محبوبیت React هیچ نشانه ای از کاهش ندارد ، زیرا تقاضا برای توسعه دهندگان هنوز از عرضه در بسیاری از شهرهای جهان پیشی گرفته است. برای توسعه دهندگان با تجربه کمتر (یا کسانی که مدتی از بازار کار خارج شده اند) ، نشان دادن دانش شما در مرحله مصاحبه می تواند دلهره آور باشد.
در این مقاله ، ما به پانزده س lookال خواهیم پرداخت که شامل طیف وسیعی از دانش است که برای درک و کارایی م withثر با React محوری است. برای هر س ،ال ، من پاسخ را خلاصه می کنم و به منابع اضافی پیوند می دهم که می توانید در آن بیشتر بدانید.
1. DOM مجازی چیست؟
پاسخ
DOM مجازی نمایشی در حافظه از عناصر HTML واقعی است که رابط کاربر برنامه شما را تشکیل می دهند. هنگامی که یک جز component دوباره ارائه می شود ، DOM مجازی برای ایجاد لیستی از به روزرسانی های اعمال شده ، تغییرات موجود در مدل خود را از DOM مقایسه می کند. مزیت اصلی آن این است که بسیار کارآمد است ، فقط حداقل تغییرات لازم را در DOM واقعی ایجاد می کند ، به جای اینکه دوباره قطعات بزرگ را ارائه دهید.
خواندن بیشتر
2. JSX چیست؟
پاسخ
JSX افزونه ای برای نحو جاوا اسکریپت است که نوشتن کدهایی را که به نظر HTML می آیند امکان پذیر می کند. این تماس به طور منظم با عملکردهای جاوا اسکریپت تماس می گیرد ، و یک روش بهتر برای ایجاد نشانه گذاری برای اجزای شما ارائه می دهد.
این JSX را در نظر بگیرید:
<div className="sidebar" />
این به JavaScript زیر ترجمه می شود:
React.createElement(
'div',
{className: 'sidebar'}
)
خواندن بیشتر
3- تفاوت بین یک جز class کلاس با یک جز functional کاربردی چیست؟
پاسخ
قبل از React 16.8 (معرفی قلاب) ، از مولفه های کلاس برای ایجاد اجزایی که برای حفظ وضعیت داخلی یا استفاده از روش های چرخه عمر لازم است استفاده شده است (به عنوان مثال componentDidMount و shouldComponentUpdate) یک جز-مبتنی بر کلاس ، یک کلاس ES6 است که React را گسترش می دهد Component کلاس و حداقل ، پیاده سازی a render() روش.
جز Class کلاس:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
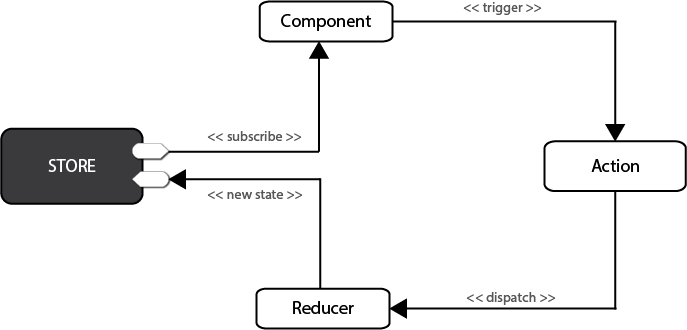
اجزای عملکردی بدون حالت هستند (مجدداً ، جز component عملکردی: توجه: معرفی قلاب ها در React 16.8 به این معنی است که این تمایزات دیگر اعمال نمی شوند (به س 14الات 14 و 15 مراجعه کنید). هنگام ارائه مجموعه ها در React ، افزودن یک کلید به هر عنصر تکرار شده برای کمک به React پیگیری ارتباط بین عناصر و داده ها مهم است. کلید باید یک شناسه منحصر به فرد ، ایده آل UUID یا رشته منحصر به فرد دیگر از مورد مجموعه باشد: استفاده نکردن از کلید یا استفاده از فهرست به عنوان کلید ، می تواند منجر به رفتار عجیبی هنگام افزودن و حذف موارد از مجموعه شود. props داده هایی است که از والدین آن به یک جز منتقل می شود. آنها نباید جهش شوند ، بلکه فقط برای محاسبه مقادیر دیگر نمایش داده می شوند یا از آنها استفاده می شود. State داده داخلی یک م componentلفه است که می تواند در طول عمر م componentلفه اصلاح شود و بین رندرهای مجدد حفظ شود. اگر بخواهید حالت یک م componentلفه را مستقیماً تغییر دهید ، React راهی برای دانستن اینکه نیاز به رندر مجدد م componentلفه است ندارد. با استفاده از به عنوان یک پاداش ، همچنین می توانید در مورد چگونگی تضمین همزمان بودن به روزرسانی های حالت صحبت کنید. اگر می خواهید وضعیت یک م componentلفه را براساس قطعه دیگری از حالت (یا غرفه ها) به روز کنید ، یک تابع را به آن منتقل کنید به منظور بررسی تأیید غرفه های یک ملفه ، می توانید از حفاری پیش فرض هنگامی اتفاق می افتد که شما نیاز دارید داده ها را از یک م parentلفه اصلی به م componentلفه پایین تری در سلسله مراتب منتقل کنید ، “حفاری” از طریق م componentsلفه های دیگری که نیازی به خود پروپا نیست. گاهی اوقات می توان با بازجذب سازی اجزای سازنده ، جلوگیری از شکستن زود هنگام اجزا به قطعات کوچکتر و حفظ حالت مشترک در نزدیک ترین والد مشترک ، از حفاری درپوش جلوگیری کرد. در مواردی که نیاز به تقسیم وضعیت بین اجزای عمیق / دور از هم در درخت م componentلفه دارید ، می توانید از React’s استفاده کنید Context API، یا یک کتابخانه اختصاصی مدیریت دولتی مانند ردوکس. API زمینه برای حل مسئله تقسیم حالت بین چندین م componentsلفه درون برنامه توسط React ارائه شده است. قبل از معرفی متن ، تنها گزینه تهیه کتابخانه مدیریت ایالتی جداگانه مانند Redux بود. با این حال ، بسیاری از توسعه دهندگان احساس می کنند که Redux پیچیدگی های غیرضروری زیادی را ایجاد می کند ، به ویژه برای برنامه های کوچکتر. Redux یک کتابخانه مدیریت ایالتی شخص ثالث برای React است که قبل از وجود API زمینه ایجاد شده است. این امر مبتنی بر مفهوم یک کانتینر حالت ، به نام فروشگاه است که اجزا می توانند داده ها را به عنوان غرفه دریافت کنند. تنها راه برای به روزرسانی فروشگاه ، ارسال عملکردی به فروشگاه است که به کاهنده منتقل می شود. کاهنده اقدام و حالت فعلی را دریافت می کند و حالت جدیدی برمی گرداند و اجزای مشترک را برای ارائه مجدد تحریک می کند. رویکردهای مختلفی برای سبک سازی اجزای React وجود دارد که هرکدام موافقان و مخالفانی دارند. اصلی ترین مواردی که باید ذکر شود: در یک سند HTML ، بسیاری از عناصر شکل (به عنوان مثال اجزای کنترل نشده هنگام ادغام با کد غیر React می توانند مفید باشند (به عنوان مثال اگر نیاز به پشتیبانی از نوعی پلاگین فرم jQuery دارید). م componentsلفه های مبتنی بر کلاس می توانند روش های خاصی را اعلام کنند که در نقاط مشخصی از چرخه حیات آن فراخوانی می شوند ، مانند زمان نصب (ارائه شده در DOM) و زمانی که قرار است از آن پیاده نشود. این موارد برای تنظیم و از بین بردن مواردی که ممکن است یک م componentلفه به آنها نیاز داشته باشد ، تنظیم تایمرها یا اتصال به رویدادهای مرورگر مفید هستند. روش های چرخه زندگی زیر برای پیاده سازی در اجزای سازنده شما در دسترس است: هنگام برخورد با اجزای عملکردی ، قلاب ها تلاش React برای آوردن مزایای اجزای مبتنی بر کلاس (یعنی حالت های داخلی و چرخه حیات) به اجزای عملکردی است. چندین مزیت معرفی قلاب برای React وجود دارد: اگرچه به هیچ وجه یک لیست جامع (React دائماً در حال تکامل است) نیست ، اما این س questionsالات زمینه های زیادی را پوشش می دهد. درک این مباحث ، دانش خوبی در مورد کتابخانه به همراه برخی از تغییرات اخیر آن به شما می دهد. پیگیری با مطالعه بیشتر پیشنهاد شده به شما کمک می کند تا درک خود را تقویت کنید ، بنابراین می توانید دانش عمیقی را به نمایش بگذارید. ما در ادامه راهنمای تمرینات واکنش نشان دادن کد مصاحبه را دنبال خواهیم کرد ، بنابراین در آینده نزدیک مراقب آن باشید. موفق باشید!function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
خواندن بیشتر
4- کلیدها برای چه استفاده می شوند؟
پاسخ
<ul>
{todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
)};
</ul>
خواندن بیشتر
5- تفاوت بین حالت و وسایل چیست؟
پاسخ
خواندن بیشتر
6. چرا به جای تغییر وضعیت مستقیم ، setState فراخوانی می شود؟
پاسخ
setState() روش ، React می تواند UI ملفه را به روز کند.جایزه
setState() که طول می کشد state و props به عنوان دو استدلال آن:this.setState((state, props) => ({
counter: state.counter + props.increment
}));
خواندن بیشتر
How- چگونه می توان نوع مقداری را که به عنوان یک پروپا عبور می کند محدود کرد و یا آنرا مورد نیاز قرار داد؟
پاسخ
prop-types بسته (قبلاً به عنوان بخشی از React ، قبل از 15.5 گنجانده شده بود) برای اعلام نوع مقداری که انتظار می رود و اینکه آیا prop مورد نیاز است یا خیر:import PropTypes from 'prop-types';
class Greeting extends React.Component {
render() {
return (
<h1>Hello, {this.props.name}</h1>
);
}
}
Greeting.propTypes = {
name: PropTypes.string
};
خواندن بیشتر
8- سوراخ کاری چیست و چگونه می توانید از آن جلوگیری کنید؟
پاسخ
خواندن بیشتر
9. زمینه React چیست؟
پاسخ
خواندن بیشتر
10. Redux چیست؟
پاسخ

خواندن بیشتر
11. متداول ترین روش ها برای یک ظاهر طراحی یک برنامه React کدامند؟
پاسخ
خواندن بیشتر
12- تفاوت بین یک جز controlled کنترل شده و یک کنترل نشده چیست؟
پاسخ
<select>، <textarea>، <input>) دولت خود را حفظ می کنند. یک جز component کنترل نشده با DOM به عنوان منبع حقیقت برای وضعیت این ورودی ها رفتار می کند. در یک جز controlled کنترل شده ، از وضعیت داخلی برای پیگیری مقدار عنصر استفاده می شود. وقتی مقدار ورودی تغییر می کند ، React ورودی را دوباره ارائه می دهد.خواندن بیشتر
13. روش های چرخه زندگی چیست؟
پاسخ
shouldComponentUpdate برمی گردد trueuseEffect قلاب می تواند برای تکرار رفتار چرخه زندگی استفاده شود.خواندن بیشتر
14. قلاب های React چیست؟
پاسخ
خواندن بیشتر
15. قلاب های React چه مزایایی دارند؟
پاسخ
this کلمات کلیدی shenanigansخواندن بیشتر
بسته بندی کردن