من شخصاً در شروع هر پروژه جدید از مزخرفات خسته می شوم. من نیز یک پیمانکار هستم، بنابراین همیشه وابستگی جدیدی وجود دارد که باید از آن استفاده کنم، فایلهای پیکربندی که مرا مجبور میکند طوری بنویسم که تیم خاصی دوست دارد، و فرآیند استقرار که باید به آن متصل شوم. این هرگز یک چیز آتش سوزی نیست، و اغلب اوقات بهتر از یک روز کاری طول می کشد تا همه چیز درست شود.
قطعات متحرک زیادی برای یک پروژه وجود دارد، درست است؟ همه چیز – از ادغام یک چارچوب و ایجاد یک کتابخانه مؤلفه گرفته تا همکاری و استقرار – بخش جداگانه اما به همان اندازه مهم از IDE شما است. اگر شما هم مثل من هستید، پریدن بین برنامه ها و سیستم ها چیزی است که به آن عادت می کنید. اما صادقانه بگویم، این عملی است که سیزیف هر بار سنگ را به بالای کوه میغلتد تا دوباره در پروژه بعدی این کار را انجام دهد.
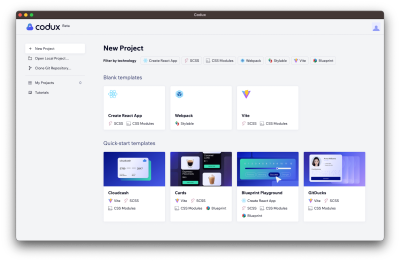
این راهاندازی است که من فکر میکنم یک رویکرد بسیار خوب برای سادهسازی این فرآیند پیچیده بهگونهای است که از هر ساختار پروژه مشترک پشتیبانی میکند و میتواند آن را با قابلیتهای ویرایش بصری تقویت کند. به آن کدوکس می گویندو اگر لحظهای با من بمانید، فکر میکنم قبول خواهید کرد که Codux میتواند فروشگاهی یکجا برای همه چیزهایی باشد که برای ساخت برنامههای React آماده تولید نیاز دارید.
کدوکس بیشتر «کد شما» است تا «کد پایین»
میدونم میدونم. بله، یک ویرایشگر بصری دیگر! می گوید هیچ کس، هرگز. این سیاره در حال حاضر پر از آنها است، و آنها واقعاً طوری طراحی شدهاند که به توسعهدهندگان قدرتهای فوقالعاده بدهند، بدون اینکه واقعاً هیچ توسعهای انجام دهند.
در مورد Codux اینطور نیست. در واقع بسیاری از هزینههای «کد پایین» وجود دارند که میتوانند غیرتوسعهدهندهها را توانمند کنند، اما این ویژگی اصلی Codux یا واقعاً چه کسی یا چه چیزی است که به آن توجه میکند. در عوض، Codux یک IDE کاملا یکپارچه است که استخوان های پروژه شما را فراهم می کند و در عین حال تجربه توسعه دهنده را به جای انتزاع آن بهبود می بخشد.
آیا از CodePen استفاده می کنید؟ چیزی که آن را بسیار محبوب (و عالی برای استفاده) می کند این است که “فقط” کار می کند. این فریمورکها، پیشپردازندهها، یک محیط رندر زنده، و ابزارهای ساخت مدرن را در یک رابط واحد ترکیب میکند که همه کارها را روی «ذخیره» انجام میدهد. اما من هنوز هم می توانم کد را در یک مکان واحد بنویسم، همانطور که دوست دارم.
من Codux را بسیار شبیه آن می بینم. اما بزرگتر بزرگتر به معنای پیچیده تر نیست، اما بزرگتر از این که از چارچوب ها و ابزارهای ساخت یکپارچه تر است. آی تی است چارچوب شما آی تی است کتابخانه مؤلفه شما آی تی است روند ساخت شما و اتفاقاً کنترلهای ویرایش بصری فوقالعاده قدرتمندی دارید که به طور کامل با ویرایشگر کد شما یکپارچه شدهاند.

به همین دلیل منطقی تر است که Codux را به جای ابزارهای ویرایش بصری کم کد یا بدون کد، “کد خود” نامید. آنها برای غیر توسعه دهندگان طراحی شده اند. از سوی دیگر، Codux ساخته شده است برای توسعه دهندگان.
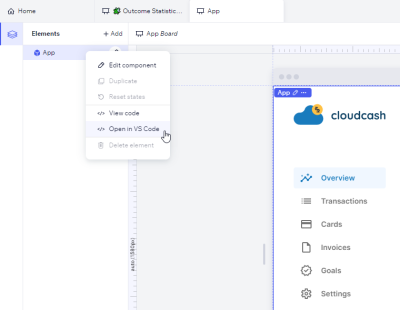
در واقع، در اینجا یک کار بسیار سرگرم کننده وجود دارد. یک فایل کامپوننت از پروژه خود را در VS Code باز کنید و پنجره ویرایشگر را در کنار پنجره Codux که روی همان کامپوننت باز است قرار دهید. یک تغییر کوچک در CSS یا چیز دیگری ایجاد کنید و هر دو رندر پیش نمایش را تماشا کنید و کد بهروزرسانی فوری در Codux.
این است که محکم ادغام شده است.
این راهنمای بصری شما برای React است
این واقعاً نکته اصلی Codux است. واقعا است یک رویکرد بصری برای کار با React، حداقل از جنبه توسعه. اگر من یک فایل کامپوننت را باز کنم، Codux تمام زمینه ای را که برای ویرایش کد نیاز دارم به من می دهد زیرا نشان می دهد من کجا و چگونه قطعات در سراسر برنامه استفاده می شود. هک، در انجام کارهای DevTools-y به اندازه خود DevTools خوب است (اگر نه بهتر!)!
بردهای بصری، درختان مؤلفه، ادغام Git، اشکالزدایی… کدوکس همه آنها را دارد و بیشتر آنها را دارد و آن را حتی بیشتر به یک فروشگاه یکجا برای همه چیزهای مرتبط با یک پروژه تبدیل میکند. من قبلاً Codux را با CodePen مقایسه کردم، اما در واقع بیشتر شبیه داشتن CodePen، Figma، GitHub، VS Code، و حتی یک برنامه نمونه سازی در یک مکان است بدون اینکه نیازی به ترک کد شما باشد.
کد را به صورت بصری کاوش کنید
در اینجا چیزی است که ممکن است از ابزاری مانند Codux انتظار نداشته باشید. مواقع زیادی وجود دارد که من تغییری در یک مؤلفه ایجاد میکنم، آن را پیشنمایش میکنم و سپس مشکلی را در جای دیگری تشخیص میدهم. هیچ راه آسانی برای یافتن کد مربوط به آن مشکل وجود ندارد به جز کلیک کردن روی DevTools برای بررسی یک عنصر خاص. من خودم را دائماً در حال حدس زدن میدانم زیرا یافتن اطلاعات یا جستجو در فایلهای کتابخانه مؤلفه برای بررسی اولیه، خیلی طول میکشد.
به این ترتیب، من اغلب نمیدانم کدی که مینویسم چگونه یا اینکه قرار است روی چیز دیگری در برنامه تأثیر بگذارد یا خیر. آیا تغییر این قطعه در یک جزء بر همان قطعه در جزء دیگر تأثیر می گذارد؟ آیا با بهروزرسانی وضعیت یا رفتار مؤلفه در اینجا، به طور ناخواسته حالت دیگری را فعال میکنم که نباید تحت تأثیر قرار گیرد؟
کدوکس به شما امکان می دهد کد را پیمایش کنید به صورت بصری. پیشنمایشهای شما دقیقاً در برنامه وجود دارد، و به لطف ادغام شدید بین قابلیتهای بصری و ویرایش کد، یافتن یک قطعه کد به سادگی کلیک روی عنصر است. انجام این کار شما را مستقیماً به کد مربوطه هدایت می کند – هر دو در ویرایشگر کد داخلی و ویرایشگر کد شما مطلقاً نیازی به ترک کد برای عیب یابی مشکل یا جستجوی یک مقدار محاسبه شده نیست.

این تنها یکی از آن امکاناتی است که واقعاً تجربه توسعهدهنده را بهبود میبخشد. هر کس دیگری ممکن است چیزی شبیه به این را نادیده بگیرد، اما به عنوان یک توسعهدهنده، میدانید که چقدر زمان صرفهجویی شده میتواند با چیزی شبیه به این اضافه شود.
کد، بازرسی و اشکال زدایی با هم در نهایت
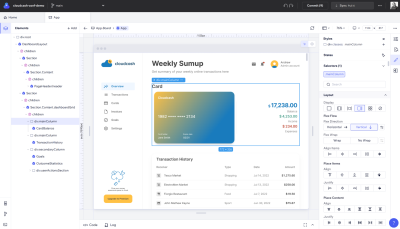
هنگام انتخاب یک عنصر در مرحله تعاملی در Codux، چند امکان دیگر وجود دارد:
- آ پانل سبک برای ویرایش CSS و آزمایش طرحبندیهای مختلف. و دوباره، تغییرات در زمان واقعی، هم در پیشنمایش رندر شده و هم در داخل انجام میشوند شما کد، که همیشه برای شما قابل مشاهده است – چه مستقیماً در Codux یا در IDE شما.
- آ پنل اموال که دسترسی آسان به تمام ویژگی های انتخاب شده یک مؤلفه را با کنترلرهای بصری برای اصلاح آنها (و مشاهده تغییرات منعکس شده مستقیم در کد) فراهم می کند.
- یک پنل محیطی کنترلی بر محیط رندر کامپوننت، مانند اندازه صفحه نمایش یا بوم، و همچنین استایل آن برای شما فراهم می کند.

شاید به Codux A Spin بدهید
خیلی سخت است که بتوانم یک برنامه را برای دسترسی به کتابخانه مؤلفه، کد، اسناد، پیش نمایش زنده، بازرس DOM و کنترل نسخه خود راه اندازی کنم. اگه میخواستی اینو برام توضیح بدی قبل از با دیدن Codux، من میگفتم که این برای یک برنامه بسیار زیاد است. این یک رابط کاربری درهم و برهم خواهد بود که بیشتر از آن که مرکز رهایی بخش بهره وری توسعه باشد، آرزویی دارد.
نه دروغ. این دقیقاً همان چیزی است که وقتی تیم Wix در مورد آن به من گفت. حتی فکر نمی کردم این ایده خوبی باشد که همه آن را در یک مکان بسته بندی کنم.
اما آنها این کار را کردند و من در اشتباه بودم. Codux بسیار عالی است. و ظاهراً حتی عالی تر خواهد بود زیرا پرسش های متداول در مورد یک سری ویژگی های جدید صحبت می کند در کار، چیزهایی مانند پشتیبانی از چارچوب های کامل. نسخه بزرگ یک نسخه آنلاین است که نیاز به راهاندازی محیطهای توسعه را هر بار که فردی به تیم ملحق میشود، یا یکی از ذینفعان میخواهد به نسخهای از برنامه کاربردی دسترسی داشته باشد، کاملاً برطرف میکند. باز هم، همه اینها در حال انجام است، اما نشان میدهد که Codux چگونه به دنبال بهبود آن است تجربه توسعه دهنده.
و اینطور نیست که با آن یک سایت Wix بسازید. Codux چیز خودش است – چیزی که Wix برای خلاص شدن از شر نقاط درد خود در فرآیند توسعه ساخته است. اتفاقاً ناراحتیهای آنها همان است که بسیاری از ما در جامعه به اشتراک میگذاریم، که باعث میشود Codux برای هر توسعهدهنده یا تیمی مورد توجه قانونی قرار گیرد.
اوه، و این رایگان است. تو می توانی همین الان دانلودش کنو از ویندوز، مک و لینوکس پشتیبانی می کند. به عبارت دیگر، شما می توانید بدون خرید چیزی به آن بچرخانید.
(il)