امروز ما در مورد “تکنیک هک چک باکس CSS” بحث خواهیم کرد، روشی ساده برای شبیه سازی جاوا اسکریپت. کلیک رویداد در عناصر CSS در طول راه، ما بهترین آموزش هایی را که از این تکنیک استفاده می کنند و در دسترس هستند، بررسی خواهیم کرد Envato Tuts+.
7 آموزش CSS “Checkbox Hack”.
اکنون که می دانیم “هک چک باکس” چیست، بیایید از طریق تمرین های مختلف موجود در Tuts+ آن را در عمل ببینیم!
1. نمایش اسلاید CSS خالص
آیا می دانستید که می توانید یک نمایش اسلاید فقط CSS بسازید؟
دمو زیر مراحل مورد نیاز برای ساخت یک نمایش اسلاید CSS کاملا کاربردی را پوشش می دهد. دارای بسیاری از ویژگیهای رایج نمایش اسلاید مانند پیمایش پیکان، ناوبری نقطهای، ناوبری تصاویر کوچک و ناوبری صفحهکلید است.
2. تغییر تم
در این تمرین، ما در حال ساخت یک تغییر موضوع هستیم. یک پالت رنگی وجود دارد که می توانیم طرح رنگ مورد نظر را از آن انتخاب کنیم.
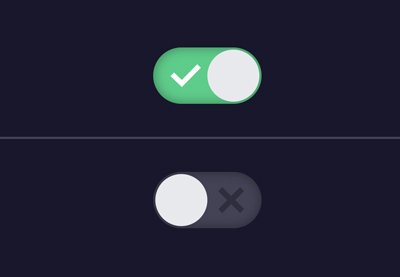
3. کامپوننت سوئیچ را تغییر دهید
سوئیچ های ضامن یک روند طراحی محبوب هستند که همه ما در مقطعی شاهد آن بوده ایم. استفاده اصلی آنها برای تنظیم تنظیمات (به عنوان مثال تنظیمات تلفن) است. آنها دو حالت دارند (روشن/خاموش)، که یکی از آنها مانند دکمه های رادیویی از پیش تعریف شده است.
این تمرین نشان می دهد که چگونه می توان یک جزء سوئیچ را برای چک لیست کارهای انجام داد.
4. فرم خارج از بوم
محتوای خارج از بوم/محتوای پنهان یکی دیگر از الگوهای رایج طراحی است که به دلیل فضای محدود بیشتر در چیدمان های موبایل استفاده می شود. منوهای چند سطحی، فرمها یا انواع دیگر اطلاعات بهطور پیشفرض به خارج از قسمت قابل مشاهده وبسایت منتقل میشوند و زمانی که کاربر روی یک عنصر مرتبط (پیوند، دکمه و غیره) کلیک میکند ظاهر میشوند.
این آموزش به شما یاد می دهد که چگونه یک فرم بازخورد خارج از بوم بسازید.
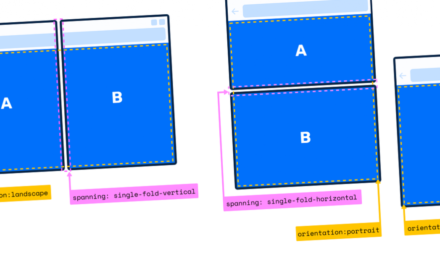
5. جزء آکاردئون
در این تمرین، ما در حال ایجاد یک آکاردئون پاسخگو هستیم. در طرحبندیهای موبایل، طرحبندی عمودی دارد، در حالی که در صفحههای دسکتاپ یک طرح افقی دارد.
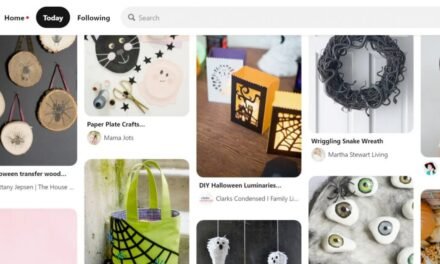
6. کامپوننت فیلتر
این یکی از تمرینات مورد علاقه من است. در اینجا ما روشی را برای ساخت مولفه فیلترینگ پوشش می دهیم. بسیاری از موارد آزمایشی مفید در دنیای واقعی بر اساس آن!
7. CF7: چک باکس های سفارشی و دکمه های رادیویی
در این تمرین، نحوه ایجاد چک باکس و دکمه های رادیویی سفارشی را یاد می گیریم وردپرس فرم تماس 7 (CF7) افزونه CSS برای چکباکسها ممکن است نامرتب باشد، و چالش اینجاست که ما از نشانهگذاری خود استفاده نمیکنیم (باید خود را با نشانهگذاری تولید شده توسط افزونه تطبیق دهیم) اما این کار را کاملاً زیبا انجام میدهیم.
نتیجه
امیدواریم این لیست به شما الهام کافی برای درک قدرت “تکنیک هک چک باکس CSS” داده باشد. از دموها لذت ببرید، آموزش های مرتبط را بخوانید و در آخر مطمئن باشید Envato Tuts+ را در CodePen دنبال کنید برای قلم های خلاقانه تر!