بیشتر اوقات ، هنگام ساختن برنامه JavaScript خود ، می خواهید داده ها را از یک منبع از راه دور واکشی کنید یا یک منبع را مصرف کنید API. چیزهای جالب زیادی وجود دارد که می توان با داده های محدوده وسیعی از آنها را انجام داد API های عمومی در دسترس.

با Vue.js، شما به معنای واقعی کلمه می توانید یک برنامه حول یکی از این سرویس ها بسازید و در عرض چند دقیقه سرویس دهی به کاربران را شروع کنید.
من نشان می دهم که چگونه می توان یک برنامه خبری ساده ساخت که بهترین اخبار روز را به شما نشان می دهد و به شما این امکان را می دهد که بر اساس دسته مورد علاقه خود فیلتر کرده و داده ها را از آنها دریافت کنند. New York Times API. می توانید کد کامل این آموزش را پیدا کنید اینجا.
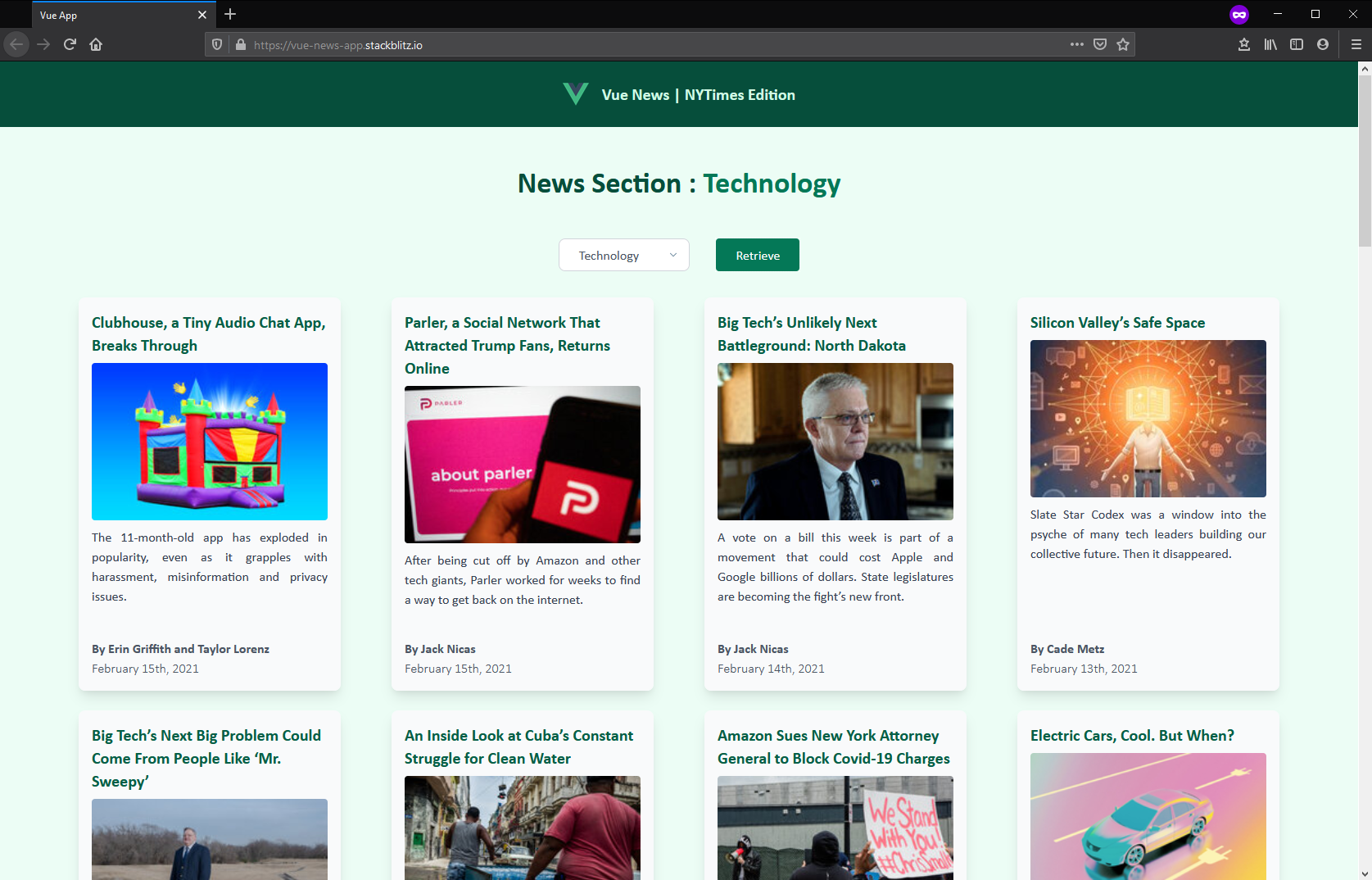
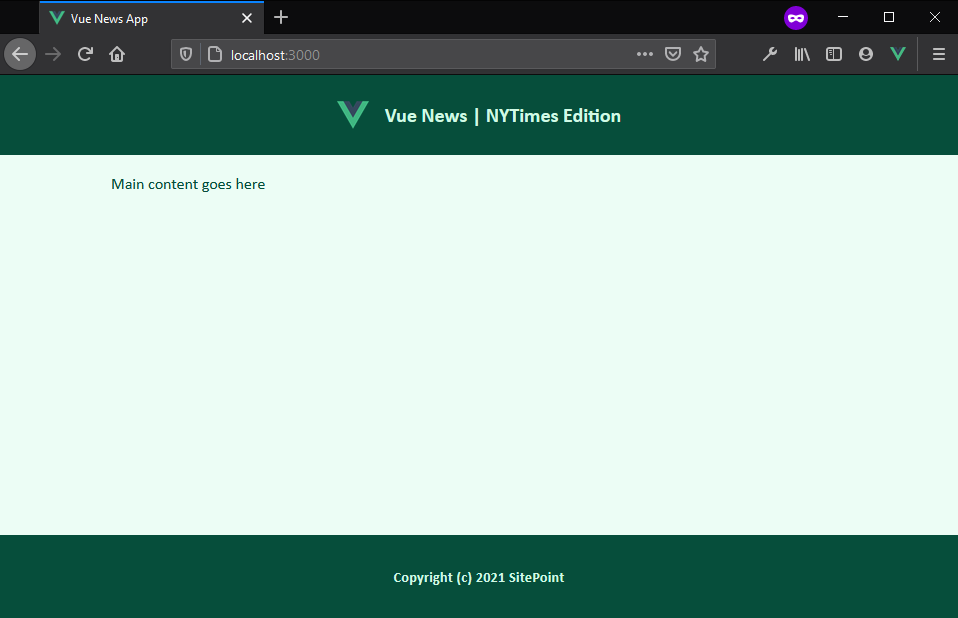
در اینجا ظاهر نهایی برنامه به شرح زیر است:

برای پیگیری این آموزش ، به Node.js و (اختیاری) نیاز دارید نخ نصب شده بر روی دستگاه شما برای نصب Node می توانید به قسمت صفحه بارگیری رسمی و باینرهای Node را برای سیستم خود بگیرید ، یا به جای آن از یک مدیر نسخه استفاده کنید.
پس از نصب گره ، برای کشیدن نخ ، اجرا کنید:
npm i -g yarn
شما همچنین به دانش اولیه Vue.js نیاز خواهید داشت. می توانید راهنمای خوبی برای شروع کار پیدا کنید اینجا.
یک کلید API بخرید
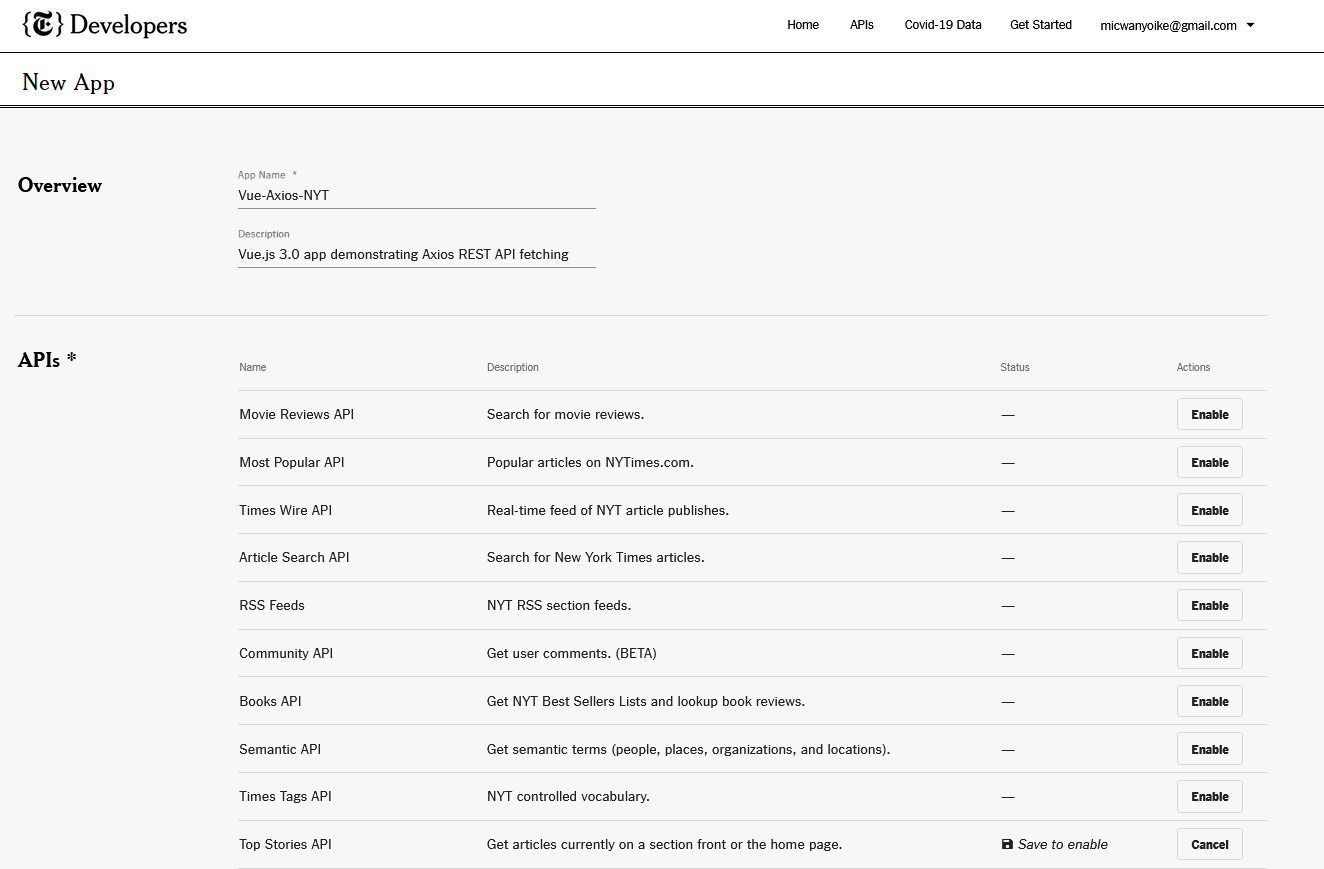
برای استفاده از NYTimes API ، باید یک کلید API دریافت کنید. بنابراین اگر قبلاً یکی ندارید ، به سراغ آنها بروید صفحه ثبت نام و ثبت نام کنید تا یک کلید API برای آن دریافت کنید Top Stories API.

ما با استفاده از داستان های برتر نقطه پایانی API برای واکشی داده ها از. توجه داشته باشید که چندین بخش از جمله “خانه” ، “سفر” ، “هنرها” و “علم” وجود دارد که این API ارائه می دهد. ما باید فیلتری بسازیم که به کاربران امکان انتخاب بخشی را داده و داستان های موجود در آن را بارگیری کند.
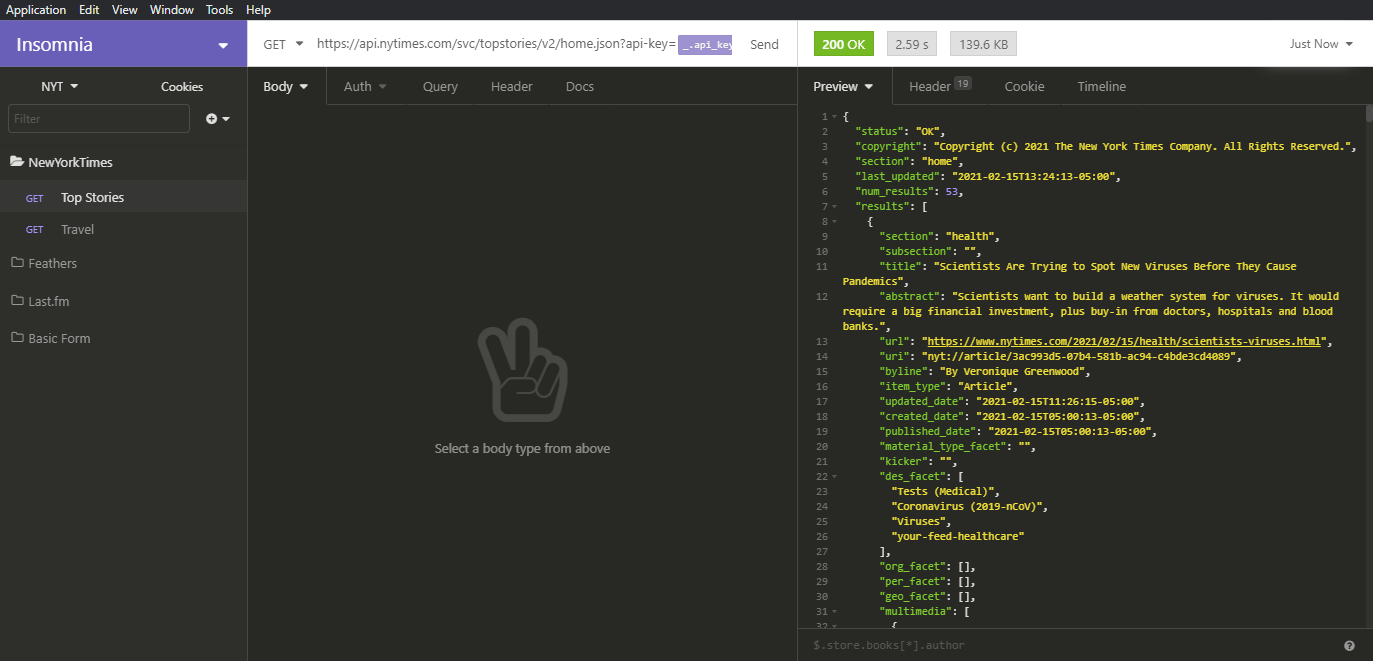
در زیر تماس های نمونه ای آورده شده است:
https://api.nytimes.com/svc/topstories/v2/arts.json?api-key=yourkey
https://api.nytimes.com/svc/topstories/v2/home.json?api-key=yourkey
https://api.nytimes.com/svc/topstories/v2/science.json?api-key=yourkey
https://api.nytimes.com/svc/topstories/v2/us.json?api-key=yourkey
https://api.nytimes.com/svc/topstories/v2/world.json?api-key=yourkey
با خیال راحت از مشتری REST مورد علاقه خود استفاده کنید (مانند هاپچتک یا بیخوابی) برای آزمایش تماسهای API شما.

ساختار پروژه
بیایید با سرعت یک پروژه Vue 3 را بچرخانیم به سرعت، یک سرور توسعه دهنده که سریعتر از نمای CLI:
yarn create @vitejs/app vue-news-app --template vue
# Install package dependencies
cd vue-news-app
yarn install
# Confirm app can run
yarn dev
باز کن localhost:3000 در مرورگر خود شما باید نمای زیر را داشته باشید:

بعد ، بیایید نصب کنیم TailwindCSS چارچوبی برای ارائه برخی از سبک های اساسی. برای انجام این عمل باید سرور را متوقف کنید:
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
# Generate tailwind.config.js and postcss.config.js files
npx tailwindcss init -p
ما به برخی از ابزارهای اضافی بسته برای کمک به ما در قالب بندی تاریخ ها و بستن تعداد خطوط برای آن نیاز داریم abstract رشته:
yarn add @tailwindcss/line-clamp date-fns
@tailwindcss/line-clamp افزونه ای است که باید در آن گنجانده شود tailwind.config.js. در زیر پیکربندی کامل آمده است:
module.exports = {
purge: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [require("@tailwindcss/line-clamp")],
}
بعد ، ایجاد کنید index.css پرونده در src پوشه را اضافه کنید و این کد را اضافه کنید:
@tailwind base;
@tailwind components;
@tailwind utilities;
body {
@apply antialiased text-green-900 bg-green-50;
font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
#app {
@apply flex flex-col min-h-screen overflow-x-hidden;
}
علاوه بر وارد کردن کلاسهای CSS مورد نیاز Tailwind ، ما چند تنظیم CSS را نیز در اختیار شما قرار داده ایم تا به ما کمک کند موضوع پیش فرض برنامه خود را تعریف کنیم. ما همچنین یک سیستم طرح بندی انعطاف پذیر برای کمک به ما در ایجاد یک هدر و پاورقی چسبنده برای برنامه خود پیاده سازی کرده ایم.
ما باید وارد کنیم index.css که در src/main.js:
import { createApp } from "vue"
import App from "./App.vue"
import "./index.css"
createApp(App).mount("#app")
بیایید اکنون پیش برویم و طرح برنامه خود را تعریف کنیم. ابتدا ، هرگونه م componentsلفه موجود را در پاک کنید src/components. بعد ، در همان پوشه ، این سه پرونده را ایجاد کنید:
Layout.vueHeader.vueFooter.vue
کد زیر را برای هر فایل کپی کنید:
src / components / Footer.vue:
<template>
<footer
class="px-4 py-8 text-sm font-bold text-center text-green-100 bg-green-900">
<p class="text-sm tracking-wide">Copyright (c) 2021 SitePoint</p>
</footer>
</template>
src / components / Header.vue:
<template>
<header class="flex justify-center py-6 bg-green-900 place-items-center">
<img alt="Vue logo" src="../assets/logo.png" width="32" />
<span class="ml-4 text-lg font-bold text-green-100 md:text-xl">
Vue News | NYTimes Edition
</span>
</header>
</template>
src / components / Layout.vue:
<template>
<Header />
<main class="container flex-grow px-4 mx-auto my-12">
<slot />
</main>
<Footer />
</template>
<script>
import Header from "./Header.vue"
import Footer from "./Footer.vue"
export default {
components: {
Header,
Footer,
},
}
</script>
در آخر ، به روز کنید src/App.vue:
<template>
<Layout>
<p>Main content goes here</p>
</Layout>
</template>
<script>
import Layout from "./components/Layout.vue"
export default {
components: {
Layout,
},
}
</script>
اجرا کردن yarn dev. مرورگر باید به طور خودکار تازه شود.

با تکمیل چیدمان برنامه ، اکنون می توانیم منطق اصلی برنامه خبری خود را شروع کنیم.
ادامه مطالعه واکشی داده ها از API شخص ثالث با Vue.js و Axios در SitePoint.