بیایید با ساختن یک رابط کاربری با HTML و CSS شروع کنیم، سپس به جاوا اسکریپت رسیدگی می کنیم.
با استفاده از برخی از HTML و CSS اولیه، من با اضافه کردن مجموعه ای از کنترل ها و سبک های CSS که مولد استفاده می کند، شروع می کنم. در زیر نشانه گذاری اصلی HTML است.
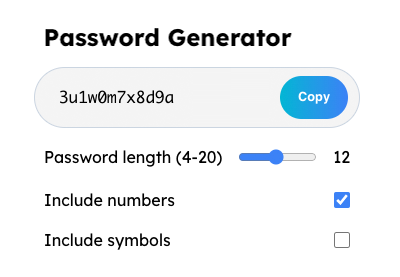
ژنراتور دارای یک ورودی متن است که در آن رمز عبور نهایی نمایش داده می شود و مجموعه ای از کنترل ها برای پیکربندی انواع کاراکتر رمز عبور، از جمله اعداد، نمادها و طول. یک وجود دارد تولید می کنند دکمه و الف کپی 🀄 را فشار دهید تا گرفتن رمز عبور برای استفاده سریع آسان شود.
برای بدنه صفحه از فونت گوگل به نام استفاده خواهم کرد لکسند. من کد زیر را در داخل آن اضافه کردم head تگ های صفحه HTML تا فونت رندر شود.
CSS که اضافه کردم به صورت زیر است.
خواهید دید که من یک گرادینت برای پس زمینه اصلی اضافه کرده ام. از جدیدتر هم استفاده کردم متغیرهای CSS تا از تکرار خودم در چند نقطه در مورد رنگ ها اجتناب کنم.
اطلاعات
یک تأییدیه هشدار برای آن اضافه می کنیم کپی 🀄 دکمه با جاوا اسکریپت در حال حاضر، CSS برای پشتیبانی از آن زمانی که به آن نقطه از آموزش رسیدیم وجود دارد.
تا کنون ما یک قالب استاتیک HTML و CSS UI ساختهایم:
افزودن رفتار با جاوا اسکریپت
تولید کاراکترها، رشتهها و اعداد تصادفی در جاوا اسکریپت با استفاده از ویژگیهای داخلی JavaScript API قابل انجام است. اینها در نگاه اول گیج کننده هستند، اما با تمرین کافی، می توانید در کمترین زمان با آنها راحت تر شوید.
1. عناصر HTML را هدف قرار دهید
من با هدف قرار دادن تمام عناصر ضروری HTML با استفاده از شناسه های منحصر به فرد شروع می کنم. آنها در بالای فایل جاوا اسکریپت من زندگی می کنند.
const result = document.querySelector("#result");
const passLength = document.querySelector("#length");
const passLengthResult = document.querySelector("#length-result");
const includeNumbers = document.querySelector("#numbers");
const includeSymbols = document.querySelector("#symbols");
const generateBtn = document.querySelector("#generate");
const copyPass = document.querySelector("#copy");
به HTML با شناسه آنچه برای هر متغیر ثابت بالا ارسال می کنیم، مراجعه کنید. ما باید تمام عناصر و کنترل های فرم را هدف قرار دهیم، و تعداد کمی وجود دارد!
میتوانیم با تنظیم فیلد طول رمز عبور با متغیرها شروع کنیم. این یک HTML است ورودی محدوده. میتوانیم آن را با جاوا اسکریپت دستکاری کنیم و هنگام بهروزرسانی تنظیمات فعلی را نمایش دهیم.
// Listen for password range change
passLength.addEventListener("change", (event) => {
passLengthResult.innerText = event.target.value;
});
اگر لغزنده محدوده تغییر کند، میخواهم عدد نمایش داده شده در صفحه را بهروزرسانی کنم تا منعکس شود. این عدد صرفاً یک پیشرفت بصری است، بنابراین کاربر نهایی از نزدیک تعداد کاراکترهایی را که رمز عبور خود را پیکربندی میکند، میداند.
2. توابع تصادفی
در مرحله بعد، مجموعهای از توابع را اضافه میکنیم که میتوانیم آنها را فراخوانی کنیم که مقادیر تصادفیشده را بر اساس آنچه پیکربندی میشود، برمیگردانند.
function getRandomLower() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97);
}
function getRandomNumber() {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48);
}
function getRandomSymbol() {
const symbols = "!@#$%^&*(){}[]=<>/,.";
return symbols[Math.floor(Math.random() * symbols.length)];
}
بگذارید با این شروع کنم که می دانم فهمیدن اینها بسیار گیج کننده است! هر تابع یک مقدار رشته را برمی گرداند. ساخته شده در String.fromCharCode متد می تواند یک رشته جدید از یک کد کاراکتر موجود ایجاد کند. این بدان معنی است که یک کاراکتر رشته می تواند نماد یک عدد اضافه شده باشد.
برای درک بیشتر این موضوع، میتوانید تب کنسول مرورگر خود را باز کرده و آن را جایگذاری کنید return خط از یکی از این توابع. شماره را در پایان تغییر دهید، و هر بار که اجرا می شود باید کاراکترهای جدیدی را مشاهده کنید.



با استفاده از جاوا اسکریپت Math.floor() و Math.random() ما می توانیم مطمئن باشیم که هر بار شخصیت های منحصر به فرد را برمی گردانیم.
3. تکرار طول رمز عبور، اضافه کردن کاراکترهای تولید شده
بیایید اکنون بر روی یک حلقه در جاوا اسکریپت، بر اساس طول رمز عبور پیکربندی شده، تکرار کنیم و از کاراکترهای تولید شده به طور تصادفی خود استفاده کنیم.
generateBtn.addEventListener("click", () => {
const length = passLength.value;
const numbers = includeNumbers.checked;
const symbols = includeSymbols.checked;
result.value = generatePassword(numbers, symbols, length);
});
function generatePassword(number, symbol, length) {
let generatedPassword = "";
let variationsCount = [number, symbol].length;
for (let i = 0; i < length; i += variationsCount) {
if (number) {
generatedPassword += getRandomNumber();
}
if (symbol) {
generatedPassword += getRandomSymbol();
}
generatedPassword += getRandomLower();
}
const finalPassword = generatedPassword.slice(0, length);
return finalPassword;
}
کد بالا زمانی فعال می شود که تولید می کنند دکمه کلیک می شود مقادیر فیلدهایی را که قبلاً برای آنها پرس و جو کرده ایم دریافت می کنیم و آنها را به یک تابع جدید به نام ارسال می کنیم generatePassword. این تابع یک رمز عبور منحصر به فرد را که ما به ورودی نتیجه نهایی برای استفاده اختصاص می دهیم، برمی گرداند.
result.value = generatePassword(numbers, symbols, length);
را generatePassword تابع سه پارامتر را می پذیرد، number، symbol، و length، که به کنترل های موجود در فرم ژنراتور ما نقشه می دهد.
این قسمت گیجکننده میشود، اما در داخل تابع، از یک حلقه for استفاده میکنیم که طولی را که رمز عبور برای آن پیکربندی شده است طی میکند. بنابراین اگر رمز عبور بیست کاراکتر بود، بیست بار حلقه می زد.
در طول هر تکرار، میتوانیم بررسی کنیم که آیا مقادیر چک باکس برای گزینههای عدد یا نماد علامت زده شده است. اگر بررسی شدند، اضافه می کنیم و یک متغیر به نام اختصاص دهید generatedPassword که در ابتدا ارزشی نداشت.
این مقدار جدید را می توان بر اساس مجموعه گزینه ها و تکرار فعلی حلقه تخصیص داد و دوباره تخصیص داد.
بهطور پیشفرض، ما همیشه حروف کوچک را در مولد رمز عبور اضافه میکنیم تا خط بدون هیچ عبارت شرطی آخرین خط باشد.
در نهایت، ما تکه() رمز عبور در طولی که برای آن پیکربندی شده است و رمز عبور تازه ایجاد شده را برمی گرداند.
هنوز با من؟ قسمت سخت تموم شده قول میدم
4. برای کپی کلیک کنید (تجربه کاربر)
یک تولید کننده رمز عبور بدون یک روش مفید برای کپی کردن رمز عبور ایجاد شده چیست؟ برای تقویت ابزار خود، میتوانیم از جاوا اسکریپت برای استفاده از برخی APIهای داخلی استفاده کنیم. این به صورت پویا متن را از ورودی نتیجه کپی می کند.
// Listen for copy button
copyPass.addEventListener("click", () => {
copy(result.value);
});
// Copy generated password in more secure way
function copy(text) {
const input = document.createElement("input");
input.setAttribute("value", text);
document.body.appendChild(input);
input.select();
let copiedResult = document.execCommand("copy");
document.body.removeChild(input);
const alert = document.createElement("div");
alert.classList.add("alert");
alert.textContent = "Copied!";
document.body.appendChild(alert);
setTimeout(() => {
document.querySelector(".alert").style.display = "none";
document.body.removeChild(alert);
}, 1000);
return result;
}
برای کپی صحیح رمز عبور با کلیک یک دکمه، باید یک فیلد ورودی جدید ایجاد کنیم، ناحیه را به صورت پویا انتخاب کنیم، رمز عبور را در آن کپی کنیم و سپس به سرعت آن را از صفحه حذف کنیم تا همه اینها به خوبی کار کند.
ممکن است فکر کنید که این پیچیده و بیمعنا به نظر میرسد، و من 100% با شما موافقم، اما بسیار خوب کار میکند و بسیار امن است.
برای استفاده از این کد، یک بخش هشدار کوچک از UI اضافه کرده ام که می توانیم به صورت پویا پس از مدت کوتاهی اضافه و حذف کنیم. همه اینها با ایجاد HTML با جاوا اسکریپت و حذف سریع آن از دید پس از کامل شدن عمل “کپی” انجام می شود.
اگر به خاطر دارید، من یک را اضافه کردم .alert کلاس با چند سبک به CSS ما بازگشته است. اینجا جایی است که همه اینها وارد عمل می شود.
5. در اولین بارگذاری صفحه یک رمز عبور ایجاد کنید
تا به حال، باید روی آن کلیک کنید تولید می کنند را فشار دهید تا رمز عبور ایجاد شده ظاهر شود. من فکر می کنم خوب است اگر به محض بارگذاری صفحه ظاهر شود. ما می توانیم دوباره استفاده کنیم generatePassword تابع و تنظیم چند متغیر جدید برای تحقق این امر، و همچنین یک طول رمز عبور پیشفرض در بارگذاری صفحه تعیین میکنم.
// Set default password length 20 max on load
document.addEventListener("DOMContentLoaded", () => {
passLength.value = 20;
passLengthResult.innerText = "20";
let onLoadLength = passLength.value;
let onLoadNumbers = includeNumbers.checked;
let onLoadSymbols = includeSymbols.checked;
result.value = generatePassword(onLoadNumbers, onLoadSymbols, onLoadLength);
});
6. همه چیز را به هم گره بزنید!
در اینجا تمام جاوا اسکریپت در شکل نهایی آن است. مقدار مناسبی از کد در اینجا وجود دارد، اما امیدوارم که خیلی دلهره آور نباشد. این مولد رمز عبور میتواند برای فرم ثبتنام عالی باشد تا کاربران را متقاعد کند که رمز عبور قویتری را انتخاب کنند.
const result = document.querySelector("#result");
const passLength = document.querySelector("#length");
const passLengthResult = document.querySelector("#length-result");
const includeNumbers = document.querySelector("#numbers");
const includeSymbols = document.querySelector("#symbols");
const generateBtn = document.querySelector("#generate");
const copyPass = document.querySelector("#copy");
// Set default password length 20 max on load
document.addEventListener("DOMContentLoaded", () => {
passLength.value = 20;
passLengthResult.innerText = 20;
let onLoadLength = passLength.value;
let onLoadNumbers = includeNumbers.checked;
let onLoadSymbols = includeSymbols.checked;
result.value = generatePassword(onLoadNumbers, onLoadSymbols, onLoadLength);
});
// Listen for password range change
passLength.addEventListener("change", (event) => {
passLengthResult.innerText = event.target.value;
});
// Listen for copy button
copyPass.addEventListener("click", () => {
copy(result.value);
});
generateBtn.addEventListener("click", () => {
const length = passLength.value;
const numbers = includeNumbers.checked;
const symbols = includeSymbols.checked;
result.value = generatePassword(numbers, symbols, length);
});
function generatePassword(number, symbol, length) {
let generatedPassword = "";
let variationsCount = [number, symbol].length;
for (let i = 0; i < length; i += variationsCount) {
if (number) {
generatedPassword += getRandomNumber();
}
if (symbol) {
generatedPassword += getRandomSymbol();
}
generatedPassword += getRandomLower();
}
const finalPassword = generatedPassword.slice(0, length);
return finalPassword;
}
function getRandomLower() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97);
}
function getRandomNumber() {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48);
}
function getRandomSymbol() {
const symbols = "!@#$%^&*(){}[]=<>/,.";
return symbols[Math.floor(Math.random() * symbols.length)];
}
// Copy generated password in more secure way
function copy(text) {
const input = document.createElement("input");
input.setAttribute("value", text);
document.body.appendChild(input);
input.select();
let copiedResult = document.execCommand("copy");
document.body.removeChild(input);
const alert = document.createElement("div");
alert.classList.add("alert");
alert.textContent = "Copied!";
document.body.appendChild(alert);
setTimeout(() => {
document.querySelector(".alert").style.display = "none";
document.body.removeChild(alert);
}, 1000);
return result;
}
نتیجه
و ما تمام شدیم! بیایید به خود یادآوری کنیم که چه چیزی ساخته ایم:
این کد پیچیدگی قابل توجهی دارد، بنابراین اگر یک مبتدی در جاوا اسکریپت هستید، احساس نکنید که نیازی به درک همه آن ندارید. با این حال، امیدوارم این آموزش به شما کمک کند تا برخی از موارد استفاده پیشرفته برای جاوا اسکریپت را درک کنید و به شما کمک کند که به ساختن ادامه دهید.
اگر گیج میشوید، یک قدم به عقب برگردید و برخی از روشهای داخلی را جستجو کنید Math.floor() و رویکردهایی که در اینجا مشاهده می شود. با تمرین و تکرار کافی، استفاده از این روش های تعبیه شده به طور طبیعی به وجود خواهد آمد!