در این مقاله ، ما به 12 مورد از بهترین بسته های Atom برای توسعه دهندگان وب می پردازیم. Atom رقابت زیادی دارد – از جمله Visual Studio Code و Sublime Text – اما همچنان به عنوان یک ابزار توسعه وب محبوب و شایسته خود را دارد.
چرا از ویرایشگر اتم استفاده کنیم؟
VS Code ممکن است طی چند سال گذشته قلب و ذهن توسعه دهندگان وب را به دست آورده باشد ، اما اتم GitHub ویرایشگر یکی از ویرایشگران کد بهتر و تواناتر در بازار باقی می ماند. دلایل علاقه زیاد به آن عبارتند از:
- نصب کننده ها برای Windows ، Mac و Linux در دسترس هستند
- در دهه گذشته به طور مداوم به روز شده است
- به دنبال انتقاد از نسخه های اولیه ، سرعت افزایش یافته است
- هنوز هم بارگیری و استفاده از آن بدون محدودیت یا صفحه نمایش ناگ رایگان است
مایکروسافت GitHub را در سال 2018 خریداری کرد ، بنابراین این شرکت اکنون دو ویرایشگر کد خوب مبتنی بر Electron دارد. آینده بلند مدت اتم احتمالاً زیر سوال است ، اما توسعه همچنان ادامه دارد. اگر به دنبال ویرایشگر کد جدید هستید – شاید بعد از Adobe Brackets را رها کرد – Atom باید در بالای لیست شما باشد.
بسته ها و تم های Atom
Atom همیشه خود را به عنوان “ویرایشگر متن قابل هک برای قرن 21” معرفی کرده است. نصب پایه دارای ویژگی های نسبتاً کمی است ، اما می توانید آن را با افزونه هایی که به آنها معروف است گسترش دهید بسته هابه
در زمان نگارش این مقاله ، بیش از 3000 تم Atom و 9000 بسته Atom در دسترس هستند. بخشی از دلیل این امر این است که Atom را می توان با استفاده از فناوری های وب توسعه داد. اگر شما یک توسعه دهنده Node.js یا جاوا اسکریپت در سمت سرویس گیرنده هستید ، به اندازه کافی می دانید که بسته های Atom خود را ایجاد کرده و Atom را به هر نحوی که می خواهید تقویت کنید.
نحوه نصب بسته های Atom
افزودن بسته های Atom بسیار ساده است ، زیرا Atom دارای یک مدیر بسته داخلی است. (بسیاری از توسعه دهندگان تا حدی جذب Atom می شوند زیرا نصب بسته های Atom بسیار آسان است.)
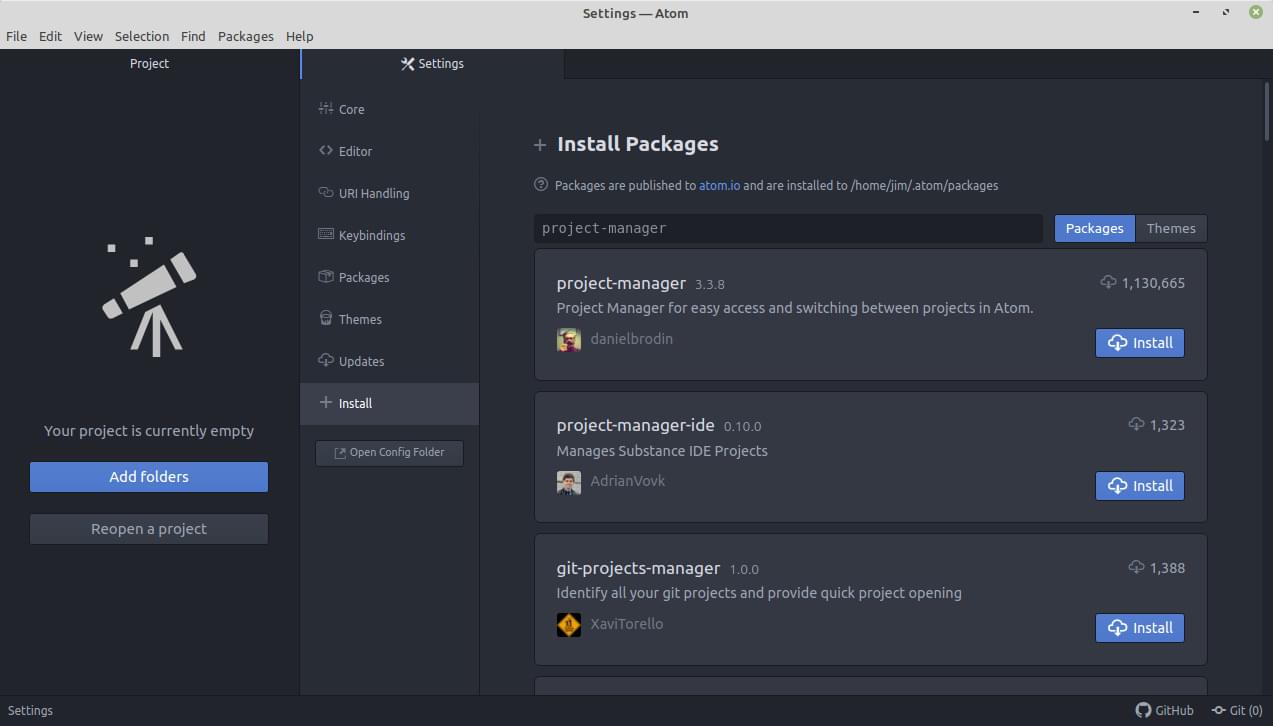
ویرایشگر Atom را باز کنید ، روی ویرایش کنید منوی موجود در نوار ناوبری بالا ، سپس را انتخاب کنید اولویت هابه یک جدید تنظیمات تب باز می شود کلیک کنید روی + نصب کنید مورد منو و فیلد جستجو در سمت راست ظاهر می شود. این به شما امکان می دهد بسته های جدید Atom را با نام جستجو کنید. هنگامی که بسته Atom مورد نظر خود را پیدا کردید ، روی آن ضربه بزنید نصب دکمه.

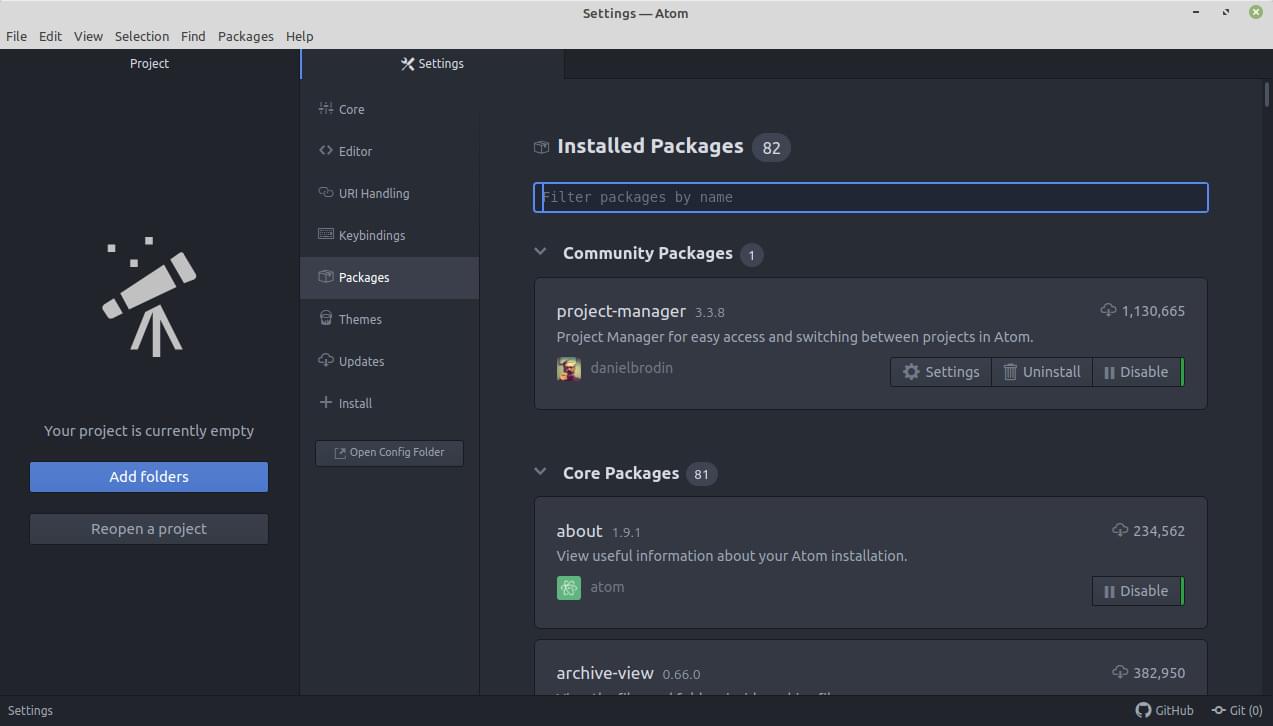
با کلیک بر روی بسته ها آیتم منو به شما نشان می دهد که کدام بسته های Atom در حال حاضر نصب شده اند. هر چیزی که خودتان نصب کرده اید در زیر ظاهر می شود بسته های اجتماعی مورد منو متوجه خواهید شد که یک مورد نیز وجود دارد بسته های اصلی مورد منو این لیست بسته هایی را دارد که به طور پیش فرض نصب شده اند. در صورت تمایل می توانید این موارد را غیرفعال کنید ، اما بهتر است این کار را نکنید ، زیرا این کار بر عملکرد اصلی ویرایشگر تأثیر می گذارد.

نصب بسته های Atom از خط فرمان
Atom همچنین با یک ابزار خط فرمان به نام ارسال می کند apm (که مخفف Atom Package Manager است). همچنین می توانید از این ابزار برای نصب بسته ها مستقیماً از ترمینال استفاده کنید.
نحو به شرح زیر است: apm install <package-name>به
می توانید پیکربندی کنید apm با استفاده از apm config گزینه خط فرمان یا با ویرایش دستی ~/.atom/.apmrc فایل. تایپ کردن apm help به شما ایده می دهد که چه کار دیگری می تواند انجام دهد.
و با توجه به این موارد ، در اینجا دوازده مورد از بهترین بسته های Atom وجود دارد – بعلاوه چند گزینه پاداش – که Atom را به یک ویرایشگر کد حتی بهتر تبدیل می کند…
1. آیکون های فایل
نمادهای فایل و پوشه پیش فرض Atom به بهترین وجه “کاربردی” توصیف می شوند. مجموعه ای آیکون مانند file-icons ظاهر ویرایشگر را بهبود می بخشد و مکان یابی فایل های یک نوع خاص را آسان تر می کند.
![]()
“icon” را در + نصب کنید برای پیدا کردن ده ها گزینه جایگزین
2. مدیر پروژه
Atom مدیریت پروژه ساده ای را بر اساس پوشه ارائه می دهد. اگر بین چند پروژه تعویض می کنید ، به اندازه کافی خوب است ، اما project-manager برای هر چیزی پیچیده تر ایده آل است این برنامه گزینه های پالت فرمان و یک فایل JSON قابل ویرایش را ارائه می دهد که در آن می توانید پروژه ها و تنظیمات دلخواه خود مانند رنگ ها ، تنظیمات برگه و غیره را تعریف کنید.

3. تنظیمات همگام سازی
اگر Atom را در بیش از یک دستگاه اجرا می کنید ، همگام سازی تنظیمات ، پیوندهای کلیدی و قطعات در نصب ها مفید است. می توانید به صورت دستی با کلون کردن پرونده ها در پوشه Config همگام سازی کنید (تنظیمات، سپس پوشه Config را باز کنید)، ولی sync-settings یک گزینه خودکار آسان تر را ارائه می دهد. تنظیمات در Gist ذخیره می شوند ، اما سایر بسته های Atom به شما اجازه می دهند که یک مورد را انتخاب کنید پوشه محلی یا مخزن Gitبه
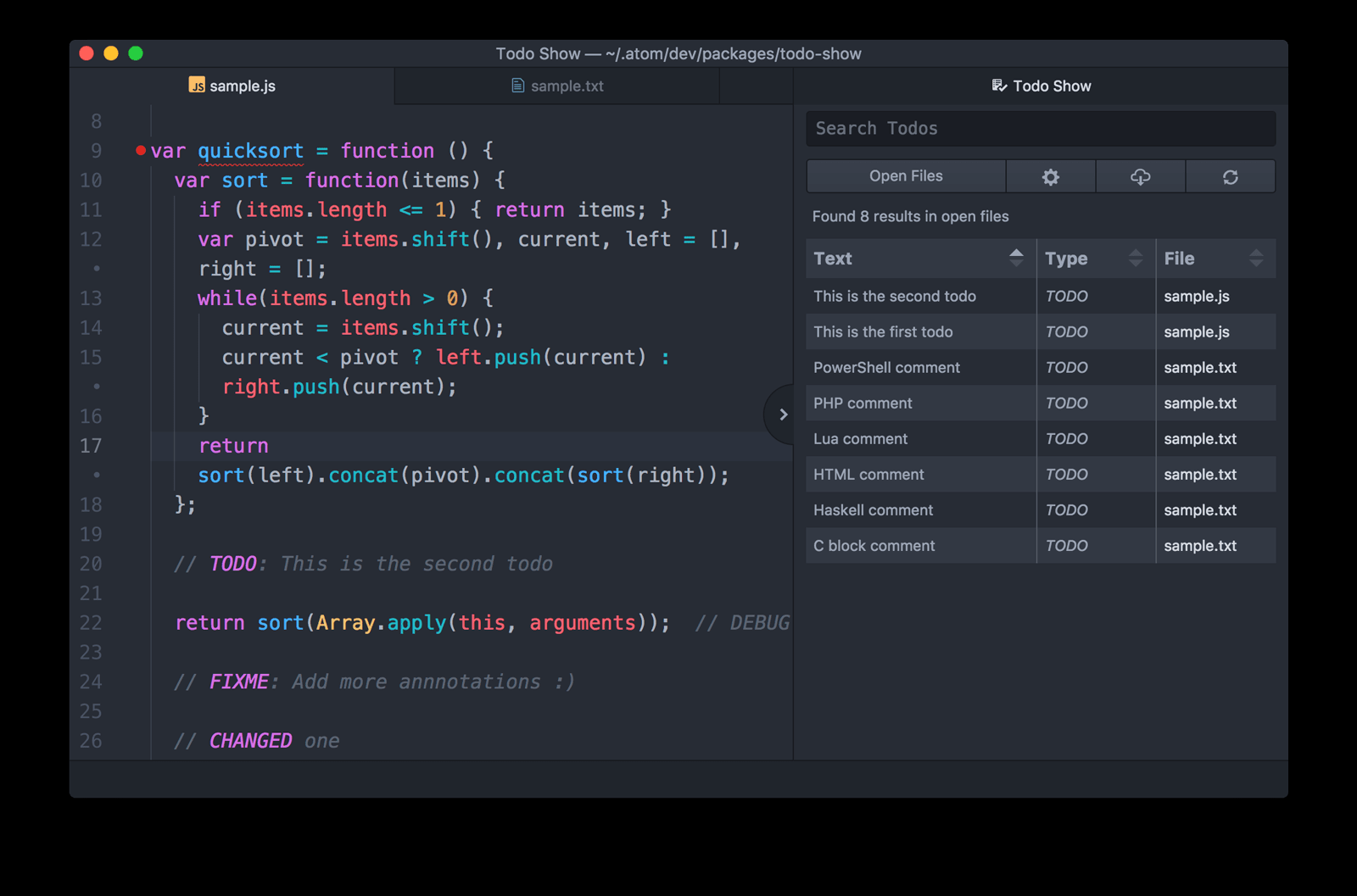
4. هر نمایش
شما Atom را راه اندازی کرده اید ، یک پوشه را باز کرده اید ، سپس… بعدش چی؟ این todo-show بسته اتم نظرات پراکنده در پروژه شما حاوی کلمات کلیدی مانند TODO، FIXME و CHANGED، اما می توانید عبارات معمولی خود را نیز اضافه کنید.

- بسته Atom Todo Show را از اینجا دریافت کنید: همه نمایش
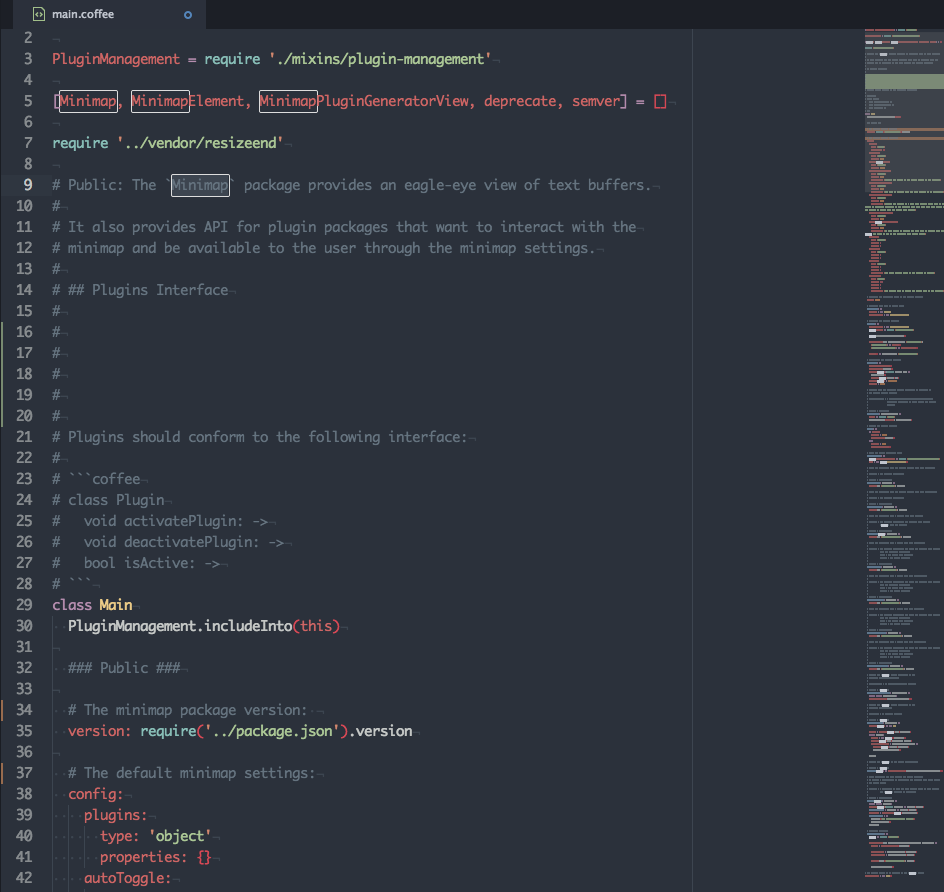
5. حداقل نقشه
minimap با بیش از هفت میلیون بارگیری ، یکی از محبوب ترین بسته های Atom است. این یک نمای فشرده از کد شما را در سمت راست پنجره ویرایشگر کد نشان می دهد ، که کمک خوبی برای ناوبری سریع است. این ویژگی وارد ناخودآگاه شما می شود. فکر نمی کنید از آن استفاده می کنید ، اما وقتی آنجا نباشد ، آن را از دست خواهید داد.

بسته Atom Minimap را از اینجا دریافت کنید: حداقل نقشه
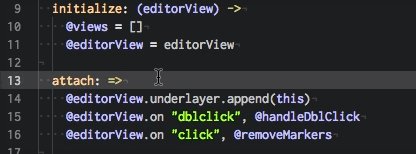
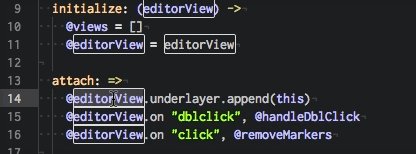
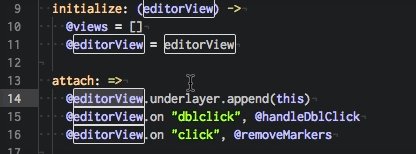
6. Highlight Selected
وقتی کلمه کلیدی یا متغیری را در VS Code ، Sublime Text یا Notepad ++ انتخاب می کنید ، همه موارد دیگر را برجسته می کند. highlight-selected آن ویژگی را برای Atom به ارمغان می آورد و حتی وقتی با آن ترکیب شود بهتر است minimap-highlight-selected:

7. بستن خودکار HTML
همانطور که از نامش پیداست ، این بسته هنگام تکمیل تگ باز ، به طور خودکار یک تگ HTML بسته اضافه می کند. این ممکن است یک بسته ساده باشد ، اما من نمی توانم بدون بستن خودکار تگ های HTML کنار بیایم! autoclose-html سرعت ایجاد نشانه گذاری شما را دو برابر می کند. این برنامه خارج از جعبه کار می کند ، اما بسته همچنین به شما امکان می دهد تعیین کنید کدام برچسب ها باید بصورت خطی تکمیل شوند (مانند <p></p> یا <li></li>) و باید بلوک های خط جدید ایجاد کند (مانند <article> ... </article> یا <ol> ... <ol>)
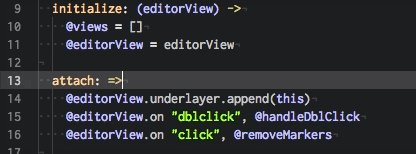
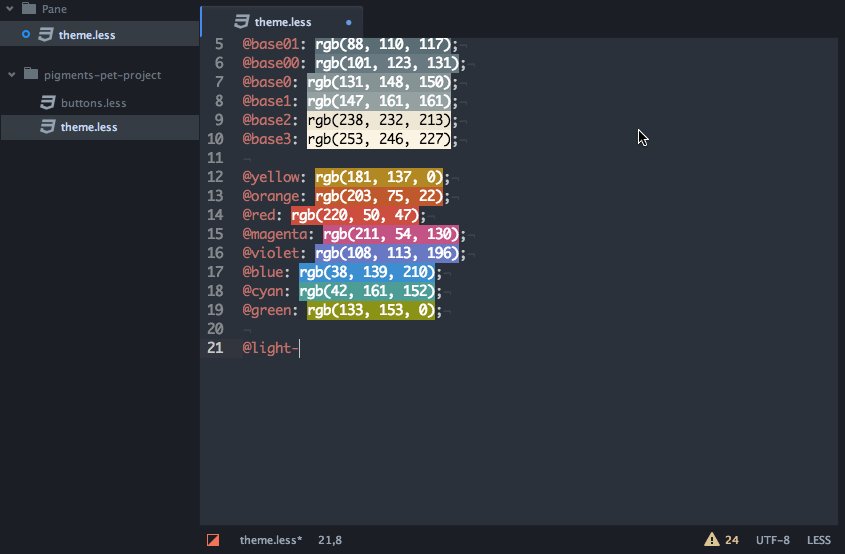
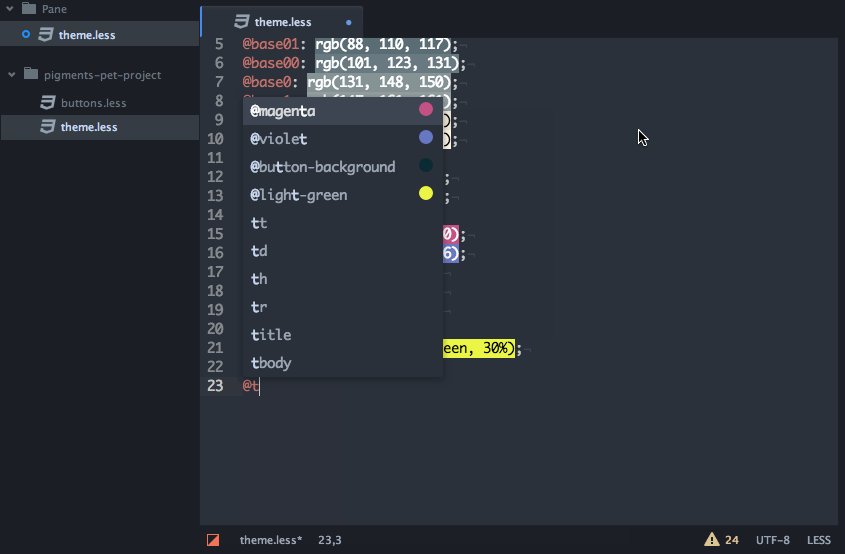
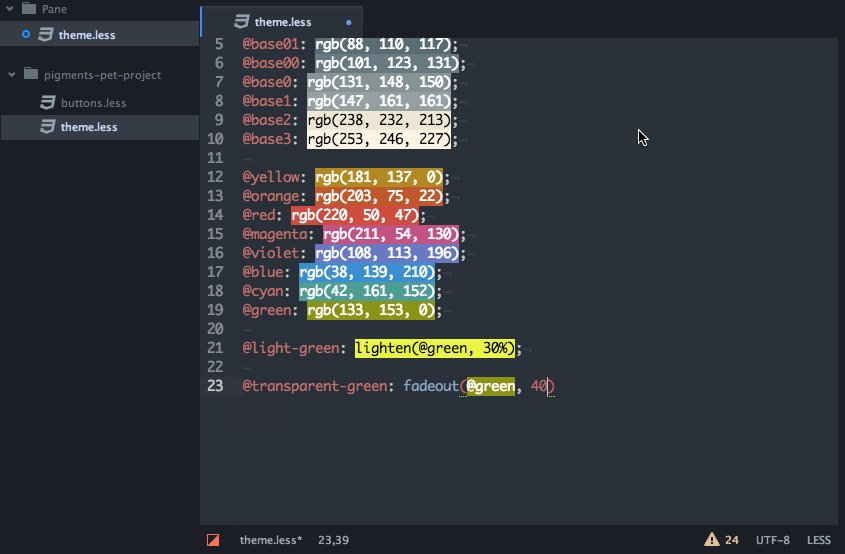
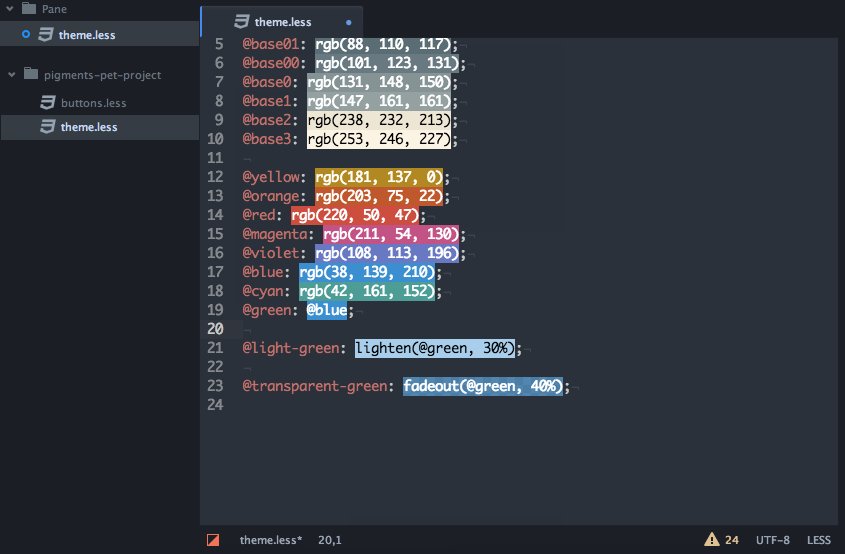
8. رنگدانه ها
اکثر ویرایشگران پیش نمایش رنگ CSS دارند ، اما تعداد کمی از آنها با پیش نمایش رنگ ها مطابقت دارند pigments بسته ای برای Atom این رنگ ها ، ویژگی های سفارشی CSS ، متغیرهای پیش پردازنده را تجزیه می کند و حتی توابع تغییر رنگ مانند lighten() و darken()به این فایل های منبع شما را برای ایجاد یک پالت رنگی اسکن می کند تا بتوانید آنها را در هر جایی مرجع کنید.

- بسته Pigments Atom را از اینجا دریافت کنید: رنگدانه ها
همچنین ، بسته انتخاب کننده رنگ برای همه کسانی است که ترجیح می دهند رنگها را انتخاب کنند تا اینکه نام یا مقادیر شش ضلعی آنها را به خاطر بسپارند.
9. لینتر
شما می توانید لینترها را از خط فرمان اجرا کنید ، اما به اندازه اعتبارسنجی کد زنده در ویرایشگر سریع یا م effectiveثر نیست. Linter یکی از بهترین هاست. این سریع است و کمتر از برخی رقبا مزاحم است.
توجه داشته باشید که Linter بسته اصلی Atom است که API را برای آن ارائه می دهد ده ها زبان برنامه نویسیبه برخی مانند HTML و CSS به نرم افزار دیگری نیاز ندارند. دیگران ، مانند eslint، به ماژول Node و تنظیمات پیکربندی نیاز دارید (دستورالعمل کامل ارائه شده است).
خط زدن کد شما کیفیت کد شما را تا حد زیادی بهبود می بخشد ، بنابراین توصیه می کنم آن را امتحان کنید.
10. تشخیص تورفتگی خودکار
برنامه نویسان هرگز با استفاده از برگه ها یا فاصله ها موافقت نمی کنند. حتی وقتی این کار را می کنند ، ممکن است آنها را در طعم دو ، چهار یا هشت شخصیتی ترجیح دهند. من معمولاً هر چیزی را که بیشتر مردم را آزار می دهد انتخاب می کنم (زبانه های سخت سه کاراکتری؟) اما auto-detect-indentation آنچه را که پروژه نیاز دارد انجام می دهد بنابراین شما هرگز نگران آن نباشید.
متناوباً ، می توانید با استفاده از Atom Beautify کد همه را مجبور به مطابقت با سبک دلخواه خود کنید:
11. Teletype
اگر تا به حال استفاده کرده اید اشتراک مستقیم برای کد VS، خواهید فهمید که چگونه برنامه نویسی جفت را متحول کرده است. برنامه افزودنی به دو نفر اجازه می دهد تا کد را از راه دور در یک محل کار همزمان ویرایش کنند.
teletype بسته معادل Atom است. این یک سرویس بتا است ، اما خوب به نظر می رسد و قابل اعتماد به نظر می رسد.
- بسته Atom Teletype را از اینجا دریافت کنید: تله تایپ
12. بسته های Atom بیشتر
به نظر من برخی از بهترین بسته های Atom را پوشش داده ایم. ما با ذکر چند مورد خاص که به فهرست برتر راه پیدا نکرده اند اما هنوز هم بسیار مفید هستند و ارزش نگاه کردن دارند را به پایان می بریم.
-
Emmet (که قبلاً به عنوان کد Zen شناخته می شد) می تواند عبارات مشابه CSS را به برچسب های HTML گسترش دهد: امت
-
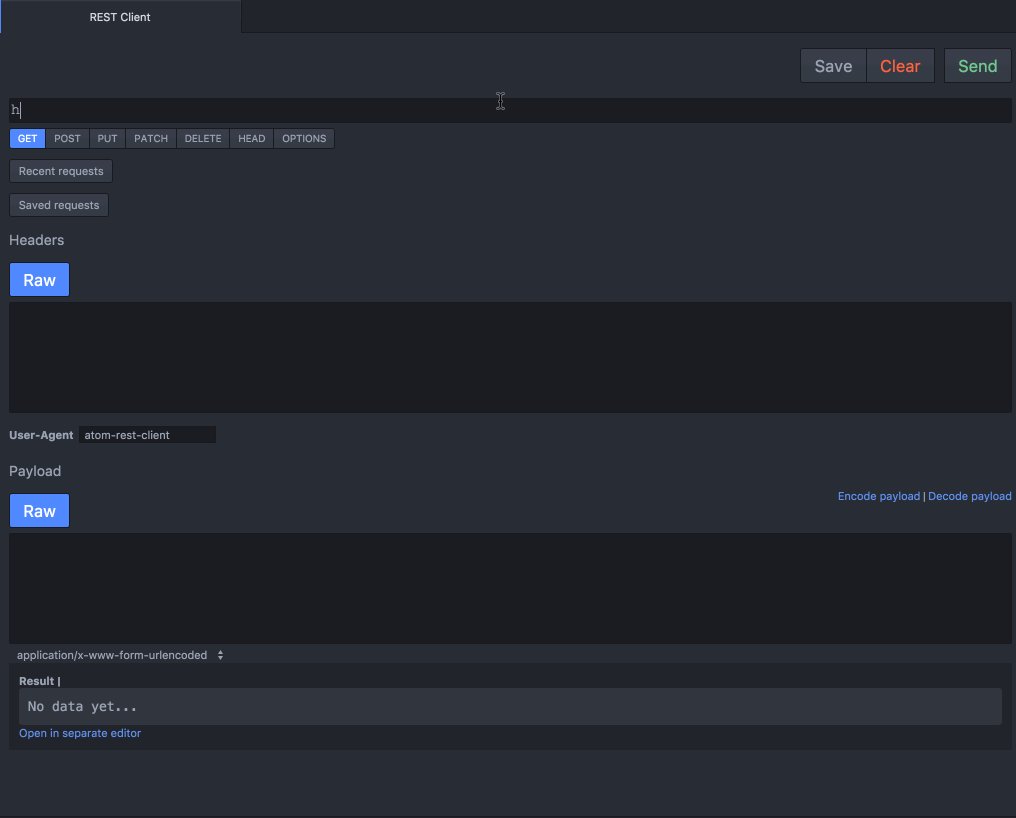
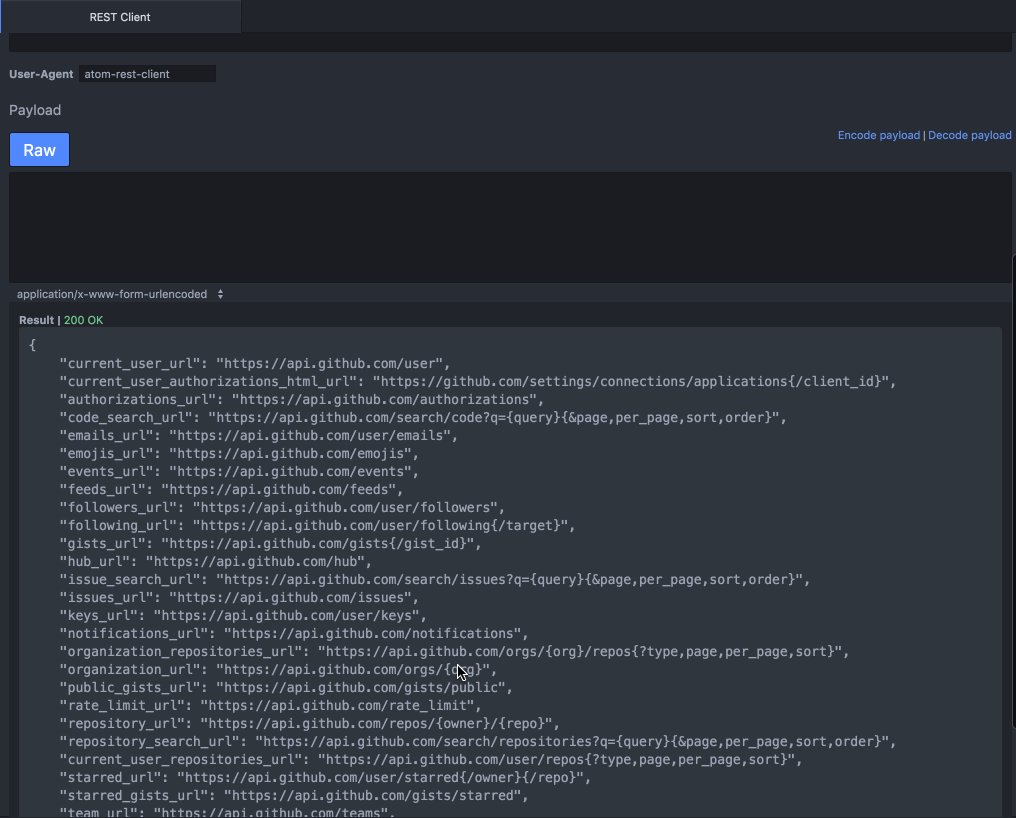
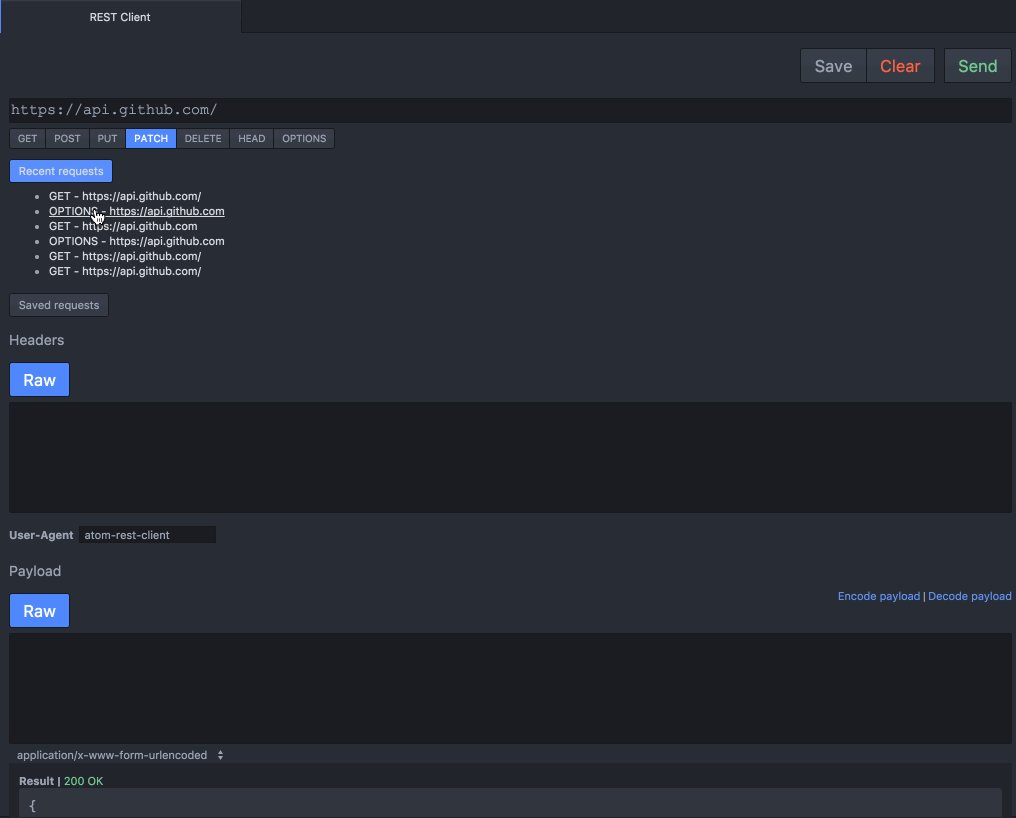
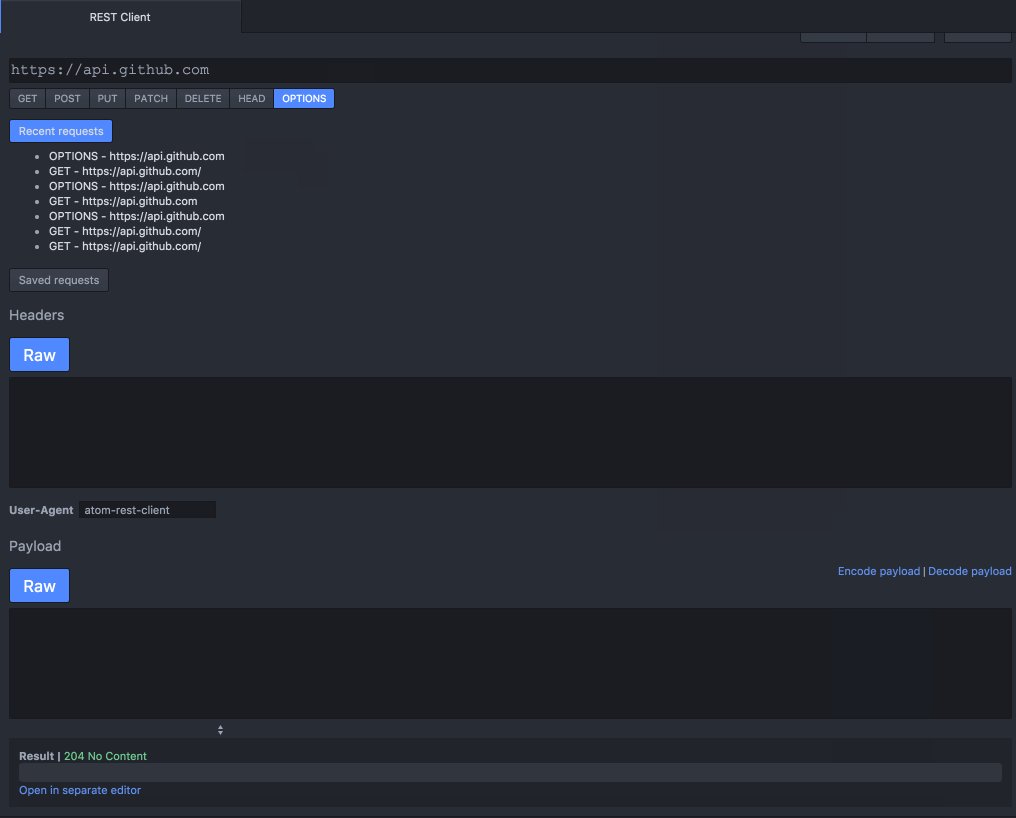
اگر در حال ایجاد خدمات وب REST هستید ، Atom’s REST Client یک ابزار تست سریع HTTP ارائه می دهد. این با گزینه های قدرتمند مانند پستچی، اما برای آزمایش سریع و کثیف عالی است: استراحت مشتری

-
در نهایت ، نیازی به بررسی دستی بروزرسانی ها نیست.
auto-update-packagesبسته های شما را هر شش ساعت یکبار تأیید می کند و برای شما کار می کند: بسته های به روز رسانی خودکار
افزونه های بعد از ساعت
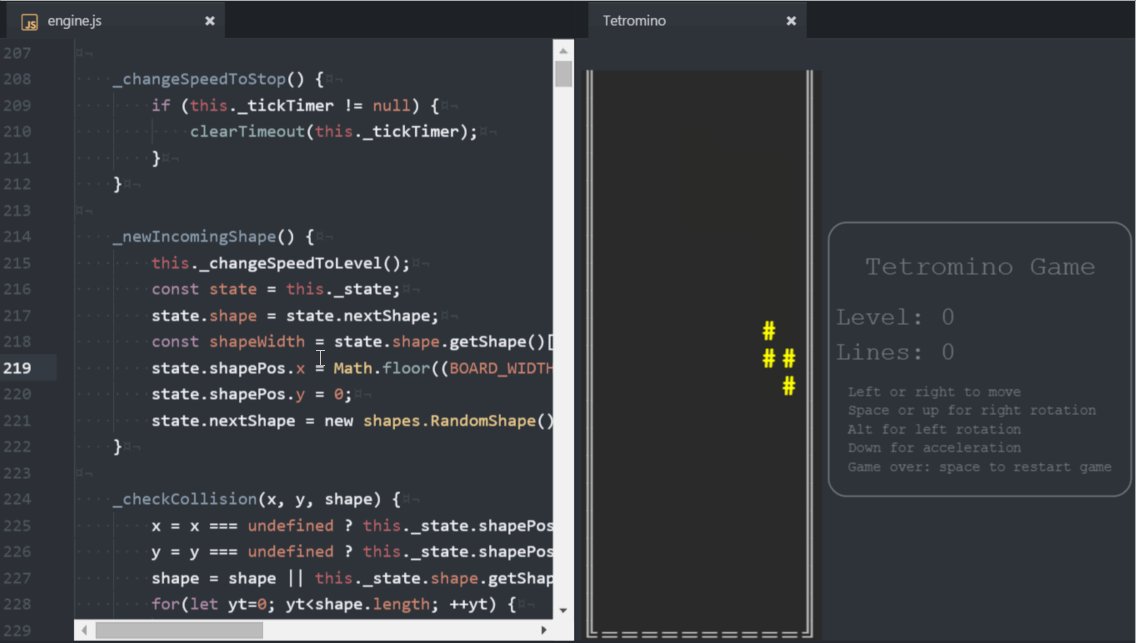
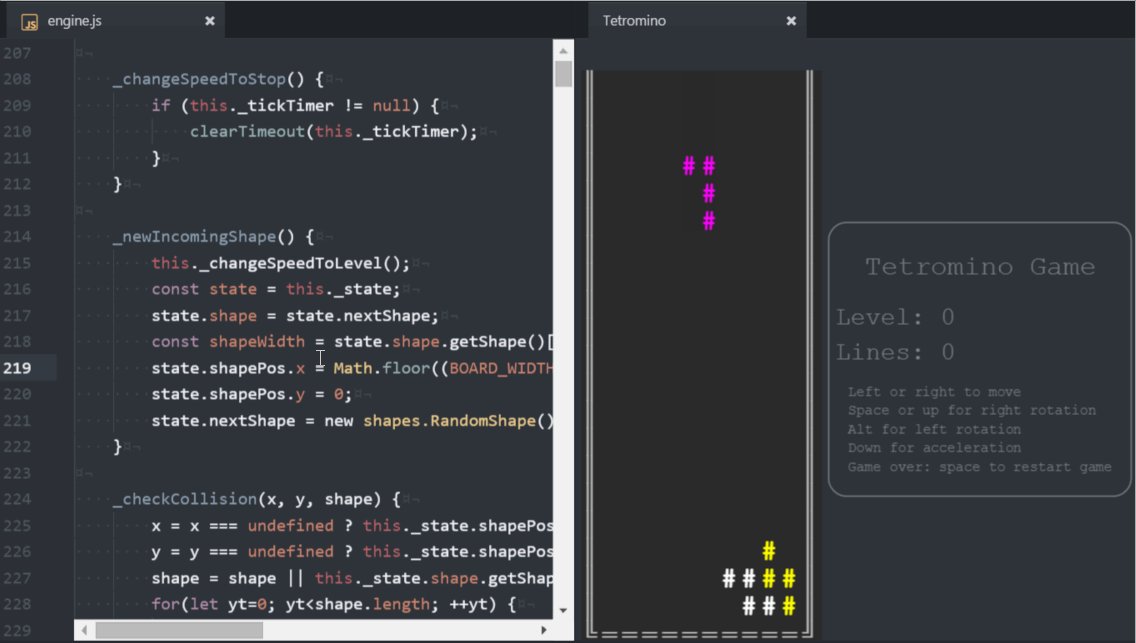
اگر تعداد کلیدهای شما (کلید کلید) ثابت می کند که شما به اندازه کافی برای یک روز کار کرده اید ، با مطالعه آرام باشید کمیک های xkcd، یا یک بازی سریع داشته باشید تتریس، ریورسی، پنگ، مار، یا SimCity!

آیا افزونه Atom مورد علاقه شما را از دست داده ام؟