همانطور که احتمالاً شنیده اید ، اکوسیستم جلویی دارای یک بچه جالب جدید است: یک ابزار ساخت به نام Vite. اگرچه توسط Evan You (که Vue.js را نیز ایجاد کرده است) ایجاد شده است ، اما مخصوص چارچوب نیست ، بنابراین می توانید از Vite با Vue.js ، React.js ، Svelte.js یا حتی جاوا اسکریپت vanilla استفاده کنید.
در این مقاله ، ما به مرور اجمالی که قبلاً در اینجا منتشر شده است می پردازیم و کد منبع Vite را بررسی می کنیم تا برخی از بینش ها در مورد معماری داخلی آن را استخراج کنیم. به طور خاص ، ما قالب و سیستم های افزونه Vite را بررسی می کنیم. در پایان ، درک بهتری از تفاوت بین قالب ها و افزونه ها و نحوه اتصال سیستم اصلی Vite به یک افزونه خواهید داشت.
اکنون بدون هیچ گونه بحث بیشتر ، بیایید یک برنامه با Vite ایجاد کنیم.
ایجاد برنامه با Vite
برای اهداف این نسخه ی نمایشی ، ما یک پروژه Vue با استفاده از این دستور ایجاد می کنیم:
npm init vite@latest
(داشتن @latest اطمینان حاصل کنید که همیشه آخرین نسخه را در هر زمان دریافت می کنید npm install داخل این پروژه تازه ایجاد شده.)
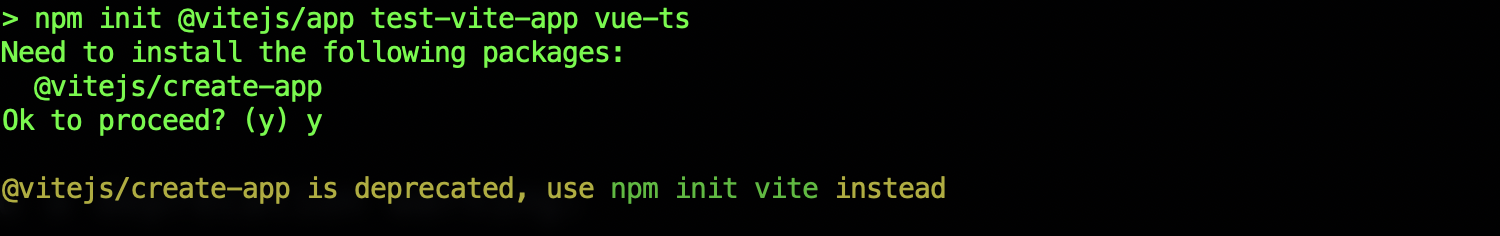
به عنوان یک نکته جانبی ، ممکن است نسخه منسوخ شده آن را دیده باشید init فرمان

همانطور که می بینید ، هشدار منسوخ به ما می گوید که استفاده کنید npm init vite بجای.
این دستور جدید در اصل مختصر برای موارد زیر است:
npx create-vite
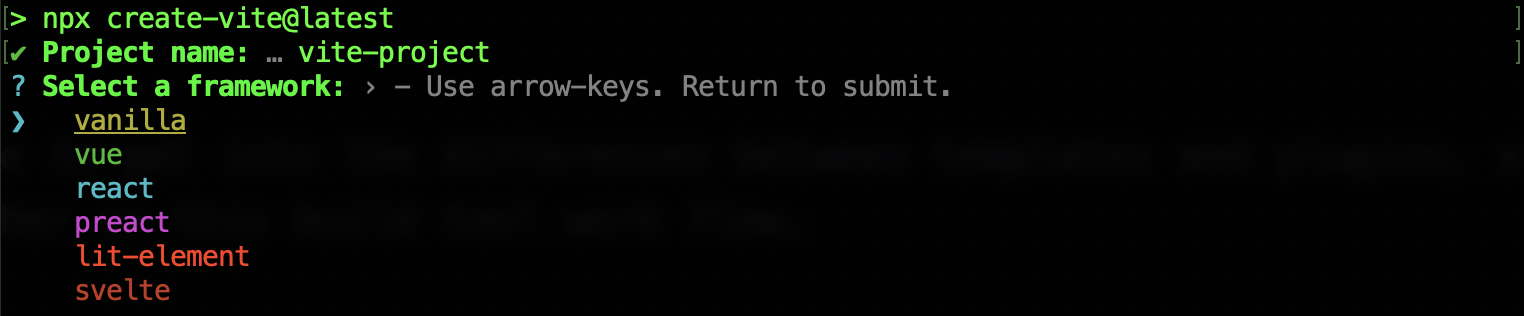
با این کار ابزاری به نام نصب و اجرا می شود create-vite، که به شما س aboutالاتی درباره نوع پروژه ای که ایجاد می کنید می دهد. یک نام و یک الگو انتخاب می کنید.
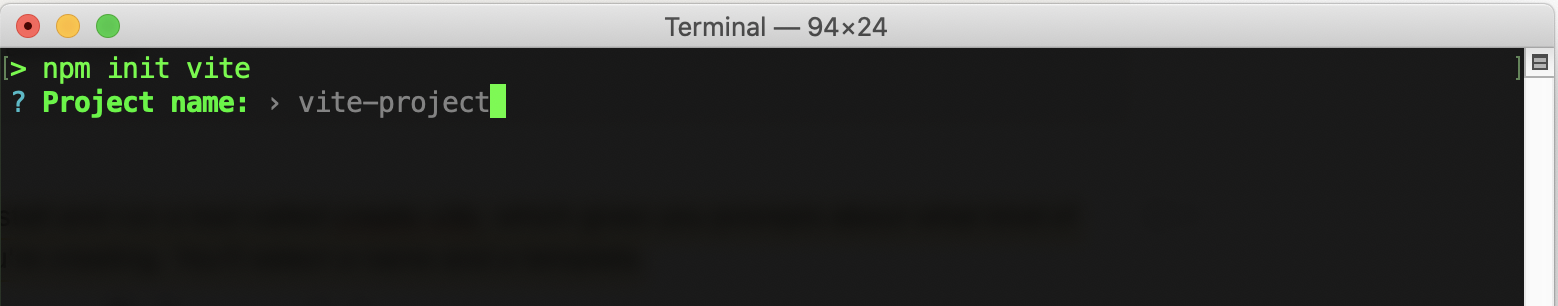
نامی را که برای پروژه خود دوست دارید انتخاب کنید.

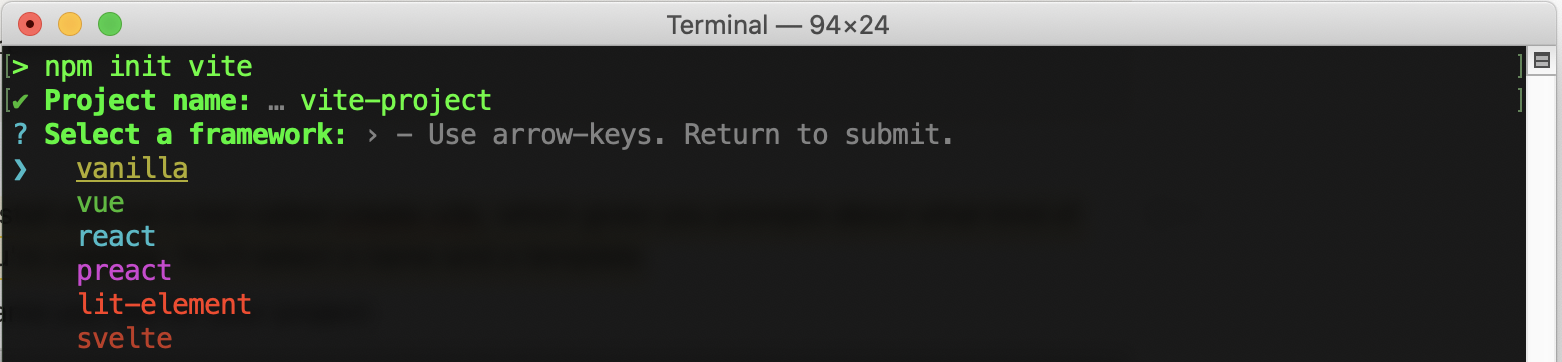
و یک قالب برای استفاده انتخاب کنید.

برای اهداف اکتشافی ، می توانید از هر کدام استفاده کنید vanilla یا vueبه
بعد ، ما این را بررسی می کنیم create-vite ابزار را از طریق کد منبع خود در GitHub.
بررسی کد منبع Vite
ابتدا به صفحه GiteHub Vite در بروید github.com/vitejs/viteبه

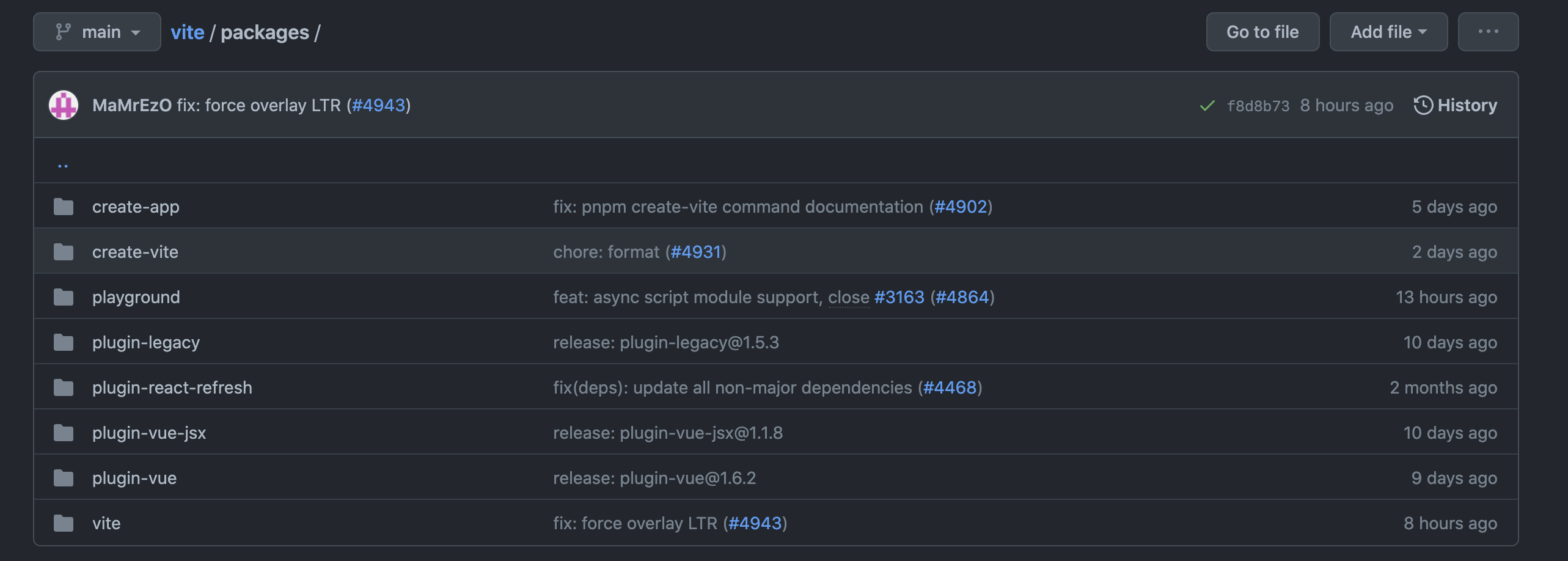
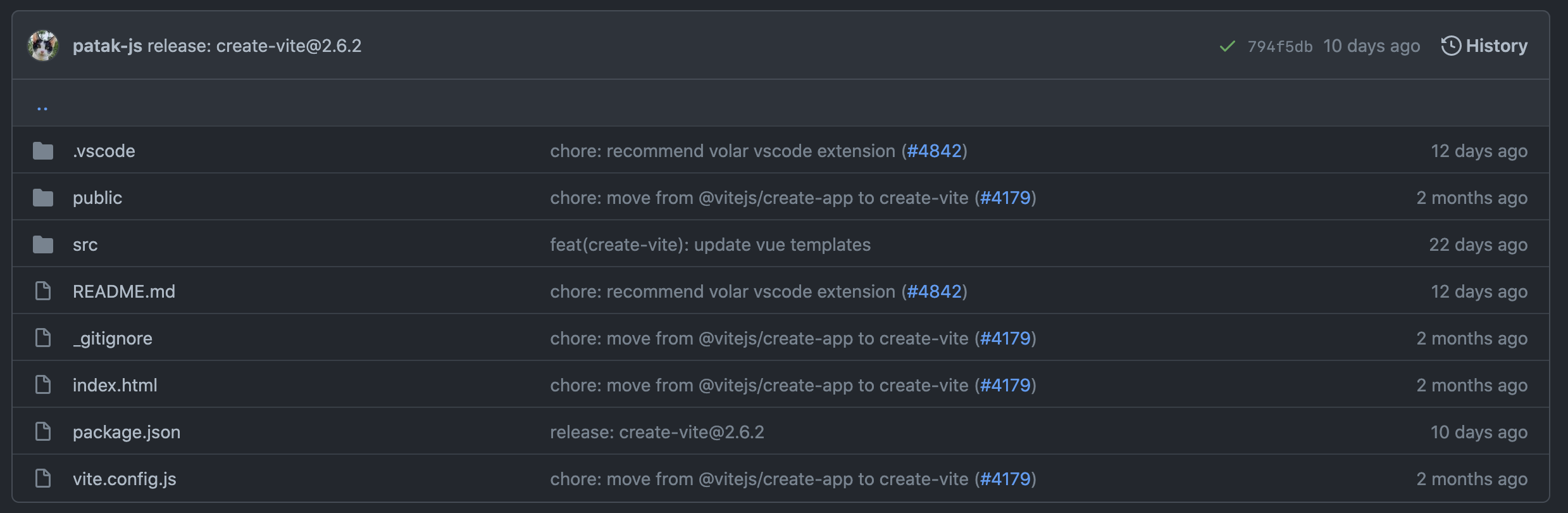
سپس به داخل آن بروید packages پوشه

در اینجا ، می توانید ببینید create-app و create-viteبه
create-app مسئول دستور اصلی بود که می گوید “منسوخ”. آنچه ما در اینجا به آن علاقه داریم این است create-vite پوشه این میزبان تمام قالب های داخلی برای ایجاد پروژه است.
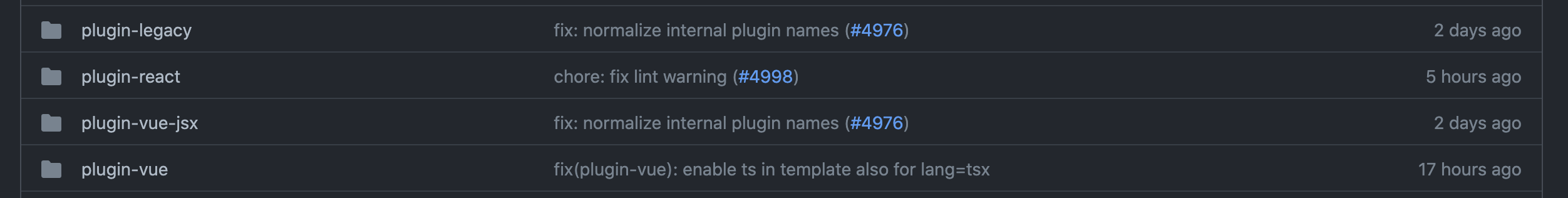
درون packages پوشه ، ما همچنین می توانیم برخی از پوشه های افزونه را برای چند افزونه داخلی مشاهده کنیم.
اکنون زمان مناسبی برای کشف تفاوت بین آنها است قالب ها و افزونه ها، و نحوه همکاری آنها در گردش کار ابزار ساخت.
الگوها
قالب باید یک مفهوم آسان برای درک آن باشد: این کد اولیه برای یک پروژه جدید است.
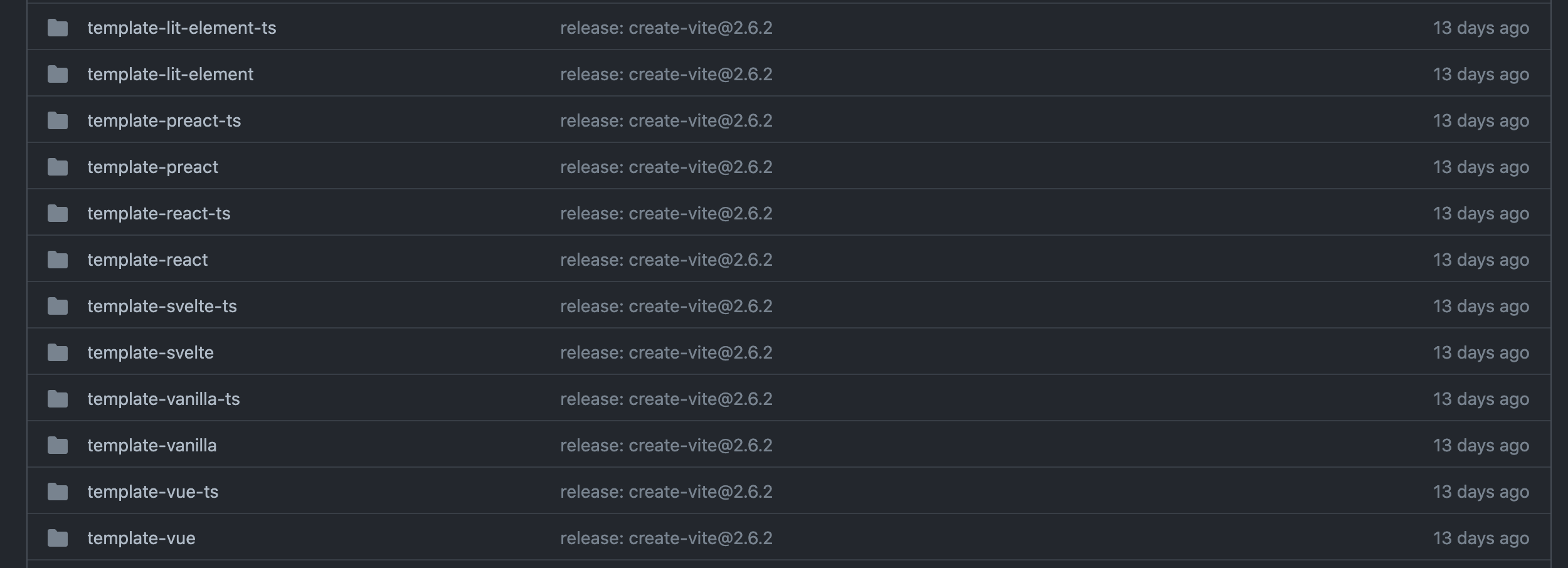
درون packages/create-vite پوشه ، شما باید یک دوجین را ببینید template-* پوشه ها
📁 /packages/create-vite

همانطور که می بینید ، Vite از قالب ها برای چارچوب های مختلف مختلف (و نمونه های TypeScript آنها) پشتیبانی می کند.
شما می توانید انتخاب کنید vanilla از create-vite سریع.

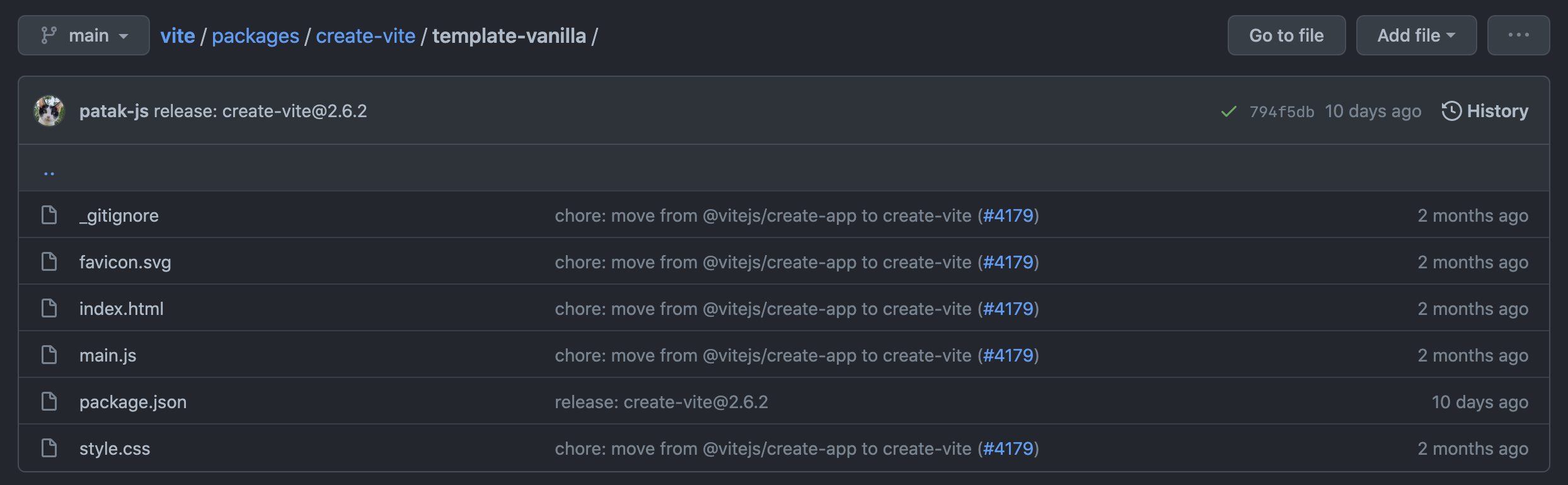
اگر وانیل را انتخاب کنید ، اساساً فایل های موجود در packages/template-vanilla پوشه کرده و آنها را به عنوان پروژه جدید خود کلون کنید.
📁 /packages/template-vanilla

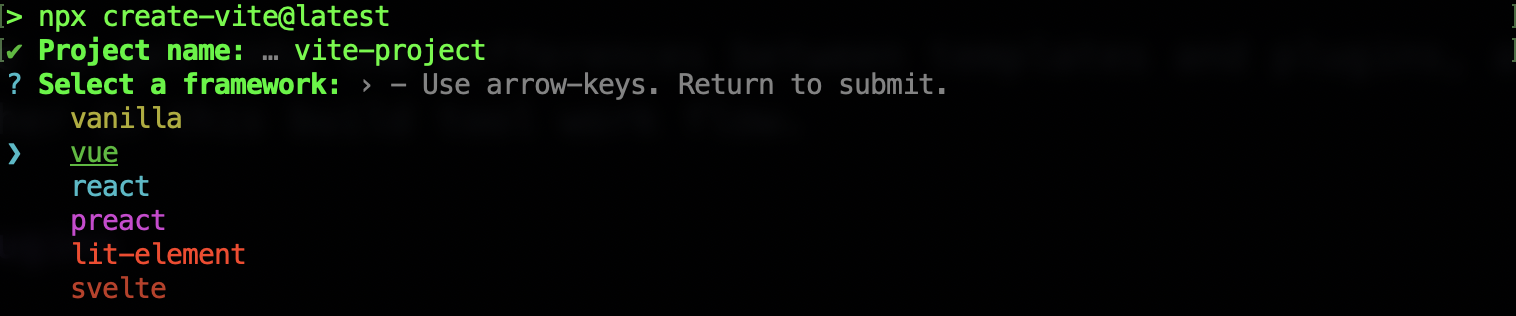
همچنین می توانید انتخاب کنید vue از طریق اعلان:

اگر انتخاب کنی vue، فایل های موجود در packages/template-vue پوشه به عنوان پروژه جدید شما
📁 /packages/template-vue

پروژه ایجاد شده از قالب vue دارای ساختار پوشه استانداردی است که از پروژه Vue انتظار دارید.
بنابراین این است قالببه حالا بیایید در مورد صحبت کنیم افزونهبه
افزونه ها
همانطور که اشاره کردم ، Vite مختص چارچوب نیست. به دلیل سیستم افزونه ای که دارد ، می تواند پروژه هایی را برای چارچوب های مختلف ایجاد کند.
خارج از جعبه ، Vite افزونه هایی را برای Vue ، Vue با JSX و React ارائه می دهد.
می توانید کد هر افزونه داخلی را در برنامه بررسی کنید packages پوشه:
📁 /بسته ها

توجه داشته باشید: plugin-legacy برای مرورگرهای قدیمی است که از ESM بومی پشتیبانی نمی کند.
متداول ترین روشی که از این افزونه ها استفاده می شود ، قالب های مربوط به آنها است. به عنوان مثال ، قالب Vue نیاز به استفاده از افزونه Vue و قالب React استفاده از افزونه React خواهد داشت.
به عنوان گزینه برهنه ، پروژه ای که با قالب وانیل ایجاد شده است هیچ ایده ای در مورد نحوه سرویس دهی به فایلهای تک فایل (SFC) Vue ندارد. اما یک پروژه Vue ایجاد شده با Vite قادر خواهد بود نوع فایل SFC را پردازش کند. و همچنین می داند که چگونه کل پروژه Vue را برای تولید بسته بندی کند.
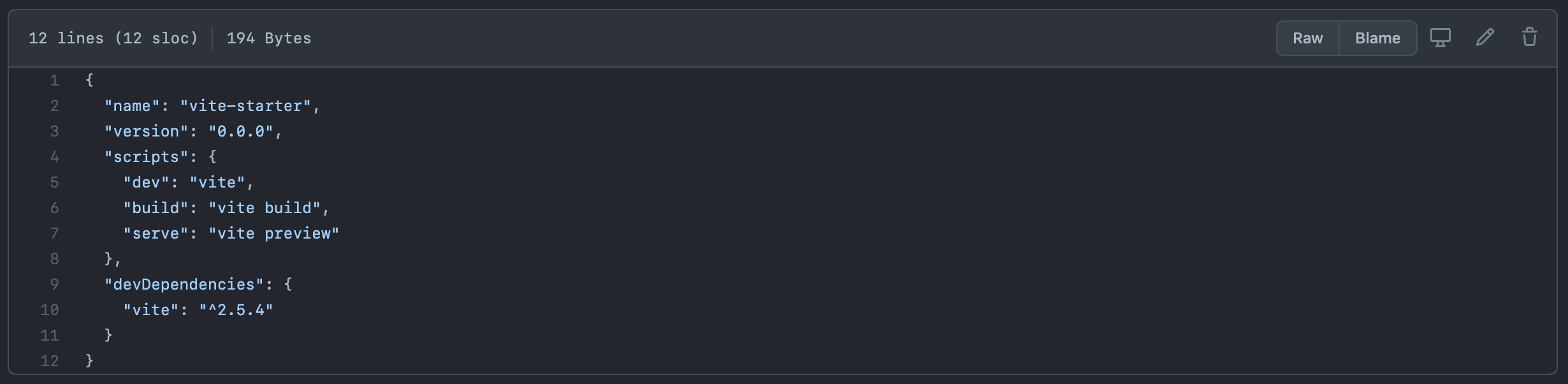
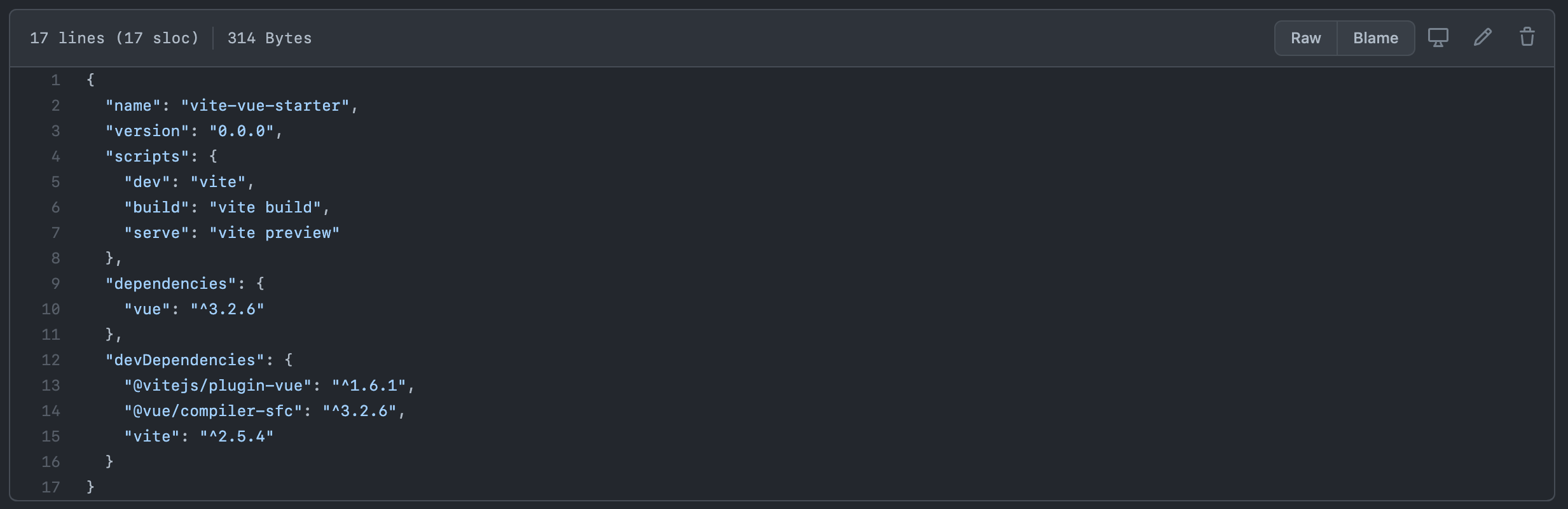
اگر مربوطه را مقایسه کنیم package.json فایل های قالب Vue و قالب وانیل ، ما به راحتی می توانیم دلیل آن را دریابیم.
📁 /packages/template-vanilla/package.json

📁 /packages/template-vue/package.json

template-vue شامل همه چیزهایی است که template-vanilla دارای ، به علاوه سه بسته اضافی.
📁 /packages/template-vue/package.json
"dependencies": {
"vue": "^3.2.6"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.6.1",
"@vue/compiler-sfc": "^3.2.6",
"vite": "^2.5.4"
}
vueکتابخانه اصلی است که در زمان اجرا اجرا می شود@vitejs/plugin-vueافزونه ای است که وظیفه سرویس دهی و جمع آوری پروژه Vue را بر عهده دارد@vue/compiler-sfcبرای تهیه فایل SFC مورد نیاز است
بنابراین به جرات می توان گفت که این سه بسته به پروژه Vite توانایی درک کد Vue را می دهد. این @vitejs/plugin-vue بسته “پل” اتصال سیستم اصلی Vite به چارچوب Vue.js است.
به قول خود ایوان…
در بقیه مقاله ، ما کاوش خود را با قالب Vue ادامه می دهیم. اما اگر می خواهید چیزهای جالب تری را با قالب وانیل ببینید ، می توانید این آموزش را از Evan You’s مشاهده کنید Lightning Fast با Vite می سازد دوره. (با ثبت نام در Vite Weekend در می توانید کل دوره را به صورت رایگان تماشا کنید VueMastery.comبه)
https://www.youtube.com/watch؟v=DkGV5F4XnfQ
نمای افزونه
همانطور که در افزونه Vue مشاهده کردیم package.json، @vitejs/plugin-vue بسته مسئول بسته بندی پروژه Vue است.
Vite کار جمع آوری را به Rollup واگذار می کند ، که یکی دیگر از ابزارهای ساخت بسیار محبوب است. رابطه افزونه متکی به vite هسته برای تماس با plugin کد بسته در برخی از نقاط خاص در زمان. این نکات خاص “قلاب”. توسعه دهنده افزونه باید تصمیم بگیرد که کد در هر قلاب اجرا می شود.
به عنوان مثال ، در منبع افزونه Vue ، می توانید برخی از این قلاب ها را مشاهده کنید که اجرا شده اند.
📁 /packages/plugin-vue/src/index.ts
async resolveId(id) {
if (id === EXPORT_HELPER_ID) {
return id
}
if (parseVueRequest(id).query.vue) {
return id
}
},
load(id, ssr = !!options.ssr) {
if (id === EXPORT_HELPER_ID) {
return helperCode
}
const { filename, query } = parseVueRequest(id)
if (query.vue) {
if (query.src) {
return fs.readFileSync(filename, 'utf-8')
}
const descriptor = getDescriptor(filename, options)!
let block: SFCBlock | null | undefined
if (query.type === 'script') {
block = getResolvedScript(descriptor, ssr)
} else if (query.type === 'template') {
block = descriptor.template!
} else if (query.type === 'style') {
block = descriptor.styles[query.index!]
} else if (query.index != null) {
block = descriptor.customBlocks[query.index]
}
if (block) {
return {
code: block.content,
map: block.map as any
}
}
}
},
transform(code, id, ssr = !!options.ssr) {
const { filename, query } = parseVueRequest(id)
if (query.raw) {
return
}
if (!filter(filename) && !query.vue) {
if (!query.vue && refTransformFilter(filename)) {
if (!canUseRefTransform) {
this.warn('refTransform requires @vue/compiler-sfc@^3.2.5.')
} else if (shouldTransformRef(code)) {
return transformRef(code, {
filename,
sourceMap: true
})
}
}
return
}
if (!query.vue) {
return transformMain(
code,
filename,
options,
this,
ssr,
customElementFilter(filename)
)
} else {
const descriptor = getDescriptor(filename, options)!
if (query.type === 'template') {
return transformTemplateAsModule(code, descriptor, options, this, ssr)
} else if (query.type === 'style') {
return transformStyle(
code,
descriptor,
Number(query.index),
options,
this
)
}
}
}
و در اصل vite بسته ، Rollup برای تماس با قلاب های افزونه بالا استفاده می شود.
📁 /packages/vite/src/node/build.ts
const plugins = (
ssr ? config.plugins.map((p) => injectSsrFlagToHooks(p)) : config.plugins
) as Plugin[]
...
const rollupOptions: RollupOptions = {
input,
preserveEntrySignatures: ssr
? 'allow-extension'
: libOptions
? 'strict'
: false,
...options.rollupOptions,
plugins,
external,
onwarn(warning, warn) {
onRollupWarning(warning, warn, config)
}
}
...
const bundle = await rollup.rollup(rollupOptions)
افزونه Rollup بسیار شبیه افزونه Vite است. اما از آنجا که Rollup قرار نیست به عنوان یک ابزار توسعه توسعه دهنده در خارج از جعبه استفاده شود ، یک افزونه Vite دارای گزینه های اضافی و قلاب هایی است که در یک افزونه Rollup کلاسیک موجود نیست.
به عبارت دیگر ، یک افزونه Vite یک افزونه جمع آوری شده است.
دستورات Vite
برای بازگشت به قالب Vue ، بیایید کمی به آن توجه کنیم scripts گزینه.
📁 /packages/create-vite/template-vue/package.json
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview"
},
این پیکربندی هایی است که به ما امکان می دهد دستورات زیر را در داخل پروژه Vite انجام دهیم:
npm run devبرای راه اندازی سرور توسعهnpm run buildبرای ایجاد ساختار تولیدnpm run serveبرای پیش نمایش تولید مذکور به صورت محلی
دستورات فوق با دستورات زیر مطابقت دارد:
vitevite buildvite preview
همانطور که می بینید ، vite بسته جایی است که همه چیز شروع می شود
با نگاه کردن به داخل ابزار می توانید تصور کنید که سایر ابزارهای شخص ثالث درگیر چه چیزی هستند package.json پرونده از vite بسته
📁 /packages/vite/package.json
"dependencies": {
"esbuild": "^0.12.17",
"postcss": "^8.3.6",
"resolve": "^1.20.0",
"rollup": "^2.38.5"
},
همانطور که می بینید، vite در واقع از دو بسته بندی مختلف در پشت صحنه استفاده می کند: Rollup و esbuild.
جمع آوری در مقابل esbuild
Vite از هر دو این بسته ها برای انواع مختلف فعالیت ها استفاده می کند.
Rollup توسط Vite برای نیازهای اصلی بسته بندی استفاده می شود. و esbuild برای سازگاری و بهینه سازی ماژول استفاده می شود. این مراحل به عنوان فرایند “پیش از بسته بندی وابستگی” شناخته می شوند. این فرایند به عنوان “وظیفه سنگین” در نظر گرفته می شود زیرا لازم است به صورت هر ماژول انجام شود و معمولاً ماژول های زیادی در یک پروژه استفاده می شود.
سازگاری ماژول به معنای تبدیل فرمت های مختلف (ماژول های UMD یا CommonJS) به فرمت استاندارد ESM است.
بهینه سازی برای جمع آوری تمام پرونده های مختلف از یک بسته وابسته به یک “چیز” واحد است ، که سپس فقط یک بار باید واکشی شود.
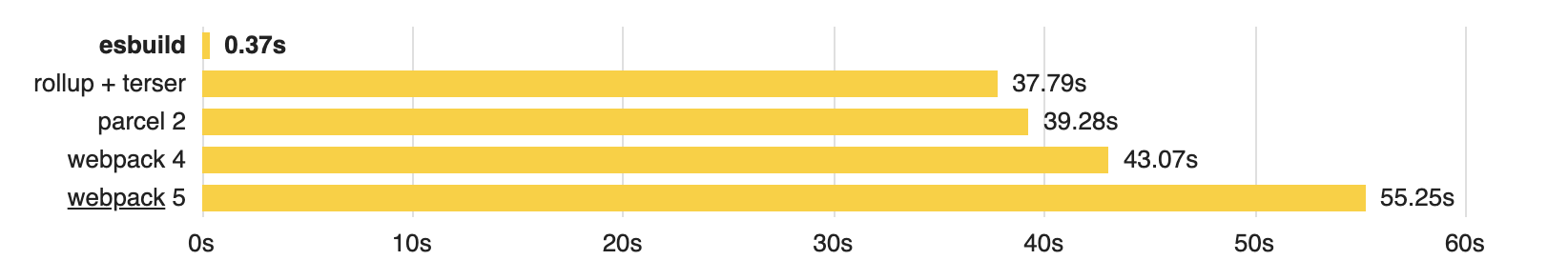
در مقایسه با esbuild ، این کار برای انجام این کارهای سنگین بسیار کند است. Esbuild در واقع سریعترین ابزار ساخت موجود است. سریع است زیرا در Go (زبان برنامه نویسی) توسعه یافته است.
در اینجا مقایسه ای نشان داده شده است وب سایت اسناد رسمیبه

همانطور که می بینید ، esbuild فقط سریع نیست. در سطح کاملاً دیگری است و به همین دلیل است که Vite به سرعت در حال رعد و برق است. ⚡
خلاصه
در این مقاله ما منبع را مرور کرده و آموخته ایم که:
- این
npm init viteدستور در حال استفاده ازcreate-viteابزار - این
create-viteبسته شامل تمام قالب های داخلی است - یک قالب مخصوص چارچوب به افزونه مربوط به چارچوب مربوطه بستگی دارد
- افزونه ها در معماری مبتنی بر قلاب اجرا می شوند
- Vite در پشت صحنه از Rollup و esbuild استفاده می کند
اکنون باید درک کاملی از سیستم Vite داشته باشید. اما ، در عمل ، شما نیاز به سایر ویژگی های مشترک دارید که ما در اینجا به آنها اشاره نکرده ایم. رایج ترین آنها پشتیبانی از پیش پردازنده TypeScript و CSS است.
این موضوعات و موارد دیگر همه در Evan You’s پوشش داده شده است Lightning Fast با Vite می سازد دوره. در طول این مدت می توانید آن را به صورت رایگان در VueMastery.com تماشا کنید تعطیلات آخر هفتهبه این دوره فقط از 24 تا 26 سپتامبر باز می شود. تو می توانی در اینجا برای مکان رایگان خود ثبت نام کنیدبه