در این آموزش، نحوه ایجاد یک ماشین حساب ساده با HTML، CSS و جاوا اسکریپت را توضیح خواهیم داد.
ماشین حساب انعام به شما امکان می دهد مبلغی را وارد کنید، درصد انعام را انتخاب کنید و تعداد افرادی که صورت حساب را به اشتراک می گذارند را انتخاب کنید. سپس سهم انعام را برای هر نفر محاسبه می کند.
ساختار HTML
این ساختار دارای یک رابط کاربری ساده است که از عناصر زیر تشکیل شده است:
- یک ورودی عنصر برای وارد کردن مقدار
- چهار گزینه نکته برای انتخاب
- یک ورودی عنصر برای یک مقدار عدد
- آ محاسبه دکمه برای محاسبه هنگام کلیک کردن
- عنصری برای نمایش خروجی.
- همه این عناصر ورودی در داخل a پیچیده می شوند فرم
1 |
<div class="container"> |
2 |
<h1>Tip Calculator</h1> |
3 |
<form action=""> |
4 |
<section class="total-bill"> |
5 |
<h2>Total bill amount</h2> |
6 |
<input type="numbrt" placeholder="0.00" id="amount" value="" required /> |
7 |
</section>
|
8 |
<section class="select-tip"> |
9 |
<h2>Choose Tip</h2> |
10 |
<div class="radio-group"> |
11 |
<input type="radio" id="5" name="percentage" value="5" /> |
12 |
<label for="5"> |
13 |
<span> 5%</span> |
14 |
</label>
|
15 |
<input type="radio" id="10" name="percentage" value="10" checked /> |
16 |
<label for="10"> |
17 |
<span> 10%</span> |
18 |
</label>
|
19 |
<input type="radio" id="15" name="percentage" value="15" /> |
20 |
<label for="15"> |
21 |
<span>15%</span> |
22 |
</label>
|
23 |
<input type="radio" id="20" name="percentage" value="20" /> |
24 |
<label for="20"> |
25 |
<span>20%</span> |
26 |
</label>
|
27 |
</div>
|
28 |
</section>
|
29 |
<section class="people"> |
30 |
<h2>Number of People sharing</h2> |
31 |
<input type="number" placeholder="1" value="2" id="people" required /> |
32 |
</section>
|
33 |
<section class="submit-form"> |
34 |
<button class="calculate-btn">Calculate</button> |
35 |
<div class="final-bill"> |
36 |
<p id="tip">Tip Per Person: $0</p> |
37 |
</section>
|
38 |
</form>
|
39 |
</div>
|
سبک های CSS
اولین قدم این است که سبک های جهانی خود را تعریف کنیم.
1 |
@import url('https://fonts.googleapis.com/css2?family=DM+Mono:ital,wght@0,300;0,400;0,500;1,300;1,400;1,500&display=swap'); |
2 |
|
3 |
:root { |
4 |
--black: #2c2626; |
5 |
--darkgrey: #6a5959; |
6 |
--white: #ffffff; |
7 |
--green: #80ed99; |
8 |
--darkgreen: #24532f; |
9 |
--grey: #f0f0f0; |
10 |
--radius: 8px; |
11 |
}
|
سپس استایل های زیر را به بدنه صفحه اضافه کنید.
1 |
body { |
2 |
background: var(--grey); |
3 |
color: var(--black); |
4 |
display: flex; |
5 |
justify-content: center; |
6 |
min-height: 100vh; |
7 |
font-family: "DM Mono", monospace; |
8 |
text-align: center; |
9 |
}
|
یک عرض و مقداری بالشتک برای عنصر محفظه محصور و عناصر بخش تنظیم کنید.
1 |
.container {
|
2 |
width: 400px; |
3 |
padding: 20px 0 50px 0; |
4 |
} |
5 |
section {
|
6 |
margin: 20px 0 50px; |
7 |
} |
8 |
|
برای اطمینان از سازگاری، به هر دو ورودی سبک های یکسانی بدهیم.
1 |
input { |
2 |
width: 90%; |
3 |
height: 2em; |
4 |
font-size: 2em; |
5 |
box-sizing: border-box; |
6 |
text-align: end; |
7 |
outline: none; |
8 |
background: var(--white); |
9 |
padding: 5px; |
10 |
border-radius: var(--radius); |
11 |
border: 2px solid var(--darkgrey); |
12 |
}
|
به جای استفاده از یک دکمه رادیویی پیشفرض، اجازه دهید دکمههای رادیویی سفارشی برای انتخاب درصد انعام ایجاد کنیم. ما می خواهیم دکمه های ما مربع و با شعاع حاشیه باشند. همچنین میخواهیم متن نوک درصد در مرکز دکمه مربع نمایش داده شود.
ابتدا، اجازه دهید طراحی دور پیشفرض دکمههای رادیویی را پنهان کنیم:
1 |
.radio-group input[type="radio"] { |
2 |
display: none; |
3 |
}
|
بیایید دکمه های رادیویی سفارشی خود را ایجاد کنیم که دارای سبک های زیر است:
1 |
.radio-group { |
2 |
display: flex; |
3 |
justify-content: space-around; |
4 |
align-items: center; |
5 |
width: 100%; |
6 |
}
|
7 |
|
8 |
.radio-group label::before { |
9 |
text-align: center; |
10 |
content: ""; |
11 |
display: inline-block; |
12 |
width: 60px; |
13 |
height: 50px; |
14 |
border: 2px solid var(--darkgrey); |
15 |
border-radius: var(--radius); |
16 |
left: 10%; |
17 |
top: 50%; |
18 |
transform: translateY(-50%); |
19 |
}
|
ما از Flexbox استفاده کردهایم تا اطمینان حاصل کنیم که دکمهها به صورت افقی و با فاصله یکسان قرار دارند. از موقعیت یابی مطلق استفاده کنید تا اطمینان حاصل کنید که برچسب ها در مرکز دکمه های سفارشی قرار می گیرند و هنگامی که دکمه ای انتخاب می شود، رنگ پس زمینه اضافه کنید.
1 |
.radio-group label { |
2 |
display: inline-block; |
3 |
position: relative; |
4 |
cursor: pointer; |
5 |
}
|
6 |
|
7 |
.radio-group label span { |
8 |
position: absolute; |
9 |
left: 20px; |
10 |
top: -10px; |
11 |
}
|
12 |
|
13 |
.radio-group input[type="radio"]:checked + label::before { |
14 |
background-color: var(--green); |
15 |
}
|
دکمه محاسبه دارای سبک های زیر خواهد بود
1 |
.calculate-btn { |
2 |
background: var(--darkgreen); |
3 |
color: #fff; |
4 |
border: none; |
5 |
border-radius: var(--radius); |
6 |
padding: 15px 30px; |
7 |
font-size: 2em; |
8 |
}
|
برای پاکسازی نهایی، استایل های زیر را برای عناصر درون خطی اضافه کنید.
1 |
h1 { |
2 |
font-size: 3em; |
3 |
margin: 50px 0; |
4 |
}
|
5 |
|
6 |
h2 { |
7 |
margin: 0 0 20px; |
8 |
}
|
9 |
|
10 |
section { |
11 |
margin: 20px 0 50px; |
12 |
}
|
13 |
.final-bill p { |
14 |
font-size: 1.5em; |
15 |
}
|
کارکردن آن با جاوا اسکریپت
بیایید عملکرد جاوا اسکریپت را اضافه کنیم تا ماشین حساب نکته ما مطابق انتظار عمل کند. موارد زیر را انجام خواهیم داد.
- یک شنونده رویداد به دکمه محاسبه اضافه کنید.
- هنگامی که دکمه کلیک می شود، تابعی را فراخوانی می کند
calculateTip() - را
calculateTip()تابع مقادیر را از تمام عناصر ورودی دریافت می کند، محاسبات را انجام می دهد و نکته را برای هر نفر در پایین صفحه نمایش می دهد.
کد نهایی به شکل زیر است:
1 |
const calculateBtn = document.querySelector(".calculate-btn"); |
2 |
|
3 |
function CalculateTip(e) { |
4 |
event.preventDefault(); |
5 |
const tipMessage = document.getElementById("tip"); |
6 |
const amount = document.getElementById("amount").value; |
7 |
const tipPercentage = document.querySelector('[name="percentage"]:checked') |
8 |
.value; |
9 |
if (amount === "") { |
10 |
alert("Please enter the amount."); |
11 |
return; |
12 |
}
|
13 |
|
14 |
const people = document.getElementById("people").value; |
15 |
const tip = (amount * (tipPercentage / 100)) / people; |
16 |
|
17 |
tipMessage.innerHTML = `The Tip per person is $${parseFloat(tip).toFixed(2)}`; |
18 |
}
|
19 |
|
20 |
calculateBtn.addEventListener("click", CalculateTip); |
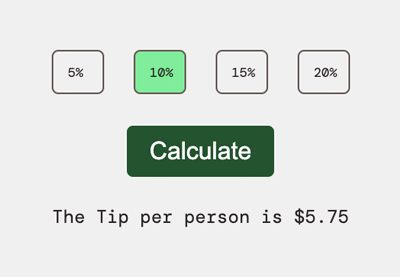
این نتیجه نهایی است!
نتیجه
این آموزش نحوه ایجاد یک ماشین حساب نوک کاملاً کارآمد را توضیح داده است که برای دفعه بعدی که با دوستان خود بیرون می روید مفید خواهد بود!