زمانی فرا می رسد که هر طراح باید تصمیم بگیرد که با کدام ابزار طراحی برای بقیه کار خود کنار بیاید. اگر در حال یافتن ابزار طراحی کامل خود هستید یا به دنبال جایگزینی هستید، این راهنما برای شما مناسب است.
برنامه Sketch برای نگه داشتن تاج و تخت به عنوان یکی از همه کاره ترین برنامه های طراحی موجود استفاده می شود. این تا زمانی است که دو رقیب جدید برای به چالش کشیدن تاج و تخت ظاهر شدند – Figma و Adobe XD.
هر دو برنامه Figma و Adobe XD نه تنها توسط رهبران صنعت توسعه داده شدهاند، بلکه برخی از ویژگیهای شگفتانگیز را ارائه میدهند که توانسته بسیاری از کاربران را از Sketch بدزدد. البته Sketch همچنان یکی از بهترین ابزارهای طراحی UX است که امروزه نیز موجود است.
برای طراحان مبتدی، یافتن ابزار مناسب برای کارشان می تواند خسته کننده باشد. در این مقاله، با مقایسه Figma، Sketch و Adobe XD در مقابل یکدیگر، هدف ما ارائه یک پاسخ محکم برای این مشکل است. بیایید شیرجه بزنیم
به نوعی، هر طراح یک طراح تجربه کاربری (UX) است. چه در حال طراحی یک وبسایت، لوگو یا حتی یک پست رسانههای اجتماعی باشید، باید به این فکر کنید که کاربران چگونه طرحهای شما را درک میکنند، چگونه محتوا را بررسی میکنند، متن قالب برای خوانایی، انتخاب رنگ و غیره. اساساً این همان طراحی UX است. همه چیز در مورد است.
داشتن یک ابزار مناسب برای ساخت چنین طرح هایی با تجربه کاربری دقیق و چیدمان رابط کاربری برای همه طراحان ضروری است. این کار تا جایی که ممکن است به آرامی تمام فرآیند طراحی و گردش کار شما را انجام می دهد.
ابزارهای طراحی مانند Sketch و Figma این فرآیند را به سطح بعدی می برد. به لطف قابلیت های پیشرفته آنها، هنگامی که یک وب سایت یا یک رابط برنامه تلفن همراه را طراحی می کنید، می توانید پیش نمایش مستقیم طرح را برای آزمایش تعاملات و عملکردها مشاهده کنید. این یک راه عالی برای جلب نظر مشتریان شما نیز ارائه می دهد.
به طور خلاصه، مهم نیست که چه نوع طرحی را می سازید، باید با ابزار طراحی UX آشنا شوید تا کار بهتری انجام دهید. و مهمتر از آن، طراحی های خود را کاربر پسند کنید.
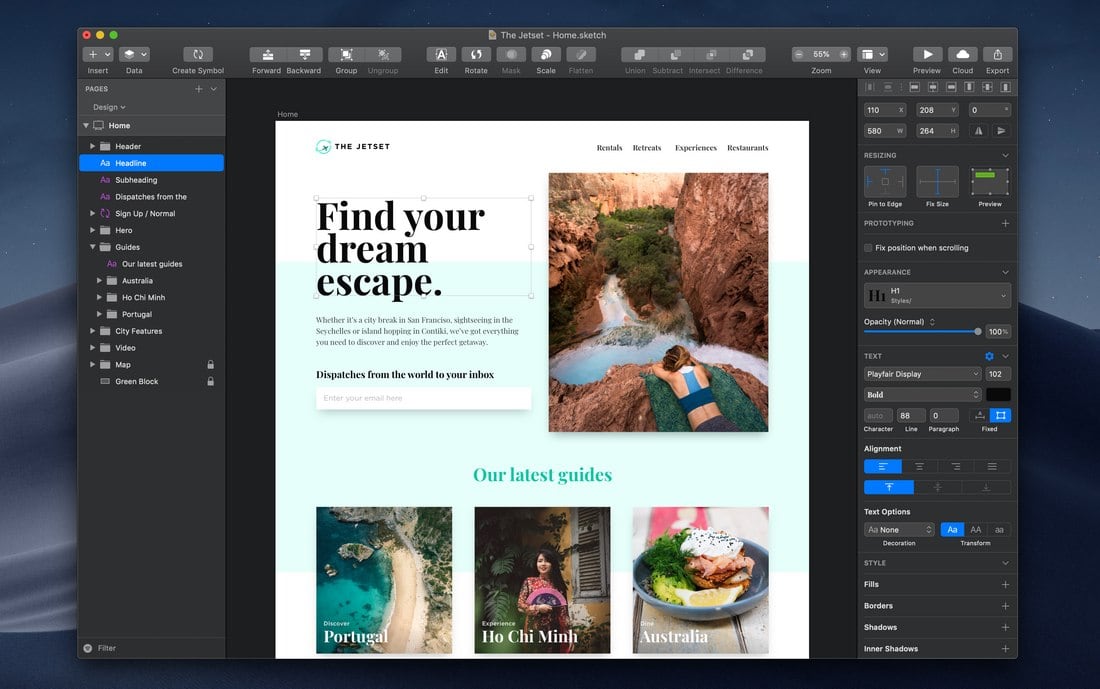
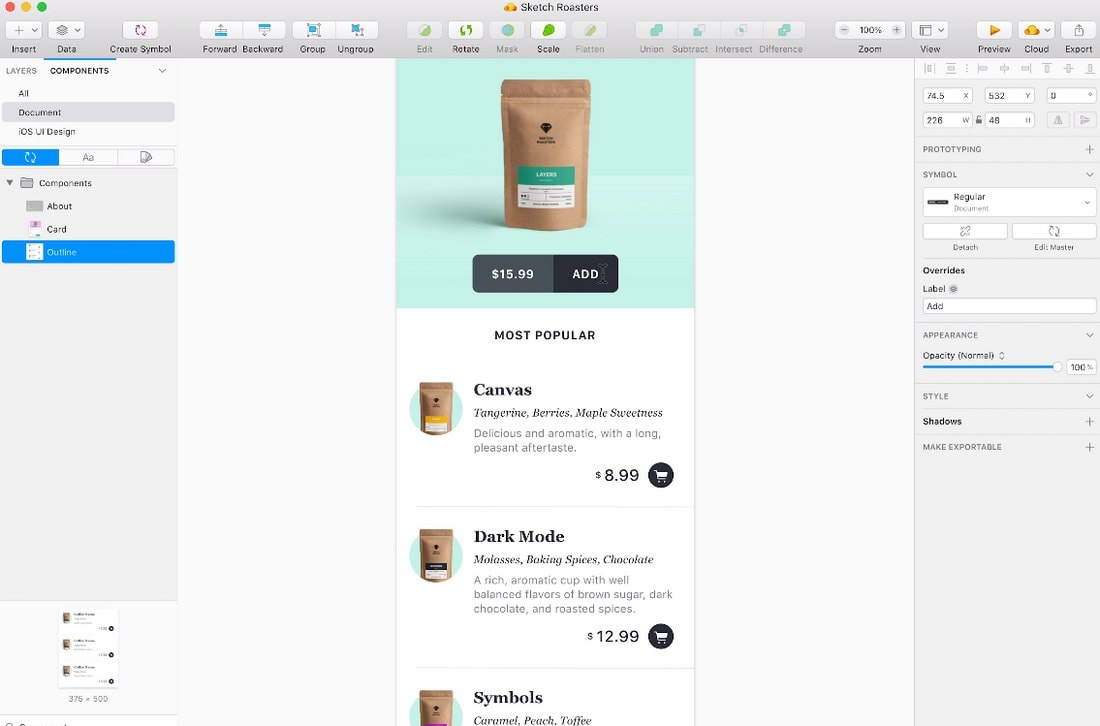
Sketch چیست؟

تا بحال طرح این اپلیکیشن که در سال 2010 معرفی شد، توانست قلب و روح بسیاری از طراحان را به دست آورد. جوایز متعددی را نیز از آن خود کرد. Sketch به عنوان یک ابزار طراحی تجربه کاربری و رابط کاربری شناخته شده است. با این حال، اکنون طراحان از آن برای اهداف مختلف دیگر، حتی برای طراحی تصاویر و طراحی گرافیکی استفاده می کنند.
Sketch همچنین دارای یک جامعه وفادار با پشتیبانی گسترده است. منابع و برنامههای افزودنی فراوانی در پلتفرم موجود است تا راهحلهایی برای طراحان مبتدی و با تجربه ارائه دهد.
فیگما چیست؟

فیگما اندکی پس از انتشار برنامه Sketch تاسیس شد. با این حال، زمان زیادی طول کشید تا این شرکت برنامه را به سطحی توسعه دهد که بتواند Sketch را به چالش بکشد. امروزه Figma به خوبی Sketch است و حتی به عنوان یک جایگزین عالی برای کاربران ویندوز کار می کند.
یکی از منحصربهفردترین ویژگیهای Figma که خود را از بقیه متمایز میکند این است که این برنامه روی ابر کار میکند. شما می توانید به ابزار و طرح های خود مستقیماً از مرورگر خود با استفاده از هر رایانه ای دسترسی داشته باشید.
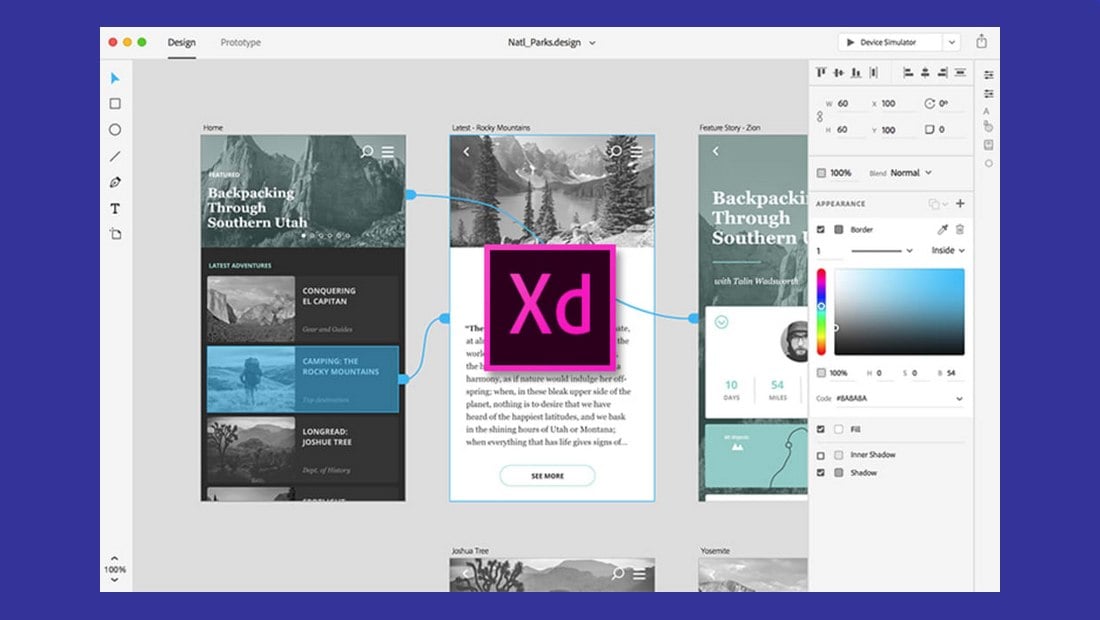
Adobe XD چیست؟

Adobe XD جدیدترین رقیبی است که به عنوان جایگزینی برای Sketch و Figma به آن پیوسته است. Adobe ابزار طراحی UX را در سال 2017 راه اندازی کرد در حالی که با رایگان کردن استفاده از آن همه را شگفت زده کرد.
Adobe XD هم به عنوان یک ابزار طراحی و هم به عنوان ابزار نمونه سازی عمل می کند. همچنین دارای ویژگی های منحصر به فردی است که برای همکاری تیمی ساخته شده است که نقطه فروش اصلی ابزار است. این برنامه از سیستم عامل های ویندوز و مک نیز پشتیبانی می کند.
Sketch در مقابل Figma در مقابل Adobe XD: تفاوت های اصلی
در حالی که مقدمه ها در راه نیستند، اکنون به بهترین بخش راهنما می رسیم. در این بخش، اپلیکیشن ها را با نگاهی به ویژگی ها و گزینه های خاص مقایسه می کنیم. بیایید ببینیم هر نرم افزار چقدر خوب طراحی شده است.
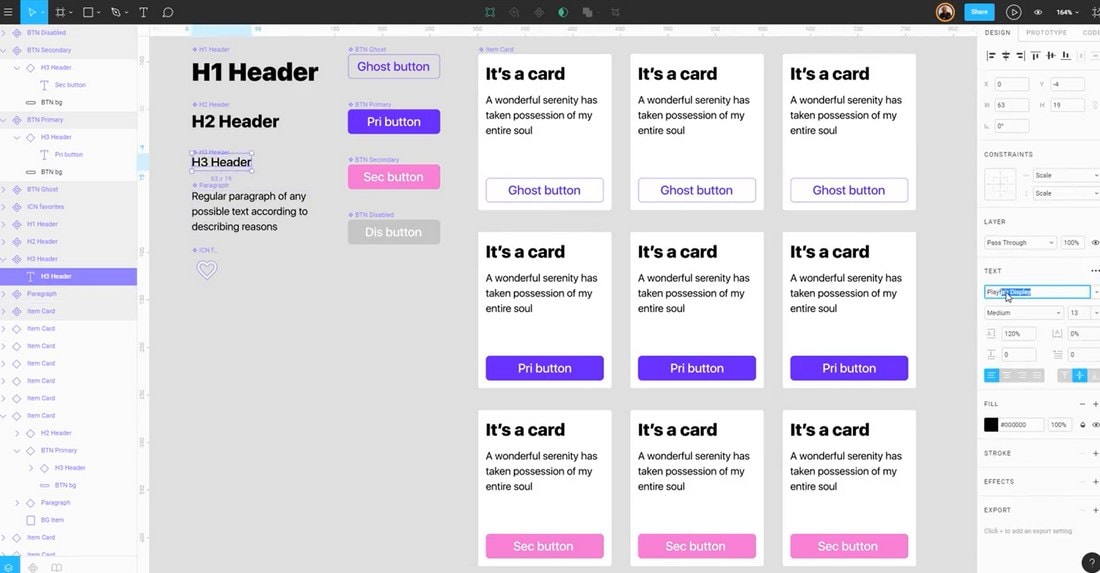
پالت ابزار اصلی
ابزارهای طراحی UX و UI یک پالت ابزار نسبتاً حداقلی دارند. از آنجایی که بیشتر کار را می توان با کشیدن و رها کردن عناصر از کتابخانه های از پیش ساخته شده انجام داد، می توانید کل پروژه را با استفاده از چیزی جز ابزار حرکت و ابزار نوع طراحی کنید.
ما در بخش ابزارها از هیچ یک از برنامه ها انتظار زیادی نداشتیم. همه آنها فقط ابزارهای مناسبی را دارند که برای پروژه های طراحی UX و UI نیاز دارید. اما Sketch با کیت ابزار گسترده خود در این زمینه حرف اول را می زند.

Sketch ابزارهای مختلفی را برای ایجاد طرح های پیشرفته تر ارائه می دهد. به خصوص ابزارهای طراحی برای دستکاری عناصر خاص در طرح های شما مانند آیکون ها، دکمه ها و حتی برای طراحی تصاویر بسیار مفید هستند.
نمونه سازی سریع
نمونه سازی بدون شک مهمترین ویژگی یک ابزار طراحی UX است. توانایی در کنار هم قرار دادن طرح های واقعی رابط کاربری در سریع ترین زمان ممکن یکی از ویژگی های اصلی است که باید در نرم افزار طراحی به دنبال آن باشید.
Sketch بهترین ابزارها و عملکردها را برای پشتیبانی از نمونه سازی سریع دارد. مخصوصاً ویژگی artboard ها ایجاد یک رابط برنامه کامل را در عرض چند دقیقه بسیار آسان می کند.

Figma و Adobe XD نیز ویژگیها و عملکردهای مشابهی دارند تا نمونهسازی بسیار سریعتر و آسانتر انجام شود. Adobe XD حتی یک گزینه منحصر به فرد به نام نمونه سازی صوتی دارد که به شما امکان می دهد نمونه های اولیه برای برنامه های دارای قابلیت صوتی ایجاد کنید. با این حال، Sketch روند کلی نمونه سازی را بسیار روان تر می کند.
طرح های تعاملی
یکی از بهترین کاربردهای ابزار طراحی UX، امکان تست طرح های شما است. این بدان معناست که میتوانید در واقع طرحهایی با ویژگیهای تعاملی مانند دکمههای قابل کلیک، فرمهای کاربردی، حرکات کشیدن انگشت و سایر تعاملات کاربر ایجاد کنید.
خوشبختانه، Figma، Sketch و Adobe XD همگی دارای ویژگی هایی برای افزودن تعامل هستند. اگرچه، Figma و Adobe XD انجام آن را بسیار آسان تر می کنند. Adobe XD حتی گزینه ای دارد که به شما امکان می دهد به طور خودکار تعاملات و انیمیشن ها را به طرح های خود اضافه کنید.

هنگامی که این تعاملات را اضافه کردید، می توانید رابط های برنامه تلفن همراه خود را در یک محیط واقعی موبایل با استفاده از برنامه های آینه ای ارائه شده توسط نرم افزار آزمایش کنید. هر دو Figma و Adobe XD دارای برنامه های Mirroring برای iOS و Android هستند. در حالی که Sketch یک برنامه رسمی فقط برای iOS دارد.
کتابخانه های عناصر
همه برنامه ها در کتابخانه های عناصر از پیش ساخته شده برتری دارند. هنگام استفاده از Sketch، Figma یا Adobe XD، در یافتن طرحبندیهای از پیش ساخته شده برای برنامههای تلفن همراه، برنامههای وب یا هر طراحی رابط دیگر مشکلی نخواهید داشت.

همه آنها دارای مجموعه بزرگی از کتابخانه های چارچوب ها، طرح بندی ها و حتی عناصر طراحی مانند دکمه ها، فرم ها و موارد دیگر هستند. Figma با ویژگی «سیستمهای طراحی» که به شما امکان میدهد عناصری را با یک سیستم طراحی مشترک ایجاد کنید، در اینجا جایگاه ویژهای دارد. این در واقع کل فرآیند نمونهسازی سریع را شارژ میکند.
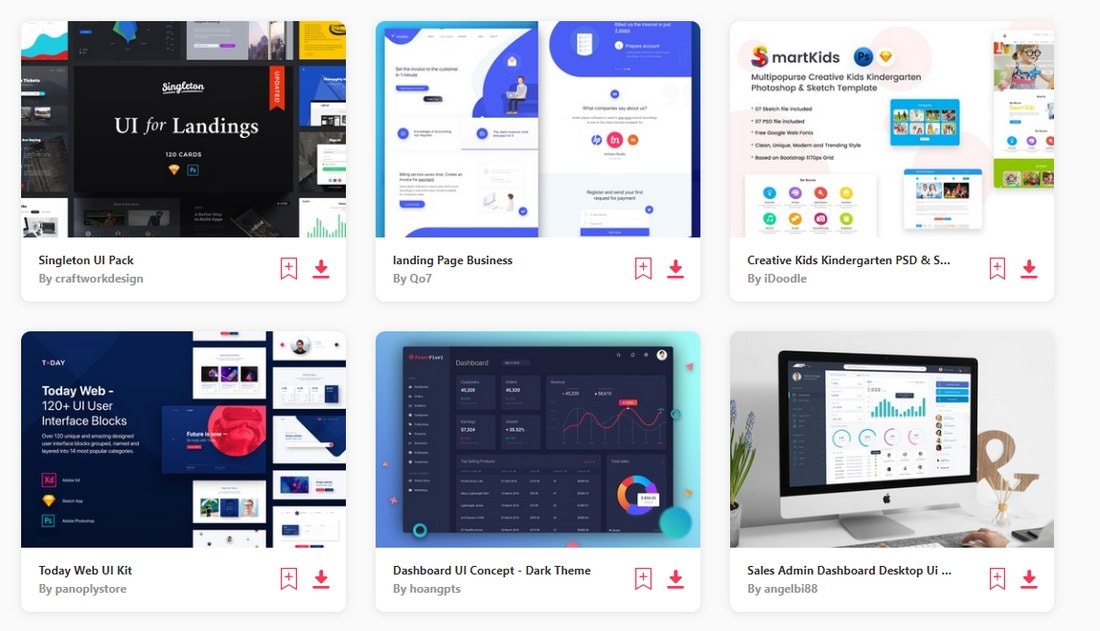
قالب ها، پلاگین ها و منابع
به لطف طیف گسترده ای از کیت ابزار و پشتیبانی جامعه، برنامه Sketch دارای بزرگترین و بهترین مجموعه منابع است. هزاران الگوی شگفتانگیز از پیش ساخته، کیتهای رابط کاربری، طرحهای برنامه و موارد دیگر را در قالب طرح پیدا خواهید کرد.
Sketch همچنین دارای تعداد زیادی پلاگین مفید است که با ابزارهای شخص ثالث و همچنین افزونه های داخلی برای افزودن ویژگی های بیشتر برای برنامه ادغام می شوند.

Figma و Adobe XD نیز قالب ها و منابع زیادی دارند. Figma پلاگین های زیادی دارد اما تعداد انگشت شماری پلاگین در Adobe XD موجود است. از آنجایی که هر دو برنامه همچنان در حال افزایش هستند، مطمئناً میتوانیم در آینده انتظار بیشتری داشته باشیم.
طرح های قیمت گذاری
هر دو Figma و Adobe XD دارای برنامه های رایگان برای افراد هستند. Adobe XD دارای سخاوتمندانه ترین طرح رایگان است که نمونه سازی و طرح های نامحدود را ارائه می دهد. به همراه 1 سند مشترک برای ویرایش با 2 ویرایشگر. و همچنین 2 گیگابایت فضای ذخیره سازی ابری.
طرح رایگان Figma به شما فضای ذخیره سازی نامحدودی می دهد اما تنها به 3 پروژه طراحی فعال در یک زمان با 2 ویرایشگر فعال اجازه می دهد.
Sketch یک بار قیمت 99 دلار دارد و استفاده نامحدودی را در اختیار شما قرار می دهد. اما اگر میخواهید بهروزرسانیهای نرمافزاری و دسترسی به فضای ذخیرهسازی ابری را ادامه دهید، باید برای اشتراک سالیانه ۷۹ دلار ثبتنام کنید.
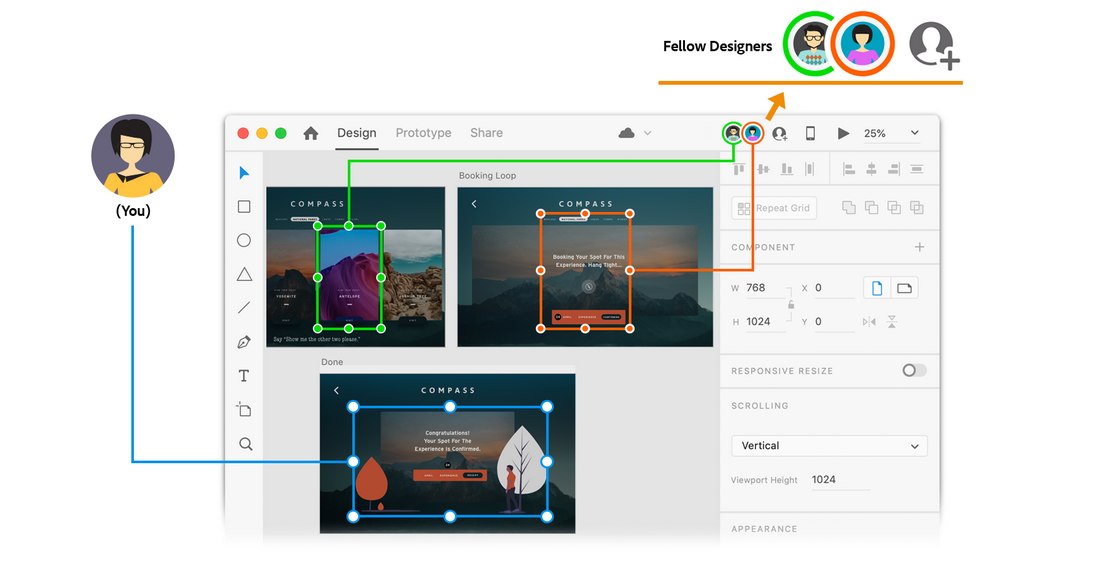
ویژگی های مشارکتی
Figma بهترین ویژگی ها را برای همکاری های تیمی ارائه می دهد. از آنجایی که هر کسی که لپ تاپ و مرورگر دارد می تواند از این برنامه استفاده کند، کار را برای شما آسان تر می کند تا با دیگران در پلتفرم های مختلف همکاری کنید.

Adobe XD همچنین گزینه های مفید زیادی برای کار تیمی ارائه می دهد. ویژگی CoEditing این برنامه به شما امکان می دهد در پروژه ها همکاری کنید و در عین حال به دیگران اجازه دهید تغییرات را در زمان واقعی ایجاد کنند.
طرح از جنبه همکاری تیمی عقب می افتد. برای به اشتراک گذاشتن فایل های خود با یک تیم و با ابزارها و قابلیت های محدود، باید اشتراک ماهانه را انتخاب کنید.
عملکرد و دسترسی
Figma از نظر عملکرد و دسترسی پیشتاز است. اگرچه این برنامه روی مرورگر کار میکند، اما کاملاً روان کار میکند و ابزارها حتی در رایانهها و لپتاپهای ارزان قیمت بسیار سریعتر کار میکنند.
Figma همچنین یک ابزار بین پلتفرمی است. این بدان معنی است که شما می توانید بدون توجه به اینکه در کدام پلتفرم هستید از برنامه استفاده کنید و حتی می توانید برای ویرایش پروژه های خود از هر رایانه ای به برنامه وارد شوید.
رتبه دوم به Adobe XD می رسد. بر روی هر دو دستگاه ویندوز و مک کار می کند. با این حال، همچنان باید نرم افزار را روی رایانه خود نصب کنید و برای یک حساب رایگان Adobe ثبت نام کنید.
Sketch فقط در دستگاه های Mac در دسترس است. این برنامه سریعتر از Adobe XD است و در برخی زمینه ها نیز بهتر از Figma عمل می کند.
پیدا کردن اپلیکیشن مناسب به نوع کاری که انجام می دهید بستگی دارد.
اگر شما یک طراح هستید که با انواع طراحیها از طراحی وبسایت گرفته تا رابطهای کاربری تلفن همراه کار میکنید، Figma یک گزینه عالی برای شروع سفر شما به عنوان یک طراح UX است. این برنامه نه تنها رایگان است بلکه مستقیماً روی مرورگر شما کار می کند. و همچنین بدون نقص کار می کند.
Adobe XD همچنین یک گزینه عالی برای آزمایش طراحی UX و UI است. اگر قبلاً برنامههای Creative Cloud داشته باشید، بسیار مفید است زیرا Adobe XD در ترکیب با Photoshop و Illustrator به خوبی کار میکند.
Sketch بهترین برنامه طراحی UX در مک است. اما، انحصار پلت فرم آن باعث می شود که این برنامه برای همه سخت باشد. با این حال، اگر کاربر مک هستید، سرمایه گذاری در برنامه Sketch به هدر نخواهد رفت.