
تجسم اشکال زدایی
پسوند VS Code برای تجسم ساختارهای داده هنگام اشکال زدایی.
صفحه بازی CSS Flexbox
پسوند VS Code که به شما امکان می دهد صفحه اصلی flexbox را مستقیماً در ویرایشگر باز کنید.
الهام
100 تقسیم – اژدها
کاسی ایوانز با استفاده از HTML ، CSS و کمی جاوا اسکریپت یک انیمیشن تعاملی دوست داشتنی ایجاد کرد.
تا هفته بعد
با تشکر برای خواندن اگر مطالب را با ارزش می دانید ، لطفاً در نظر بگیرید حمایت از خبرنامه در Patreon.
کدگذاری مبارک ،
زوران جامبر