در این آموزش جدید، نحوه ایجاد افکت متحرک متن چرخشی با استفاده از متغیرهای CSS و جاوا اسکریپت را خواهیم آموخت. اگرچه مطمئناً میتوانیم یک انیمیشن ساده برای تغییر متن در CSS خالص بسازیم، جاوا اسکریپت را در حلقه قرار میدهیم تا کارها را قابل نگهداریتر و مؤثرتر کنیم.
انیمیشن چرخان متن اصلی
ما a را تعریف می کنیم h1 عنصری که در آن به عنوان قرار می دهیم spanهمه کلماتی است که ما می خواهیم به آنها متحرک سازیم. به طور پیش فرض، همه spans خواهد داشت data-bg-color و data-color ویژگی های سفارشی که متن و رنگ پس زمینه آن ها را بر این اساس تعیین می کند. به علاوه، در ابتدا، فقط span با current کلاس قابل مشاهده خواهد بود – اولین مورد در مورد ما.
فرمت نشانه گذاری مورد نیاز در اینجا آمده است:
1 |
<h1 class="words-wrapper"> |
2 |
I want to learn <span class="css">CSS</span> and |
3 |
<span class="words"> |
4 |
<span class="current" data-bg-color="#ffc703" data-color="#000">React</span> |
5 |
<span data-bg-color="#004e98" data-color="#fff">TypeScript</span> |
6 |
<span data-bg-color="#8cb369" data-color="#000">Python</span> |
7 |
<span data-bg-color="#104911" data-color="#fff">PrestaShop</span> |
8 |
<span data-bg-color="#b8c0ff" data-color="#000">Ruby</span> |
9 |
<span data-bg-color="#e71d36" data-color="#fff">Angular</span> |
10 |
<span data-bg-color="#e2c044" data-color="#000">WordPress</span> |
11 |
<span data-bg-color="#065a82" data-color="#fff">Node</span> |
12 |
</span>.
|
13 |
</h1>
|
همانطور که در بسیاری از آموزشهای دیگر در گذشته انجام دادهایم، از CSS Grid برای قرار دادن همه کلمات روی هم استفاده میکنیم. اما به یاد داشته باشید که هر بار، فقط کلمه با current کلاس ظاهر می شود.
در اینجا تمام سبک های مورد نیاز آمده است:
1 |
.words-wrapper { |
2 |
font-size: 40px; |
3 |
font-weight: bold; |
4 |
text-align: center; |
5 |
}
|
6 |
|
7 |
.words-wrapper .css { |
8 |
color: #2ec4b6; |
9 |
}
|
10 |
|
11 |
.words-wrapper .words { |
12 |
display: inline-grid; |
13 |
padding: 0 10px; |
14 |
border-radius: 6px; |
15 |
color: var(--color, #000); |
16 |
background: var(--color-bg, #ffc703); |
17 |
}
|
18 |
|
19 |
.words-wrapper .words span { |
20 |
grid-area: 1/1; |
21 |
display: none; |
22 |
}
|
23 |
|
24 |
.words-wrapper .words span.current { |
25 |
display: block; |
26 |
}
|
برای نشان دادن یک کلمه متفاوت پس از مدت زمان معینی، از این روش پیروی می کنیم:
- هر 1.5 ثانیه، کلمه قابل مشاهده (فعال) را هدف قرار می دهیم.
- سپس، در صورت وجود کلمه خواهر و برادر مجاور آن را پیدا می کنیم، در غیر این صورت، کلمه اول را می گیریم.
- را حذف می کنیم
currentکلاس از کلمه فعال و آن را به عنصر جدید اضافه کنید. - در نهایت، رنگ های کلمه فعال جدید را می گیریم و متغیرهای CSS مربوطه را به روز می کنیم.
در اینجا جاوا اسکریپت مورد نیاز است:
1 |
const wrapper = document.querySelector(".words"); |
2 |
const CURRENT_CLASS = "current"; |
3 |
|
4 |
setInterval(() => { |
5 |
const currentWord = wrapper.querySelector("span.current"); |
6 |
const nextWord = currentWord.nextElementSibling |
7 |
? currentWord.nextElementSibling |
8 |
: wrapper.firstElementChild; |
9 |
currentWord.classList.remove(CURRENT_CLASS); |
10 |
nextWord.classList.add(CURRENT_CLASS); |
11 |
wrapper.style.setProperty("--color", nextWord.dataset.color); |
12 |
wrapper.style.setProperty("--color-bg", nextWord.dataset.bgColor); |
13 |
}, 1500); |
ما با نسخه ی نمایشی زیر به پایان خواهیم رسید:
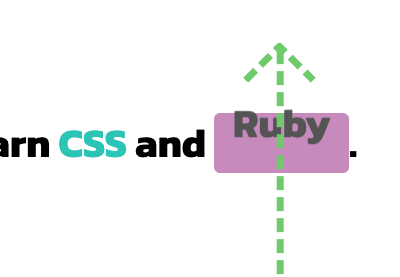
انیمیشن چرخشی متن پیچیده
بیایید اکنون بر روی مثال قبلی بسازیم و چیزی زیباتر ایجاد کنیم!
نشانه گذاری جدا از یک تغییر یکسان باقی می ماند. این بار، ما را اضافه می کنیم next کلاس به کلمه ای که بعد از کلمه فعال می آید، مانند این:
1 |
<h1 class="words-wrapper"> |
2 |
I want to learn <span class="css">CSS</span> and |
3 |
<span class="words"> |
4 |
<span class="current" data-bg-color="#ffc703" data-color="#000">React</span> |
5 |
<span class="next" data-bg-color="#004e98" data-color="#fff">TypeScript</span> |
6 |
<span data-bg-color="#8cb369" data-color="#000">Python</span> |
7 |
<span data-bg-color="#104911" data-color="#fff">PrestaShop</span> |
8 |
<span data-bg-color="#b8c0ff" data-color="#000">Ruby</span> |
9 |
<span data-bg-color="#e71d36" data-color="#fff">Angular</span> |
10 |
<span data-bg-color="#e2c044" data-color="#000">WordPress</span> |
11 |
<span data-bg-color="#065a82" data-color="#fff">Node</span> |
12 |
</span>.
|
13 |
</h1>
|
بر خلاف مثال قبلی، ما از CSS Grid برای قرار دادن کلمات استفاده نمی کنیم، اما در عوض، هر کلمه یک عنصر در موقعیت مطلق خواهد بود. والدین مستقیم آنها (یعنی .words عنصر) عرضی خواهد داشت که به عرض کلمه فعال بستگی دارد. کلمه بعدی به آرامی از پایین به بالا ظاهر می شود و سپس به سمت بالا حرکت می کند تا ناپدید شود.



در صفحههای کوچکی که متن به بیش از یک خط تقسیم میشود، برای جلوگیری از سوسو زدن خط که ممکن است بسته به عرض کلمه فعال رخ دهد، عرض همه کلمات را برابر با پهنای بزرگترین کلمه تنظیم میکنیم. در این مورد، ما از !important کلمه کلیدی برای نادیده گرفتن عرض .words عنصری که از طریق width متغیر CSS
در اینجا تمام سبک های مورد نیاز وجود دارد:
1 |
.words-wrapper { |
2 |
font-size: 40px; |
3 |
font-weight: bold; |
4 |
text-align: center; |
5 |
}
|
6 |
|
7 |
.words-wrapper .css { |
8 |
color: #2ec4b6; |
9 |
}
|
10 |
|
11 |
.words-wrapper .words { |
12 |
display: inline-block; |
13 |
position: relative; |
14 |
vertical-align: bottom; |
15 |
width: var(--width); |
16 |
height: 60px; |
17 |
padding: 0 10px; |
18 |
border-radius: 6px; |
19 |
color: var(--color, #000); |
20 |
background: var(--color-bg, #ffc703); |
21 |
box-sizing: content-box; |
22 |
transition: all 0.7s; |
23 |
}
|
24 |
|
25 |
.words-wrapper .words span { |
26 |
position: absolute; |
27 |
top: 0; |
28 |
left: 50%; |
29 |
opacity: 0; |
30 |
transform: translate(-50%, -100%); |
31 |
transition: transform 0.7s, opacity 0.25s 0.25s; |
32 |
}
|
33 |
|
34 |
.words-wrapper .words span.current { |
35 |
opacity: 1; |
36 |
transform: translate(-50%, 0); |
37 |
}
|
38 |
|
39 |
.words-wrapper .words span.next { |
40 |
transform: translate(-50%, 100%); |
41 |
}
|
42 |
|
43 |
@media (max-width: 700px) { |
44 |
.words-wrapper .words { |
45 |
width: var(--width-mobile) !important; |
46 |
}
|
47 |
}
|
وقتی DOM آماده شد، عرض اولیه آن را مشخص می کنیم .words wrapper با به روز رسانی مقادیر the width و width-mobile مقادیر متغیر CSS
در مرحله بعد، مانند مثال قبلی، برای نشان دادن یک کلمه متفاوت پس از مدت زمان معین، از این روش پیروی می کنیم:
- هر 1.5 ثانیه، کلمات قابل مشاهده (فعال) و فعال بعدی را هدف قرار می دهیم.
- سپس، در صورت وجود، کلمه خواهر و برادر مجاور کلمه فعال بعدی را پیدا می کنیم، در غیر این صورت، کلمه اول را می گیریم.
- را حذف می کنیم
currentکلاس از کلمه فعال وnextکلاس از کلمه فعال بعدی. - را اضافه می کنیم
currentکلاس به کلمه فعال بعدی وnextکلاس به کلمه خواهر و برادر مجاورش. - در نهایت، عرض و رنگ های کلمه فعال جدید را می گیریم و متغیرهای CSS مربوطه را به روز می کنیم.
در اینجا جاوا اسکریپت مورد نیاز است:
1 |
const wrapper = document.querySelector(".words"); |
2 |
const words = wrapper.querySelectorAll("span"); |
3 |
const currentWord = wrapper.querySelector("span.current"); |
4 |
const wordsWidths = Array.from(words).map((word) => word.offsetWidth); |
5 |
const maxWordsWidth = Math.max(...wordsWidths); |
6 |
const CURRENT_CLASS = "current"; |
7 |
const NEXT_CLASS = "next"; |
8 |
|
9 |
wrapper.style.setProperty("--width", `${currentWord.offsetWidth}px`); |
10 |
wrapper.style.setProperty("--width-mobile", `${maxWordsWidth}px`); |
11 |
|
12 |
setInterval(() => { |
13 |
const currentWord = wrapper.querySelector("span.current"); |
14 |
const nextWord = wrapper.querySelector("span.next"); |
15 |
const nextNextWord = nextWord.nextElementSibling |
16 |
? nextWord.nextElementSibling |
17 |
: wrapper.firstElementChild; |
18 |
currentWord.classList.remove(CURRENT_CLASS); |
19 |
nextWord.classList.remove(NEXT_CLASS); |
20 |
nextWord.classList.add(CURRENT_CLASS); |
21 |
nextNextWord.classList.add(NEXT_CLASS); |
22 |
wrapper.style.setProperty("--color", nextWord.dataset.color); |
23 |
wrapper.style.setProperty("--color-bg", nextWord.dataset.bgColor); |
24 |
wrapper.style.setProperty("--width", `${nextWord.offsetWidth}px`); |
25 |
}, 1500); |
توصیه میکنم از کنسول مرورگر برای بررسی کلمات و نحوه رفتار آنها استفاده کنید.
ما با نسخه ی نمایشی زیر به پایان خواهیم رسید:
در اینجا چیزی است که ما می خواهیم ایجاد کنیم. این یک افزونه عالی برای وب سایت های نمونه کارها یا بخش های قهرمان برای برجسته کردن چیزها است.
نتیجه
در این آموزش، ما از متغیرهای CSS و جاوا اسکریپت برای ساخت یک افکت انیمیشن متنی استفاده کردیم که در آن کلمات خاصی پس از یک دوره خاص تغییر می کنند. امیدواریم این کار به شما انگیزه دهد که با تغییر شاید بیش از یک کلمه به طور همزمان و غیره چیزهای هیجان انگیزتری خلق کنید.
مثل همیشه، خیلی ممنون که خواندید!
جلوه های متنی مبتنی بر جاوا اسکریپت را بیشتر کشف کنید
به جلوه های انیمیشن متنی خلاقانه تر با جاوا اسکریپت علاقه دارید؟ اگر چنین است، این آموزش ها را بررسی کنید: