ثبات برای یک سیستم طراحی UX موفق کلیدی است. با روش های مختلف تست سیستم طراحی خود در Figma آشنا شوید.



حفظ ثبات و کارایی در پروژه های طراحی ضروری است.
یک سیستم طراحی UX خوب باید شامل تمام عناصری باشد که هویت بصری و عملکردی برند شما را می سازد.
همانطور که قبلاً می دانید، یکی از اهداف اصلی سیستم طراحی Figma این است که همه افراد درگیر در پروژه همسو شوند. اینجا جایی است که شما ارزش های طراحی خود را تعیین می کنید و یک هدف مشترک واضح را برای همه تعیین می کنید.
در این آموزش، نکات کاربردی و یادآوری دوستانه ای را که باید برای توسعه یک سیستم طراحی وب موفق در Figma در نظر بگیرید، پوشش خواهیم داد.
4 روش برای آزمایش سیستم طراحی خود در Figma
مانند بسیاری از فرآیندهای طراحی، خوب است که شروع به تعریف چرایی کنید. این دایره طلایی مدل Simon Sinek می تواند یک نقطه شروع عالی باشد.
در حقیقت، فیگما از آن به عنوان پایه ای برای تعریف چهار بخش کلیدی برای یک سیستم طراحی موفق استفاده می کند:
- اصول: را چرا یک سیستم طراحی
- پایه ها: را چی سیستم طراحی Figma شما
- مستندات: را چگونه. این جایی است که هدف همه عناصر و بهترین روش اعمال آنها را بیان می کنید
- فرآیندها: مکانیک و حاکمیت برای مدیریت یک سیستم طراحی
بنابراین هنگامی که آن را حذف کردید، مطمئن شوید که سیستم طراحی Figma شما اجزای اصلی مانند:
- ترازوهای نوع و نوع
- نمادها و اندازه نمادها
- رنگ ها و الگوها
- قوانین نامگذاری را پاک کنید
اکنون، اجازه دهید به چند روش برای آزمایش سیستم طراحی خود بپردازیم:
1. سازگاری جزء
آیا بررسی کرده اید که آیا تمام عناصر طراحی شما یکنواخت می مانند؟ به شدت پیشنهاد می شود که یک تست سازگاری اجزا را اجرا کنید. مطمئن شوید که همه اجزا در صفحهها و حالتهای مختلف یک سبک منسجم دارند.
یک تست سازگاری کامل اجزا باید به دنبال طرحهای رنگی یکنواخت، نوع و اندازه باشد.
تست خود را با پاسخ دادن به این سوالات شروع کنید:
- آیا همه مؤلفه ها برای دسترسی آسان در یک کتابخانه مشترک کامپایل شده اند؟
- آیا طراحی ما از رنگ های مشابه زیادی استفاده می کند؟ آیا می توانیم طرح رنگ خود را ساده کنیم؟
- آیا همه طرح ها برای بررسی ناهماهنگی بصری در نوع، رنگ، فاصله و غیره بررسی شده اند؟
- آیا بازبینی هایی را برای یافتن و به اشتراک گذاشتن هر گونه ناسازگاری انجام داده ایم؟
از نمونه های سیستم طراحی UX برای مرجع استفاده کنید. شما همچنین می توانید با a کار کنید قالب سیستم طراحی Figma مانند این یکی از Envato Elements. می تواند به عنوان پایه ای برای توسعه طراحی کامپوننت شما کار کند.
تست سازگاری طرح رنگ
به عنوان مثال، می توانیم آزمایش کنیم که آیا طرح رنگ ما به نیازهای طراحی ما پاسخ می دهد یا خیر.
مطابق با نکات طراحی رنگ فیگما60 درصد رنگ روی صفحه باید خنثی، 30 درصد رنگ طرح اصلی و 10 درصد رنگ ثانویه یا CTA ما باشد.
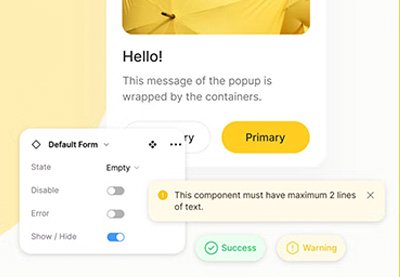
تنوع رنگ ها را می توان برای اجزایی مانند: پیام رسانی، وضعیت، اولویت یا اقدامات اعمال کرد.
کار با ما قالب سیستم طراحی Figma، بیایید مطمئن شویم که طرح رنگ به درستی روی اجزای Alert در طراحی ما اعمال شده است.



مطمئن شوید که هر حالت به تعاملات کاربر پاسخ می دهد.



سازگاری مقیاس نوع تست
سیستم نوع شما باید خوانا باشد و با شخصیت برند شما هماهنگ باشد. اکنون، برای ثبات، میخواهید مطمئن شوید مقیاس به خوانایی و استفاده از فونت پاسخ میدهد.
یک سبک متن اصلی اغلب 16 پیکسل است که می تواند برای ایجاد اندازه متن کوچکتر یا بزرگتر ضرب شود. مطمئن شوید که سیستم طراحی UX شما دارای مقیاسهای مختلفی است تا سلسله مراتب اطلاعاتی را به طراحی و محتوای شما بدهد.



2. مطمئن شوید که نامگذاری سازگار است
ما می خواهیم سیستم نامگذاری ما یافتن و درک اطلاعات را آسان تر کند. به این ترتیب ما مطمئن می شویم که اجزای ما در طول طراحی به روش صحیح اعمال می شوند.
با تعریف قراردادهای نامگذاری شروع کنید. این شامل:
- انواع اجزا: دکمه ها، الگوها، هشدارها
- حالت ها: پیش فرض، شناور، فشار داده شده
- اندازه ها: متن متن، عنوان، عنوان فرعی
برای مثال، میتوانیم قراردادهای نامگذاری دکمههایمان را با استفاده از الگوی سیستم طراحی Figma آزمایش کنیم. کنوانسیون نامگذاری ما می تواند باشد دسته بندی / استفاده کنید / تغییر.
شما می توانید این مورد را در طراحی ما مشاهده کنید. زیر دکمه دسته بندی ما دو کاربرد متفاوت پیدا می کنیم: اولیه و ثانوی. این استفاده کنید در نام دکمه نشان داده شده است: پیش فرض، شناور، فشار داده شده یا غیرفعال.



سازگاری را می توان در مورد نامگذاری ما نیز اعمال کرد. آیا از تمام حروف، حروف عنوان یا حروف جمله استفاده میکنید؟ این را در تمام سیستم طراحی خود تکرار کنید.
3. تست طراحی پاسخگو
مهم است که همه اجزا و طرحبندیهای طراحی خود را آزمایش کنیم. با نگاه کردن به نحوه رفتار طراحی ما در اندازه های مختلف دستگاه، می توانیم بررسی کنیم که آیا طراحی ما پاسخگو است یا خیر.
در اینجا چند سوال وجود دارد که می توانید از آنها به عنوان یک چک لیست برای تست پاسخگویی بودن طرح خود استفاده کنید:
- چگونه طرحبندی با اندازههای مختلف صفحه نمایش سازگار میشود؟
- آیا محتوا در همه دستگاه ها خوانا و قابل دسترسی است؟
- آیا ناوبری در دستگاه ها بصری و کاربردی است؟
قاب هایی برای اندازه های مختلف صفحه ایجاد کنید
اولین کاری که می توانید انجام دهید این است که فریم های مختلفی ایجاد کنید تا متداول ترین اندازه های صفحه نمایش (مانند دسکتاپ، تبلت، موبایل) را پوشش دهند. به این ترتیب میتوانیم نگاه کنیم که اجزای ما چگونه رفتار میکنند و چگونه سازگار میشوند.
یک قالب سیستم طراحی Figma خوب باید دارای طراحی واکنش گرا باشد. به عنوان مثال، ما می توانیم از این استفاده کنیم الگوی خدمات لباسشویی به عنوان مثالی از نحوه تنظیم هر جزء با اندازه های مختلف صفحه نمایش.



از طرح بندی خودکار و محدودیت ها استفاده کنید
یکی از بهترین ابزارها برای اطمینان از سازگاری طراحی، ابزار Auto Layout Figma است. آن را روی تمام اجزا و ظروف خود اعمال کنید.
محدودیت ها به ما کمک می کنند رفتار تغییر اندازه عناصر طراحی خود را کنترل کنیم.
درباره طرحبندی خودکار و ترفندهای طراحی واکنشگرا Figma بیشتر بدانید:
4. طراحی خود را با کاربران واقعی آزمایش کنید
مهم نیست که شما و تیمتان چند بار طرح را اصلاح کرده اید. طبیعی است که پس از مدت ها مشاهده یک فایل، برخی از خطاها را از دست بدهیم.
در این مورد، بهترین متحد شما بازخورد کاربران بی طرف است. سعی کنید طرح های خود را آزمایش کنید و از افراد دیگر بازخورد بگیرید. افراد با نیازهای دسترسی و پیشینههای مختلف را شامل شود.
اینها برخی از سوالاتی است که می توانید برای آزمایش سیستم های طراحی UX خود از آنها بپرسید:
- می توانید طراحی را توضیح دهید و اینکه وب سایت برای چیست؟
- به نظر شما آیا به نظر می رسد همه عناصر طراحی متعلق به یک خانواده هستند؟
- آیا تفاوتی در سبک یا ظاهر بین بخش های مختلف مشاهده کردید؟
- آیا متوجه تغییرات در فونت ها یا سبک های رنگی شده اید؟
- آیا هیچ عنصری متفاوت از آنچه انتظار داشتید رفتار کرد؟
اکنون چند نکته کاربردی برای تست سیستم طراحی وب خود در Figma دارید!
با یک الگوی سیستم طراحی Figma شروع کنید
در زمان کار با الگوهای سیستم طراحی Figma صرفه جویی کنید. بیشتر قالبهای ممتاز دارای اجزا و عناصر از پیش طراحی شده هستند.
شما حتی می توانید راه حل های طراحی پاسخگو را با استفاده از بهترین شیوه های طراحی پیدا کنید تا بتوانید به عنوان پایه ای برای پروژه های خود استفاده کنید.



منابع و آموزش های بیشتر Figma
ترفندهای جدید را امتحان کنید تا فرآیند طراحی وب خود را آسان تر کنید. ایجاد سیستم های طراحی UX عالی با بهترین منابع و قالب ها: