شراره. کفال. VHS. ممکن است اولین بار آنها را به خاطر بیاورید (و امیدوار بودید پشت آنها را دیده باشید)، اما آنها رسما بازگشته اند!
و دیدگاه شما در مورد این موضوع هر چه باشد، همین امر را می توان در مورد گرایش های طراحی وب نیز گفت. بله، ما اکنون فناوری بسیار بیشتری نسبت به روزهای پر هیاهو دهه 80، زمانی که اینترنت برای اولین بار روی صفحه نمایش ما پخش شد، در اختیار داریم. اما بیشتر و بیشتر، ما شاهد ظهور نشانه هایی از گذشته دیجیتال هستیم. آن را دوست داشته باشید یا از آن متنفر باشید، در حالی که امروز برخی از گرایش های طراحی وب یکپارچهسازی با سیستمعامل را تشریح می کنیم، بخوانید.
طراحی وب رترو چیست؟
دنبال کردن کورکورانه آخرین پیشرفت های وب در سال 2024 و پس از آن را فراموش کنید، طراحی وب یکپارچهسازی با سیستمعامل نگاهی نوستالژیک به روند طراحی وب در گذشته دارد.
این می تواند به روزهای اولیه طراحی وب در دهه 1980 اشاره کند یا بعداً به دهه 2010 (و همه چیز در بین آن ها) نگاه کند. این به طراحی وب گذشته احترام می گذارد، نه اینکه آن را چیزی که باید با روحیه پیشرفت از بین برود.
چرا طراحی وب یکپارچهسازی با سیستمعامل دوباره ظاهر می شود؟
فرقی نمیکند از مدرن عصبانی باشید یا در مورد یکپارچهسازی با سیستمعامل دیوانه باشید، چند دلیل وجود دارد که چرا این فضاهای مجازی کلاسیک یک بار دیگر چهره (پیکسلی) خود را نشان میدهند. چرا، می شنوم که می پرسی؟
نوستالژی
مانند مدها یا موسیقیهایی که قسم میخورید دیگر هرگز به آن باز نمیگردند، بسیاری از افرادی که در روزهای اولیه اینترنت بزرگ شدهاند نسبت به طراحی وب یکپارچهسازی با سیستمعامل حس نوستالژی دارند. ساختن وب سایت هایی که آنها را به یاد دوران جوانی خود می اندازد، شادی را به همراه خواهد داشت!
تفاوت
با سادگی و مینیمالیسم که در سال های گذشته در مرکز توجه قرار گرفته است، طراحی وب یکپارچهسازی با سیستمعامل می تواند به طراحی وب شما کمک کند. پس از همه، چرا ترکیب؟
ضد فرهنگ
همچنین می توانید از افرادی که عدم انطباق را جشن می گیرند درخواست کنید. رد کردن هنجارها و رفتن به راه خود بیانیهای است که میتواند برای بسیاری از شرکتها، از جمله برندهای مد یا فروشگاههای غذایی که مجموعهای جوان یا مد روز را هدف قرار میدهند، مناسب باشد.
چشم نواز
بسیاری از گرایشهای طراحی وب یکپارچهسازی با سیستمعامل، رنگهای پررنگ، هنر پیکسلی، و تصاویر متحرک GIF را انتخاب میکنند که در هنگام پیمایش چشم کاربران را به خود جلب میکند. با بازگشت به گذشته، امیدواریم افراد بیشتری را در صفحه نگه دارید.
در طراحی وب یکپارچهسازی با سیستمعامل به چه نکاتی توجه کنیم
البته، با توجه به طراحی وب یکپارچهسازی با سیستمعامل که عمدتاً به “هر چیزی که قبلاً آمده است” اشاره دارد، راه های زیادی وجود دارد که این زیبایی شناسی می تواند خود را در طراحی وب نشان دهد.
برای شروع، می توانید طراحی وب یکپارچهسازی با سیستمعامل را به عنوان نمایش بازگشت به یک دهه خاص در نظر بگیرید.
- اگر دنبال حال و هوای دهه هشتاد هستید، مبتنی بر متن با عناصر گرافیکی محدود فکر کنید. به هر حال، کامپیوترهای آن زمان حتی از ابتدایی ترین تلفن های امروزی بسیاری از ما پیشرفته تر بودند.
- اگر به افراد بدجنس دلتنگ هستید، ممکن است گوشه های گرد یا چیدمان های شبکه ای را ترجیح دهید.
10 روند طراحی وب یکپارچهسازی با سیستمعامل که در سال 2024 و پس از آن باز می گردند
پیکسل آرت
هنر پیکسل اولین بار در اواخر دهه 1970 و اوایل دهه 1980 با تولد رایانه های خانگی و کنسول های بازی وارد صحنه طراحی وب شد. به Space Invaders و Pac-Man فکر کنید، که هر دو از گرافیک های بلوک برای ایجاد چهره های قابل تشخیص استفاده می کردند.
به سمت شرق
در وبسایت بازی Eastward به دنبال نمونههای جالب هنر پیکسل کوچک باشید. هنر پیکسل ایستا مانند دوربین و همچنین هنر متحرک بیشتری از شخصیت های بازی وجود دارد.



اپلیکیشن Piskel
برای نمونههایی از هنر پیکسلی فوقالعاده نوستالژیک که ممکن است الهام بخش شما باشد، برنامه Piskel را بررسی کنید.



آیا می خواهید یاد بگیرید که چگونه نقاشی پیکسلی دست ساز را در فتوشاپ بکشید؟ به این سمت بروید.
عناصر وب مدرسه قدیمی
در همین راستا، وبسایتهای گذشته از عناصری مانند GIFهای متحرک، شمارندههای بازدیدکننده که توضیح میدهند چند نفر از سایت بازدید کردهاند و GIFهای «در حال ساخت» بهترین استفاده را میکردند تا به کاربران اطلاع دهند که بهروزرسانیها به زودی ارائه میشوند. از آنجایی که این عناصر در حال حاضر بسیار نادر هستند، می توانند بازدیدکنندگان را با جذابیت یکپارچهسازی با سیستمعامل خود شگفت زده و خوشحال کنند.
TLDR – مجموعه ایمیل اعلان + نمادهای متحرک
اگر دوست دارید کمی جذابیت نوستالژیک به طراحی وب خود اضافه کنید، این نمادهای متحرک را بررسی کنید. با الهام از GIF های متحرک گذشته، آیکون ها به روز شده اند تا متعلق به سال 2024 و پس از آن باشند.

مراجع نوستالژیک
البته طراحی وب رترو می تواند شامل محتوای سایت و همچنین نحوه طراحی آن باشد. گیمبوی، کاست، اسپایس گرلز. این در مورد دادن فضای هوایی به هر چیزی است که قایق شما را در روز شناور کرده است.
مک
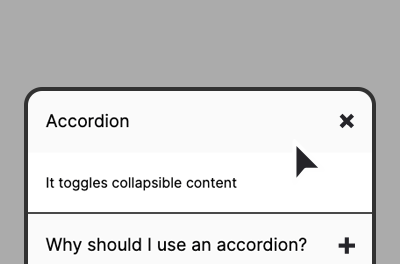
شما نمی توانید خیلی بیشتر از این قالب Webflow که مستقیماً از رابط های اولیه سیستم عامل اپل الهام گرفته شده است، استفاده کنید. این وب سایت با رنگ های تک رنگ، پیمایش ساده و نشانگرهای سفارشی ماوس، نوستالژی را فریاد می زند.



Hipster – قالب وردپرس واکنشگرا یکپارچهسازی با سیستمعامل
اگر آماده هستید عناصر قدیمی خود را اضافه کنید، این چیدمان یکپارچهسازی با سیستمعامل می تواند گزینه خوبی باشد. مانند بسیاری از بهترین تم های وردپرس یکپارچهسازی با سیستمعامل موجود، می توانید به راحتی تصاویر و متن را مطابق با حال و هوای خود ویرایش کنید.



طرح های رنگی یکپارچهسازی با سیستمعامل
همه ما با طرح های رنگی که امروزه بیشتر فضای وب ما را پر می کند (سفید و آبی فکر کنید) آشنا هستیم. طراحان وب در آن زمان از استفاده از رنگ خجالتی نبودند. شاید به این دلیل که ترفندهای کاربردی مهیج کمتری در اختیار داشتند. رنگهای نئون، رنگهای پاستلی یا رنگهای متضاد همگی متعلق به زیباییشناسی رترو هستند.
نمونه کارها یکپارچهسازی با سیستمعامل – یک صفحه قالب وردپرس قدیمی
اگر میخواهید به سمت پالت رنگی خاموش قدم بردارید، تم وردپرس Retro Portfolio میتواند برای شما مناسب باشد. این انتخاب های رنگی در اواسط دهه 2010 محبوبیت خاصی داشتند، بنابراین برای بسیاری از کاربران آشنا خواهند بود.
VintWood – یک تم وردپرس قدیمی و قدیمی
با انتخاب رنگ های یکپارچهسازی با سیستمعامل در این پوسته جالب وردپرس به گذشته برگردید. دو صفحه اصلی برای انتخاب وجود دارد و بیش از 20 صفحه داخلی نیز دارند.
Outline.com
یکپارچهسازی با سیستمعامل و رنگهای متضاد در The Outline را بررسی کنید. با توجه به رویکرد “بیشتر بیشتر است”، GIFهای متحرک و متن نیز روی رنگ ها و عناصر بافتی مختلف ظاهر می شوند.



موسیقی
روزهای Myspace را به یاد دارید که پروفایل کاربران با آهنگ های شیرین آهنگ های مورد علاقه آنها همراه بود؟ موسیقی وب سایت که به عنوان ملودی های MIDI (رابط دیجیتال ابزار موسیقی) شناخته می شود، در طول سال ها از مد افتاده است. (هر کس دیگری به یاد دارد که برای پیدا کردن موسیقی تصادفی از کجای زمین تلاش کرده است؟) با این حال، امروز دوباره به طراحی وب بازگشته است…
Zombo.com
اگر با این وبسایت قدیمی و قدیمی برخورد کنید، با یک موسیقی متن سورئال نیز مواجه خواهید شد که به شما خوشامد میگوید. دیدگاه شما در مورد بازگشت سایت های MIDI هرچه باشد، نمی توانید انکار کنید که توجه شما را جلب کرده است.



ناوبری فوق العاده ساده
طراحی وب یکپارچهسازی با سیستمعامل تمایل به ناوبری ساده داشت. این سایتها اغلب با یک اسکرول بسیار ساده، به جای نیاز به کار بر روی صفحه نمایش تبلت یا موبایل، با در نظر گرفتن دسکتاپ طراحی شدهاند.
منقرض شده – قالب وردپرس نمونه کارها یکپارچهسازی با سیستمعامل قدیمی
اگر به دنبال طرحی هستید که زمان های ساده تری را به شما یادآوری کند، در مورد انتخاب این قالب وردپرس یکپارچهسازی با سیستمعامل چطور؟ اگرچه این کار در هر اندازه صفحه نمایشی کار می کند، اسکرول عمودی ساده و بلوک های محتوای کلاسیک به عنوان یک یادآوری فوق العاده از طراحی وب یکپارچهسازی با سیستمعامل عمل می کنند.



الگوهای هندسی
شبکهها، شطرنجها یا راهراهها، الگوهای هندسی نیز اغلب در طراحی وب یکپارچهسازی با سیستمعامل استفاده میشدند. این طرحها چه به تنهایی و چه برای کمک به ناوبری استفاده شوند، بازمیگردند.
سلست
شبکهای شامل اسکرینشاتهای بازی یکپارچهسازی با سیستمعامل به احساس یکپارچهسازی با سیستمعامل این وبسایت کمک میکند.



عشق متن
در گذشته، تکههای بزرگ متن در طراحی وب غیرعادی نبود، اما به زودی با وبسایتهایی که به محتوای تصویری و ویدیویی علاقه داشتند، جایگزین شد. امروزه شاهد هستیم که سایت های بیشتری از استفاده از متن بیشتر از تصویر در طراحی خود ترسی ندارند.
حاشیه نشین
به دلیل از دست دادن کامل تصاویر در این سایت بخشیده می شوید زیرا تشخیص آنها دشوار است! این وب سایت از بلوک های بزرگ متن ابایی ندارد، اما جذابیت یکپارچهسازی با سیستمعامل خود را دارد.



Marlow – متمایز، تایپوگرافی-اولین تم وبلاگ وردپرس
اگر می خواهید کاری مشابه انجام دهید، می توانید یک قالب وردپرس قدیمی مانند مارلو را انتخاب کنید. این الگو اجازه می دهد تا تکه های بزرگی از متن را در کنار یک تصویر واحد قرار دهید که برای وبلاگ، بررسی یا سایت های خبری عالی است.



تایپوگرافی قدیمی
و هنگامی که صحبت از متن در طراحی وب یکپارچهسازی با سیستمعامل می شود، فقط به میزان وجود آن نیست – بلکه به سبک نیز مربوط می شود. انتخاب فونت هایی که دیگر مرسوم نیستند می تواند راهی برای متمایز کردن سایت شما باشد.
پنی جویس
ببینید که چگونه این سایت از ترکیبی از فونتهای بازشده استفاده میکند، از جمله برخی با شیبهای کلاسیک رنگین کمان! در مقابل رنگهای متضاد، طراحی به نظر بیشتر سایتهای امروزی بسیار متفاوت است. آن را دوست داشته باشید یا از آن متنفر باشید، شما را دو چندان می کند.



اسکئومورفیسم
این یک اصطلاح فانتزی برای عناصر طراحی است که دنیای واقعی را تقلید می کنند، و به ویژه در روزهای اولیه طراحی وب محبوب بود. با این حال، امروزه نمونههای بیشماری وجود دارد، مثلاً به نمادهای برنامهها شبیه ماشینحسابهای واقعی، سطل زباله، ساعت یا دفترچه یادداشت فکر کنید. برای مثال، GarageBand اپل، همیشه دستگیرهها و شمارهگیریهای مجازی را انتخاب میکند که شبیه چیز واقعی هستند.
Sofbox Admin – Vuejs, Laravel, Angular 9, React, HTML Admin Theme
به نسخه ی نمایشی رزرو بلیط نگاهی بیندازید و خواهید دید که تاریخ ها به شکل خرد بلیط هستند. طراحی بسیار تمیز و واضح است، سبکهای یکپارچهسازی با ظاهر مدرنتر را اصلاح میکند.



بنابراین، آیا شما آماده هستید که یکپارچهسازی با سیستمعامل راک کنید؟
چه عاشق احیای ظاهرهای قدیمی باشید و چه به شدت به طراحی وب مدرن چسبیده اید، نمی توان انکار کرد که سبک های قدیمی باز می گردند. آیا درگیر خواهید شد؟