
در چند سال گذشته شاهد ایجاد سایت های ساکن سایت و مفاهیم Jamstack از ابزارهای ویژه به رویکردهای اصلی توسعه بوده ایم.
مزایای آن جذاب است:
- استقرار ساده تر و میزبانی ایستا
- امنیت بهتر تعداد کمی سیستم back-end برای بهره برداری وجود دارد
- پشتیبان گیری آسان و کنترل نسخه سند با استفاده از Git
- یک تجربه عالی توسعه ، و
- عملکرد فوق العاده سریع
متأسفانه ، پروژه های تولیدکننده سایت ثابت (SSG) بندرت به مشتری تحویل داده می شوند. SSG هایی مانند جکیل ، هوگو و گتسبی برای توسعه دهندگان طراحی شده اند. پیمایش در شاخه های نسخه ، به روزرسانی اسناد Markdown و اجرای فرایندهای ساخت خط فرمان برای سردبیرانی که از دنیای انتشار یک کلیک روی سیستم مدیریت محتوا وارد می شوند ، ناامید کننده است.
این آموزش یکی از روشهای خوشبختی و انگیزه همه را توصیف می کند! …
- ویرایشگران محتوا می توانند از وردپرس برای ویرایش و پیش نمایش پست ها استفاده کنند
- توسعه دهندگان می توانند آن محتوا را برای ساخت یک سایت ثابت به Eleveny وارد کنند
CMS های بدون سر و API های Loosely Coupled
برخی از مفاهیم نشان داده شده در اینجا با اصطلاحات و اصطلاحات مبهم پوشانده شده است. سعی خواهم کرد از آن اجتناب کنم ، اما درک رویکرد کلی مفید است.
بیشتر سیستم های مدیریت محتوا (CMS):
- یک صفحه کنترل محتوا برای مدیریت صفحات ، پست ها ، رسانه ها ، دسته ها ، برچسب ها و غیره
- سیستم های تولید صفحات وب برای درج مطالب در قالب ها. این معمولاً در صورت تقاضا هنگامی رخ می دهد که کاربر صفحه ای را درخواست می کند.
این اشکالاتی دارد:
- سایت ها ممکن است محدود به توانایی های CMS و پلاگین های آن باشند.
- محتوا اغلب در HTML ذخیره می شود ، بنابراین استفاده مجدد از آن دشوار است – به عنوان مثال ، با استفاده از همان مطالب در یک برنامه تلفن همراه.
- روند ارائه صفحه می تواند کند باشد. CMS معمولاً گزینه های caching را برای بهبود عملکرد ارائه می دهد ، اما در صورت خرابی پایگاه داده ، کل سایت ها می توانند از بین بروند.
- تغییر به CMS جایگزین / بهتر کار آسانی نیست.
برای ایجاد انعطاف پذیری بیشتر ، الف CMS بدون سر دارای یک پانل کنترل محتوا است اما به جای توصیف صفحه ، داده ها از طریق API قابل دسترسی هستند. هر تعداد سیستم می توانند از همان محتوا استفاده کنند. مثلا:
- یک SSG می تواند تمام مطالب را در زمان ساخت واکشی کند و یک سایت کامل ارائه دهد
- SSG دیگر می تواند سایتی را به روش دیگری – مثلاً با محتوای برتر – بسازد
- یک برنامه تلفن همراه می تواند محتوای مورد نیاز را برای نمایش آخرین به روزرسانی ها دریافت کند
راه حل های CMS بدون سر شامل می شود عقلانیت و خشنود. اینها قدرتمند هستند ، اما ویرایشگران برای یادگیری یک سیستم جدید مدیریت محتوای نیاز دارند.
WordPress REST API
تقریبا 40٪ از کل سایت ها از وردپرس استفاده می کنند (از جمله SitePoint.com). بیشتر ویرایشگران محتوا با CMS روبرو شده اند و بسیاری روزانه از آن استفاده می کنند.
وردپرس یک REST API از آنجا که نسخه 4.7 در سال 2016 منتشر شده است. API به توسعه دهندگان اجازه می دهد تا به هر داده ذخیره شده در CMS دسترسی داشته و آنها را به روز کنند. به عنوان مثال ، برای واکشی ده پست اخیر ، می توانید درخواست خود را به این آدرس ارسال کنید:
yoursite.com/wp-json/wp/v2/posts?orderby=date&order=desc
توجه: این URL REST فقط در صورت استفاده از لینک های ثابت زیبا مانند نام پست در وردپرس تنظیم شده اند تنظیمات. اگر سایت از URL های پیش فرض استفاده کند ، نقطه پایانی REST خواهد بود.
این محتوای JSON را که شامل یک آرایه از اشیا large بزرگ برای هر پست است برمی گرداند:
[
{
"id": 33,
"date": "2020-12-31T13:03:21",
"date_gmt": "2020-12-31T13:03:21",
"guid": {
"rendered": "https://mysite/?p=33"
},
"modified": "2020-12-31T13:03:21",
"modified_gmt": "2020-12-31T13:03:21",
"slug": "my-post",
"status": "publish",
"type": "post",
"link": "https://mysite/my-post/",
"title": {
"rendered": "First post"
},
"content": {
"rendered": "<p>My first post. Nothing much to see here.</p>",
"protected": false
},
"excerpt": {
"rendered": "<p>My first post</p>",
"protected": false
},
"author": 1,
"featured_media": 0,
"comment_status": "closed",
"ping_status": "",
"sticky": false,
"template": "",
"format": "standard",
"meta": [],
"categories": [1],
"tags": []
}
]
وردپرس به طور پیش فرض ده پست را برمی گرداند. سرصفحه HTTP x-wp-total تعداد کل پست ها را برمی گرداند و x-wp-totalpages تعداد کل صفحات را برمی گرداند.
توجه: برای خواندن داده های عمومی احراز هویت وردپرس لازم نیست زیرا … عمومی است! احراز هویت فقط درصورت نیاز به افزودن یا اصلاح محتوا ضروری است.
بنابراین می توان از وردپرس به عنوان CMS بی سر و صدا استفاده کرد و داده های صفحه را به یک سایت سازنده سایت مانند Eleveny وارد کرد. ویراستاران شما می توانند بدون توجه به فرایندهایی که برای انتشار سایت استفاده می کنید ، از ابزاری که می دانند استفاده کنند.
هشدارهای وردپرس
در بخش های زیر نحوه وارد کردن پست های وردپرس به یک سایت تولید شده توسط یازده عنوان شده است.
در یک دنیای ایده آل ، قالب وردپرس و موضوع Eleveny شما شبیه به هم هستند بنابراین پیش نمایش های صفحه به طور یکسان با سایت نهایی ارائه می شوند. این ممکن است دشوار باشد: WordPress REST API از HTML خروجی می گیرد و کد می تواند توسط افزونه ها و مضامین قابل تغییر باشد. چرخ فلک ، کالای خرید یا فرم تماس ممکن است در سایت ساکن شما قرار بگیرد اما به دلیل فقدان دارایی های سمت مشتری یا درخواست Ajax به API های سمت سرور ، کار نمی کند.
توصیه من: هرچه نصب وردپرس ساده تر باشد ، استفاده از آن به عنوان CMS بدون سر راحت تر خواهد بود. متاسفانه ، آن 57 ضروری پلاگین هایی که مشتری شما نصب کرده است ممکن است چند چالش ایجاد کند.
وردپرس را نصب کنید
کد نمایشی زیر فرض می کند وردپرس را روی رایانه شخصی خود اجرا کنید http: // localhost: 8001 /. شما می توانید Apache ، PHP ، MySQL و WordPress را به صورت دستی نصب کنید ، از یک نصب کننده همه در یک استفاده کنید مانند XAMPP، یا حتی به یک سرور زنده دسترسی پیدا کنید.
متناوباً ، می توانید استفاده کنید داکر برای مدیریت نصب و پیکربندی یک فهرست جدید ایجاد کنید ، مانند wpheadless، حاوی a docker-compose.yml فایل:
version: '3'
services:
mysql:
image: mysql:5
container_name: mysql
environment:
- MYSQL_DATABASE=wpdb
- MYSQL_USER=wpuser
- MYSQL_PASSWORD=wpsecret
- MYSQL_ROOT_PASSWORD=mysecret
volumes:
- wpdata:/var/lib/mysql
ports:
- "3306:3306"
networks:
- wpnet
restart: on-failure
wordpress:
image: wordpress
container_name: wordpress
depends_on:
- mysql
environment:
- WORDPRESS_DB_HOST=mysql
- WORDPRESS_DB_NAME=wpdb
- WORDPRESS_DB_USER=wpuser
- WORDPRESS_DB_PASSWORD=wpsecret
volumes:
- wpfiles:/var/www/html
- ./wp-content:/var/www/html/wp-content
ports:
- "8001:80"
networks:
- wpnet
restart: on-failure
volumes:
wpdata:
wpfiles:
networks:
wpnet:
اجرا کن docker-compose up از ترمینال خود برای راه اندازی وردپرس استفاده کنید. این ممکن است هنگام اجرای اولین بار چند دقیقه طول بکشد زیرا همه وابستگی ها باید بارگیری و مقداردهی اولیه شوند.
یک جدید wp-content زیرشاخه در میزبان ایجاد می شود که شامل تم ها و پلاگین های نصب شده است. اگر از Linux ، macOS یا Windows WSL2 استفاده می کنید ، می توانید این دایرکتوری را ایجاد کنید root کاربر. می توانید بدوید sudo chmod 777 -R wp-content به همه کاربران امتیاز خواندن و نوشتن اعطا کنید تا هم شما و هم وردپرس بتوانید پرونده ها را مدیریت کنید.
توجه داشته باشید: chmod 777 ایده آل نیست یک گزینه کمی امن تر است sudo chown -R www-data:<yourgroup> wp-content به دنبال sudo chmod 774 -R wp-content. این اجازه نوشتن مجوزها را به Apache و هر کسی در گروه شما می دهد.
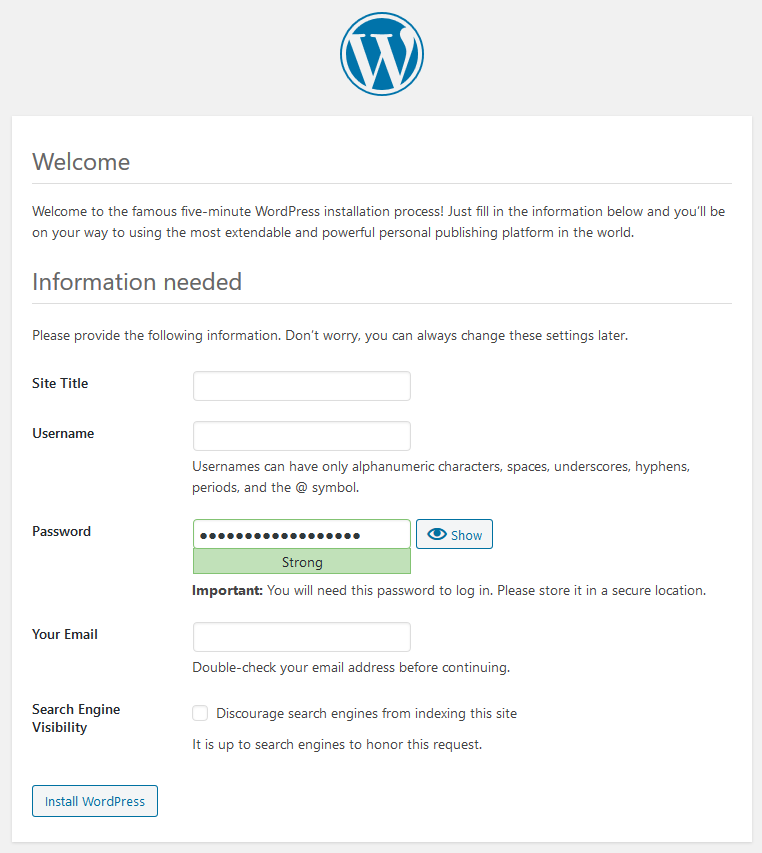
هدایت به http: // localhost: 8001 / در مرورگر خود و مراحل نصب وردپرس را دنبال کنید:

تنظیمات سایت خود را در صورت لزوم تغییر دهید ، به یاد داشته باشید که تنظیمات ثابت ثابت مانند موارد زیر را انجام دهید نام پست که در تنظیمات > Permalinks. سپس چند پست اضافه یا وارد کنید تا بتوانید داده هایی را برای آزمایش در Eleveny داشته باشید.
وردپرس را فعال نگه دارید اما پس از آماده شدن برای بستن همه چیز ، آن را اجرا کنید docker-compose down از فهرست پروژه.
یازده را نصب کنید
یازده یک تولید کننده محبوب سایت استاتیک Node.js است. آموزش شروع با یازده راه اندازی کامل را توصیف می کند ، اما دستورالعمل های زیر مراحل اساسی را نشان می دهد.
اطمینان حاصل کنید که دارید Node.js نسخه 8.0 یا بالاتر نصب شده است ، سپس یک دایرکتوری پروژه ایجاد کنید و مقدار اولیه آن را تنظیم کنید package.json فایل:
mkdir wp11ty
cd wp11ty
npm init
Eleveny و نصب کنید گره گرفتن سازگار با واکشی کتابخانه به عنوان وابستگی های توسعه:
npm install @11ty/eleventy node-fetch --save-dev
سپس یک جدید ایجاد کنید .eleventy.js فایل پیکربندی ، منبع را تنظیم می کند (/content) و ساخت (/build) زیر فهرست ها:
// .eleventy.js configuration
module.exports = config => {
return {
dir: {
input: 'content',
output: `build`
}
};
};
ادامه مطالعه نحوه استفاده از وردپرس به عنوان CMS بدون سر برای یازده در SitePoint.