این مقاله با حمایت مالی توسط شریک محتوای ما ایجاد شده است ، رسانه BAW. از حمایت شما از شرکایی که SitePoint را امکان پذیر می سازند متشکریم.
تقریباً برای همه ، سال 2020 دشوار بود. بسیاری از مشاغل فقط برای زنده ماندن مجبور به اقدامات خلاقانه شدند. مصرف کنندگان نیز باید تنظیماتی انجام دهند و حتی وب مجبور شده است تغییراتی ایجاد کند.
برخی از روندهای طراحی “دیروز” نیز باید جای خود را برای موارد جدید ایجاد کند.
بنابراین ، انتظار می رود چه چیزی در روند جدید طراحی در سال 2021 شاهد باشیم؟
ما چند نمونه از وب سایت هایی را که برخی از این گرایش های جدید را در آن گنجانده اند ، به همراه مجموعه ای از آنها به شما نشان خواهیم داد وب سایت های پیش ساخته BeTheme که آنها را نیز به خوبی استفاده می کند
خواه سایت هایی برای مشتری های جدید ایجاد کنید و هم سایت های موجود را دوباره هماهنگ کنید تا با جدیدترین روند منطبق شوند ، پنج روش طراحی زیر باید بینشی ارزشمند برای شما ایجاد کند.
1. از پالت های رنگ آرامش بخش و اطمینان بخش استفاده کنید
روندهای اخیر طراحی ، رنگ های قوی و پررنگ را ترجیح داده است. طرح های مختلف شیب نیز محبوب و موثر بوده اند. چرا؟ زیرا این روندهای متمایز تمایل زیادی به جلب توجه بازدیدکننده داشتند.
سال 2020 بیش از سهم عادلانه نگرانی ، استرس و درام ما را در اختیار ما قرار داد. ما مشتاقانه منتظر بازگشت به زمانی هستیم که در آن یک بار دیگر در محیط اطراف خود احساس راحتی بیشتری داشته باشیم.
ما نمی خواهیم مردم برای ما فریاد بزنند ، یا وب سایت هایی که با ما فریاد می زنند. از این رو ، به پالت های رنگی آرام و آرام تبدیل می شود.
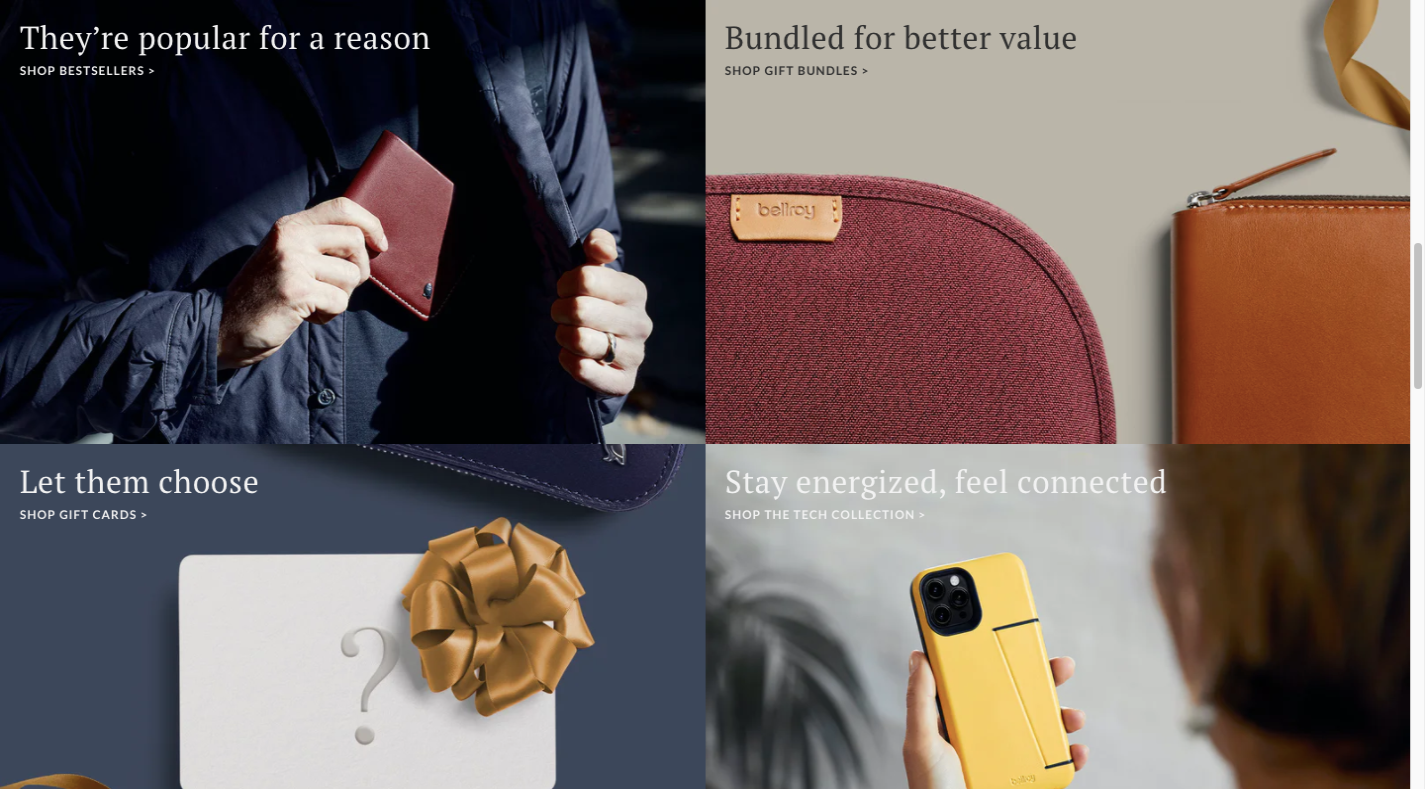
بلروی وب سایت نمونه ای خوب از این ظاهر آرام و آرام را ارائه می دهد ، با طرح رنگی آرامبخش که متناسب با محصولات مفید روزمره آن باشد.

توجه داشته باشید که وقتی محصولی با رنگ روشن در برابر یک پالت رنگ طبیعی نمایش داده می شود ، همچنان برجسته خواهد بود ، اما بدون اینکه به صورت شما وارد شود.
BeSpa وب سایت از پیش ساخته شده ، با رنگ بندی آرامش بخش آن ، نمونه دیگری از ارسال پیام آرام و الهام بخش است.

آرام و راحت نیازی به کسل کننده نیست. دور از آن. تصویری مانند این ، بازدیدکننده را ترغیب می کند تا لحظه ای زندگی کند ، و ایمنی و امنیت همراه آن.
2. سعی کنید تجربه فیزیکی را با تصاویر دیجیتال مخلوط کنید
برای اولین بار در زندگی خود ، بسیاری از افراد خود را در خانه در سال 2020 گیر افتادند ، و کار کمی به صفحه نمایش خود داشتند – که در برخی موارد شامل کار از راه دور و در موارد دیگر بازی های دیجیتال بود.
برخی از طراحان وب این کار را با ترکیب تصاویر دنیای واقعی با تصاویر و یا جلوه های ویژه انجام داده اند.
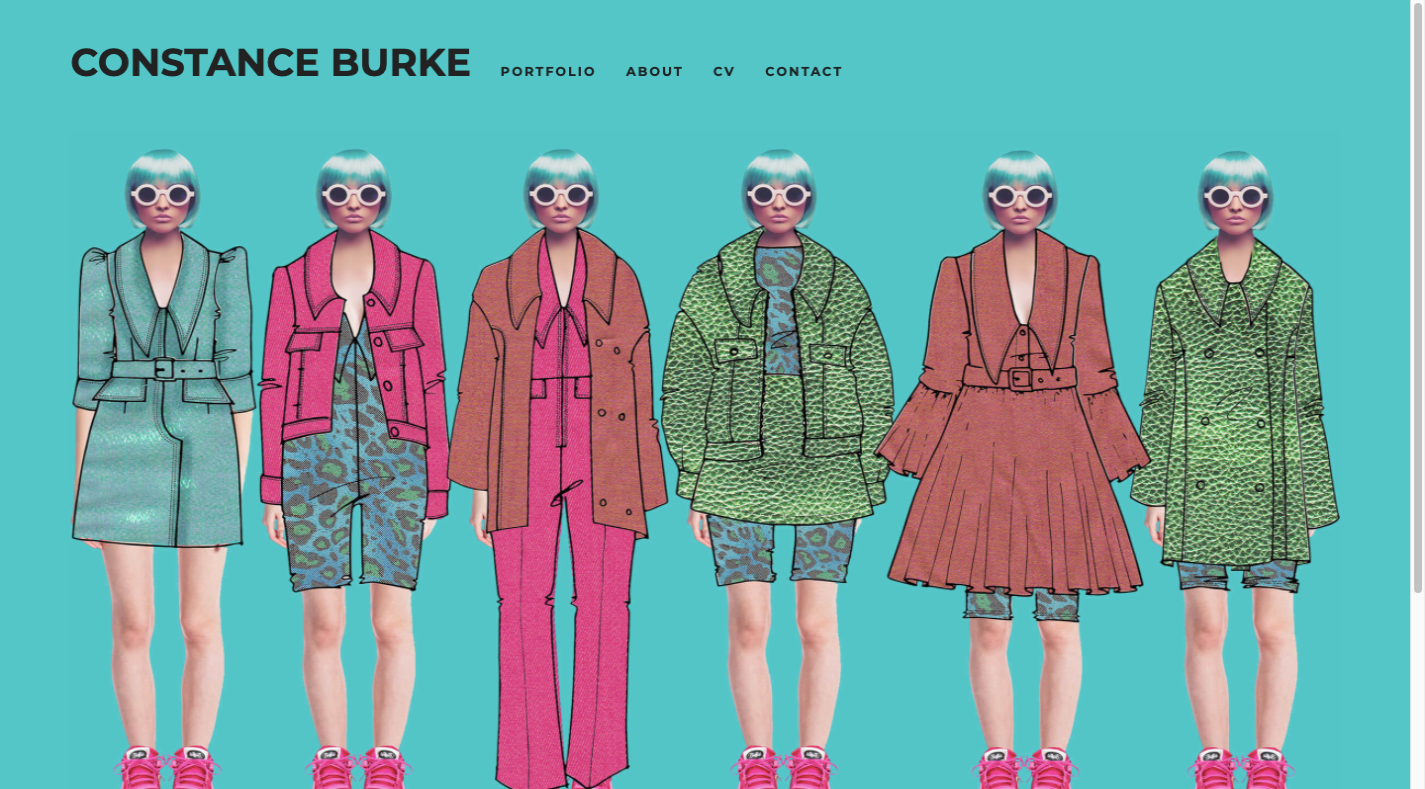
نمونه ای از این موارد در طراح مشاهده می شود وب سایت کنستانس بورک.

نمونه کارها به جای نشان دادن طرح های دستی دستی ، یا مدل های واقعی که محصولات واقعی به تن می کنند ، این دو را با خلاقیت ترکیب می کند.
BeSki سایت از پیش ساخته شده نیز دیجیتال را با فیزیکی ترکیب می کند ، اما به روشی کاملا متفاوت.
صفحه اصلی با یک تصویر فیزیکی از یک اسکی باز شروع می شود. توجه کنید که چگونه برف در قسمت قهرمان با قسمت بعدی ترکیب می شود ، بخشی شامل تصاویر دیجیتال. آن بخش سپس با یک تصویر واقعی دیگر ترکیب می شود ، که دوباره به یک طرح دیجیتالی بازمی گردد.
در سال 2020 افراد بیشتری خرید آنلاین می کردند – که اغلب به دلیل ضرورت نیست. این وضعیتی را ایجاد کرد که طراحان وب سایت را ترغیب می کرد مسیرهای کارآمدتری برای تبدیل به بازدیدکنندگان ارائه دهند.
از آنجا که بسیاری از این بازدیدکنندگان تازه با خرید آنلاین آشنا شده بودند ، مهم این بود که تجربه آنها حتی الامکان بدون دردسر باشد – اینکه آنها بتوانند با همان سرعتی که معمولاً در یک فروشگاه آجر و ملات وارد و خارج شوند.
این امر می تواند با توضیحات مختصر محصول ، بهبود قابلیت جستجوی محصول ، میانبرهای افزودن به سبد خرید و موارد مشابه به دست آید.
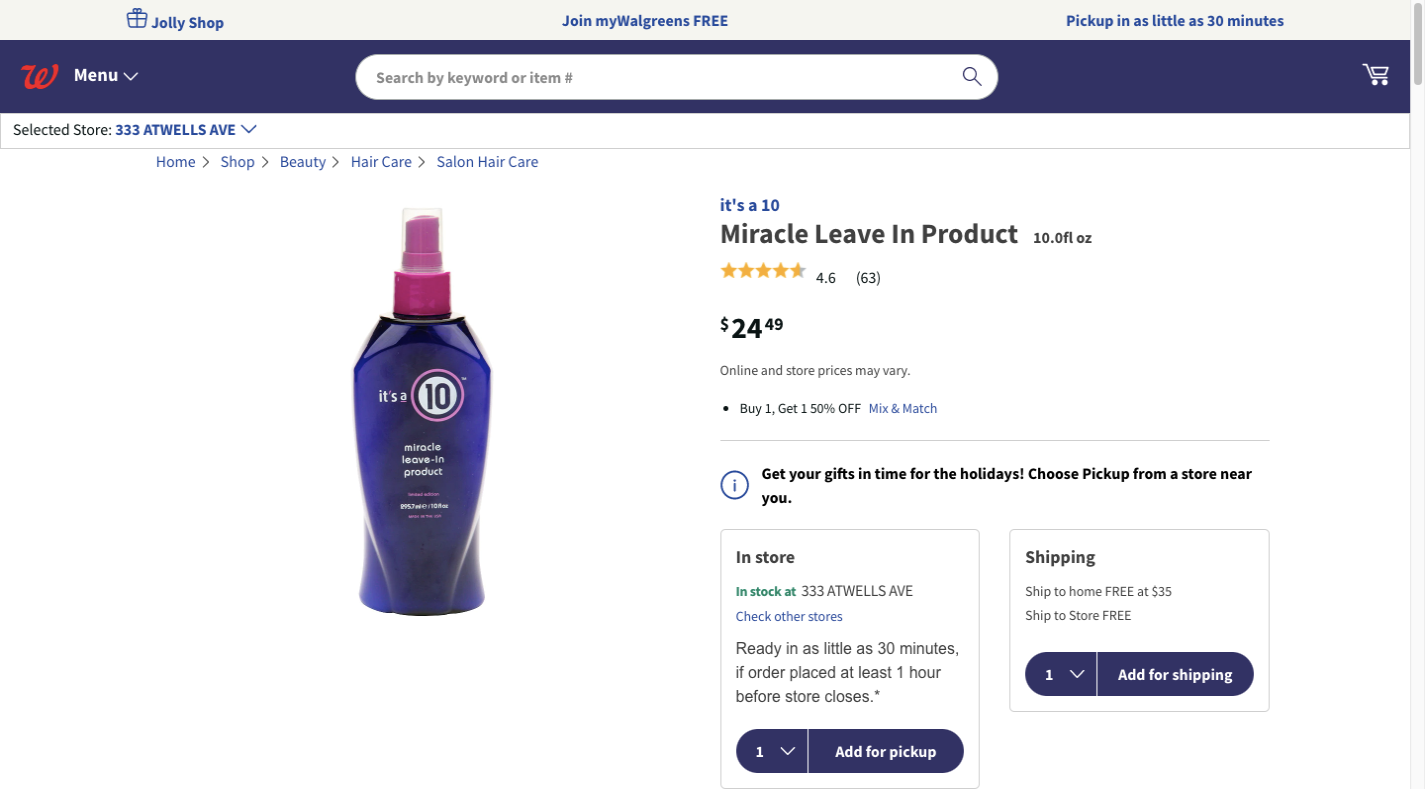
Walgreens ‘ طراحی صفحه محصول مثال خوبی برای طراحی وب سایت تجارت الکترونیکی 2021 است.

جزئیات مربوط به محصول و همچنین گزینه های چیدن و ارسال ، رتبه بندی مشتری ، تخفیف یا پیشنهادات ویژه به وضوح ارائه شده است و همه موارد بالاتر از حد مجاز است. مشتریان می توانند برای یافتن سایر اطلاعات مربوطه پیمایش کنند یا قدم بعدی خود را بردارند.
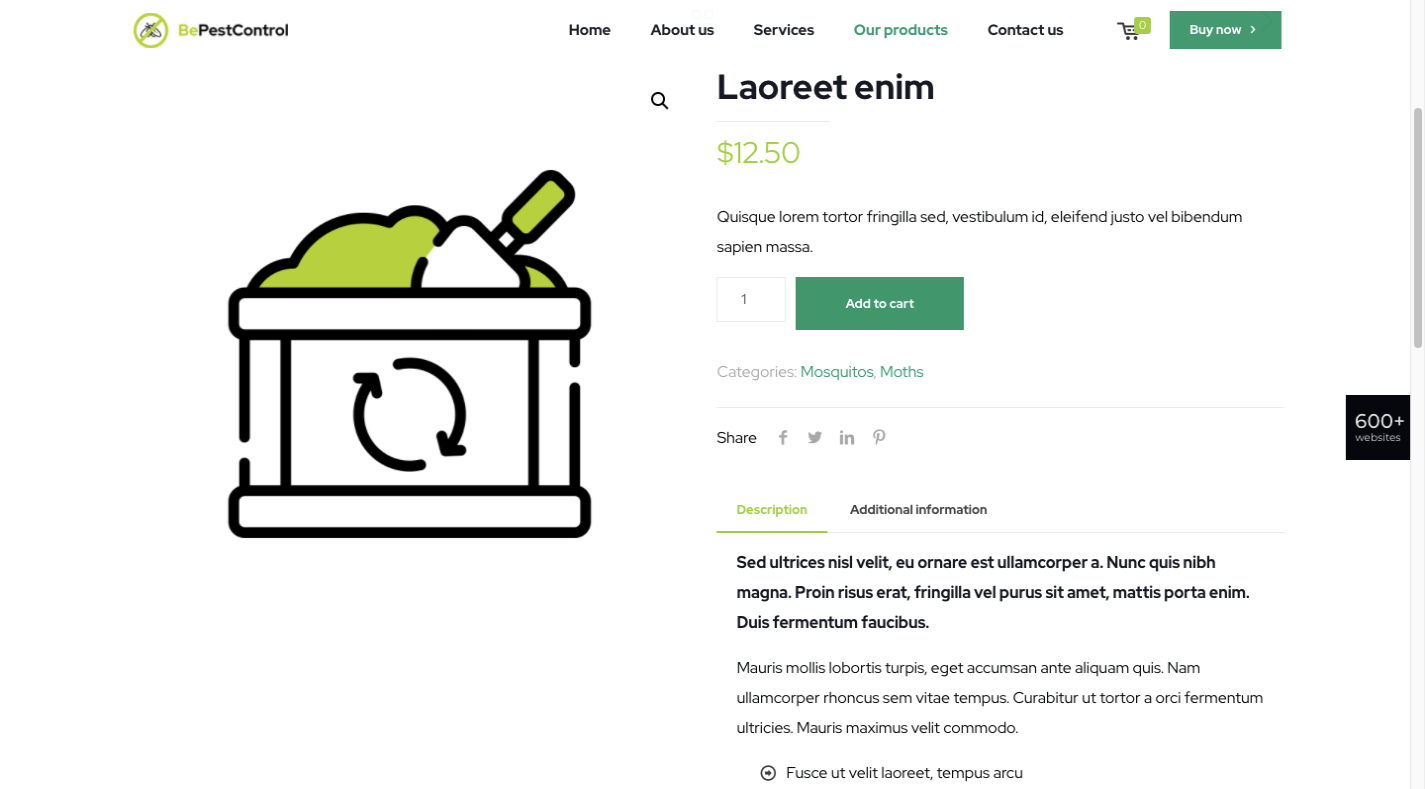
BePestControl سایت از پیش ساخته شده نیز رویکردی مشابه دارد.

اطلاعات مناسب کوتاه و شیرین نگه داشته می شوند. مشتری می تواند کالا را به سبد خرید اضافه کند یا اطلاعات اضافی زیر دکمه را بخواند.
ابزارهای ناوبری و گزینه های توصیف محصول که به خوبی طراحی شده اند با هم ترکیب می شوند و تجربه خرید را به یک تجربه لذت بخش تبدیل می کنند.
4- تأکید بیشتری بر محتوای ویدیوی کنترل شده توسط کاربر داشته باشید
روزگاری ، ویدیو “مورد” وب سایت ها بود. اگرچه دیگر جدید نیست ، ویدئو همچنان یک روش موثر در ارائه محتوای بسیار مفید است ، اما محبوبیت آن بسیار مورد توجه قرار گرفته است.
دلیل؟ عدم کنترل کاربر در بسیاری از وب سایت ها. ویدئوها خوب هستند ، اما تنها در مواقعی که بازدیدکنندگان نیاز به مشاهده آنها دارند.
بخشی از زوم اتصال دوستان در سال 2020 ، افراد بیشتری به آنچه ویدیو می تواند ارائه دهد عادت کرده اند. و اگر به آنها انتخاب شود که چه چیزی را مشاهده کنند و چه چیزی را نباید مشاهده کنند ، می توانید انتظار داشته باشید که فیلم ها در سال 2021 – بدون پخش خودکار یا نسخه های جاسازی شده ، بازگردند.
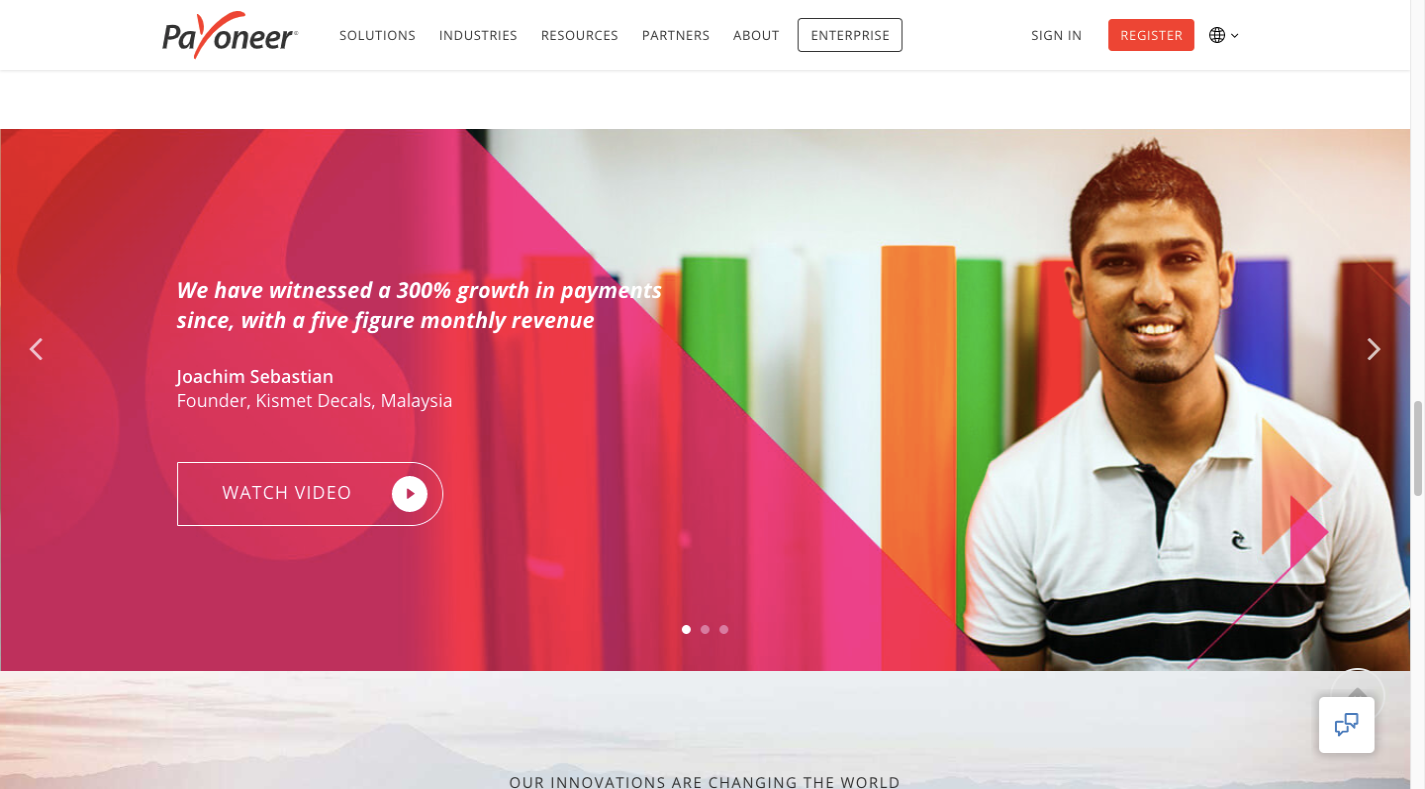
ببینید چگونه پرداخت کننده ادغام کرده است ویدیو را تماشا کنید دکمه در طراحی آنها.

بزرگ و پررنگ نیست ، اما نمیتوانید نحوه ایستادن دکمه سفید در برابر پس زمینه تیره را از دست بدهید. همانطور که انتظار دارید ، یک بازدید کننده از داشتن گزینه تماشای یا عدم تماشای توصیف نامه قدردانی خواهد کرد.
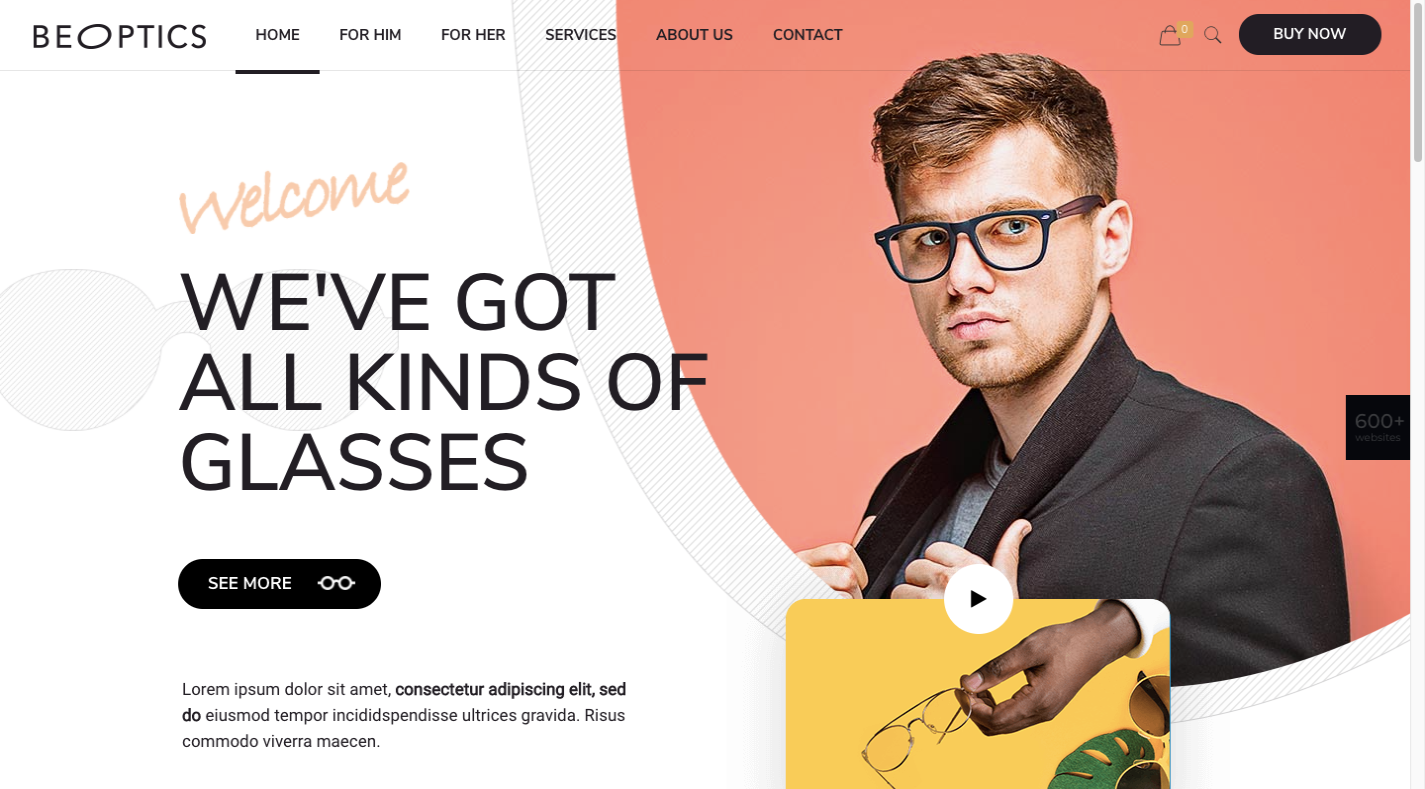
BeOptics وب سایت از پیش ساخته شده نیز رویکردی مشابه دارد.

در این مورد ، بازی دکمه به عنوان دروازه ای برای اطلاعات اضافی سایت یا محصول عمل می کند. نحوه تبدیل دکمه بر روی شناور باعث می شود که بازدیدکنندگان آگاه شوند که با تماشای فیلم فرصتی برای یادگیری بیشتر دارند.
5. زمان بیشتری را به نمایش اعتماد سازان اختصاص دهید
اعتماد سازها عناصر ضروری وب سایت هستند. خریداران فروشگاه آجر و ملات ممکن است چند دقیقه طول بکشد تا یک تجارت را اندازه بگیرند و تصمیم بگیرند که آیا می خواهند از آن حمایت کنند. خریداران آنلاین نیز در زمان بسیار کمتری همین کار را انجام خواهند داد.
طراحان وب می توانند از رویکردهای مختلف اعتماد سازی یکی را انتخاب کنند. مثلا:
- استفاده از نمودارها ، فراخوان های آماری ، شمارنده ها یا سایر روش های تجسم داده ها
- با استفاده از آرم ها به تحکیم نام تجاری کمک کنید
- ارائه توصیفات مشتری ، بررسی مشتری یا رتبه بندی کاربر
- مطالعات موردی
- نمونه کارها
- مهر و موم های امنیتی – مانند Better Business Bureau (BBB) یا TRUSTe
- پرداخت امن و پرداخت – مانند پرداخت PayPal
- اثبات خدمات اجتماعی یا کالای اجتماعی
در نظر بگیرید که کدام یک از موارد فوق بهترین بازدیدکننده را متقاعد می کند که مشتری با ارزشی شود. یا ، همه موارد بالا را انتخاب کنید (اگرچه احتمالاً برای یک سایت یک صفحه ای نیست).
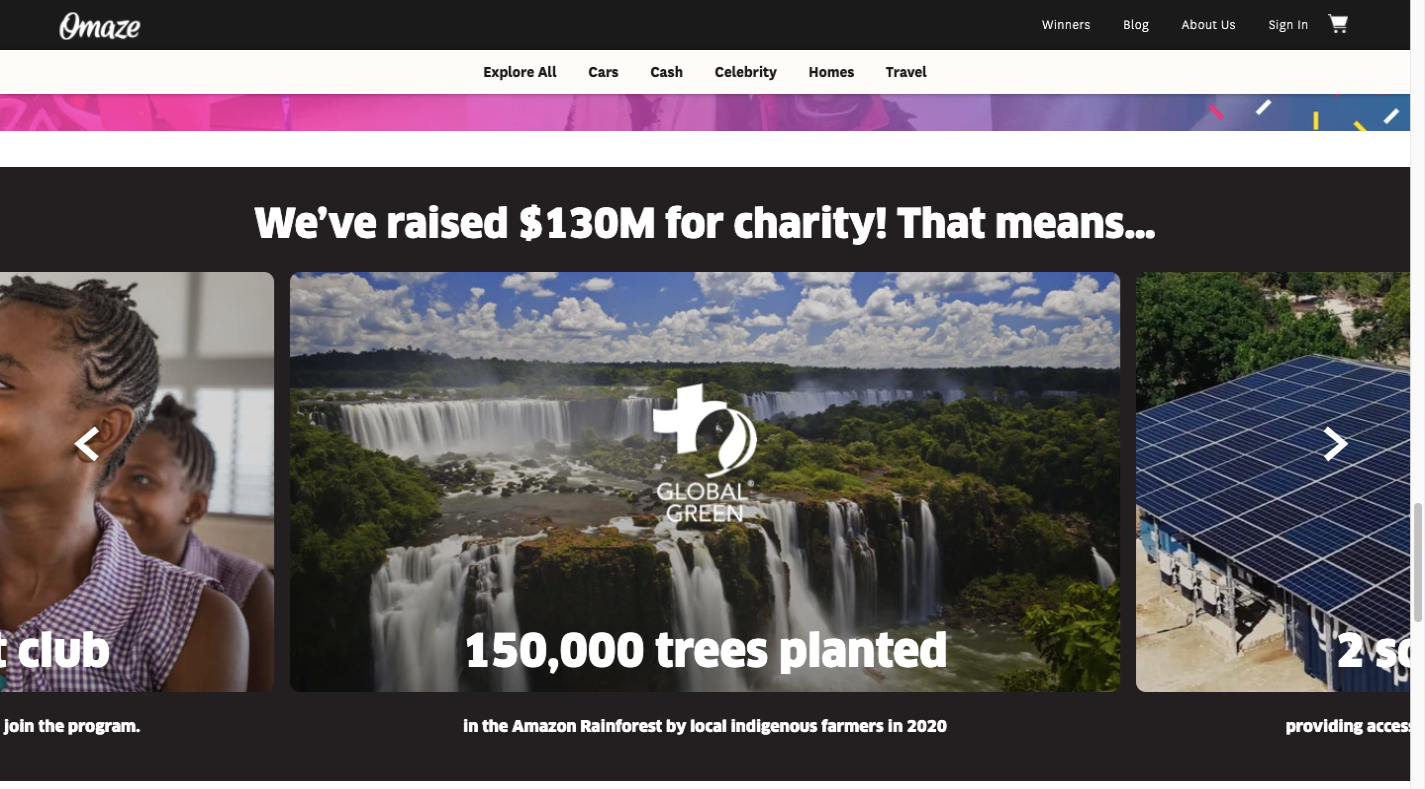
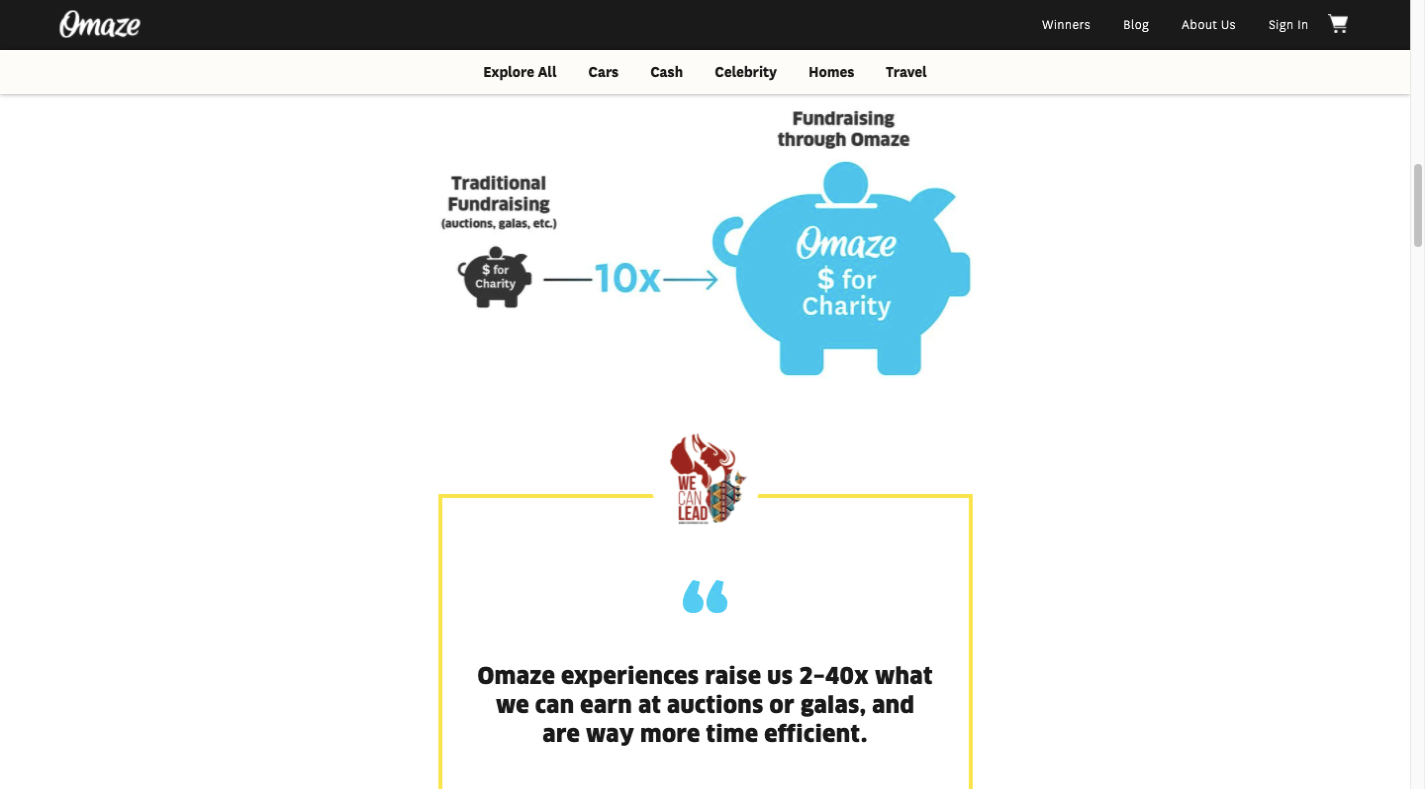
عماز این رویکرد را در نظر گرفته است که به بازدیدکنندگان خود فرصت اهدا to جایزه را می دهد. این وب سایت با برجسته کردن نکات خوبی که اهداکنندگان آن را قادر به انجام آن کرده اند ، گامی فراتر می رود.

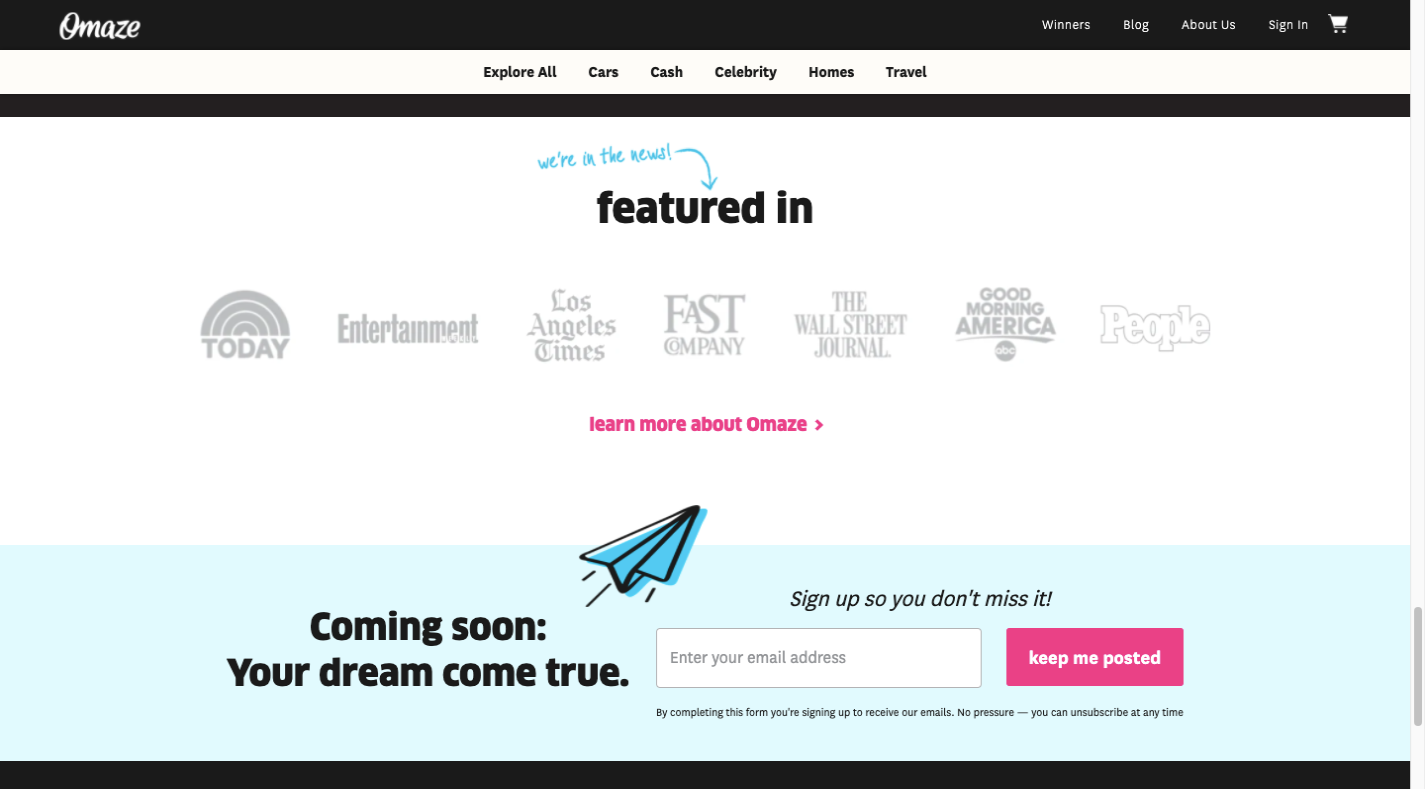
همچنین فضایی را برای برجسته سازی نشریات معتبری که اوماز را به نمایش گذاشته است اختصاص داده است. این کار به منظور ایجاد مشروعیت بیشتر برای سازمان است.

همچنین از تجسم داده ها و توصیفات برای ایجاد عنصری از شفافیت اعتماد سازی در مورد نحوه پردازش و استفاده از کمک های مالی استفاده می کند.

بدون توجه به اندازه سازمان یا سازمانی که برای آن سایتی طراحی می کنید ، همیشه جا برای یک یا چند اعتماد ساز چشمگیر وجود دارد.
BePortfolio نشان می دهد که چگونه این امر می تواند در سایت نمونه کارها اعمال شود.
صفحه اصلی فضای زیادی را به چندین اعتماد ساز که قبلاً ذکر شد اختصاص داده است:
- تعداد مشتریان راضی است
- توصیفات مشتری
- مطالعات موردی
- نمونه هایی از نمونه کارها
- نمایش چشمگیری از آرم مشتری
به سادگی این مسئله است که بیش از دلایل کافی برای اعتماد به نام تجاری خود به مردم ارائه دهیم.
آیا هنوز این روندهای جدید طراحی وب را به دست آورده اید؟
با کهنه بیرون روید و با نو به داخل بیایید؟ نه دقیقا. برخی از روندها هرگز از مد نمی افتند – مینیمالیسم و تایپوگرافی تیتر پررنگ برای نامگذاری یک زن و شوهر. اما سال 2020 نوع نگاه ما به برخی موارد را تغییر داد و در نتیجه ، برخی از روندهای طراحی باید کنار گذاشته شوند و با برخی دیگر جایگزین شوند تا با عادی جدید سازگار شوند.
خواه می خواهید سایت های موجود را به روز کرده و به روز کنید یا این روندهای جدید را در طراحی وب سایت جدید خود پیاده کنید ، بیش از 600 وب سایت پیش ساخته BeTheme شما را در مسیر درست هدایت خواهد کرد.





