در این آموزش، نحوه جاسازی محتوای تصادفی را در یک طرح بندی شبکه ای یاد می گیریم، تکنیکی محبوب که در سایت های مختلف برای جلب نظر بازدیدکنندگان و تبلیغ محصولات/خدمات آنها استفاده می شود.
این بهترین راه برای نمایش تبلیغات یا بلوک های تبلیغاتی برای محتوای خودتان است. همچنین به طرحبندیهای شما فاصله بصری جالبی از شبکههای تکراری میدهد.



طبق معمول، برای درک بهتر آنچه که قرار است بسازیم، یک نسخه نمایشی همراه وجود دارد. اما، از آنجایی که این نسخه آزمایشی از مقداری کد PHP استفاده می کند، برای اجرا به سرور نیاز دارد.
شما می توانید فایل های پروژه را از اینجا دانلود کنید مخزن GitHub.
به محض اینکه بتوانید دمو را از طریق سرور اجرا کنید، به دو چیز توجه کنید:
- بنرهای تعبیه شده
- و با بارگذاری مجدد صفحه، تصاویر بنر تغییر می کند.
این آموزش فرض می کند که شما تا حدی با یک زبان سمت سرور مانند PHP آشنا هستید.
درک Layout
هر مربی در اینجا در Tuts+ خود را دارد صفحه آرشیو. در یک آموزش قبلی، ما یک لیست آموزشی مانند این را با نشانه گذاری خودمان دوباره ایجاد کردیم.



نشانه گذاری
ما از HTML ساده برای ساخت ساختار استفاده کردیم. این بار، بیایید همه چیز را خودکار کنیم و پست ها را در یک آرایه PHP ذخیره کنیم. در اینجا ما با PHP پیش می رویم، اما صرف نظر از زبان یا CMS/فریم ورک، منطق یکسان باقی می ماند. ما باید از طریق منبع حلقه بزنیم و پست ها را بازیابی کنیم.
قالب پست های ما به صورت زیر خواهد بود:
1 |
$articles = array( |
2 |
array( |
3 |
'title' => 'Quick Tip: Create a Very Simple Parallax Effect With CSS & JavaScript', |
4 |
'image' => 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/162656/parallax-pre.jpg', |
5 |
'link' => 'https://webdesign.tutsplus.com/tutorials/quick-tip-how-to-build-a-dead-simple-parallax-effect-with-css-javascript--cms-33061', |
6 |
'categories' => array( |
7 |
'CSS', |
8 |
'JavaScript', |
9 |
),
|
10 |
),
|
11 |
array( |
12 |
'title' => 'How to Build a Static Portfolio Page With CSS & JavaScript', |
13 |
'image' => 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/162656/chart-pre.png', |
14 |
'link' => 'https://webdesign.tutsplus.com/tutorials/how-to-build-a-portfolio-page-with-css-javascript--cms-32933', |
15 |
'categories' => array( |
16 |
'CSS', |
17 |
'JavaScript', |
18 |
),
|
19 |
),
|
20 |
|
21 |
// more articles here
|
22 |
);
|
و منطق حلقه ما اینجاست:
1 |
<?php if ( ! empty( $articles ) ) : ?> |
2 |
<div class="container"> |
3 |
<ol class="posts"> |
4 |
<?php foreach ( $articles as $key => $article ) : ?> |
5 |
<li class="post"> |
6 |
<article>
|
7 |
<figure>
|
8 |
<a href="<?php echo $article['link']; ?>" target="_blank"> |
9 |
<img width="300" height="208" src="<?php echo $article['image']; ?>" alt="<?php echo $article['title']; ?>"> |
10 |
</a>
|
11 |
<figcaption>
|
12 |
<ol class="post-categories"> |
13 |
<?php foreach ( $article['categories'] as $cat ) : ?> |
14 |
<li>
|
15 |
<a href=""> |
16 |
<?php echo $cat; ?> |
17 |
</a>
|
18 |
</li>
|
19 |
<?php endforeach; ?> |
20 |
</ol>
|
21 |
<h2 class="post-title"> |
22 |
<a href="<?php echo $article['link']; ?>" target="_blank"> |
23 |
<?php echo $article['title']; ?> |
24 |
</a>
|
25 |
</h2>
|
26 |
</figcaption>
|
27 |
</figure>
|
28 |
</article>
|
29 |
</li>
|
30 |
<?php endforeach; ?> |
31 |
</ol>
|
32 |
</div>
|
33 |
<?php endif; ?> |
همانطور که گفته شد، بسته به زبان یا CMSی که قرار است استفاده کنید، همه چیز تغییر خواهد کرد. به عنوان مثال، وردپرس دارای یک حلقه داخلی برای همه پرس و جوهای اولیه
1 |
<!-- Start the Loop. -->
|
2 |
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> |
3 |
|
4 |
<!-- Add post info using WP built-in functions -->
|
5 |
|
6 |
<?php endwhile; else : ?> |
7 |
|
8 |
<!-- The very first "if" tested to see if there were any Posts to -->
|
9 |
<!-- display. This "else" part tells what do if there weren't any. -->
|
10 |
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p> |
11 |
|
12 |
<!-- REALLY stop The Loop. -->
|
13 |
<?php endif; ?> |
سبک ها
به غیر از نشانه گذاری، بیشتر سبک های آموزش قبلی را نیز حفظ خواهیم کرد. ما فقط چند تغییر ایجاد می کنیم تا طرح بندی پاسخگو باشد.
در اینجا همه سبک ها وجود دارد:
1 |
:root { |
2 |
--black: #3a3a3a; |
3 |
--white: #fff; |
4 |
--green: #49b293; |
5 |
}
|
6 |
|
7 |
* { |
8 |
margin: 0; |
9 |
padding: 0; |
10 |
}
|
11 |
|
12 |
img { |
13 |
display: block; |
14 |
max-width: 100%; |
15 |
height: auto; |
16 |
}
|
17 |
|
18 |
ol { |
19 |
list-style: none; |
20 |
}
|
21 |
|
22 |
a { |
23 |
text-decoration: none; |
24 |
color: inherit; |
25 |
}
|
26 |
|
27 |
body { |
28 |
margin: 50px 0; |
29 |
color: var(--black); |
30 |
font: 1rem/1.3 sans-serif; |
31 |
}
|
32 |
|
33 |
.container { |
34 |
max-width: 1200px; |
35 |
padding: 0 15px; |
36 |
margin: 0 auto; |
37 |
}
|
38 |
|
39 |
h1 { |
40 |
text-align: center; |
41 |
margin-bottom: 2rem; |
42 |
}
|
43 |
|
44 |
h1 a { |
45 |
text-decoration: underline; |
46 |
}
|
47 |
|
48 |
.posts { |
49 |
display: grid; |
50 |
grid-gap: 1.5rem; |
51 |
}
|
52 |
|
53 |
.posts .post { |
54 |
width: 300px; |
55 |
margin: 0 auto; |
56 |
border: 1px solid rgba(0, 0, 0, 0.1); |
57 |
}
|
58 |
|
59 |
.posts > li { |
60 |
background: #fafafa; |
61 |
}
|
62 |
|
63 |
.posts .post-title { |
64 |
font-size: 1.3rem; |
65 |
}
|
66 |
|
67 |
.posts .post-title:hover { |
68 |
text-decoration: underline; |
69 |
}
|
70 |
|
71 |
.posts figcaption { |
72 |
padding: 1rem; |
73 |
}
|
74 |
|
75 |
.posts .post-categories { |
76 |
margin-bottom: 0.75rem; |
77 |
font-size: 0.75rem; |
78 |
}
|
79 |
|
80 |
.posts .post-categories * { |
81 |
display: inline-block; |
82 |
}
|
83 |
|
84 |
.posts .post-categories li { |
85 |
margin-bottom: 0.2rem; |
86 |
}
|
87 |
|
88 |
.posts .post-categories a { |
89 |
padding: 0.2rem 0.5rem; |
90 |
border-radius: 1rem; |
91 |
border: 1px solid; |
92 |
line-height: normal; |
93 |
transition: all 0.1s; |
94 |
}
|
95 |
|
96 |
.posts .post-categories a:hover { |
97 |
background: var(--green); |
98 |
color: var(--white); |
99 |
}
|
100 |
|
101 |
@media (min-width: 500px) { |
102 |
.posts { |
103 |
grid-template-columns: repeat(2, 1fr); |
104 |
}
|
105 |
|
106 |
.posts .post { |
107 |
width: auto; |
108 |
}
|
109 |
}
|
110 |
|
111 |
@media (min-width: 600px) { |
112 |
.posts { |
113 |
grid-template-columns: repeat(3, 1fr); |
114 |
}
|
115 |
}
|
116 |
|
117 |
@media (min-width: 900px) { |
118 |
.posts { |
119 |
grid-template-columns: repeat(4, 1fr); |
120 |
}
|
121 |
}
|
تعبیه بنرها
بیایید اکنون فرض کنیم که می خواهیم بنرهایی را در داخل شبکه خود قرار دهیم. در این مورد، ما فقط از بنرهای تصویری استفاده می کنیم، اما در مورد شما، می توانید تبلیغاتی را که از منابع مختلف، چرخ فلک ها، ویدیوها یا هر چیز دیگری که دوست دارید وارد کنید.
بنرهای ما باید شرایط زیر را رعایت کنند:
- آنها باید بعد از هر ستون پنجم بیایند. در مورد ما، 12 پست وجود دارد، بنابراین شبکه ما شامل دو بنر خواهد بود. البته، در مورد شما، می توانید موارد بسیار بیشتری داشته باشید.
- در هر بارگذاری صفحه، آنها باید به صورت تصادفی ظاهر شوند، به این معنی که هیچ مکان ثابتی برای بنرهای خاص وجود نخواهد داشت.
- به علاوه، بنرهای تعبیه شده باید منحصر به فرد باشند، به این معنی که یک بنر منفرد هرگز دو بار در یک صفحه ظاهر نمی شود.
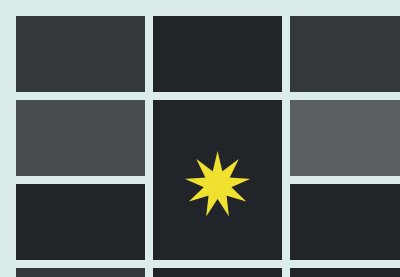
در اینجا نمونه ای از طرح بندی است که می خواهیم تولید کنیم:



همانطور که گفته شد، بنرها به صورت تصادفی ظاهر می شوند، بنابراین در بارگذاری صفحه دیگر، ممکن است بنرهای مختلفی را مشاهده کنیم، مانند زیر:



برای انجام این رفتار، از توابع مختلف آرایه PHP (array_keys، array_diff، array_rand، array_push).
بیایید به مراحلی که دنبال خواهیم کرد توجه داشته باشیم:
- ذخیره در داخل
$imagesآرایه همه بنرها (از پاشیدن) و کلیدهای این آرایه را بگیرید. - مقداردهی اولیه کنید
$exclude_images_keysآرایه، جایی که کلید هر بنری که به شبکه اضافه می شود را اضافه می کنیم. به طور پیش فرض، خالی خواهد بود. - در داخل حلقه، بررسی می کنیم که آیا شاخص عنصر فعلی 0 نیست و بر 5 بخش پذیر است یا خیر.
- اگر این اتفاق بیفتد، ما آن را با هم مقایسه می کنیم
$images_keysو$exclude_images_keysآرایه ها ما مقادیر منحصر به فرد آنها را، در صورت وجود، برمی گردانیم و آنها را در داخل ذخیره می کنیم$in_itemsآرایه. - گرفتن یک کلید تصادفی از
$in_itemsآرایه. - این کلید را به
$exclude_images_keysآرایه برای حذف بنر مرتبط از انتخاب های آینده. - بنر را با این کلید انتخاب کنید و آن را در شبکه قرار دهید.
در اینجا کد PHP مسئول این عملکرد است:
1 |
<?php
|
2 |
// 1
|
3 |
$images = array( |
4 |
'banner1.jpg', |
5 |
'banner2.jpg', |
6 |
'banner3.jpg', |
7 |
'banner4.jpg', |
8 |
'banner5.jpg', |
9 |
'banner6.jpg', |
10 |
);
|
11 |
$images_keys = array_keys( $images ); |
12 |
$exclude_images_keys = array(); |
13 |
|
14 |
foreach ( $articles as $key => $article ) : |
15 |
// 3
|
16 |
if ( 0 !== $key && 0 === $key % 5 ) : |
17 |
// 4
|
18 |
$in_items = array_diff( $images_keys, $exclude_images_keys ); |
19 |
// 5
|
20 |
$random_image_key = array_rand( $in_items ); |
21 |
// 6
|
22 |
array_push( $exclude_images_keys, $random_image_key ); |
23 |
// 7
|
24 |
$random_image = $images[ $random_image_key ]; |
25 |
?>
|
26 |
<li class="banner"> |
27 |
<img width="800" height="533" src="img/<?php echo $random_image; ?>" alt="banner"> |
28 |
</li>
|
29 |
<?php
|
30 |
endif; |
31 |
...
|
32 |
endforeach; |
و CSS اضافی برای بنرهای ما:
1 |
.posts .banner img { |
2 |
width: 100%; |
3 |
height: 100%; |
4 |
object-fit: cover; |
5 |
}
|
6 |
|
7 |
@media (min-width: 900px) { |
8 |
.posts .banner { |
9 |
grid-column: span 2; |
10 |
}
|
11 |
}
|
نتیجه
این همه، مردم! امیدوارم از این تمرین کوچک به اندازه من لذت برده باشید و ایده هایی در مورد نحوه جاسازی آیتم های تبلیغاتی فقط در یک طرح بندی شبکه ای به شما داده باشد. همچنین با استفاده از اپراتور ماژول (%) به روشی که در اینجا توضیح دادیم، میتوانید طرحبندیهای چند ستونی با الگوهای پویا ایجاد کنید.
مثل همیشه، خیلی ممنون که خواندید!