در این مقاله می آموزید که چگونه با استفاده از جلوه های ماشین تحریر در CSS خالص ، متن وب سایت خود را پویا و جذاب تر کنید.
جلوه ماشین تحریر شامل این است که متن به تدریج فاش شود ، گویی در جلوی چشم شما تایپ می شود.

افزودن جلوه های ماشین تحریر به قطعات متن شما می تواند به جذب بازدیدکنندگان وب سایت شما کمک کرده و آنها را به مطالعه بیشتر علاقه مند کند. جلوه ماشین تحریر می تواند برای اهداف زیادی مانند ایجاد صفحات فرود جذاب ، عناصر دعوت به عمل ، وب سایت های شخصی و نمایش کد استفاده شود.
ایجاد جلد ماشین تحریر آسان است
ایجاد اثر ماشین تحریر آسان است ، و همه چیزهایی که برای درک این آموزش نیاز دارید دانش اساسی در مورد انیمیشن های CSS و CSS است.
در اینجا نحوه عملکرد اثر ماشین تحریر آمده است:
- انیمیشن ماشین تحریر قرار است عنصر متن ما را با تغییر عرض آن از 0 به 100، ، گام به گام ، با استفاده از CSS نشان دهد.
steps()عملکرد. - یک انیمیشن پلک زدن به مکان نما که متن را “تایپ می کند” تحریک می کند.
ایجاد صفحه وب برای جلوه تایپ ما
اجازه دهید ابتدا صفحه وب نمایشی ماشین تحریر خود را ایجاد کنیم. شامل یک الف <div> ظرف برای متن ماشین تحریر ما با یک کلاس از typed-out:
<!doctype html>
<html>
<head>
<title>Typewriter effect</title>
<style>
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
</style>
</head>
<body>
<div class="container">
<div class="typed-out">Web Developer</div>
</div>
</body>
</html>
یکپارچه سازی ظروف برای متن ماشین تحریر
اکنون که طرح صفحه وب را داریم ، اجازه دهید به آن استایل دهیم <div> با کلاس “typed-out”:
.typed-out {
overflow: hidden;
border-right: .15em solid orange;
font-size: 1.6rem;
width: 0;
}
توجه داشته باشید ، برای اینکه اثر ماشین تحریر کار کند ، موارد زیر را اضافه کرده ایم:
"overflow: hidden;"و الف"width: 0;"، برای اطمینان از عدم نمایش محتوای متن تا زمانی که اثر تایپ شروع نشده باشد."border-right: .15em solid orange;"، برای ایجاد نشانگر ماشین تحریر.
قبل از ایجاد اثر تایپ ، به منظور متوقف کردن مکان نما در آخرین حرف typed-out پس از تایپ کامل ، همانطور که ماشین تحریر (یا در واقع یک پردازشگر کلمه) انجام می دهد ، ما یک ظرف برای typed-out عنصر و افزودن display: inline-block;:
.container {
display: inline-block;
}
ساخت انیمیشن متن آشکار
انیمیشن ماشین تحریر قرار است جلوه متن را در داخل ایجاد کند typed-out عنصر در حال تایپ کردن ، حرف به حرف. ما از @keyframes قانون انیمیشن CSS:
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
همانطور که مشاهده می کنید ، تنها کاری که این انیمیشن انجام می دهد تغییر عرض عنصر از 0 به 100 است.
اکنون ، ما این انیمیشن را در برنامه خود قرار می دهیم typed-out class و جهت انیمیشن خود را به forwards برای اطمینان از عدم بازگشت عنصر متن به width: 0 پس از اتمام انیمیشن:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 1s forwards;
}
عنصر متن ما به سادگی در یک مرحله صاف ، از چپ به راست آشکار می شود:
قلم را ببینید
مرحله صاف توسط SitePoint (SitePoint)
بر CodePenبه
افزودن مراحل دستیابی به جلوه ماشین تحریر
تا اینجا ، متن ما آشکار شده است ، اما به روشی روان که متن را حرف به حرف نشان نمی دهد. این یک شروع است ، اما بدیهی است که جلوه ماشین تحریر به این شکل نیست.
برای ایجاد این انیمیشن عنصر متن ما را حرف به حرف ، یا نشان می دهد در مراحل، همانطور که یک ماشین تحریر می کند ، ما باید آن را تقسیم کنیم typing انیمیشن شامل typed-out مراحل را طبقه بندی کنید تا به نظر برسد که در حال تایپ شدن است. این جایی است که steps() تابع CSS وارد می شود:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards;
}
همانطور که می بینید ، ما تقسیم کرده ایم typing متحرک سازی در 20 مرحله با استفاده از CSS steps() عملکرد. این چیزی است که اکنون می بینیم:
قلم را ببینید
چندین مرحله توسط SitePoint (SitePoint)
بر CodePenبه
در اینجا کد کامل ما تا اینجا آمده است:
<html>
<head>
<title>Typewriter effect</title>
</head>
<style>
body{
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
}
.container{
display: inline-block;
}
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards;
font-size: 1.6rem;
width: 0;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
</style>
<body>
<h1>I'm Matt, I'm a</h1>
<div class="container">
<div class="typed-out">Web Developer</div>
</div>
</body>
</html>
تنظیم مراحل برای جلوه تایپ طولانی تر
برای تنظیم قطعات طولانی تر متن ، باید مراحل و مدت زمان متحرک تایپ را افزایش دهید:
قلم را ببینید
جلوه ماشین تحریر طولانی توسط SitePoint (SitePoint)
بر CodePenبه
تنظیم مراحل برای جلوه تایپ کوتاه تر
و برای تنظیم قطعات کوتاهتر متن ، باید مراحل و مدت زمان انیمیشن تایپ را کاهش دهید:
قلم را ببینید
جلوه کوتاه ماشین تحریر توسط SitePoint (SitePoint)
بر CodePenبه
ساخت و حالت دهی به انیمیشن مکان نما چشمک زن
بدیهی است که ماشین های تایپ مکانیکی اصلی دارای نشانگر چشمک زن نبوده اند ، اما سنت شده است که برای تقلید از مکان نما چشمک زن رایانه/پردازشگر کلمات مدرن تر به آن اضافه شود. انیمیشن مکان نما چشمک می زند و باعث می شود که متن تایپ شده از عناصر متن ایستا بیشتر متمایز شود.
برای افزودن یک تصویر متحرک مکان نما به انیمیشن ماشین تحریر ما ، ابتدا عبارت را ایجاد می کنیم blink انیمیشن:
@keyframes blink {
from { border-color: transparent }
to { border-color: orange; }
}
در داخل صفحه وب ما ، این انیمیشن رنگ حاشیه را تغییر می دهد typed-out مرز عنصر – که به عنوان مکان نما برای اثر ماشین تحریر استفاده می شود – از شفاف تا نارنجی.
ما این انیمیشن را در typed-out قوانین کلاس و ویژگی جهت حرکت انیمیشن آن را به infinite تا مکان نما ناپدید شود و دوباره ظاهر شود .8s تا ابد:
.typed-out{
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards,
blink .8s infinite;
}
قلم را ببینید
مکان نما چشمک می زند توسط SitePoint (SitePoint)
بر CodePenبه
تنظیم کد برای جلوه تایپ پلک زدن
با تنظیم آن می توانیم مکان نما را نازک تر یا ضخیم تر کنیم border-right: .15em solid orange; یا می توانید مکان نما را رنگ متفاوتی کنید ، به آن شعاع حاشیه بدهید ، فرکانس اثر چشمک زدن آن را تنظیم کنید ، و موارد دیگر.
قلم را ببینید
نشانگر چشمک زن سبک توسط SitePoint (SitePoint)
بر CodePenبه
می توانید این ویژگی ها را در نسخه ی نمایشی CodePen آزمایش کنید و ببینید چه چیز دیگری می توانید به دست آورید!
ترکیب عناصر متحرک متن ماشین تحریر
اکنون که می دانید چگونه می توانید جلوه ماشین تحریر را در CSS ایجاد کنید ، زمان آن فرا رسیده است که چند مورد کاربردی و مرتبط از این اثر تایپ را نشان دهم.
جلوه تایپ نمونه کارها
در اینجا نمونه ای از نمونه کارها شخصی است. جلوه های ماشین تحریر می تواند رزومه وب/وب سایت شخصی شما را برجسته کرده و جذاب تر کند.

می توانید با این نسخه ی نمایشی نمونه کارها بازی کنید CodePenبه
جلوه تایپ API
در اینجا نمونه ای از صفحه فرود API را مشاهده می کنید.

می توانید با این نسخه ی نمایشی API بازی کنید CodePenبه
به احتمال زیاد ، در مقطعی از سفر توسعه ای خود ، با صفحه فرود ارائه دهنده API برخورد کرده اید و یک بلوک کد مانند آن را مشاهده کرده اید که اجرای API آنها را نشان می دهد. من شخصاً این را یک پیاده سازی واقعاً کاربردی و مرتبط با اثر ماشین تحریر می دانم ، و دریافتم که به نظر می رسد جذاب تر و جذاب تر از یک تکه کد ثابت است.
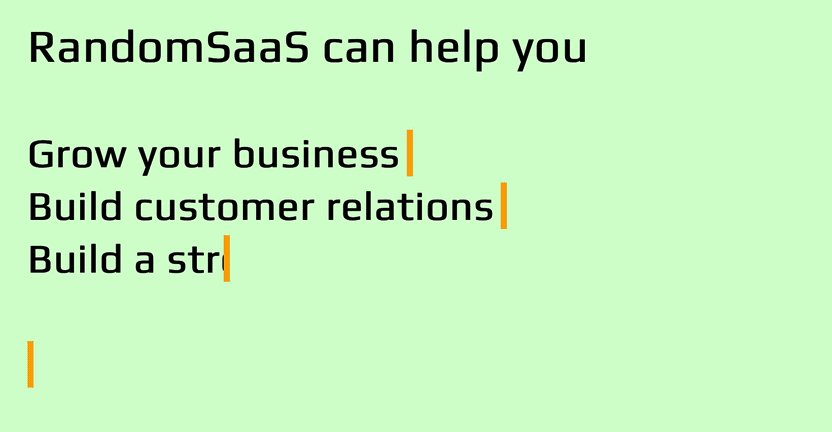
جلوه تایپ صفحه فرود محصول
در اینجا نمونه ای از صفحه فرود SaaS/محصول است.

با این نسخه نمایشی صفحه محصول SaaS می توانید بازی کنید CodePenبه
من متوجه شده ام که جلوه های ماشین تحریر در داخل SaaS یا صفحات فرود محصول برای بازدیدکنندگانی که به دنبال استفاده از محصولات یا خدمات خود هستند جذاب تر و جذاب تر است. با صرف زمان زیادی برای توسعه خدمات وب و برنامه های وب ، می توانم از روی تجربه بگویم که جلوه های تایپ علاقه بیشتری به صفحات فرود شما ایجاد می کند. متن تایپ شده مانند “از امروز شروع کنید” به متن دعوت به عمل ضربه بیشتری می دهد.
نتیجه
ما در این مقاله دیدیم که استفاده از CSS برای ایجاد متن متحرک “ماشین تحریر” چقدر آسان است. این اثر تایپی قطعاً می تواند علاقه و لذت را به صفحات وب شما اضافه کند.
با این حال ، شاید ارزش آن را داشته باشد که با یک کلمه هشدار دهنده ملایم پایان دهیم. این تکنیک بهتر است در بخشهای کوچکی از متن غیر انتقادی استفاده شود ، فقط برای ایجاد لذت بیشتر. اما مراقب باشید که زیاد به آن تکیه نکنید ، زیرا استفاده از انیمیشن CSS مانند این محدودیت هایی دارد. مطمئن شوید که متن ماشین تحریر خود را بر روی طیف وسیعی از دستگاه ها و اندازه نمایشگر آزمایش می کنید ، زیرا ممکن است نتایج در هر سیستم عامل متفاوت باشد. همچنین برای کاربران نهایی که به فناوری های کمکی تکیه می کنند ، فکر نکنید و به طور ایده آل برخی از آزمون های قابلیت استفاده را انجام دهید تا مطمئن شوید زندگی را برای کاربران خود دشوار نمی کنید. چون تو می توان انجام کاری با CSS خالص لزوماً به معنای شما نیست باید انجام دهید. اگر اثر ماشین تحریر برای شما مهم است و می خواهید از آن برای محتوای مهم تر استفاده کنید ، شاید حداقل راه حل های جاوا اسکریپت را نیز بررسی کنید.
به هر حال ، امیدوارم از این مقاله لذت برده باشید و این باعث شده است که به چیزهای جالب دیگری که می توانید با انیمیشن CSS انجام دهید و جذابیت و لذت را به صفحات وب خود اضافه کنید ، فکر کنید.