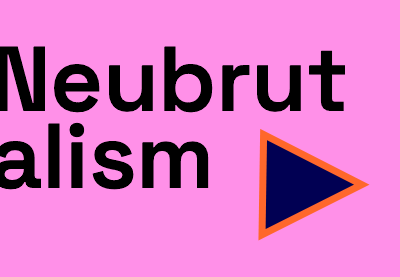
کنار رفتن وحشی گری، یک روند جدید طراحی وب در شهر وجود دارد. به نوبروتالیسم روی صحنه خوش آمدید، که ترکیبی تازه از روند بروتالیستی و همچنین روند مدرن و مینیمالیستی است که اکنون سالهاست به صفحهنمایشهای ما زیبایی بخشیده است.
برای ویژگیهای کلیدی این طراحی جدید، از جمله مواردی که باید به آن توجه کنید، نمونههای دنیای واقعی، بهعلاوه چند الگوی طراحی وب با الهام از نوبروتالیستها، بخوانید. تم فارست.
خوب، پس در واقع نوبروتالیسم چیست؟
دوستان (یا دشمنان) گرایش طراحی وب بروتالیسم می دانند که این سبکی است که نام خود را به دلیل تمایل به بروتالیسم در معماری به خود اختصاص داده است، یعنی شکوه و تشریفات تزئینی را به نفع سطوح ناهموار، ناتمام، اشکال غیر معمول، مواد جامد رد می کند. ، و متضاد ویژگی های کوچک. باربیکن سنگین بتن در لندن نمونه ای کلاسیک از معماری بروتالیستی است.
مطمئناً این به مذاق همه نخواهد بود، اما طراحی وب بی رحمانه را می توان به عنوان رد وب محبوب تر و نرم تر و در عوض اتخاذ اشکال خشن، خام یا ناراحت کننده در نظر گرفت. برای مشاهده نمونههای بیشتر از وبسایتهای بیرحمانه، بررسی کنید brutalistwebsites.com.
نوبروتالیسم گرایش های اخیر وب سایت را به سطح بعدی ارتقا می دهد – برتری خود را حفظ می کند و در عین حال سبک غیر معمول را با استانداردهای متحرک، تصویرسازی و متن مدرن تر ترکیب می کند. اگرچه نوبروتالیسم در حال حاضر یک اصطلاح غیررسمی است، در حال حاضر در دنیای طراحی وب در مورد آن صحبت می شود و از آن چیزهایی است که می چسبد، بنابراین جلوتر از منحنی عالی است!
اگر به تازگی با نوبروتالیسم آشنا هستید، در اینجا چند ویژگی وجود دارد که باید به آنها توجه کنید:
- زشت (ش): چه عاشق این سبک باشید و چه از آن متنفر باشید، تنوعی به آن می افزاید مینیمال مدرن سبکی که سال هاست محبوب بوده است. نوبروتالیسم تصاویری را ترجیح میدهد که «کمی بد» به نظر میرسند – چه از طریق رنگهای غیرمعمول یا انتخابهای طراحی. در نهایت، با متمایز شدن از روندهای طراحی وب مدرن که قبلاً آمده است، چشم را به خود جلب می کند.
- رنگ های متضاد: این یک روند وب سایت است که ترسی از برجسته شدن ندارد – رنگ ها اغلب با هم برخورد می کنند اما بی صدا هستند. مسلماً از فلسفه «کمتر است بیشتر» پیروی نمی کند.
- بدون شیب: این یک روند بزرگ در سالهای گذشته بوده است، اما نوبروتالیسم رنگهای تخت را در سبک تقریباً پاپ آرت ترجیح میدهد.
- تایپوگرافی مدرن: اگرچه بروتالیسم اغلب تایپوگرافی عجیب، کشیده یا پیچیده را انتخاب می کند، نوبروتالیسم تمایل دارد از قوانین تایپوگرافی مدرن پیروی کند تا خوانایی آسان تر را فراهم کند. فکر کنید پس زمینه ها و رنگ های عجیب با متن خوانا و هندسی مطابقت دارند. در یک لحظه بیشتر در این مورد.
- تصاوير متحرك: علیرغم اینکه سبک به گذشته در ساده لوحی کلی خود نگاه می کند، افزودن انیمیشن های مدرن به مدرن کردن ظاهر کمک می کند.
سخنی در مورد تایپوگرافی نوبروتالیستی
وقتی نمونههای وبسایت نوبروتالیست را در زیر مرور میکنید، احتمالاً متوجه تایپوگرافی استفادهشده برای سرفصلها میشوید—تقریباً همه آنها از حروفنویسی عجیب و غریب استفاده میکنند.
آنها اغلب کمی فراتر از آنچه ما به عنوان تعریف می کنیم هستند گروتسک (یا گروتسک) و رانش به داخل نمایش دادن دنیای فونت، اما هر طور که آنها را تعریف کنید مطمئناً تأثیر می گذارند. دسترسی نامحدود به تعداد زیادی از فونت های وب عجیب و غریب در Envato Elements همین الان!
“فونت sans serif گروتسک فاقد یک سریف است که معمولاً در انتهای برخی از حروف چاپی کمی بیشتر دیده می شود. در عوض، لبه تندتری دارد.” – دیزی عین
نمونه های دنیای واقعی نوبروتالیسم
برای 10 نمونه از طراحی نوبروتالیستی که در حال حاضر به وب راه یافته اند، در ادامه بخوانید. کدوم مورد علاقه شماست؟
1. گامرود
رنگهای بیصدا، درگیر و بدون گرادیان همراه با خطوط مشکی ضخیم را بررسی کنید. تایپوگرافی مدرن است و خواندن آن آسان است و آن را از سبکهای غالباً پیچیدهتر ترجیح داده شده در طراحی بروتالیستی جدا میکند. انیمیشن ها همچنین به مدرن سازی طراحی بروتالیستی کمک می کنند.
2. فیگما
یکی از معروفترین نمونههای طراحی وب نوبروتالیستی، Figma از سایهها در تمام تصاویر اجتناب میکند، در عوض خطوط مشکی واضحتر و تیرهتر اطراف اشکال را انتخاب میکند. رنگهای متضاد مانند نارنجی و زرد نیز کمی چالش برانگیز به نظر میرسند که به برجستهتر شدن آنها کمک میکند.
3. آژانس Goodkids
به محض اینکه در وب سایت Goodkids اشتباه می گذارید، غیرممکن است که انیمیشن های بزرگ 404 را که به طور ناهموار روی هم جمع می شوند و صفحه را پر می کنند، از دست بدهید. شکلکهای خندان شبیه پسزمینه بژ وبسایت هستند، که باعث میشود کمی احساس ناراحتی کنند و بنابراین بهطور عجیبی چشمنواز هستند.



4. Readymag
با هدایت گرایشهای طراحی یکپارچهسازی با سیستمعامل، فکر میکنید وبسایت Readymag مستقیماً از دهه 90 بیرون آمده است، بخشیده میشوید. انیمیشن های ظریف به کاربر یادآوری می کند که این در واقع یک انتخاب طراحی مدرن است! دکمه های ناوبری خاکستری تخت در سادگی خود چشم نواز هستند.
5. پیتزا پیتزا
پیتزا پیتزا با اطمینان از سادگی خود، رنگ قرمز صاف را در مقابل مشکی انتخاب می کند – برای چشم کمی مشکل به نظر می رسد، اما نمی توانید به نگاه کردن ادامه دهید. فقدان تصاویر در صفحه اصلی نیز بر خلاف اکثر وب سایت های غنی از تصویر است.



6. Guiacirugiacardiaca.com
تصاویر مسطح و خاموش در برابر تایپوگرافی مینیمال و مدرن، راهنمای جراحی قلب یک نمونه کلاسیک از طراحی وب نوبروتالیستی است. سادگی شگفتانگیز با لمسهای مدرن مانند مکاننما هنگام پیمایش روی قطعات محتوا و لوگویی که هنگام پیمایش کاربر میچرخد، روبرو میشود.
7. کریستو 1910 روز
خواندن متن سفید پررنگ در برابر بلوکهای رنگارنگ چالش برانگیز است – از این رو توجه بیشتری میکنید! انیمیشنهای مدرنی مانند ابرهای شاد راهروی این وبسایت سرگرمکننده را پر میکنند، یک کنار هم قرار گرفتن عالی در برابر طرحهای رنگی مسطح.
8. به علاوه
نارنجی و یاسی؟ زرد لیمویی و آبی سلطنتی؟ ترکیبهای جسورانه، اما وبسایت پلاس همه آنها را برای ظاهری غیرقابل انکار نوبروتالیستی ترکیب میکند. انیمیشنهای جسورانه و نفرینکنندگان جدید تقریباً این سایت هیجانانگیز را گیمی میکنند.
9. مافانفا
همانطور که پیمایش می کنید، انیمیشن های سرگرم کننده در این وب سایت نوبروتالیست وارد عمل می شوند. در مورد نحوه تعامل کاربر با سایت فکر زیادی شده است – وقتی ماوس روی عناصر خاصی قرار می گیرد، بسیاری از آنها رنگ یا حرکت می کنند. تا حدی، کاربر وب سایتی را ایجاد می کند که می خواهد ببیند.



10. کاستور و پولوکس
سایتی با متن سنگین، Castor & Pollux با پیمایش کاربر با رنگ پاشیده می شود. حتی دکمههای اشتراکگذاری اجتماعی از شمایلنگاری کلاسیکی که ممکن است به نفع نشانهگذاری متن ساده انتظار داشته باشید، اجتناب میکنند.
الگوهای وب الهام گرفته از نوبروتالیسم
1. بازسازی – تم حداقل
با بیش از 10 پوسته از پیش ساخته برای نشان دادن کار خود، Remake یک تم طراحی وب همه کاره است. به عنوان مثال، تم Kyona از رنگهای روشن در برابر رنگهای بیصدا استفاده میکند. این الگوها همچنین دارای صفحات تک پروژه و مطالعه موردی هستند که برای نمایش کار شما به سبک عالی است.
نسخه ی نمایشی وردپرس را بازسازی کنید



2. Trito – قالب Figma وب سایت نمونه کارها شخصی
رنگهای تخت با تصاویر مدرن و تصاویر معاصر در این الگوی طراحی وب نوبروتالیستی مطابقت دارند. یک الگوی نمونه کارها شخصی یک صفحه ای، این به ویژه برای توسعه دهندگان یا طراحان طراحی شده است تا مهارت های خود را به نمایش بگذارند. دارای حالت روشن و تاریک است، بنابراین می توانید قالب خود را مطابق با سلیقه خود ویرایش کنید. در ماه مه 2022 منتشر شد، واضح است که Trito با در نظر گرفتن آخرین روند طراحی وب طراحی شده است.



3. Orido – قالب Figma وب سایت نمونه کارها شخصی
Orido همچنین در ماه می امسال منتشر شد، با حالت روشن و تاریک و همچنین فونت ها و نمادهای رایگان ارائه می شود. طرح رنگ زرد و بنفش متضاد پر جنب و جوش و انتخاب فونت های خوانا نشانه ای از آخرین روند طراحی وب است.



4. Khulna – الگوی HTML آژانس دیجیتال رنگارنگ
یک الگوی طراحی وب ساده و آسان برای دنبال کردن، رنگ های انتخاب شده در بخش نمونه کارها را بررسی کنید. این الگو دارای ویژگی هایی از جمله انقلاب اسلایدر به محتوای قهرمان به سرعت و آسانی و همچنین طراحی طرح بندی پاسخگو است. صفحات وبلاگ نیز به خوبی طراحی شده اند.



پیش تو!
اکنون همه چیز را در مورد روند وبسایت نوبروتالیسم آموختهاید و برخی از مضامین و قالبهای برتر وب من را بررسی کردهاید، وقت آن است که خلاق شوید! یا موضوعی را از این پست انتخاب کنید که برای شما مناسب است یا به آن سر بزنید تم فارست و خود را پیدا یا ایجاد کنید. کدام ترندهای وب سایت در حال حاضر مورد علاقه شما هستند؟