این مقاله یک راهنمای آسان برای ایجاد یک نمودار اندازه گیری خطی تعاملی در جاوا اسکریپت ارائه می دهد.
ما نحوه ایجاد سریع یک نمودار اندازه گیری خطی جالب و تعاملی را نشان می دهیم که داده های واکسیناسیون Covid-19 را در سراسر جهان برجسته می کند. نمودار ما به ما امکان می دهد وضعیت واکسیناسیون کووید -19 را در زمان نگارش مقاله تجسم کنیم و دو نوع داده را نمایش می دهد-نشان می دهد که چقدر از هدف نیمه واکسیناسیون جمعیت جهانی به طور کامل فاصله داریم.

نمودار اندازه گیری خطی چیست؟
با توجه به حجم زیاد داده های ایجاد شده و امکانات متعدد برای جمع آوری اطلاعات از داده ها ، تجسم داده ها ابزاری ارزشمند است. تجسم داده به ویژه برای شناسایی روندها ، تفسیر الگوها و انتقال ایده های پیچیده به مخاطبان مفید است.
نمودار اندازه گیری خطی مقیاس خطی عمودی یا افقی را نشان می دهد که مقادیر مورد نیاز را نشان می دهد ، با مقیاس رنگ همراه با اشاره گرهای تک یا چند. با توجه به داده های ارائه شده ، حداقل و حداکثر مقادیر محدوده داده را می توان بر روی محورها تنظیم کرد. موقعیت اشاره گر نشان دهنده مقدار فعلی متریک است.
یک نمودار سنج می تواند یک مقدار یا چند مقدار را با استفاده از یک اشاره گر جداگانه یا ترکیبی از نشانگرها نشان دهد. اشاره گر می تواند یک سوزن یا یک خط با نشانگر هر شکل مانند یک دایره ، مربع ، مستطیل یا مثلث باشد.
نوع نمودار سنج خطی یک نمایش بصری موثر برای نشان دادن فاصله یا فاصله مقادیر از نقطه داده مورد نظر است.
انواع دستگاه های اندازه گیری خطی
چندین نوع اندازه گیری خطی عبارتند از نمودار دماسنج ، نمودار گلوله ای ، نمودار مخزن و نمودار LED. دماسنج جیوه – متشکل از کنه های جزئی که دما را با مقدار اشاره گر نشان می دهد – یک نمونه کلاسیک از نمودار اندازه گیری خطی است.
تجسم سنج خطی که خواهیم ساخت
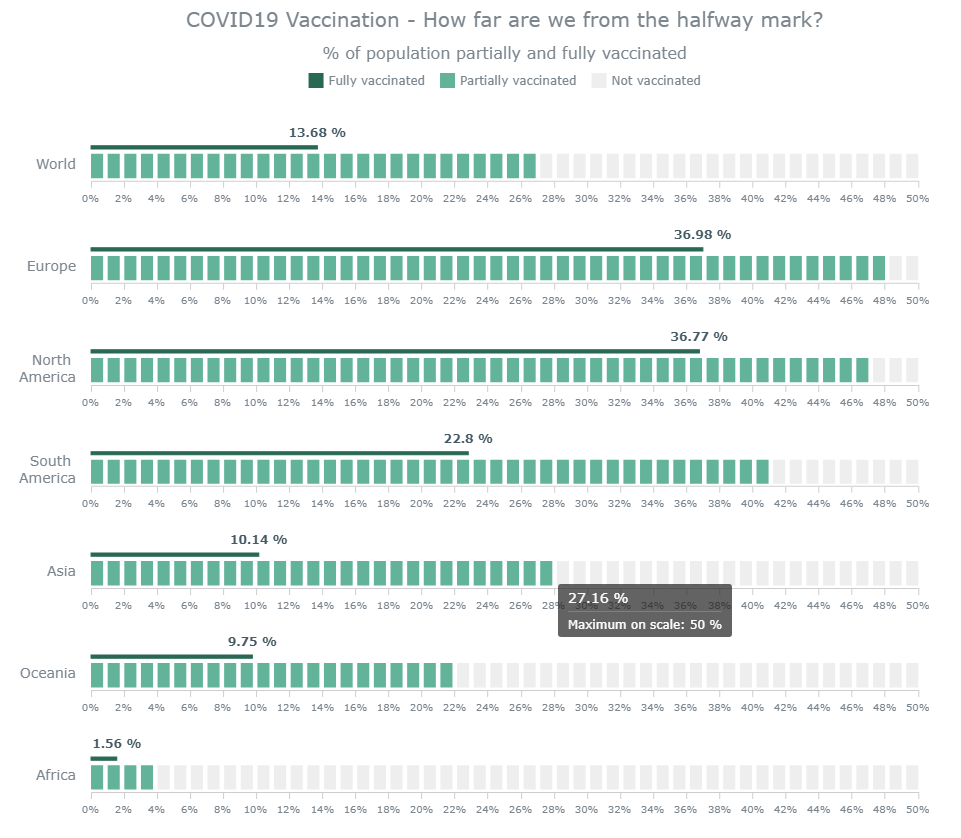
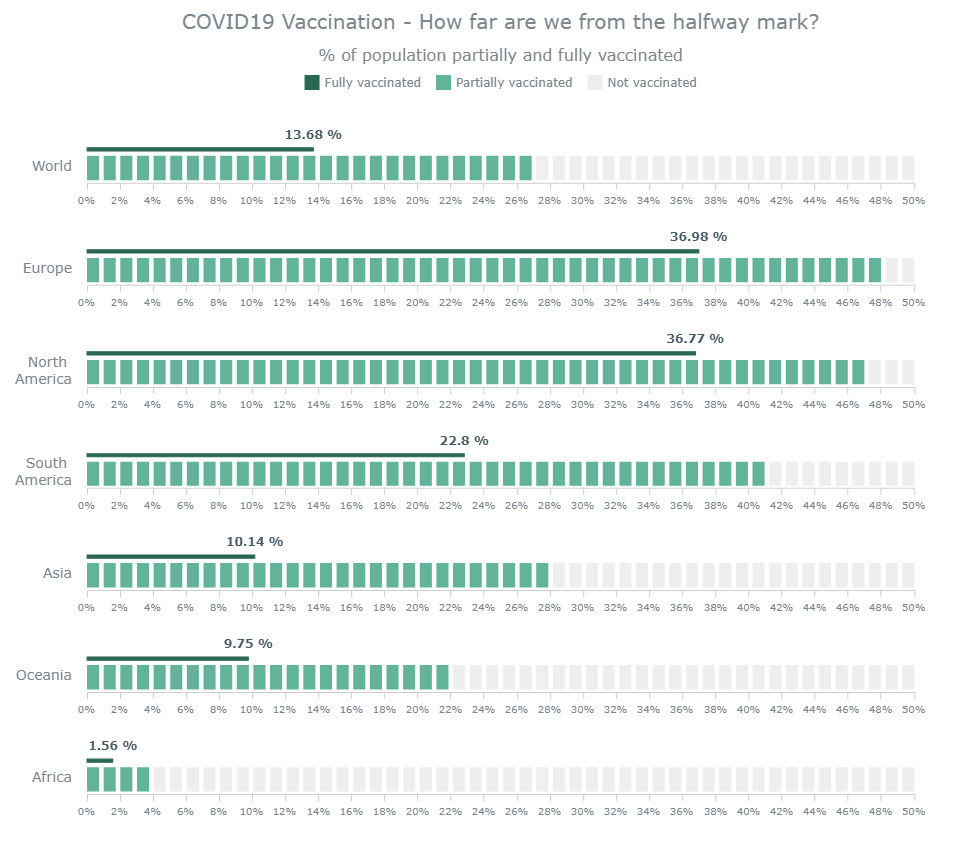
در اینجا نگاهی اجمالی به نمودار اندازه گیری خطی نهایی می اندازیم. این آموزش را دنبال کنید تا بیاموزید که چگونه این نمودار اندازه گیری خطی جالب و آموزنده را با جاوا اسکریپت می سازیم.

چهار مرحله برای ساختن اندازه گیری خطی جاوا اسکریپت
داشتن برخی مهارت ها با فناوری هایی مانند HTML و JavaScript همیشه مفید است. اما در این آموزش ، ما از یک کتابخانه نمودار JS استفاده می کنیم که ایجاد نمودارهای جذاب مانند اندازه گیری خطی را حتی با حداقل دانش فنی آسان تر می کند.
چند وجود دارد جاوا اسکریپت کتابخانه های نمودار برای تجسم داده ها به راحتی ، و در اینجا ما نمودار خطی را با AnyChartبه این کتابخانه انعطاف پذیر است ، با مستندات گسترده، و شامل برخی است نمونه های عالیبه علاوه بر این ، دارای یک زمین بازی برای آزمایش کد و برای استفاده غیر تجاری رایگان است. اگر می خواهید نسخه مجاز خریداری کنید ، می توانید نسخه را بررسی کنید گزینه های موجود، و اگر شما یک سازمان آموزشی یا غیر انتفاعی هستید ، می توانید برای مجوز رایگان با ما تماس بگیرید اینجابه
مراحل ساخت سنج خطی جاوا اسکریپت
این مراحل اساسی برای ایجاد یک نمودار اندازه گیری خطی است:
- ایجاد یک صفحه اصلی HTML
- شامل فایلهای جاوا اسکریپت لازم است.
- داده ها را اضافه کنید.
- کد جاوا اسکریپت را برای نمودار بنویسید.
بیایید هر یک از این مراحل را با جزئیات زیر بررسی کنیم.
1. یک صفحه اصلی HTML ایجاد کنید
اولین کاری که باید انجام دهیم این است که یک صفحه HTML ایجاد کنیم که تجسم ما را در خود نگه دارد. a را اضافه می کنیم <div> عنصر را مسدود کرده و شناسه ای به آن بدهید تا بعداً به آن ارجاع دهیم:
<html lang="en">
<head>
<title>JavaScript Linear Gauge</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
ویژگی های عرض و ارتفاع از <div> 100٪ تنظیم شده اند تا نمودار در کل صفحه نمایش داده شود. این ویژگی ها را می توان با توجه به نیازها تغییر داد.
2. شامل فایلهای لازم جاوا اسکریپت
مرحله بعدی اشاره به پیوندهای JS در صفحه HTML است. ما از کتابخانه AnyChart برای این آموزش استفاده می کنیم ، بنابراین اجازه دهید فایل های مربوطه را از آنها وارد کنیم CDNبه
برای ایجاد یک نمودار خطی ، ما باید سه اسکریپت اضافه کنیم: the ماژول اصلی، ماژول اندازه گیری خطی، و ماژول جدول:
<html lang="en">
<head>
<title>JavaScript Linear Gauge</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
</script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-linear-gauge.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-table.min.js"></script>
</body>
</html>
3. مقادیر داده را اضافه کنید
داده های نمودار اندازه گیری خطی از دنیای ما در داده ها و در کد گنجانده شده است. در آن سایت ، می توانیم درصد افرادی را دریافت کنیم که یک و دو کووید دریافت کرده اند دوزهای واکسن برای هر قاره در کل جهان
از آنجا که (در زمان نگارش مقاله) هیچ یک از اعداد بزرگتر از 50 نیست ، ما حداکثر محدوده محور همه اندازه گیری های خطی را 50 kept نگه داشته ایم و مقایسه می کنیم که هر قاره چقدر از این علامت فاصله دارد ، و همچنین چهره جهانی ما حداقل تا حدی ارقام واکسینه شده با نمای LED و اعداد کاملاً واکسینه شده را با اشاره گر نوار نشان می دهیم. در مرحله آخر خواهیم دید که چگونه داده ها اضافه می شوند.
بنابراین ، مراحل اولیه ما همه انجام شده است ، و اکنون اجازه دهید کد را اضافه کنیم تا یک نمودار اندازه گیری خطی با جاوا اسکریپت ایجاد کنیم!
4. کد جاوا اسکریپت را برای نمودار بنویسید
قبل از افزودن هر کد ، همه چیز را در یک تابع قرار می دهیم که مطمئن شود کل کد داخل آن فقط پس از بارگیری صفحه اجرا می شود.
ایجاد نمودار اندازه گیری خطی شامل چند مرحله است و کمی پیچیده تر از سایر انواع نمودارهای اساسی است. اما این بدان معنا نیست که کار بسیار دشواری است و ما هر مرحله را برای درک چگونگی ساخت نمودار طی می کنیم.
تعریف مقیاس خطی و محور برای نمودار اندازه گیری
ما چندین نشانگر در نمودار خود داریم. بنابراین ، بیایید با ایجاد یک تابع که دو مقدار را قبول می کند شروع کنیم: یکی برای اشاره گر نوار و دیگری برای نشانگر LED. سپس یک سنج ایجاد می کنیم ، داده ها را تنظیم می کنیم و طرح را به صورت افقی مشخص می کنیم. در مرحله بعد ، محدوده مقیاس ها و محورها را تنظیم می کنیم. ما یک مقیاس خطی با حداقل و حداکثر محدوده ایجاد می کنیم. برای محور ، ما ویژگی ها را تعریف کرده و جهت را تعیین می کنیم:
function drawGauge(value, settings) {
const gauge = anychart.gauges.linear();
gauge.data([value, settings.value]);
gauge.layout('horizontal');
const scale = anychart.scales.linear();
scale.minimum(0).maximum(settings.maximum).ticks({ interval: 2 });
const axis = gauge.axis(0);
axis.width('1%').offset('43%').scale(scale).orientation('bottom');
}
تنظیم نشانگر نوار و برچسب
اکنون ، نشانگر نوار و برچسب سری نوار را ایجاد می کنیم. برای جلوگیری از همپوشانی با اشاره گر ، برچسب یک افست داده می شود:
const barSeries = gauge.bar(0);
barSeries
.scale(scale)
.width('4%');
const labelBar = barSeries.labels();
labelBar
.enabled(true)
.offsetY('-15px');
ایجاد نشانگر LED و تنظیم ویژگی رنگ
در نقاط LED ، فاصله بین نقاط را مشخص می کنیم و از ویژگی dimmer برای تعیین رنگ نقاط باقیمانده LED برای نشان دادن یک اثر بدون نور استفاده می کنیم. ما همچنین مقیاس رنگ نقاط LED روشن را اعلام می کنیم:
const ledPointer = gauge.led(1);
ledPointer
.offset('10%')
.width('30%')
.count(settings.maximum)
.scale(scale)
.gap(0.55)
.dimmer(function () {
return '#eee';
});
ledPointer.colorScale().colors(['#63b39b', '#63b39b']);
اعلام معیارها با مقدار هدف هر نقطه داده
برای ایجاد اندازه گیری خطی برای هر قاره ، تابع تعریف شده فوق را برای هر منطقه با داده های آن فراخوانی می کنیم. عدد اول داده های مقدار مقصد را نشان می دهد و متغیر دوم یک شی با داده های LED است. این maximum ثابت باقی می ماند 50 ، در حالی که value درصد درصد جمعیت کاملاً واکسینه شده برای هر نقطه داده است. این مقدار توسط اشاره گر نمایش داده می شود:
const world = drawGauge(13.68, { maximum: 50, value: 27.13 });
const europe = drawGauge(36.98, { maximum: 50, value: 47.28 });
const nAmerica = drawGauge(36.77, { maximum: 50, value: 46.53 });
const sAmerica = drawGauge(22.8, { maximum: 50, value: 40.54 });
const asia = drawGauge(10.14, { maximum: 50, value: 27.16 });
const oceania = drawGauge(9.75, { maximum: 50, value: 22.12 });
const africa = drawGauge(1.56, { maximum: 50, value: 3.04 });
تنظیم طرح سنج خطی
برای نمایش هر یک از اندازه گیری های خطی زیر یکدیگر ، یک جدول تعریف می کنیم و عنوان را به همراه هر نقطه داده به عنوان یک ردیف جداگانه اضافه می کنیم. ما ویژگی های مختلف طرح بندی ، مانند تراز و اندازه فونت را اضافه می کنیم. ما همچنین پارامترهای ردیف اول را تعیین می کنیم ، زیرا عنوان عنوان است و ویژگی عرض ستون اول را 100٪ تنظیم می کنیم زیرا دیگر نیازی به ستون نداریم:
const layoutTable = anychart.standalones.table();
layoutTable
.hAlign('right')
.vAlign('middle')
.fontSize(14)
.cellBorder(null);
layoutTable.contents([
[null, 'Covid-19 Vaccination - How far are we from the halfway mark?'],
['World', world],
['Europe', europe],
['North America', nAmerica],
['South America', sAmerica],
['Asia', asia],
['Oceania', oceania],
['Africa', africa]
]);
layoutTable
.getRow(0)
.height(50)
.fontSize(22)
.hAlign('center');
layoutTable.getCol(0).width(100);
رسم نمودار
آخرین مرحله این است که به <div> ظرفی که در مرحله قبل اضافه کردیم و نمودار را ترسیم می کنیم:
layoutTable.container('container');
layoutTable.draw();
و بس ما در حال حاضر یک نمودار اندازه گیری خطی جاوا اسکریپت کاملاً کاربردی و زیبا داریم! کد این نسخه اولیه سنج خطی را می توان در آن مشاهده کرد CodePenبه

در دسترس قرار دادن نمودار
به هیچ وجه یک عمل خوب این است که مطمئن شوید نمودارها تا حد امکان برای افراد زیادی قابل دسترسی است. بنابراین ، با در نظر گرفتن a11y ، ما یک نسخه اولیه از نمودار اندازه گیری خطی ساخته ایم که برای خوانندگان صفحه مناسب تر است. می توانید این را بررسی کنید اینجا و همچنین در مورد این جنبه در مستندات از کتابخانه جاوا اسکریپت AnyChart.
سفارشی سازی سنج خطی
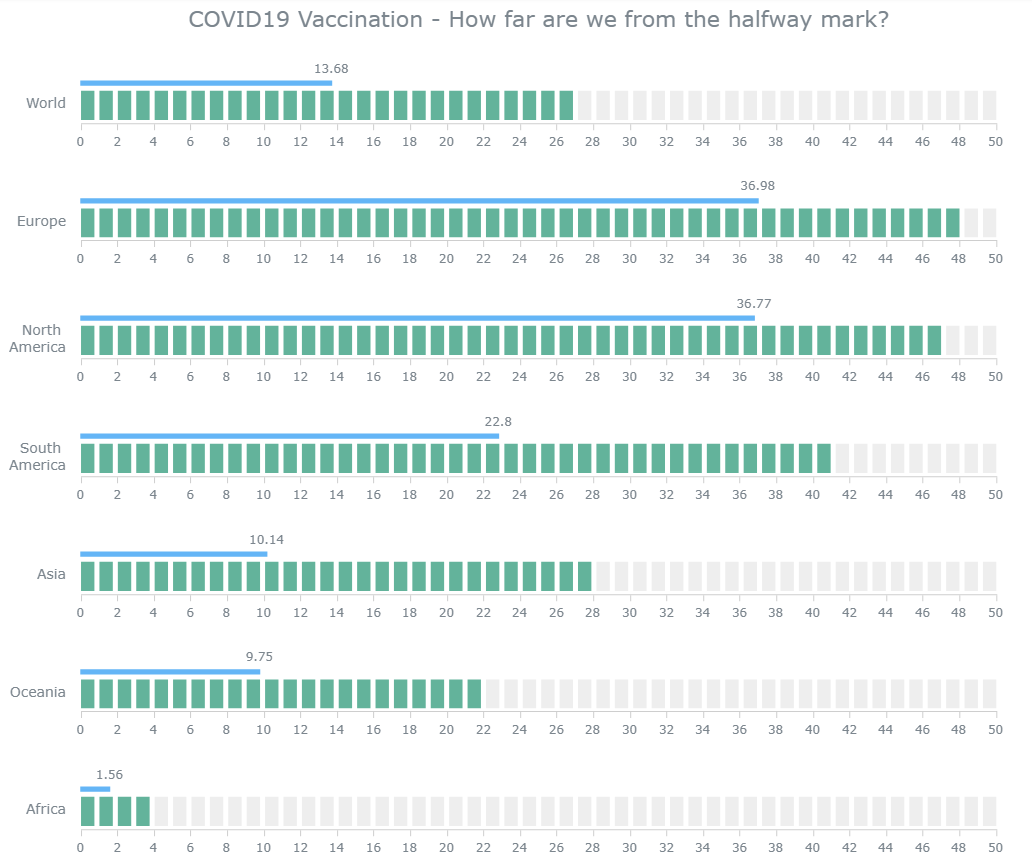
نمودار اندازه گیری خطی پیش فرض که ما ساخته ایم در حال حاضر بسیار زیبا به نظر می رسد ، اما انجام چند تغییر باعث افزایش خوانایی و جذابیت بیشتر نمودار می شود. کتابخانه های جاوا اسکریپت نه تنها برای ایجاد نمودار سریع ، بلکه برای سفارشی سازی تجسمات در صورت لزوم ، عالی هستند. کتابخانه های نمودار گزینه های پیکربندی زیادی برای کنترل رفتار و زیبایی نمودارها ارائه می دهند. بیایید برخی تغییرات کوچک اما م effectiveثر را در نمودار اندازه گیری خطی فعلی خود انجام دهیم.
اصلاح رنگ
برای اینکه اندازه سنج خطی منسجم تر به نظر برسد ، بیایید ویژگی رنگ اشاره گر نوار را نسخه ای تیره تر از نقاط LED کنیم. با مشخص کردن ویژگیهای fill و stroke نوار این کار را انجام می دهیم:
const barSeries = gauge.bar(0);
barSeries
.scale(scale)
.width('4%')
.fill('#296953')
.stroke('#296953');
افزودن یک افسانه به نمودار اندازه گیری خطی ما
از آنجا که ما از رنگهای مختلف برای نوار ، نشانگرهای LED روشن و بدون نور استفاده کرده ایم ، ارائه یک افسانه برای توضیح رنگها یک عمل خوب است. ما یک افسانه می سازیم و آن را زیر عنوان نمودار اضافه می کنیم:
const legend = anychart.standalones.legend();
legend
.position('center')
.items([
{ text: 'Fully vaccinated', iconFill: '#296953' },
{ text: 'Partially vaccinated', iconFill: '#63b39b' },
{ text: 'Not vaccinated', iconFill: '#eee' }
]);
قالب بندی نکته ابزار
برای تسهیل ارتباط بهتر داده ها ، اجازه دهید راهنمای ابزار را فرمت کنیم تا با نمایش مقادیر به صورت درصد و نشان دادن حداکثر مقدار برای اندازه گیری 50: ، اطلاعاتی تر شود:
gauge
.tooltip()
.useHtml(true)
.titleFormat('{%Value} %')
.format(
'Maximum on scale: ' +
settings.maximum +
' %'
);
کل کد این نسخه را بررسی کنید CodePenبه
قالب بندی محورها و برچسب ها
آخرین کاری که انجام می دهیم این است که تمام مقادیر داده را به صورت درصد درصد نمایش دهیم تا از هرگونه سردرگمی جلوگیری شود. ما همچنین یک زیرنویس را به عنوان یک سطر در جدول زیر عنوان اضافه می کنیم تا نشان دهیم که مقادیر درصدها هستند. آخرین کار این است که برچسب های نوار را با فونت های پررنگ تر زیبا کنید.

کل کد نهایی این نمودار اندازه گیری خطی جاوا اسکریپت را می توانید در آن پیدا کنید CodePenبه
قلم را ببینید
گیج خطی (JS) – نهایی توسط SitePoint (SitePoint)
بر CodePenبه
نتیجه
در این آموزش گام به گام ، ما دیدیم که چگونه ایجاد نمودارهای کاربردی و جذاب از لحاظ بصری با یک کتابخانه جاوا اسکریپت خوب چندان دشوار نیست. برای درک بهتر ویژگی ها و ویژگی های اندازه گیری خطی ، اسناد و نمونه ها را بررسی کنید. لطفاً در صورت شک در مورد این نمودار یا سایر تجسم ها ، س questionsالی بپرسید.
چندین گزینه نمودار ارائه شده توسط AnyChart، و بسیاری دیگر از کتابخانه های نمودار جاوا اسکریپت نیز برای ایجاد تجسم زیبا وجود دارد.
بیایید همه واکسینه شویم و سالم بمانیم تا بتوانیم تجسم های بیشتری را ایجاد کنیم!