همانطور که HTML5 را یاد می گیرید و تکنیک های جدیدی را به جعبه ابزار خود اضافه می کنید ، به احتمال زیاد می خواهید برای خودتان یک بویلر HTML بسازید تا همه پروژه های آینده را شروع کند. این قطعاً ارزش انجام دادن را دارد و بسیاری از نقاط شروع به صورت آنلاین وجود دارند که به شما کمک می کنند الگوی HTML5 خود را بسازید.
در این مقاله ، ما نحوه کار با ساخت دیگ بخار HTML5 خود را بررسی خواهیم کرد. ما از میان عناصر اساسی یک الگوی HTML عبور خواهیم کرد ، و در پایان با یک الگوی اساسی که می توانید با خود ببرید و بر روی آن بنا کنید.
اگر ترجیح می دهید همین الان کد را بگیرید و بعداً این مقاله را بخوانید ، در اینجا الگوی HTML5 ما به پایان رسیده است.
آناتومی الگوی HTML5
الگوی HTML معمولاً شامل قسمتهای زیر است:
- اعلامیه نوع سند (یا نوع مقاله)
-
<html>عنصر - رمزگذاری کاراکتر
- عنصر متا viewport
<title>،description، وauthor- باز کردن عناصر متا نمودار برای کارت های اجتماعی
- نمادها و نمادهای لمسی
- پیوندها به صفحه ها و اسکریپت ها
غیر از اعلامیه نوع سند و <html> عنصر ، عناصر ذکر شده در بالا بیشتر در داخل یافت می شوند <head> بخش الگوی HTML.
نوع HTML5
الگوی HTML5 شما باید با اعلامیه نوع سند شروع شود ، یا نوع اولیه. Doctype به سادگی روشی است که به مرورگر – یا هر تجزیه کننده دیگر – می گوید چه نوع سندی را مشاهده می کند. در مورد پرونده های HTML ، این به معنی نسخه خاص و عطر و طعم HTML است. Doctype باید همیشه اولین مورد در بالای هر فایل HTML باشد. سالها پیش ، اعلامیه Doctype یک مخلوط زشت و سخت به خاطر سپرده می شد ، که اغلب به عنوان “XHTML Strict” یا “HTML Transitional” مشخص می شد.
با ظهور HTML5 ، آن چشمهای غیرقابل توصیف دیگر از بین رفته اند و اکنون تنها آنچه شما نیاز دارید این است:
<!doctype html>
ساده ، و به نکته. نوع مقاله را می توان با حروف بزرگ ، کوچک یا حروف مخلوط نوشت. مشاهده خواهید کرد که “5” به طور بارزی در اظهارنامه وجود ندارد. اگرچه تکرار کنونی علامت گذاری وب تحت عنوان “HTML5” شناخته می شود ، اما در واقع فقط تکامل استانداردهای HTML قبلی است – و مشخصات آینده صرفاً توسعه آنچه در حال حاضر داریم خواهد بود. هرگز “HTML6” وجود نخواهد داشت ، بنابراین معمول است که به حالت فعلی علامت گذاری وب به عنوان “HTML” اشاره کنیم.
از آنجا که مرورگرها باید از محتوای قدیمی در وب پشتیبانی کنند ، هیچ تکیه ای بر روی نوع doc وجود ندارد که به مرورگرها بگویید کدام ویژگی ها باید در یک سند مشخص پشتیبانی شوند. به عبارت دیگر ، نسخه آزاد به تنهایی صفحات شما را با ویژگیهای مدرن HTML سازگار نمی کند. واقعاً به مرورگر بستگی دارد که پشتیبانی ویژگی را به صورت مورد به مورد ، بدون در نظر گرفتن نوع مقاله استفاده شده ، تعیین کند. در واقع ، شما می توانید از یکی از اسناد قدیمی با عناصر HTML5 جدید در یک صفحه استفاده کنید و صفحه همان کاری را ارائه می دهد که اگر از نسخه جدید استفاده می کنید.
<html> عنصر
پیروی از doctype در هر سند HTML ، <html> عنصر:
<html lang="en">
از زمان ظهور HTML5 این مورد هیچ تغییر قابل توجهی نداشته است. در قطعه کد بالا ، ما شامل موارد زیر هستیم lang صفت با مقدار en، که مشخص می کند سند به زبان انگلیسی است. این برای اعتبار سنجی یک صفحه لازم نیست ، اما اگر آن را وارد نکنید از اکثر اعتبار سنج ها اخطار می گیرید.
<html> این عنصر به دو قسمت تقسیم می شود ، <head> و <body> بخشها <head> بخش شامل اطلاعات مهمی در مورد سندی است که برای کاربر نهایی نمایش داده نمی شود – مانند رمزگذاری کاراکتر ، و پیوندها به پرونده های CSS و احتمالاً JavaScript. <body> بخش شامل همه آنچه در مرورگر نمایش داده می شود – متن ، تصاویر و غیره.
رمزگذاری شخصیت سند HTML
اولین خط داخل <head> بخش سند HTML بخشی است که رمزگذاری کاراکتر را برای سند تعریف می کند. این یک ویژگی اختیاری است و هیچ تأییدی در اعتبار سنج ها ایجاد نمی کند ، اما برای اکثر صفحات HTML توصیه می شود:
<meta charset="utf-8">
تقریباً در همه موارد ، utf-8 مقداری است که شما در اسناد خود استفاده خواهید کرد. توضیح کامل رمزگذاری کاراکتر از حوصله این مقاله خارج است و احتمالاً برای شما نیز چندان جالب نخواهد بود. با این وجود ، اگر می خواهید کمی عمیق تر شوید ، می توانید در مورد کدگذاری کاراکتر در مشخصات HTML بخوانید.
توجه: برای اطمینان از اینکه برخی از مرورگرهای قدیمی کدگذاری نویسه را به درستی خوانده اند ، کل اعلامیه رمزگذاری کاراکتر باید در جایی از 512 نویسه اول سند شما باشد. همچنین باید قبل از هر عنصر مبتنی بر محتوا (مانند موارد دیگر) ظاهر شود <title> عنصری که بعداً در مثال ما ظاهر می شود).
چیزهای بیشتری می توانیم در مورد این موضوع بنویسیم ، اما در حال حاضر ، ما راضی هستیم که این اعلامیه ساده را بپذیریم و به قسمت بعدی سند خود برویم.
عنصر متا viewport قابلیتی است که تقریباً در هر الگوی HTML5 مشاهده خواهید کرد. برای طراحی وب پاسخگو و طراحی همراه اول مهم است:
<meta name="viewport" content="width=device-width, initial-scale=1">
این <meta> عنصر شامل دو ویژگی است که به عنوان مجموعه ای از نام / مقدار با هم کار می کنند. در این مورد ، name تنظیم شده است viwport و ارزش آن است width=device-width, initial-scale=1. این فقط توسط دستگاه های تلفن همراه استفاده می شود. متوجه خواهید شد که مقدار دارای دو قسمت است که در اینجا شرح داده شده است:
width=device-width: عرض پیکسل نمایی که می خواهید وب سایت در آن ارائه شود.initial-scale: این باید یک عدد مثبت بین 0.0 تا 10.0 باشد. مقدار “1” نشان دهنده وجود نسبت 1: 1 بین عرض دستگاه و اندازه نمای نمایش است.
می توانید کمی بیشتر در مورد این ویژگی های عنصر متا مطالعه کنید در MDN، اما فعلاً فقط بدانید که ، در بیشتر موارد ، این عنصر متا با این تنظیمات برای وب سایت های دارای پاسخگو برای تلفن همراه اول بهترین است.
<title>، description، و author
بخش بعدی الگوی HTML شامل سه خط زیر است:
<title>A Basic HTML5 Template</title>
<meta name="description" content="A simple HTML5 Template for new projects.">
<meta name="author" content="SitePoint">
این عناصر برای مدت طولانی بخشی از HTML بوده است ، بنابراین هیچ چیز جدیدی در اینجا وجود ندارد. <title> چیزی است که در نوار عنوان مرورگر نمایش داده می شود (مانند زمانی که روی برگه مرورگر می روید). این عنصر تنها عنصر اجباری داخل آن است <head>.
دو مورد دیگر اختیاری است <meta> عناصر تعریف شرح برای اهداف SEO همراه با یک نویسنده. همه عناصر داخل <head> اختیاری هستند به استثنای <title>. در واقع ، شما می توانید قرار دهید به عنوان بسیاری معتبر است <meta> عناصر در <head> هر جور راحتی.
همانطور که گفته شد ، تمام عناصر متا اختیاری هستند اما بسیاری از آنها مزایایی برای سئو و بازاریابی شبکه های اجتماعی دارند. بخش بعدی در دیگ بخار HTML5 ما شامل برخی از گزینه های عناصر متا است:
<meta property="og:title" content="A Basic HTML5 Template">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content="A simple HTML5 Template for new projects.">
<meta property="og:image" content="image.png">
اینها <meta> عناصر از چیزی به نام پروتکل Open Graph بهره می برند و موارد دیگری وجود دارد که می توانید استفاده کنید. اینها مواردی هستند که شما بیشتر مواقع استفاده می کنید. می توانید لیست کاملی از گزینه های متا Open Graph موجود را در اینجا مشاهده کنید وب سایت نمودار را باز کنید.
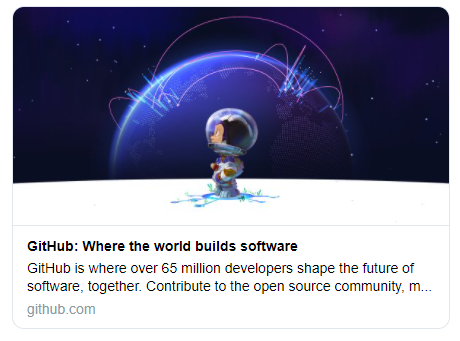
مواردی که ما در اینجا گنجانده ایم ، وقتی صفحه وب در یک پست در شبکه های اجتماعی پیوند داده می شود ، ظاهر آن را بهبود می بخشند. به عنوان مثال ، پنج <meta> عناصر موجود در اینجا در کارتهای اجتماعی جاسازی شده داده های زیر ظاهر می شوند:
- عنوانی برای محتوا
- نوع محتوای تحویل داده شده
- URL متعارف برای محتوا
- شرح مطالب
- تصویری برای ارتباط با محتوا
وقتی پستی را در شبکه های اجتماعی به اشتراک گذاشته می بینید ، اغلب این تکه های داده را به طور خودکار به پست رسانه اجتماعی اضافه می کنید. به عنوان مثال ، در زیر آنچه در یک توییت نشان داده می شود اگر پیوندی به صفحه اصلی GitHub داشته باشید ، آورده شده است:

نمادها و نمادهای لمسی
بخش بعدی در الگوی HTML5 شامل می شود <link> عناصری که منابعی را نشان می دهد که به عنوان نماد دلخواه و آیکون لمسی سیب در نظر گرفته می شود:
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
favicon.ico پرونده برای مرورگرهای قدیمی است و لازم نیست در کد موجود باشد. تا زمانی که شما favicon.ico پرونده در ریشه پروژه شما گنجانده شده است ، مرورگر به طور خودکار آن را پیدا می کند. favicon.svg پرونده مخصوص مرورگرهای مدرنی است که از نمادهای SVG پشتیبانی می کنند. آخرین عنصر به آیکونی که هنگام افزودن صفحه به صفحه اصلی کاربر استفاده می شود ، در دستگاه های اپل اشاره دارد.
گزینه های دیگری وجود دارد که می توانید در اینجا قرار دهید ، از جمله یک فایل مانیفست برنامه وب که به سایر نمادها اشاره دارد. برای بحث کامل ، توصیه می کنیم پست آندره سیتنیک روی موضوع. اما موارد موجود در اینجا برای یک الگوی ساده شروع کننده کافی خواهد بود.
از جمله یک شیوه نامه و اسکریپت ها
آخرین دو بخش قابل توجه الگوی HTML ما ، اشاره به یک صفحه سبک و اسکریپت است. البته هر دو اختیاری هستند:
<link rel="stylesheet" href="css/styles.css?v=1.0">
صفحه سبک با استفاده از <link> یک عنصر مناسب rel صفت. یک صفحه سبک را می توان در هر کجای یک سند گنجانید ، اما به طور معمول آن را در داخل سند مشاهده خواهید کرد <head>. و برخلاف نسخه های قدیمی HTML ، نیازی به درج a نیست type ویژگی (که در وهله اول هرگز لازم نبود).
به همین ترتیب با عناصر اسکریپت ، آنها را تقریباً در هر جایی از یک سند خواهید دید ، اما معمولاً در پایین قرار دارند (درست قبل از بسته شدن </body> برچسب) به عنوان یک بهترین روش.
<script src="js/scripts.js"></script>
قرار دادن <script> عنصر موجود در پایین صفحه به منظور سرعت بارگذاری صفحه است. وقتی یک مرورگر با یک اسکریپت روبرو می شود ، در حالی که اسکریپت را تجزیه می کند ، بارگیری و ارائه بقیه صفحه را موقتاً متوقف می کند. این باعث می شود که صفحه هنگام نوشتن اسکریپت های بزرگ در بالای صفحه قبل از هرگونه محتوا ، بسیار کندتر بارگیری شود. بنابراین ، بیشتر اسکریپت ها باید در پایین صفحه قرار بگیرند ، بنابراین فقط پس از بارگذاری بقیه صفحه تجزیه می شوند. اما توجه داشته باشید که در بعضی موارد ، ممکن است متن باشد نیاز داشتن در سر سند شما قرار گیرد ، زیرا می خواهید قبل از شروع مرورگر از ارائه صفحه ، این سند اجرا شود.
مشابه منابع صفحه سبک ، type ویژگی در اسکریپت ها مورد نیاز نیست (و هرگز لازم نبود). از آنجا که جاوا اسکریپت ، برای همه اهداف عملی ، تنها زبان واقعی اسکریپت نویسی است که در وب استفاده می شود ، و از آنجا که همه مرورگرها تصور می کنند که شما حتی اگر صریحاً این واقعیت را اعلام نکنید ، از JavaScript استفاده می کنید ، می توانید با خیال راحت کار را کنار بگذارید type="text/javascript، که اغلب در کد قدیمی مشاهده می شود.
نکته ای درباره مرورگرهای قدیمی و عناصر جدید
وقتی HTML5 معرفی شد ، شامل تعدادی عنصر جدید مانند موارد دیگر شد <article> و <section>. شاید تصور کنید که پشتیبانی از عناصر ناشناخته برای مرورگرهای قدیمی یک مشکل اساسی است – اما اینگونه نیست! اکثر مرورگرها برایشان مهم نیست که از برچسب هایی استفاده می کنید. اگر سندی با HTML داشتید <recipe> عنصر (یا حتی یک <ziggy> عنصر) در آن وجود دارد ، و CSS شما برخی از سبک ها را به آن عنصر متصل می کند ، تقریباً همه مرورگرها کاملاً طبیعی هستند و بدون شکایت از یک ظاهر طراحی شده استفاده می کنند.
البته ، چنین سندی فرضی اعتبارسنجی نخواهد شد و ممکن است دارای مشکلات دسترسی باشد ، اما تقریباً در همه مرورگرها به درستی ارائه می شود – به استثنای نسخه های قدیمی اینترنت اکسپلورر (IE). قبل از نسخه 9 ، IE از دریافت عناصر ناشناخته برای استایل دهی جلوگیری می کرد. این عناصر رمزآلود توسط موتور ارائه دهنده به عنوان “عناصر ناشناخته” مشاهده شد ، بنابراین شما قادر به تغییر نوع نگاه یا رفتار آنها نبودید. این نه تنها شامل عناصر تصور شده ما ، بلکه همچنین عناصری است که در زمان توسعه آن نسخه های مرورگر هنوز تعریف نشده بودند ، از جمله عناصر جدید HTML5.
خوشبختانه مرورگرهای قدیمی که از طراحی عناصر جدید پشتیبانی نمی کنند امروزه عملاً وجود ندارند ، بنابراین تقریباً در هر پروژه می توانید بدون نگرانی از هر عنصر HTML جدید با خیال راحت استفاده کنید.
اگر گفتید واقعاً باید از مرورگرهای باستانی پشتیبانی کنید ، هنوز هم می توانید از افراد معتمد استفاده کنید HTML5 شیو، قطعه ای ساده از جاوا اسکریپت که در اصل توسط جان رسیگ ساخته شده است. با الهام از کار Sjoerd Visscher، باعث ایجاد عناصر جدید HTML5 در نسخه های قدیمی اینترنت اکسپلورر شد. به راستی ، امروزه به این نیاز نیست. همانطور که توسط نشان داده شده است caniuse.com، عناصر HTML5 در همه مرورگرهای مورد استفاده پشتیبانی می شوند.
Boilerplate کامل HTML5
در اینجا الگوی نهایی HTML5 ما وجود دارد – یک دیگ بخار اساسی که می توانید برای هر پروژه ای استفاده کنید:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>A Basic HTML5 Template</title>
<meta name="description" content="A simple HTML5 Template for new projects.">
<meta name="author" content="SitePoint">
<meta property="og:title" content="A Basic HTML5 Template">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content="A simple HTML5 Template for new projects.">
<meta property="og:image" content="image.png">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="stylesheet" href="css/styles.css?v=1.0">
</head>
<body>
<script src="js/scripts.js"></script>
</body>
</html>
امروز می توانید این الگوی HTML5 ساده و آماده را در هر پروژه ای رها کنید! با استفاده از این ، می توانید هر محتوایی را که می خواهید بین آن اضافه کنید <body> و </body> برچسب ها
مراحل بعدی
یک راه عالی برای بالا بردن طرح بندی وب خود به سطح بعدی است اصول طراحی وب زیبا ، چاپ چهارم. این کتاب اصول طراحی را به شما آموزش می دهد و به شما نشان می دهد که چگونه آنها را برای وب پیاده سازی کنید. در سپتامبر 2020 به طور کامل بازنویسی شد و شامل تکنیک های پیشرفته ای است که در مورد دیگری در مورد آنها نخوانده اید.
برای استفاده از دانش CSS ، برنامه درسی ما از پروژه های مدرن CSS به شما کمک می کند تا جدیدترین نسخه های پیشرفته CSS3 را تسلط پیدا کنید.
فراتر از آن مرحله ، می توانید با تعامل و رابط کاربر برنامه نویسی و واکنش پذیر ، توسعه وب سایت یا برنامه وب خود را به سطح بعدی برسانید. به عنوان مثال منابع گسترده SitePoint را در JavaScript و React بررسی کنید. و چگونگی شروع سریعتر پروژه های جدید را با راهنمای ما برای بهترین ابزارهای وب داربست و کتابخانه ها بیابید. در غیر اینصورت ، اگر می خواهید بدون یادگیری کد نویسی ، تجربیات وب ایجاد کنید ، مقدمه ما را درباره جنبش بدون کد بخوانید. جدیدترین ابزارهای بدون کد بازی را تغییر داده اند. برای اولین بار ، آنها به اندازه کافی قدرتمند هستند که می توانند در بسیاری از موقعیت ها جایگزینی جدی برای کدگذاری ارائه دهند.