امیدوارم تونسته باشید برای آشنایی با تکنیک هایی که ما برای ایجاد نکات ابزار در قسمت 1 این دوبخشی سریع استفاده کردیم، وقت بگذارید. ما با هم توانستیم یک الگوی راهنمای انعطافپذیر ایجاد کنیم که از جهتها، موقعیتیابی و رنگبندی مختلف بدون افزودن هیچ گونه پیچیدگی به HTML پشتیبانی میکند.
ما از CSS استفاده کردیم border-image ویژگی بر اساس مقاله دیگری که هنگام اعمال هوشمندانه نوشتم clip-path ترفندهایی برای کنترل دم نوک ابزار اگر آن مقاله یا قسمت اول این مجموعه را بررسی نکرده اید، لطفاً این کار را انجام دهید زیرا ما امروز مستقیماً به موضوعات می پردازیم و زمینه مفید خواهد بود.
تا اینجای کار، به شکلهای نوک ابزار با دم مثلثی با گزینهای برای داشتن گوشههای گرد و رنگبندی گرادیان نگاه کردهایم. مطمئناً، ما توانستیم کارهای زیادی انجام دهیم، اما بسیاری از اشکال دیگر – و جالبتر – وجود دارد که میتوانیم انجام دهیم. این کاری است که ما در این مقاله انجام می دهیم. ما مواردی را بررسی خواهیم کرد که در آن یک راهنمای ابزار ممکن است حاشیه و شکلهای دنباله متفاوتی داشته باشد، همچنان با کمترین میزان نشانهگذاری و بیشترین انعطافپذیری.
قبل از شروع، می خواهم به شما یادآوری کنم که من ایجاد کرده ام مجموعه ای بزرگ از 100 شکل راهنمای ابزار. من در قسمت 1 گفتم که همه آنها را در این دو مقاله انجام خواهیم داد. ما حدود نیمی از آنها را در قسمت 1 پوشش دادیم، بنابراین اجازه دهید در قسمت 2 موارد را در اینجا جمع بندی کنیم.
HTML
مثل قبل!
<div class="tooltip">Your text content goes here</div>
این زیبایی چیزی است که ما می سازیم: ما می توانیم نکات بسیار بسیار زیادی را از یک عنصر HTML واحد بدون تغییر چیزی ایجاد کنیم.
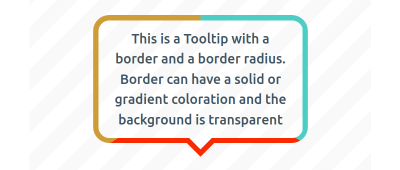
افزودن یک حاشیه به راهنمای ابزاری که در قسمت 1 ساختهایم مشکل است. ما به حاشیه نیاز داریم که هم دور عنصر اصلی و هم دم به صورت پیوسته بپیچد تا شکل ترکیبی یکدست شود. بیایید با اولین شکل ساده ای که در قسمت 1 ایجاد کردیم با استفاده از تنها دو ویژگی CSS شروع کنیم:
.tooltip {
/* tail dimensions */
--b: 2em; /* base */
--h: 1em; /* height*/
/* tail position */
--p: 50%;
border-image: fill 0 // var(--h)
conic-gradient(#CC333F 0 0);
clip-path:
polygon(0 100%, 0 0,100% 0, 100% 100%,
min(100%, var(--p) + var(--b) / 2) 100%,
var(--p) calc(100% + var(--h)),
max(0%, var(--p) - var(--b) / 2) 100%);
}
در اینجا نسخه ی نمایشی است. میتوانید از نوار لغزنده استفاده کنید تا ببینید که چقدر انعطافپذیر است تغییر موقعیت دم با بهروزرسانی --p متغیر.
قلم را ببینید [Fixing the overflow issue](https://codepen.io/smashingmag/pen/mdoLRVr) توسط تمانی عفیف.
این border ویژگی در اینجا تا آنجا که اضافه کردن مرزها به راهنمای ابزار ما یک گزینه نیست. این کار نخواهد کرد. در عوض، ما باید از یک شبه عنصر استفاده کنیم که به طور موثر شکل عنصر اصلی را ردیابی کند، سپس آن را کوچکتر کند.
بیایید با کد زیر شروع کنیم:
.tooltip {
/* tail dimensions */
--b: 2em; /* base */
--h: 1em; /* height*/
/* tail position */
--p: 50%;
border-image: fill 0 // var(--h)
conic-gradient(#5e412f 0 0); /* the border color */
clip-path:
polygon(0 100%, 0 0, 100% 0, 100% 100%,
min(100%, var(--p) + var(--b) / 2) 100%,
var(--p) calc(100% + var(--h)),
max(0%, var(--p) - var(--b) / 2) 100%);
position: relative;
z-index: 0;
}
.tooltip:before {
content: "";
position: absolute;
inset: 8px; /* border thickness */
border-image: fill 0 // var(--h)
conic-gradient(#CC333F 0 0); /* background color */
clip-path: inherit;
}
شبه عنصر از همان استفاده می کند border-image و clip-path مقادیر دارایی به عنوان عنصر اصلی این inset اموال از آنجا اندازه خود را کاهش می دهد.
قلم را ببینید [Adding border to the tooltip](https://codepen.io/smashingmag/pen/yLwjqQw) توسط تمانی عفیف.
من می گویم این در نگاه اول عالی به نظر می رسد. اما وقتی شروع به تنظیم موقعیت دم کنیم همه چیز بد می شود. این به این دلیل است که این دو clip-path اشکال هم تراز نیستند زیرا شبه عنصر ناحیه کوچکتری را نسبت به عنصر اصلی پوشش می دهد. ما باید مقادیر چپ و راست را برابر نگه داریم 0 به منظور رفع این:
inset: 8px 0;
و بیایید تنظیم کنیم border-image برای کاهش اندازه ناحیه رنگی از طرفین:
border-image: fill 0 / 0 8px / var(--h) 0
conic-gradient(#CC333F 0 0); /* background color */
بله، این است border-image حیله از قبل! بنابراین، اگر قبلاً این کار را نکرده اید، لطفاً مقاله من را در مورد آن بخوانید border-image تا ببینیم چگونه به اینجا رسیدیم
حالا همه چیز خیلی خوب به نظر می رسد:
قلم را ببینید [Fixing the clip-path alignment](https://codepen.io/smashingmag/pen/mdoLGEx) توسط تمانی عفیف.
این دو clip-path اشکال به خوبی تراز شده اند. راهنمای ابزار این است تقریبا کامل. من می گویم “تقریبا” زیرا یک مشکل کوچک با ضخامت حاشیه وجود دارد. ضخامت اطراف شکل دم کمی کوچکتر از ضخامت اطراف عنصر است. اگر با ابعاد دم بازی کنید، ناهماهنگی را خواهید دید.

این احتمالاً در بیشتر موارد چندان مهم نیست. چند پیکسل یک مشکل بصری چشمگیر نیست، اما شما می توانید تصمیم بگیرید که آیا نیازهای شما را برآورده می کند یا خیر. من؟ من یک کمال گرا هستم، بنابراین بیایید سعی کنیم این جزئیات جزئی را اصلاح کنیم، حتی اگر کد کمی پیچیده تر شود.
ما باید مقداری ریاضی انجام دهیم که به توابع مثلثاتی نیاز دارد. به طور خاص، ما باید برخی از متغیرها را تغییر دهیم زیرا نمیتوانیم آنچه را که میخواهیم با تنظیمات فعلی بدست آوریم. به جای استفاده از پایه متغیر برای ابعاد دم، من یک را در نظر خواهم گرفت زاویه. دومین متغیری که کنترل می کند ارتفاع بدون تغییر باقی خواهد ماند.

رابطه بین پایه (--b) و زاویه (--a) برابر است با B = 2*H*tan(A/2). ما می توانیم از این برای به روز رسانی کد موجود خود استفاده کنیم:
.tooltip {
/* tail dimensions */
--a: 90deg; /* angle */
--h: 1em; /* height */
--p: 50%; /* position */
--t: 5px; /* border thickness */
border-image: fill 0 // var(--h)
conic-gradient(#5e412f 0 0); /* the border color */
clip-path:
polygon(0 100%, 0 0, 100% 0, 100% 100%,
min(100%, var(--p) + var(--h) * tan(var(--a) / 2)) 100%,
var(--p) calc(100% + var(--h)),
max(0%, var(--p) - var(--h) * tan(var(--a) / 2)) 100%);
position: relative;
z-index: 0;
}
.tooltip:before {
content: "";
position: absolute;
inset: var(--t) 0;
border-image: fill 0 / 0 var(--t) / var(--h) 0
conic-gradient(#CC333F 0 0); /* the background color */
clip-path: inherit;
}
هیچ چیز اساسی تغییر نکرده است. ما یک متغیر جدید برای کنترل ضخامت حاشیه (--t) و به روز رسانی کرد clip-path ویژگی با متغیرهای جدیدی که ابعاد دم را مشخص می کند.
در حال حاضر، تمام کار بر روی شبه عنصر انجام خواهد شد clip-path ویژگی. دیگر نخواهد شد inherit مقدار عنصر اصلی است، اما برای بدست آوردن ضخامت حاشیه درست در اطراف دم، به مقدار جدیدی نیاز دارد. من میخواهم از وارد شدن عمیق به ریاضیات پیچیده در پشت همه اینها اجتناب کنم، بنابراین پیادهسازی در اینجا آمده است:
clip-path:
polygon(0 100%, 0 0, 100% 0, 100% 100%,
min(100% - var(--t), var(--p) + var(--h)*tan(var(--a)/2) - var(--t)*tan(45deg - var(--a) / 4)) 100%,
var(--p) calc(100% + var(--h) + var(--t)*(1 - 1/sin(var(--a)/2))),
max(var(--t), var(--p) - var(--h)*tan(var(--a)/2) + var(--t)*tan(45deg - var(--a)/4)) 100%);
پیچیده به نظر می رسد زیرا اینطور است! شما واقعاً نیازی به درک فرمول ندارید زیرا تنها کاری که باید انجام دهید تنظیم چند متغیر برای کنترل همه چیز است.
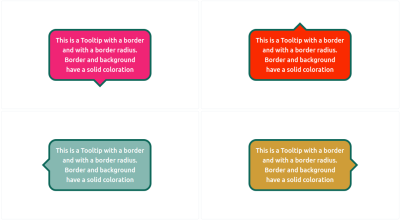
اکنون، در نهایت، راهنمای ابزار ما کامل است. در اینجا یک نسخه نمایشی تعاملی وجود دارد که می توانید موقعیت و ضخامت را تنظیم کنید. فراموش نکنید که با ابعاد دم نیز بازی کنید.
قلم را ببینید [Tooltip with border and solid color](https://codepen.io/smashingmag/pen/zYbjeop) توسط تمانی عفیف.
گرادیان ها و گوشه های گرد
ما در قسمت 1 یاد گرفتیم که کار با گرادیان ها با استفاده از این روش بسیار عالی است، زیرا ما در حال حاضر یک گرادیان را در border-image ویژگی. تنها کاری که باید انجام دهیم این است که عنصر اصلی و دم را به جای رنگ ثابت با یک گرادیان واقعی پر کنیم.

بیایید به گوشه های گرد برویم. به سادگی می توانیم از کدی که در مقاله قبلی ایجاد کردیم استفاده کنیم. شکل را با استفاده از یک شبه المان کپی می کنیم و برای هم ترازی کامل و ضخامت حاشیه درست چند تنظیم انجام می دهیم.

دلیل اینکه من به جزئیات این مورد نمی پردازم این است که به این نکته اشاره کنم که لازم نیست همه موارد استفاده مختلف و تکه کدها را به خاطر بسپارید. هدف درک مفاهیم واقعی است که برای ساختن نکات ابزار استفاده می کنیم، مانند کار کردن با آنها border-image، clip-path()، گرادیان ها و توابع ریاضی.
من حتی نمی توانم بیشتر کدهایی را که بعد از اتمام آن می نویسم به خاطر بیاورم، اما مشکلی نیست زیرا تنها کاری که باید انجام دهم کپی و پیست کردن است و سپس چند متغیر را تنظیم کنم تا شکل مورد نظرم را به دست بیاورم. این مزیت استفاده از ویژگیهای مدرن CSS است – آنها کارهای زیادی را برای ما انجام میدهند.
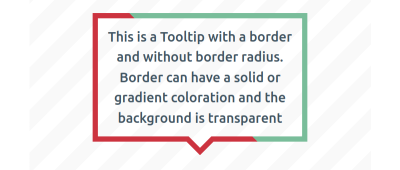
من میخواهم یک تمرین دیگر با شما انجام دهم، این بار یک راهنمای ابزار بدون پر کردن، اما با یک حاشیه کامل در اطراف کل شکل درست کنید. تا کنون، ما توانستهایم از بسیاری از کدهایی که در قسمت اول جمعآوری کردهایم دوباره استفاده کنیم، اما برای انجام این کار به ترفندهای جدیدی نیاز داریم.
هدف ایجاد یک پس زمینه شفاف با حفظ مرز است. ما شروع می کنیم بدون گوشه های گرد برای لحظه

ببینید چگونه قرار است دوباره با گرادیان کار کنیم؟ من میتوانستم از یک رنگ برای تولید یک حاشیه تک رنگ استفاده کنم، اما برای نشان دادن این ایده به سختی در آنجا توقف کردم. به لطف همین جزئیات کوچک، مانند استفاده از چندین رنگ، توقف رنگ های مختلف، و حتی انواع مختلف گرادیان، می توانیم تغییرات بیشتری ایجاد کنیم.
خواهید دید که کد نسبتاً ساده به نظر می رسد:
.tooltip {
/* tail dimension */
--a: 90deg; /* angle */
--h: 1em; /* height */
--p: 50%; /* tail position */
--b: 7px; /* border thickness */
position: relative;
}
.tooltip:before {
content: "";
position: absolute;
inset: 0 0 calc(-1*var(--h));
clip-path: polygon( ... ); /* etc. */
background: linear-gradient(45deg, #cc333f 50%, #79bd9a 0); /* colors */
}
ما دوباره از عنصر شبه استفاده می کنیم، این بار با a clip-path برای ایجاد شکل از آنجا، یک را تنظیم کردیم linear-gradient() بر روی background.
من گفتم کد “به نظر می رسد” بسیار ساده است. از نظر ساختاری بله. اما من عمدا یک مکان نگهدار قرار دادم clip-path ارزش چون این بخش پیچیده است. ما نیاز به استفاده از یک چند ضلعی 16 نقطه ای و فرمول های ریاضی داشتیم که صادقانه بگویم سردردهای بزرگی برای من ایجاد کرد.
به همین دلیل به من روی میآورم ژنراتور آنلاین در بیشتر موارد. به هر حال، چه فایده ای دارد که همه ساعت ها تلاش کنند تا بفهمند از کدام فرمول ها استفاده کنند اگر ریاضی کار شما نیست؟ همچنین می توانید از ابزارهایی که در دسترس شما هستند استفاده کنید! اما توجه داشته باشید که وقتی مفاهیمی را که زیر کاپوت کار می کنند را درک می کنید، استفاده از این ابزارها چقدر بهتر است.
خوب، بیایید به گوشه های گرد بپردازیم:

برای این مورد، ما نه به یکی، بلکه به تکیه می کنیم دو شبه عناصر، :before و :after. یکی شکل گرد را ایجاد می کند و دیگری به عنوان دم عمل می کند.

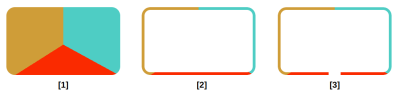
شکل بالا روند ایجاد قسمت گرد شده را نشان می دهد :before شبه عنصر ابتدا با یک شکل مستطیلی ساده شروع می کنیم که با یک گرادیان مخروطی حاوی سه رنگ پر شده است. سپس شکل را می پوشانیم تا ناحیه داخلی شفاف شود. پس از آن از a استفاده می کنیم clip-path قسمت کوچکی از لبه پایینی را برش دهیم تا فضایی برای دمی که با آن درست می کنیم ذخیره کنیم :after شبه عنصر
/* the main element */
.tooltip {
/* tail dimension */
--a: 90deg; /* angle */
--h: 1em; /* height */
--p: 50%; /* tail position */
--b: 7px; /* border thickness */
--r: 1.2em; /* the radius */
position: relative;
z-index: 0;
}
/* both pseudo-elements */
.tooltip:before,
.tooltip:after {
content: "";
background: conic-gradient(#4ECDC4 33%, #FA2A00 0 66%, #cf9d38 0); /* the coloration */
inset: 0;
position: absolute;
z-index: -1;
}
/* the rounded rectangle */
.tooltip:before {
background-size: 100% calc(100% + var(--h));
clip-path: polygon( ... );
mask: linear-gradient(#000 0 0) content-box, linear-gradient(#000 0 0);
mask-composite: exclude;
padding: var(--b);
}
/* the tail */
.tooltip:after {
content: "";
position: absolute;
bottom: calc(-1 * var(--h));
clip-path: polygon( ... );
}
یک بار دیگر، ساختار آنقدرها پیچیده نیست clip-path ارزش بخش سخت است همانطور که قبلاً گفتم، وقتی میتوانیم از امتیازات یک ژنراتور آنلاین برای به دست آوردن شکل دقیق مورد نظر خود استفاده کنیم، واقعاً نیازی به توضیح عمیق در مورد آن نیست.
قطعه جدیدی که در این کد معرفی شده است mask ویژگی. از همان تکنیکی استفاده میکند که در مقاله دیگری از Smashing که من نوشتم به آن پرداختیم. لطفاً برای متن کامل چگونگی آن را بخوانید mask و mask-composite با هم کار کنید تا ناحیه شفاف را اصلاح کنید. این اولین بخش از تکالیف شما پس از اتمام این مقاله است.
اشکال دم سرگرم کننده
ما تقریباً هر یک از نکات ابزار موجود را پوشش داده ایم مجموعه من. تنها مواردی که به طور خاص لمس نکردهایم از اشکال مختلف برای دم نوک ابزار استفاده میکنند.
تمام نکات ابزاری که ما در این سری ایجاد کردیم از یک دم مثلثی شکل ساده استفاده کردند که یک الگوی راهنمای استاندارد است. مطمئناً، ما یاد گرفتیم که چگونه ابعاد و موقعیت آن را تغییر دهیم، اما اگر نوع متفاوتی از راهنمای ابزار را بخواهیم چه میشود؟ شاید ما چیز جالبتری میخواهیم یا چیزی که بیشتر شبیه حباب سخنرانی یا فکر باشد.

اگر گوشه های گرد در بخش آخر اولین قسمت از تکالیف شما هستند، قسمت بعدی این است که سعی کنید خودتان این تغییرات دنباله را با استفاده از آنچه در این دو مقاله با هم آموخته ایم ایجاد کنید. همیشه می توانید کد را در اینجا پیدا کنید مجموعه من برای مرجع و نکات و اگر سؤال دیگری دارید اینجا نظر بدهید – خوشحال می شوم کمک کنم!
نتیجه
امیدوارم از این سریال کوچک لذت برده باشید زیرا من مطمئناً از نوشتن آن لذت بردم. منظورم این است که به همه چیزهایی که در یک فضای نسبتاً کوتاه انجام دادیم نگاه کنید: نوک ابزار مستطیلی ساده، گوشه های گرد، موقعیت های مختلف دم، پس زمینه های جامد و شیب دار، مجموعه ای از گزینه های حاشیه، و در نهایت، اشکال سفارشی برای دم.
من احتمالاً در مورد اینکه چگونه میتوانیم چند نوع نکته ابزار را بسازیم، زیاده روی کردم – در کل 100 عدد وجود دارد وقتی آنها را بشماری! اما نشان می دهد که چقدر احتمال وجود دارد، حتی زمانی که ما همیشه از یک عنصر واحد در HTML استفاده می کنیم.
و، این تمرین بسیار خوبی است که در صورت نیاز به یک مؤلفه راهنمای ابزار، همه موارد استفاده و موقعیتهای مختلف را در نظر بگیرید. اینها را برای زمانی که به آنها نیاز دارید در جیب پشتی خود نگه دارید و از مجموعه من به عنوان مرجع، الهام یا به عنوان نقطه شروع کار خود استفاده کنید!
مطالعه بیشتر در SmashingMag
(gg, yk)