Microinteraction ها مفهوم جدیدی در طراحی UX نیستند، اما همچنان چشمگیرتر می شوند. ما مدتی است که در اینجا در Design Shack در مورد ریزتعامل ها صحبت می کنیم زیرا برای موفقیت کلی پروژه های وب بسیار حیاتی هستند.
ریز تعاملها آن جزئیات کوچکی هستند که یک تجربه کاربر معمولی را به چیزی به یاد ماندنیتر و جذابتر تبدیل میکنند. چیزهای کوچکی که باعث تعجب و خوشحالی می شوند و لایه ای از UX لذت بخش را به برنامه یا وب سایت شما اضافه می کنند.
در اینجا نگاهی به نحوه استفاده طراحان از ریز تعاملات در سال 2021 با نمونه هایی از نحوه رشد این تکنیک طراحی می اندازیم.
طراحی برای عملکرد

انیمیشن به علاوه توضیح.
اجازه دهید این عبارت ساده در ذهن شما حلقه بزند زمانی که شروع به فکر کردن در مورد اینکه چگونه یک ریز تعامل را به بهترین شکل طراحی کنید. هر یک از این تعاملات کوچک وب سایت باید این کارها را انجام دهد.
انیمیشن نقطه لذتی است که کاربران را به درون عنصر می کشاند. توضیح به آنها کمک می کند بفهمند دکمه یا سوئیچ یا نماد برای چیست و چگونه از آن استفاده کنند.
هر ریز تعامل یک سری اطلاعات را به صورت میکروثانیه ارائه می دهد:
- ماشه: زمانی که ریز تعامل شروع می شود یا چرا شروع می شود
- قوانین: چه چیزی باعث می شود که عمل/تعامل کار کند و چگونه کار می کند
- بازخورد: چگونه می دانید که اقدام شما با عنصر از طریق نشانه ای موفقیت آمیز بوده است
- حلقهها و حالتها: تعامل چقدر طول میکشد تا برای یک کاربر خاص بازنشانی شود
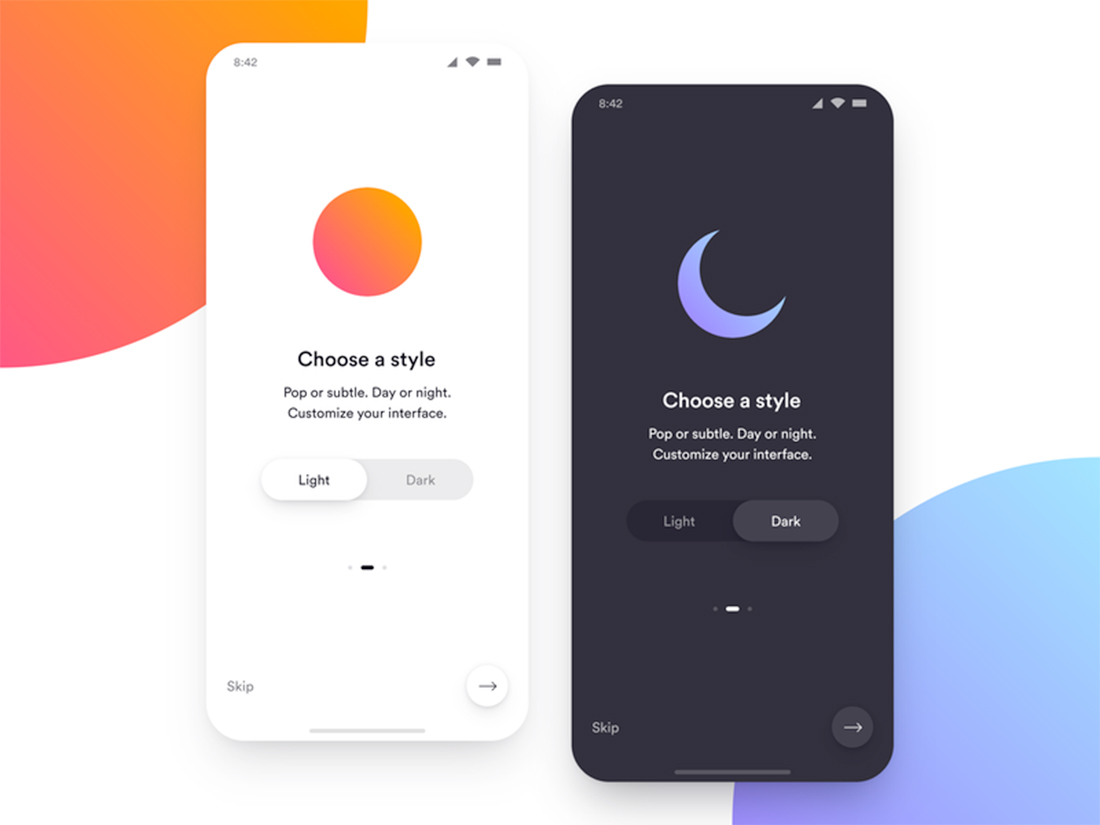
به مثال تغییر حالت روشن/تاریک در بالا مراجعه کنید. سوئیچ می لغزد و دقیقاً همان چیزی را که انتظار دارید بدون سر و صدا انجام می دهد. این یک انیمیشن آسان دارد که دقیقاً توضیح می دهد که اگر سوئیچ را تغییر دهید چه اتفاقی می افتد. این یک ریز تعامل جامد در عمل است.
خوش بگذره

یک ریز تعامل باید سرگرم کننده باشد. این عناصر چشم نواز است که می تواند به کاربران در طراحی با لمس چیزی مدرن و شاید غیرمنتظره کمک کند.
سایت Aurelia Durand پر از تعاملات کوچک است که به طرز شگفت انگیزی لذت بخش هستند. اشاره گر یک عقربه کوچک است که حرکت می کند تا روی نواحی مناسب کلیک کند، ماوس را روی منو نگه دارد، و نقطه های رنگی را برای تشویق به عمل دریافت کند، تصاویر اصلی نیز به عنوان بخشی از ریز تعاملات حالت شناور تغییر می کنند و متحرک می شوند.
نمایش شخصیت

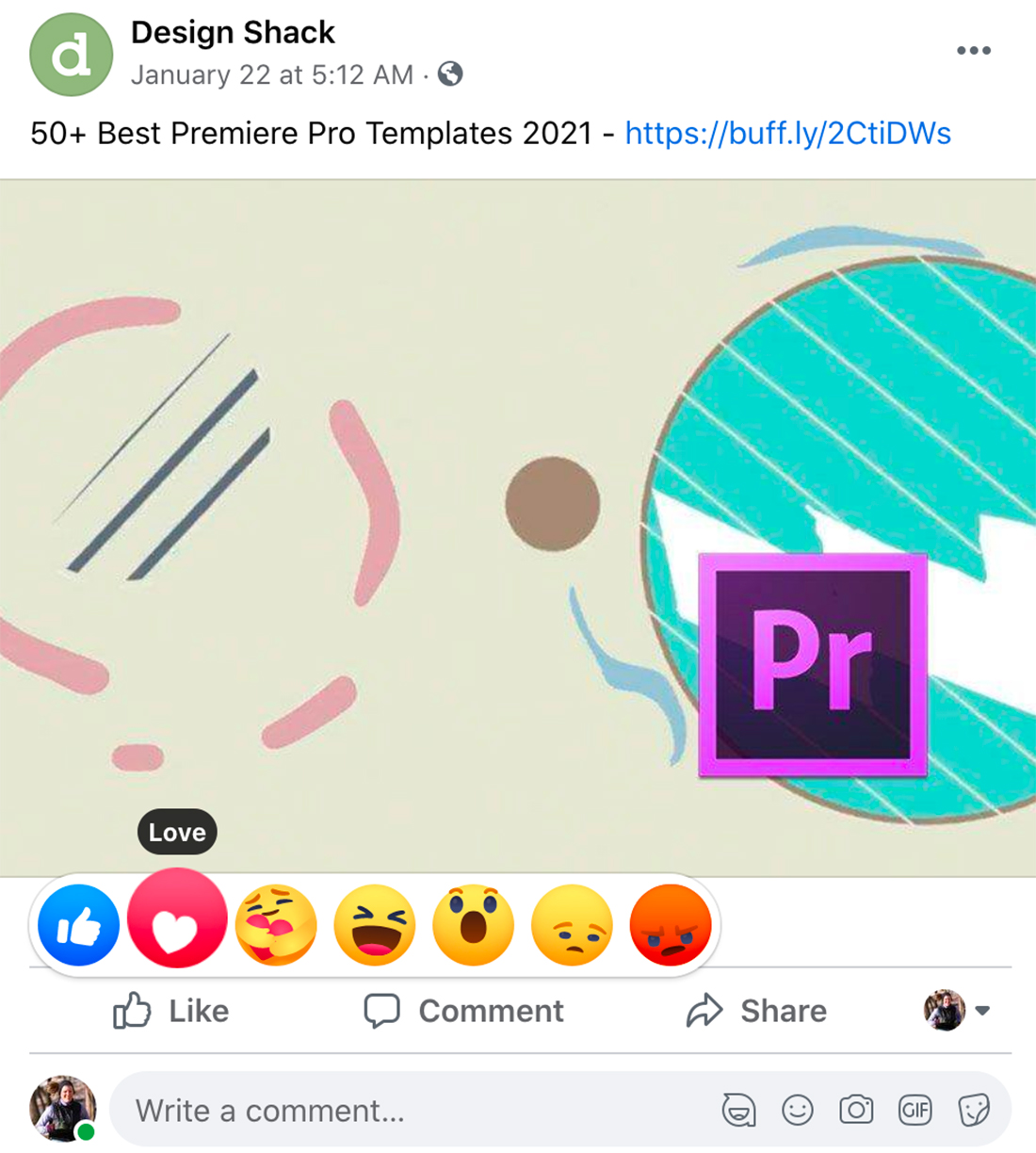
یکی از کمارزششدهترین ریز تعاملهایی که احتمالاً همیشه با آن در تماس هستید، نوار ویژگی واکنش فیسبوک است. (فیس بوک همچنین گهگاهی ریز تعاملات بسیار خوبی را به لوگوی موبایل اضافه می کند.)
در اینجا این است که چرا این یکی کار می کند. همانطور که روی هر ایموجی کوچک کلیک می کنید یا ضربه می زنید و نگه می دارید، به نظر می رسد زنده می شود و بیان احساسات واقعی را برای شما نشان می دهد که می توانید از بین آنها انتخاب کنید. احساس شخصیتر و واقعیتر از ضربه زدن سریع به نماد کلاسیک و آبی است.
این عناصر کوچک همچنین دارای حالتهای شناور هستند که به شما میگویند هر ایموجی/آیکون چه معنایی دارد. این اطلاعات اضافی، ریز تعامل را مفیدتر می کند و ابزارهایی را در اختیار هر کاربر قرار می دهد تا در هنگام انتخاب احساسش در مورد یک پست در رسانه های اجتماعی، انتخاب درستی داشته باشد.
اگر ایموجی یا نماد جدیدی اضافه شود، این لایه اضافی اطلاعات می تواند بسیار مهم باشد، مانند آغوش “مراقبت” که در اواسط سال 2020 بخشی از نوار ویژگی شد.
انیمیشن ظریف می تواند موثر باشد

در حالی که برخی از ریز تعاملات انفجاری تر هستند، بسیاری از آنها تغییرات ظریفی هستند که می توانند تقریباً نادیده گرفته شوند.
یک ریز تعامل خوب باید تقریباً نامرئی باشد. شما نباید در مورد آن فکر کنید یا بپرسید که چرا وجود دارد یا چگونه با آن تعامل کنید. مجله UX آن را اینگونه توصیف کرد: «مطمئن شوید که میکروانیمیشنها احساس ناخوشایندی یا آزاردهنده ندارند. اقدامات معمول و جزئی پاسخ متواضعانه را می طلبد. اقدامات گاه به گاه و عمده نیاز به پاسخ محکمی دارند.»
یک مثال خوب از این، ریز اینتراکشن است که با بسیاری از نمادهای همبرگر یا منوی بازشو همراه است.
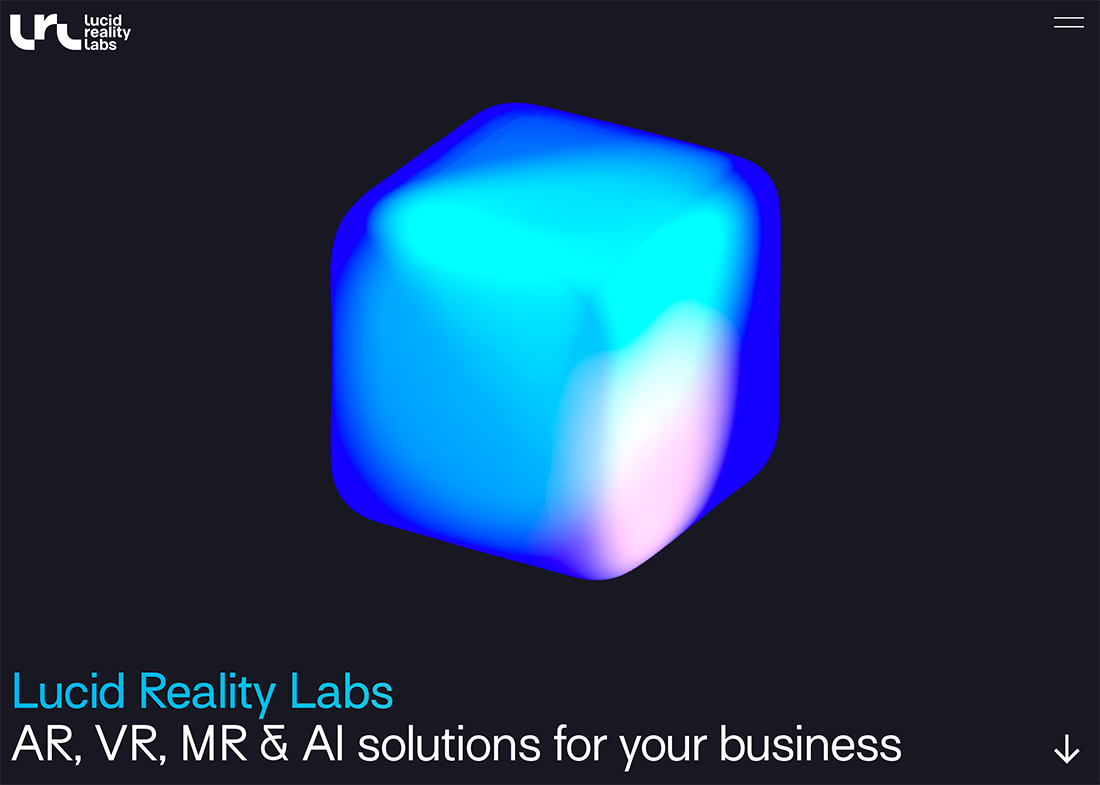
Lucid Reality Labs دارای یک نماد دو خطی (گوشه سمت راست بالا) است که به یک خط تغییر می کند، سپس با باز شدن منو به “X” تغییر می کند. هنگامی که “x” برای بسته شدن کلیک می شود، دیگری را متحرک می کند. آنقدر ساده است که تقریباً آن را هم نمی بینید.
همچنین یک تعامل ثانویه با مکعب در مرکز صفحه رخ می دهد. می توانید روی مثال کلیک کنید تا ببینید این لایه بندی ریز تعاملات چگونه کار می کند.
طراحی برای هماهنگی با محتوا

هر ریز تعامل باید در هماهنگی با محتوای همراه زندگی کند.
شما در یک حباب طراحی نمیکنید، بنابراین اجازه ندهید که عامل سرد یک ایده یا چیزی که ایجاد کردهاید بر جایگذاری اولویت داشته باشد و با طرح کلی همگام شود.
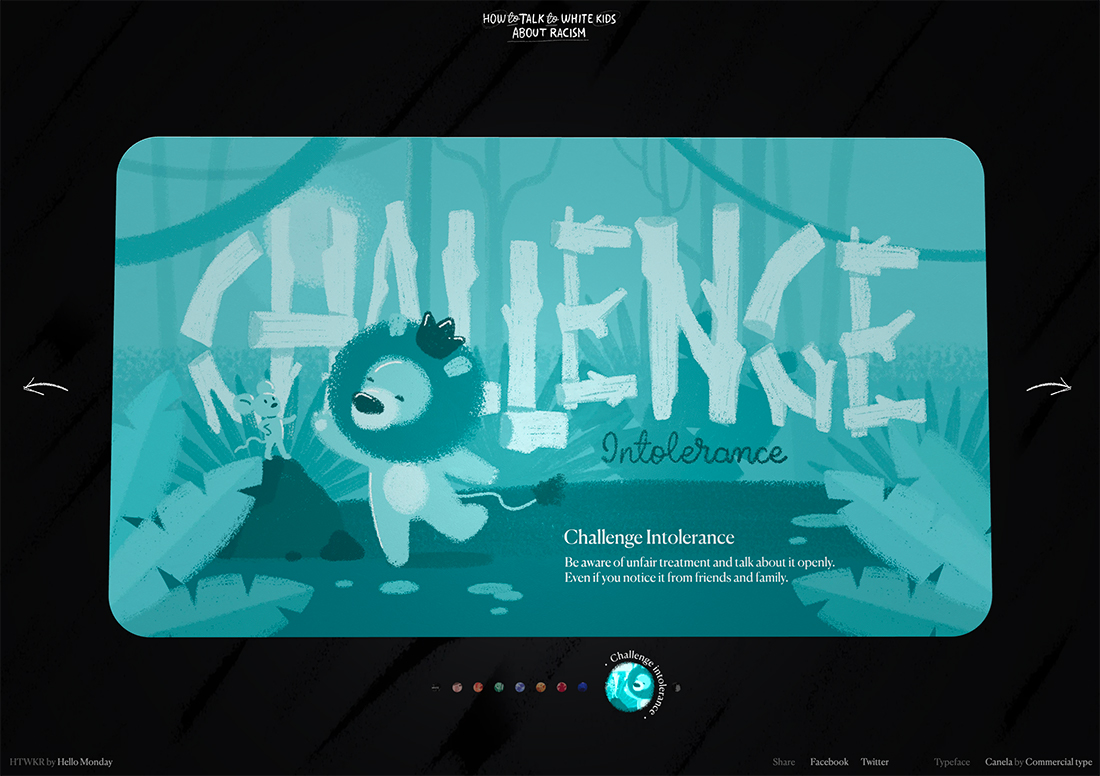
ریز تعاملات جدول زمانی برای نحوه صحبت با بچه های سفیدپوست درباره نژادپرستی، در بالا، ساده و کاملاً با بقیه طرح ادغام شده است. آنها حاوی سطحی از جزئیات هستند که حرکت در نسخه دیجیتالی این کتاب را لذت بخش می کند.
هر ریز تعامل خط زمانی شامل یک نماد است که با محتوای صفحه مربوط به آن مطابقت دارد و یک عنوان برای محتوا. به اندازه ای بزرگنمایی می کند تا بتوانید نگاهی اجمالی به آثار هنری داشته باشید و حرکت ساده آن جذاب باشد.
این طرح همچنین مملو از انیمیشنهای لذتبخش دیگر است، مانند چرخش صفحه (تک و تلنگر) که کل این طرح را به چیزی تبدیل میکند که میخواهید در آن غواصی کنید.
از عناصر لمسی استفاده کنید

به این فکر کنید که برخی از ابزارهایی که روزمره استفاده می کنید چگونه هنگام تعامل با آنها عمل می کنند.
- قابلیت لمس اپل واچ شما با ضربه زدن روی دکمه
- پینگ نرم یک اعلان در تلفن شما
- هنگامی که با Siri یا دستگاه دیگری صحبت می کنید، نقاط گوش دادن مشخص می شود
- وزوز ملایم برای مشخص کردن هر مایل در طول پیاده روی یا دویدن
- صدای زمانی که هدفون های هدفون شما به بلوتوث متصل می شوند
همه این عناصری که دیجیتال و واقعیت را ادغام میکنند، بخشی از یک تجربه لمسی بزرگتر هستند که فضاها را به هم نزدیک میکند. ریز تعامل ها یک راه عالی برای انجام این کار هستند.
شما می توانید استفاده کنید:
- احساس کنید
- صدا
- پیش رفتن
- پرش
- نبض یا وزوز
راه های زیادی برای انجام این کار وجود دارد. وجه مشترک این است که آنها واقعی به نظر می رسند و احساس می کنند. آنها کمتر بخشی از صفحه نمایش هستند و بیشتر بخشی از دنیای فیزیکی شما هستند (یا حداقل ظاهراً هستند).
نتیجه
ریز تعاملات در حدود سال 2013 شروع به افزایش سرعت کردند دن سافر اولین بار در کتاب خود درباره آنها نوشت. چهار مؤلفه ای که او سپس به آنها اشاره کرد هنوز بخش مهمی از این تعاملات کوچک وب سایت هستند – ماشه، قانون، بازخورد، و حلقه ها و حالت ها.
اگر دقت کنید، تقریباً در هر ریز تعاملی می توانید این عناصر مشترک را ببینید.
ما همچنین دوست داریم نمونه های بیشتری از ریز تعاملات منظم را ببینیم. آنها را با ما به اشتراک بگذارید و مطمئن شوید که من و Design Shack را در توییتر تگ کنید.