انیمیشن می تواند طرح های شما را زنده کند و لایه ای از تعامل و تعامل را به پروژه های شما اضافه کند.
Figma، یک ابزار طراحی قدرتمند، ویژگیهای مختلفی را ارائه میدهد تا به شما کمک کند انیمیشنهایی را به راحتی و کارآمد بسازید.
در این مقاله به اصول انیمیشن در فیگما می پردازیم و شما را در مراحل ساخت انیمیشن با استفاده از ویژگی های قدرتمند فیگما راهنمایی می کنیم.
بیش از 2 میلیون قالب گرافیکی Figma و بیشتر با دانلود نامحدود
هزاران قالب گرافیکی Figma، کیتهای رابط کاربری و قالبهای وب را با عضویت در Envato Elements دانلود کنید. از 16 دلار در ماه شروع می شود و به شما دسترسی نامحدود به کتابخانه رو به رشدی از بیش از 2000000 قالب Figma، دارایی های طراحی، گرافیک، تم، عکس و موارد دیگر را می دهد.
الگوهای Figma را کاوش کنید
آشنایی با انیمیشن در Figma
قابلیت های انیمیشن Figma عمدتا حول ویژگی های نمونه سازی اولیه آن می چرخد. شما می توانید انتقال صاف بین فریم ها ایجاد کنید، ویژگی های شی مانند موقعیت و اندازه را متحرک کنید، و حتی از Smart Animate برای ایجاد انیمیشن های پیچیده تر با حداقل تلاش استفاده کنید. در اینجا یک نمای کلی از انواع انیمیشن هایی که می توانید در Figma ایجاد کنید آورده شده است:
- انتقال ها: انیمیشن های ساده را بین فریم ها اعمال کنید، مانند محو، اسلاید یا فشار.
- انیمیشن های خاص: متحرک سازی تغییرات در ویژگی های شی، مانند اندازه، موقعیت، چرخش و کدورت.
- متحرک هوشمند: به طور خودکار تفاوت های بین دو فریم مانند حرکت یا تغییر اندازه اشیاء را متحرک کنید و ایجاد انیمیشن های پیچیده را آسان تر می کند.
اکنون که درک اولیه ای از انیمیشن در Figma دارید، بیایید به روند ایجاد انیمیشن بپردازیم.
ساخت انیمیشن در Figma
برای ایجاد انیمیشن در Figma مراحل زیر را دنبال کنید:
1. فریم های خود را طراحی کنید
با طراحی فریم هایی که می خواهید متحرک سازید شروع کنید. اطمینان حاصل کنید که اشیاء و لایههای شما به خوبی سازماندهی شده و نامگذاری مناسبی دارند، زیرا این کار ساخت انیمیشنها را در آینده آسانتر میکند.
2. به حالت نمونه اولیه بروید
برای ورود به حالت Prototype، روی تب “Prototype” در گوشه سمت راست بالای رابط Figma کلیک کنید. این حالت به شما این امکان را می دهد که بین فریم ها ارتباط ایجاد کنید و تعاملی از جمله انیمیشن ها را اضافه کنید.
3. اتصالات بین فریم ها ایجاد کنید
یک شی یا لایه را در اولین فریم خود انتخاب کنید که باید انیمیشن را فعال کند، مانند یک دکمه یا یک آیتم منو. در پنل سمت راست، روی نماد “+” در کنار بخش “تعامل ها” کلیک کنید. دستگیره اتصال (دایره با علامت بعلاوه) را به فریم هدفی که می خواهید به آن متحرک سازید بکشید.
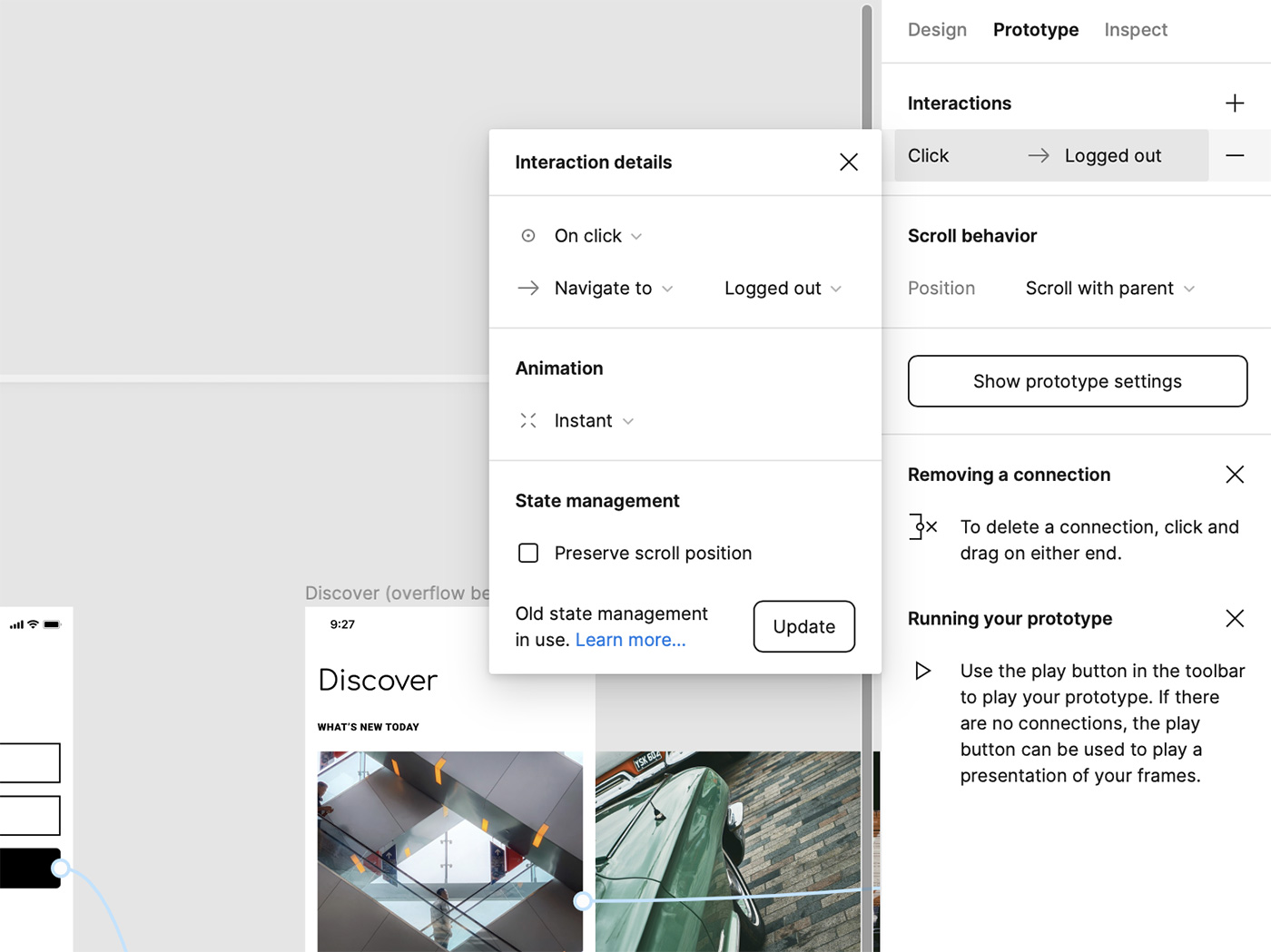
4. انیمیشن را پیکربندی کنید
پس از اتصال فریم ها، جزئیات انیمیشن را در پنل سمت راست پیکربندی کنید. یک نوع تعامل را انتخاب کنید (مثلاً «On Click» یا «On Hover»)، انیمیشن یا انتقال مورد نظر را تنظیم کنید (به عنوان مثال، «Instant»، «Dissolve» یا «Smart Animate»)، و هر گزینه اضافی را تنظیم کنید، مانند مدت زمان و تسهیل

برای انیمیشن های پیشرفته تر، می توانید از گزینه “Smart Animate” استفاده کنید که به طور خودکار تفاوت بین فریم های متصل را متحرک می کند. اطمینان حاصل کنید که اشیایی که می خواهید متحرک سازی کنید در هر دو فریم نام لایه یکسانی داشته باشند تا از Smart Animate نهایت استفاده را ببرید.
5. پیش نمایش انیمیشن شما
برای پیش نمایش انیمیشن خود، روی دکمه Present در گوشه سمت راست بالای رابط Figma کلیک کنید یا Ctrl + P (Cmd + P در macOS) را فشار دهید. با این کار یک پنجره مرورگر جدید با نمونه اولیه تعاملی شما باز می شود. انیمیشن را تست کنید تا مطمئن شوید مطابق انتظار کار می کند و تنظیمات لازم را انجام دهید.
6. انیمیشن های خود را تکرار و اصلاح کنید
به ایجاد اتصالات و پیکربندی انیمیشن ها برای تمام عناصری که می خواهید در پروژه خود متحرک سازید ادامه دهید. انیمیشن های خود را آزمایش و اصلاح کنید تا به جلوه مورد نظر برسید و از تجربه کاربری روان اطمینان حاصل کنید.
نکاتی برای انیمیشن سازی در Figma
برای استفاده حداکثری از ویژگی های انیمیشن Figma، این نکات را در نظر داشته باشید:
- انیمیشن ها را ساده و هدفمند نگه دارید: از استفاده بیش از حد از انیمیشن ها یا پیچیده ساختن آنها اجتناب کنید، زیرا این امر می تواند از هدف اصلی طراحی شما منحرف شود. از انیمیشن ها برای بهبود تجربه کاربری و راهنمایی کاربران در طراحی خود استفاده کنید.
- زمان بندی و تسهیل را ثابت نگه دارید: اطمینان حاصل کنید که مدت زمان و سهولت انیمیشن های شما در سراسر پروژه شما سازگار است تا یک تجربه منسجم ایجاد کنید. این به کاربران کمک می کند تا با تعاملات بیشتر آشنا شوند و در پیمایش طراحی شما احساس راحتی بیشتری داشته باشند.
- برای انیمیشن های تکراری از کامپوننت ها استفاده کنید: اگر عناصری با انیمیشنهای مشابه در سراسر طراحی خود دارید، از مؤلفهها و نمونهها برای حفظ ثبات و مدیریت بهروزرسانیها استفاده کنید.
- انیمیشن های خود را در دستگاه های مختلف تست کنید: انیمیشن ها ممکن است در دستگاه ها و اندازه های مختلف صفحه نمایش متفاوت به نظر برسند. انیمیشن های خود را روی چندین دستگاه تست کنید تا مطمئن شوید که تجربه ای ثابت برای همه کاربران ارائه می کنند.
- همکاری و جمع آوری بازخورد: نمونههای اولیه متحرک خود را با مشتریان، هم تیمیها یا سهامداران به اشتراک بگذارید تا بازخورد جمعآوری کرده و بهبود ببخشید. ویژگیهای همکاری بلادرنگ و اظهار نظر Figma کار با یکدیگر و تکرار روی انیمیشنهای شما را آسان میکند.
با رعایت این مراحل و نکات می توانید انیمیشن های جذاب و موثری را در Figma ایجاد کنید. انیمیشن می تواند طرح های شما را بهبود بخشد و تجربه کاربری پویاتر و تعاملی تری ارائه دهد. با ویژگیهای انیمیشن قدرتمند Figma، میتوانید طرحهای خود را زنده کنید و پروژههای جذابی خلق کنید که از رقبا متمایز باشند.