چرخ فلک فروتن (یا “لغزنده”) یک ویژگی رایج در وب سایت ها است، اما همیشه ساده ترین چیز برای ساخت نیست.
در این آموزش، یک چرخ فلک بسیار ساده با استفاده از جاوا اسکریپت وانیلی می سازیم. در واقع آنقدر ساده است که به کمتر از 15 خط کد جاوا اسکریپت نیاز دارد.
این نوع پیاده سازی برای یک وب سایت پایه عالی است و همچنین عملکرد بالایی دارد زیرا به شما امکان می دهد محتوا را به شیوه ای قابل ارائه بدون نیاز به کد زیادی نمایش دهید. هنگامی که این اسلایدها را ساختید، می توانید هر محتوایی را که می خواهید به آنها اضافه کنید. متن، تصاویر، ویدئو، شما آن را نام ببرید.
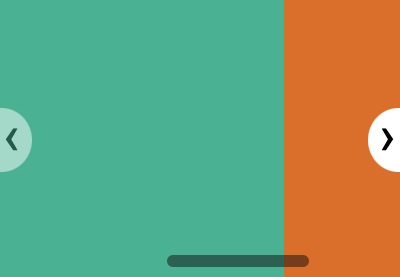
در اینجا نگاهی به چرخ فلک تمامشدهای که میسازیم – 4 اسلاید ساده رنگی است:
بیا شروع کنیم!
1. محتوا را با HTML قرار دهید
بیایید ساختار اسلایدر خود را با استفاده از HTML تعریف کنیم. ما تعدادی اسلاید را در یک ظرف و چند دکمه برای کنترل لغزنده قرار می دهیم تا طرح بندی به شکل زیر باشد:
<section class="slider-wrapper">
<button class="slide-arrow" id="slide-arrow-prev">
‹
</button>
<button class="slide-arrow" id="slide-arrow-next">
›
</button>
<ul class="slides-container" id="slides-container">
<li class="slide"></li>
<li class="slide"></li>
<li class="slide"></li>
<li class="slide"></li>
</ul>
</section>
ما اسلاید-کانتینر و اسلایدهای خود را با ul و li به ترتیب برای دلایل دسترسی.
2. با CSS به چرخ فلک استایل بدهید
اکنون اسلایدر خود را استایل می کنیم. برای ساده نگه داشتن این دمو تا حد امکان، اسلایدها را فقط با رنگهای پسزمینه طراحی میکنم، اما همانطور که قبلاً ذکر شد، هر عنصری را میتوان در چرخ فلک قرار داد (تصاویر، متن، فیلمها و غیره).
اولین کاری که ما انجام خواهیم داد این است که سبک خود را بسازیم slider-wrapper، slides-container و slide کلاس ها.
ظرف اسلاید خواهد بود overflow:scroll و display:flex ویژگی هایی برای نمایش تمام اسلایدها در یک ردیف واحد در حالی که محفظه اصلی آن، بسته بندی لغزنده، دارای یک overflow-hidden ویژگی. این به ما امکان می دهد در حالی که همچنان در عرض صفحه می مانیم، از طریق اسلایدهای موجود در ظرف حرکت کنیم.
یکی از مزایای استفاده از overflow:scroll ویژگی این است که به کاربر اجازه می دهد تا به صورت دستی در میان اسلایدها حرکت کند تا “قابل کشیدن” باشد.
همچنین باید استایل پیش فرض را نادیده بگیریم ul برچسب زدن و سپس اسلایدها را در عرض و ارتفاع کامل ظرف اسلایدها تنظیم می کنیم.
.slider-wrapper {
margin: 1rem;
position: relative;
overflow: hidden;
}
.slides-container {
height: calc(100vh - 2rem);
width: 100%;
display: flex;
list-style: none;
margin: 0;
padding: 0;
overflow: scroll;
scroll-behavior: smooth;
}
.slide {
width: 100%;
height: 100%;
flex: 1 0 100%;
}
ما ارتفاع اسلاید-کانتینر را به صورت تنظیم کرده ایم calc(100vh-2rem) برای خنثی کردن حاشیه 1 rem در بالا و پایین از نوار لغزنده.
اجازه پیمایش صاف را بدهید
ویژگی مهم دیگری که باید به آن توجه کرد scroll-behaviour در کلاس ظرف اسلاید. این ویژگی است که به ظرف اجازه می دهد به جای حرکت فوری به اسلاید بعدی به آرامی حرکت کند.
این همان چیزی است که چرخ فلک ما به نظر می رسد بدون scroll-behaviour: smooth
نوار اسکرول، یا بدون اسکرول؟
به صورت اختیاری، میتوانیم نوار اسکرول را در slidesContainer مخفی کنیم. نوار اسکرول در نسخه نمایشی وجود دارد، اما میتوانیم آن را با اضافه کردن:
.slides-container {
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* Internet Explorer 10+ */
}
/* WebKit */
.slides-container::-webkit-scrollbar {
width: 0;
height: 0;
}
دکمه های چرخ فلک را سبک کنید
در نهایت، دکمه های چرخ فلک خود را سبک می کنیم. ما یک را تنظیم خواهیم کرد opacity ویژگی روی دکمهها به طوری که هنگام شناور یا فوکوس کمی شفاف و جامد باشند:
.slide-arrow {
position: absolute;
display: flex;
top: 0;
bottom: 0;
margin: auto;
height: 4rem;
background-color: white;
border: none;
width: 2rem;
font-size: 3rem;
padding: 0;
cursor: pointer;
opacity: 0.5;
transition: opacity 100ms;
}
.slide-arrow:hover,
.slide-arrow:focus {
opacity: 1;
}
#slide-arrow-prev {
left: 0;
padding-left: 0.25rem;
border-radius: 0 2rem 2rem 0;
}
#slide-arrow-next {
right: 0;
padding-left: 0.75rem;
border-radius: 2rem 0 0 2rem;
}
3. افزودن قابلیت اسلایدر با جاوا اسکریپت
زمان قرار دادن سرگرم کننده در عملکرد! دو بخش منطق در این اسلایدر دخیل است:
- نمایش اسلاید بعدی با کلیک روی فلش رو به جلو
- نمایش اسلاید قبلی با کلیک روی فلش رو به عقب
ابتدا تمام عناصر مورد نیاز اسلایدر را دریافت کنید:
const slidesContainer = document.getElementById("slides-container");
const slide = document.querySelector(".slide");
const prevButton = document.getElementById("slide-arrow-prev");
const nextButton = document.getElementById("slide-arrow-next");
اکنون این کار انجام شد، ما با حرکت دادن نوار لغزنده کار خواهیم کرد. ما می توانیم تصمیم بگیریم که ظرف لغزنده چگونه حرکت می کند با استفاده از scrollLeft ویژگی.
“
Element.scrollLeftویژگی تعداد پیکسلهایی را که محتوای یک عنصر از لبه سمت چپ آن پیمایش میشود، دریافت یا تنظیم میکند.”- MDN
از آنجایی که می خواهیم اسلاید بعدی را با کلیک روی فلش رو به جلو نمایش دهیم، به این معنی است که باید اسلایدContainer را به اندازه عرض یک اسلاید به سمت چپ اسکرول کنیم.
nextButton.addEventListener("click", (event) => {
const slideWidth = slide.clientWidth;
slidesContainer.scrollLeft += slideWidth;
});
تجزیه و تحلیل آنچه در این کد اتفاق می افتد:
- ما شنونده رویداد کلیک را به دکمه بعدی اضافه می کنیم
- هنگامی که دکمه کلیک می شود، مقدار عرض یک اسلاید را دریافت می کنیم
- را افزایش می دهیم
scrollLeftدارایی ازslidesContainerتوسطslideWidth.
میتوانیم همین منطق را روی دکمه فلش رو به عقب اعمال کنیم، اما با یک تغییر کوچک:
prevButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
slidesContainer.scrollLeft -= slideWidth;
});
با این روش به جای اضافه کردن به scrollLeft ویژگی، عرض یک اسلاید را از آن کم می کنیم. این به ما امکان می دهد با فشار دادن فلش عقب به عقب حرکت کنیم.
همه کد
قرار دادن کل کد جاوا اسکریپت در کنار هم، همانطور که قول داده بودیم، یک نوار لغزنده کاربردی با کمتر از 15 خط جاوا اسکریپت به ما می دهد.
const slidesContainer = document.getElementById("slides-container");
const slide = document.querySelector(".slide");
const prevButton = document.getElementById("slide-arrow-prev");
const nextButton = document.getElementById("slide-arrow-next");
nextButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
slidesContainer.scrollLeft += slideWidth;
});
prevButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
slidesContainer.scrollLeft -= slideWidth;
});
نتیجه
و این در مورد آن برای چرخ فلک است.
البته، میتوان این پیادهسازی را به چندین ویژگی مانند صفحهبندی یا Snap-to-Slide گسترش داد، اما برای هدف این آموزش، در اینجا متوقف میشویم. اگر به دنبال پیاده سازی های کمی پیچیده تر هستید، این مقاله را بررسی کنید: