در این مقاله ، ما یک فرم وب کوچک را با استفاده از HTML و PHP ایجاد و اعتبار سنجی خواهیم کرد. فرم با استفاده از HTML ایجاد می شود و اعتبار سنجی و پردازش مطالب فرم با PHP انجام می شود. هدف این مقاله این است که به شما برخی از عناصر اصلی فرم HTML و نحوه دسترسی داده های آنها به شما در اسکریپت های PHP را بیاموزد.
فرمی که ایجاد خواهیم کرد شامل تعدادی ورودی است: فیلدهای متنی ، یک دکمه رادیویی ، یک لیست انتخاب چند گزینه ای ، یک کادر تأیید و یک دکمه ارسال. این ورودی ها تأیید خواهند شد تا اطمینان حاصل شود که کاربر مقداری را برای هر یک تأمین کرده است.
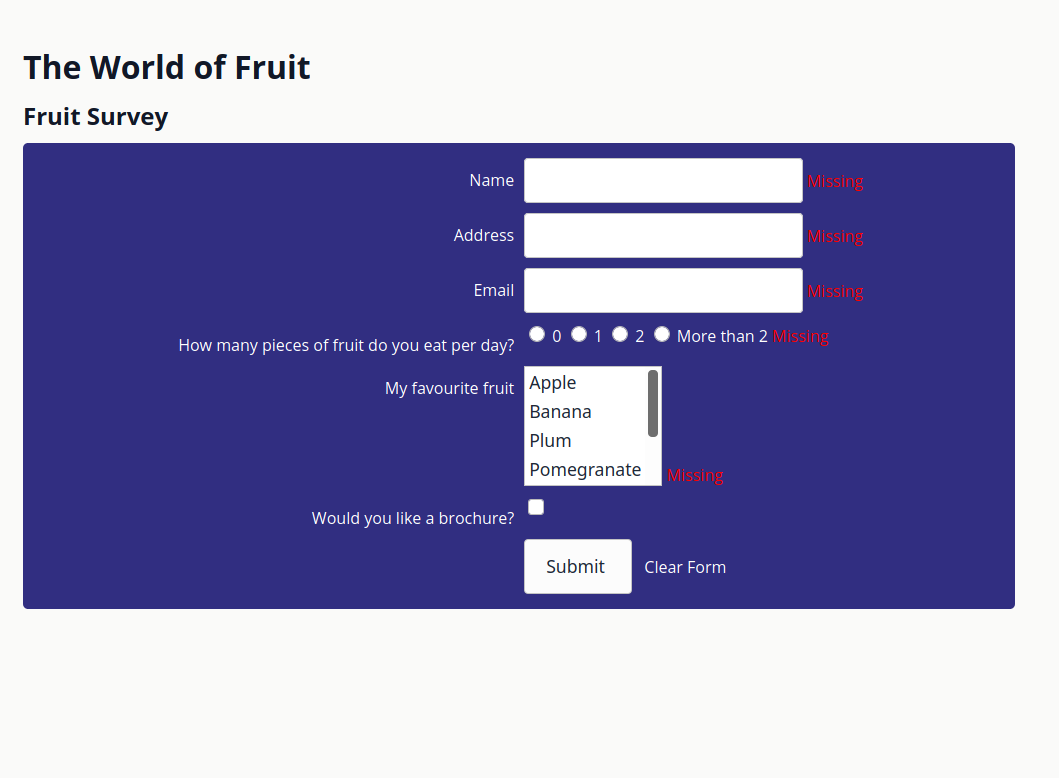
اگر یک یا چند قسمت خالی باشد ، فرم دوباره نمایش داده می شود. اما این بار ، قسمتهای خالی رشته خطای “Missing” را در کنار خود دارند. اگر هیچ یک از زمینه ها خالی نباشد ، مقادیر ارائه شده به صورت ساده نمایش داده می شوند.
کد این مقاله را می توانید پیدا کنید در GitHub.
فرم HTML

بیایید فرم HTML را ایجاد کنیم. هدف از این فرم برای شرکت ساختگی است “دنیای میوه“برای انجام یک نظر سنجی از مشتریان خود. فرم سه چیز را به تصویر می کشد:
- مشخصات کاربر (نام ، آدرس و آدرس ایمیل)
- ترجیحات مصرف میوه کاربر (مقدار میوه ای که در روز می خورند و میوه مورد علاقه او)
- اگر کاربر بروشور رایگان می خواهد
فیلدهای متن
نام ، آدرس و قسمتهای ایمیل با کدگذاری خواهد شد label و input عناصری مانند این:
<label for="name">Name</label>
<div>
<input type="text" name="name" id="name" value="">
</div>
<label for="address">Address</label>
<div>
<input type="text" name="address" id="address" value="">
</div>
<label for="email">Email</label>
<div>
<input type="text" name="email" id="email" value="">
</div>
عناصر ورودی HTML چندین ویژگی دارند. تنظیمات type به text آنها را به عنوان فیلدهای ورودی تک خطی که متن را می پذیرند تعریف می کند. name از ویژگی برای تعیین نام فیلد استفاده می شود و برای دسترسی به عنصر در هنگام پردازش PHP استفاده می شود. ویژگی ID ورودی را با برچسب مربوط به آن مرتبط می کند (از طریق برچسب for ویژگی) ، که فرم را در دسترس تر می کند.
دکمه های رادیو
دکمه رادیو میزان روزانه مصرف کاربر را ذخیره می کند.
<label>
<input type="radio" name="howMany" value="zero"> 0
</label>
<label>
<input type="radio" name="howMany" value="one"> 1
</label>
<label>
<input type="radio" name="howMany" value="two"> 2
</label>
<label>
<input type="radio" name="howMany" value="twoplus"> More than 2
</label>
تنظیمات type به radio ورودی را به عنوان یک دکمه رادیویی ارائه می دهد. توجه داشته باشید که چگونه هر دکمه به همان نام اختصاص داده شده است. این دکمه های رادیو را به صورت گروهی در نظر می گیرد و به کاربر اجازه می دهد 0 ، 1 یا 2 را انتخاب کند value ویژگی برای هر دکمه متفاوت است تا مقادیر مختلفی را که کاربر می تواند انتخاب کند ارائه دهد. از آنجا که ورودی ها در داخل برچسب ها پیچیده شده اند ، for و id ویژگی لازم نیست
لیست را انتخاب کنید
عنصر Select انتخاب میوه مورد علاقه کاربر را ذخیره می کند:
<label for="favoriteFruit">My favorite fruit</label>
<div>
<select name="favoriteFruit[]" id="favoriteFruit" size="4" multiple="">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="plum">Plum</option>
<option value="pomegranate">Pomegranate</option>
<option value="strawberry">Strawberry</option>
<option value="watermelon">Watermelon</option>
</select>
</div>
name ویژگی یک آرایه است (پس از نام توسط براکت مربع تعریف می شود) زیرا انتخاب های متعدد مجاز است (به دلیل وجود multiple صفت). بدون multiple ویژگی ، فقط یک گزینه قابل انتخاب است.
value ویژگی برای هر عنصر گزینه مقداری است که به سرور ارسال می شود ، و متن بین باز و بسته شدن است option برچسب مقداری است که کاربر در منوی انتخاب مشاهده خواهد کرد. هر یک option عنصر باید یک مقدار مشخص داشته باشد.
کادر انتخاب
<label for="brochure">Would you like a brochure?</label>
<div>
<input type="checkbox" name="brochure" id="brochure" value="Yes">
</div>
از یک عنصر کادر تأیید استفاده می شود تا به کاربر اجازه دهد بروشور را انتخاب کند یا نه. اگر کادر علامت گذاری شود مقدار آن روی “بله” تنظیم می شود. در غیر این صورت ، به طور موثر روی “نه” تنظیم می شود.
دکمه ارسال
<div>
<input type="submit" name="submit" value="Submit">
</div>
آخرین اما نه مهمترین ارسال دکمه. ارزش آن است value عنصر به عنوان متن دکمه نمایش داده می شود. با کلیک بر روی آن فرم ارسال می شود.
عنصر فرم
<form method="POST"
action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
بعدی می آید form عنصر در حالی که فرم های HTML از تعدادی ویژگی پشتیبانی می کنند ، فقط دو ویژگی باید تنظیم شوند: action و method. method نحوه ارسال محتوای فرم را تعیین می کند. action تعیین می کند هنگام ارسال فرم ، محتوای فرم از کجا ارسال شود.
تنظیمات action به POST به این معنی است که محتوای فرم به عنوان بخشی از متن درخواست HTTP ارسال می شود. مقادیر قابل بازیابی در PHP از طریق $_POST ابر جهانی جایگزین برای POST است GET، که مقادیر فرم را به عنوان بخشی از URL منتقل می کند. مقادیر ارسالی با استفاده از GET در PHP از طریق $_GET ابر جهانی
تفاوت اصلی بین روش ها POST و GET دید است در وب مقالات زیادی در مورد انتخاب بین آنها وجود دارد ، اما توصیه من این است که هنگام استفاده از فرم ها به POST پایبند باشید ، مگر اینکه شما دلیل خوبی برای انتقال داده های کاربر در یک URL قابل مشاهده دارید.
در مثال بالا ، action به نتیجه عبور از مقدار تنظیم می شود $_SERVER["PHP_SELF"]، که نام اسکریپت فعلی اجرا شده در PHP است htmlspecialchars() روش. این روش برای تبدیل کاراکترهای خاص HTML به نام موجودیت HTML آنها استفاده می شود. مثلا، > تبدیل خواهد شد >.
این دو کار انجام می دهد:
- اگر کاربر نشانه گذاری HTML را ارسال کند ، از شکستن فرم جلوگیری می کند.
- این وسیله ای برای محافظت در برابر آن است حملات XSS (Cross-Site Scripting)، که مهاجمان استفاده خواهند کرد سعی کنید از آسیب پذیری های برنامه های وب استفاده کنید. برای آگاهی از سایر آسیب پذیری های رایج ، این مورد را بررسی کنید 10 برتر OWASP.
توجه: در یک برنامه واقعی ، شما احتمالاً بیش از استفاده می کنید htmlspecialchars برای پاک کردن ورودی فرم ، مانند کتابخانه شخص ثالث مانند فیلتر لامینا.
استفاده كردن $_SERVER["PHP_SELF"] اگر بخواهید فرم شما به همان اسکریپت تولید شده ارسال شود ، ترجیح دارد که به سادگی کدگذاری مکان انجام شود ، زیرا در صورت تغییر نام اسکریپت ، مجبور نیستید کد را به روز کنید.
درست قبل از پایان بحث در مورد فرم ها ، در اینجا سه نکته وجود دارد که باید هنگام کار با فرم های HTML به خاطر بسپارید:
- همه فرم های کنترل باید در داخل محصور شود
formبرچسب ها - ترازبندی متن و فرم کنترل از بسیاری جهات قابل دستیابی است. CSS گزینه ترجیحی برای این مورد است ، به ویژه با تمام ابزارهای طرح جدید موجود ، از جمله Flexbox و Grid. (لطفاً از جدولها برای چیدمان استفاده نکنید ، زیرا عناصر فرم داده جدولی نیستند!)
- برای دسترسی بیشتر ، ارزش دارد که به بخش زیر مراجعه کنید
fieldsetعنصری برای گروه بندی عناصر فرم.
پردازش فرم
اکنون که فرم را در HTML تعریف کردید ، اجازه دهید از طریق کدی که فرم را پردازش می کند کار کنیم. قبل از انجام این کار ، توجه داشته باشید که فرم می تواند در یکی از دو حالت باشد:
- هنگام بارگیری صفحه ابتدا فرم خالی بارگیری می شود.
- اگر اعتبار تأیید نشد ، فرم بارگیری می شود. در این حالت ، فیلدهایی که کاربر پر کرده است حاوی مقدار ارائه شده هستند. قسمتهای دیگر خالی خواهد بود و در کنار آنها پیام خطا وجود دارد.
تأیید اعتبار مطالب فرم
هنگامی که فرم ارسال می شود ، ورودی های زیر در ذخیره می شوند $_POST آرایه (یا $_GET آرایه بستگی به فرم دارد method صفت). مقادیر موجود در ستون سمت چپ از کنترل گرفته می شود name ویژگی ، و همچنین من مشخص کرده ام که آیا این فیلد یک زمینه مورد نیاز برای اعتبارسنجی است.
| رشته | تایپ کنید | اجباری یا اختیاری |
|---|---|---|
| نام | متغیر تک ارزش | اجباری |
| نشانی | متغیر تک ارزش | اجباری |
| پست الکترونیک | متغیر تک ارزش | اجباری |
| چند تا | متغیر تک ارزش | اجباری – باید یکی را انتخاب کنید |
| میوه مورد علاقه | آرایه | اجباری – باید یکی را انتخاب کنید |
| بروشور | متغیر تک ارزش | اختیاری |
اگر کاربر این قوانین را رعایت نکند ، پیام خطایی نمایش داده می شود. هر فیلدی که قبلاً تکمیل شده باشد بدون تغییر باقی می ماند و به کاربر اجازه می دهد بدون نیاز به وارد کردن مجدد داده ، ورودی خود را تنظیم کرده و فرم را دوباره ارسال کند.
قبل از ادامه ، اعتبارسنجی که در کد این مقاله انجام می دهیم بسیار ساده است. به طور معمول ، شما اعتبار بسیار پیچیده تری را انجام می دهید ، مانند:
- آیا فیلدهای خاص از یک طول مشخص بیشتر نیستند
- اینکه آیا آدرس ایمیل ملاقات می کند مشخصات آدرس ایمیل
- اگر تاریخ شروع از قالب صحیح و قبل یا بعد از یک تاریخ خاص بود
برای انجام این کار ، شما احتمالاً از یک کتابخانه شخص ثالث ، مانند اعتبارسنج laminas یا م validلفه اعتبار سنجی Symfony
با این حال ، این خارج از محدوده این مقاله است.
بیایید به PHP مورد نیاز برای تأیید فرم نگاه کنیم ، که در بالای صفحه قرار گرفته است ، قبل از HTML برای فرم:
<?php
$errors = [];
$fields = ['name', 'address', 'email', 'howMany', 'favoriteFruit', 'brochure'];
$optionalFields = ['brochure'];
$values = [];
if ($_SERVER["REQUEST_METHOD"] == "POST") {
foreach ($fields as $field) {
if (empty($_POST[$field]) && !in_array($field, $optionalFields)) {
$errors[] = $field;
} else {
$values[$field] = $_POST[$field];
}
}
کد برای شروع سه آرایه است:
$errors: در ابتدا خالی است ، این قسمتهای فرم را که تأیید اعتبار ندارند ذخیره می کند$fields: این کلیه نام های فیلدی را که پردازش می شوند ذخیره می کند$optionalFields: این نام زمینه هایی را که اختیاری هستند ذخیره می کند$values: در ابتدا خالی ، این یک آرایه انجمنی است که شامل فیلدهای عرضه شده و مقادیر آنها خواهد بود
پس از آن ، بررسی می کند که آیا روش استفاده شده برای ارسال فرم بر روی تنظیم شده است POST. در این صورت ، مقادیر موجود در آرایه را تکرار می کند و بررسی می کند که آیا $_POST superglobal حاوی نام فیلد مربوطه است. در این صورت ، و فیلد دارای مقداری است ، فیلد و مقدار آن در قسمت ذخیره می شود $values آرایه. با این حال ، اگر زمینه خالی است ، و در آن نیست $optionalFields آرایه ، به آن اضافه می شود $errors آرایه.
در مثال اینجا ، ما داریم بررسی می کنیم $_POST آرایه زیرا روش فرم روی تنظیم شده است POST. اگر method تنظیم شد GET، کد برای بررسی کد به روز می شود $_GET در عوض superglobal.
پس از بررسی ارسالی برای خطا ، به روش ابتدایی ، کد مقادیری را که کاربر ارسال کرده است چاپ می کند ، در صورت عدم ثبت خطا:
if (empty($errors)) {
foreach ($fields as $field) {
if ($field === "favoriteFruit") {
printf("%s: %s<br />", $field, var_export($_POST[$field], TRUE));
} else {
printf("%s: %s<br />", $field, $_POST[$field]);
}
};
exit;
}
}
پس از اجرای این کد ، HTML صفحه ارائه می شود. با توجه به اینکه ما دوباره فرم را با مقادیر ارائه شده توسط کاربر ارائه می دهیم ، باید فرم را کمی به روز کنیم. به طور خاص ، برخی از کد های PHP باید در HTML برای هر عنصر گنجانده شود.
برای قسمتهای ورودی ، آنها را به روز می کنیم تا مقادیر خود را مانند مثال زیر تنظیم کنیم ، که مقدار فیلد نام را جمع می کند:
<input type="text"
name="name"
value="<?php echo htmlspecialchars($values['name']);?>">
htmlspecialchars() در اینجا به همان دلیلی که قبلاً با آن استفاده شده است استفاده می شود PHP_SELF – برای محافظت در برابر حملات XSS. سپس HTML زیر پس از قسمت ورودی اضافه می شود تا در صورت عدم ارائه مقدار پیغام خطا:
<?php if (in_array('name', $errors)): ?>
<span class="error">Missing</span>
<?php endif; ?>

استفاده از کلاس error یک قلاب برای استایل دهی به پیام خطا با استفاده از CSS فراهم می کند:
.error {
color: #FF0000;
}
گسترش قابلیت استفاده از فرم
با کمی تلاش بیشتر ، می توانید انتخاب های کاربر را از طریق دکمه های رادیو به خاطر بسپارید و موارد زیر را انتخاب کنید:
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "zero") echo "checked"; ?>
value="zero"> 0
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "one") echo "checked"; ?>
value="one"> 1
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "two") echo "checked"; ?>
value="two"> 2
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "twoplus") echo "checked"; ?>
value="twoplus"> More than 2
برای بررسی اینکه آیا متغیر مرتبط با دکمه رادیو در قسمت اعتبار سنجی تعریف شده است ، کد اضافه شده است. اگر چنین است ، checked به عنوان بخشی از HTML این عنصر تولید می شود.
اکنون آدرس منوی انتخاب را انتخاب کنید. در واقع ایده بهتر این است که کد را به عنوان یک حلقه تغییر ساختار دهید تا اضافه کردن کورکورانه کد برای بررسی دستی هر گزینه. این حلقه می تواند HTML را برای گزینه های موجود ایجاد کند و بررسی اینکه آیا گزینه انتخاب شده است یا نه می تواند در آن گنجانده شود:
<select name="favoriteFruit[]" size="4" multiple="">
<?php
$options = ["apple", "banana", "plum", "pomegranate", "strawberry", "watermelon"];
foreach ($options as $option) {
printf(
'<option value="%s" %s>%s</option>',
$option,
(in_array($option, $values['favoriteFruit'])) ? "selected" : '', ucfirst($option)
);
}
?>
</select>
اگر هنوز با حلقه های PHP آشنا نیستید ، ممکن است بخواهید مقاله “حلقه های یادگیری” را بخوانید.
توجه داشته باشید که تفاوت در اینجا استفاده از ویژگی است selected: دکمه های رادیویی استفاده می شود checked، در حالی که select گزینه ها استفاده کنید selected. این فقط یکی از آن ناهماهنگی های جزئی است که باید با آنها زندگی کنیم.
یکی از موضوعاتی که من به آن نپرداخته ام و خارج از محدوده این مقاله است این است که شما پس از موفقیت در تأیید صحت با داده ها چه می کنید چندین امکان وجود دارد ، از جمله ذخیره آن در پایگاه داده یا ارسال ایمیل به داده ها برای خود. هر کدام را که انتخاب می کنید ، باید مطمئن باشید که:
- فرم توسط کاربر ارسال شده است
- داده های وارد شده توسط کاربر بدون خطا است
خلاصه
اعتبار سنجی ضروری است ، به ویژه اگر می خواهید داده های ارسالی را در یک پایگاه داده یا فرم دیگری از ذخیره سازی مداوم ذخیره کنید. هنگام اعتبار سنجی ، یادآوری این جمله قدیمی ارزش دارد GIGO (Garbage In، Garbage Out)، و شما خیلی اشتباه نخواهید رفت
در این مقاله چهار چیز یاد گرفته اید:
- نحوه ایجاد یک فرم HTML اساسی
- نحوه اعتبارسنجی فرم با PHP
- نحوه نمایش مجدد ورودی کاربر
- نحوه نمایش پیام های خطا
برای اطلاعات بیشتر در مورد $_SERVER، $_POST، و $_GET، مقاله “معرفی Superglobals” را بخوانید و البته ، اسناد PHP.