طراحان گرافیک تا زمانی که در حال طراحی چیزها بوده اند از حاشیه ها استفاده می کنند. و آنها یک عنصر سرگرم کننده برای بازی هستند. ما به هشت مفهوم طراحی حاشیه نگاهی می اندازیم (بیشتر آنها را می توانید به عنوان شروع کننده پروژه دانلود کنید)، همراه با نکاتی برای استفاده و چند نمونه که می توانید در پروژه ها امتحان کنید.
گاهی اوقات یک حاشیه عالی می تواند به تفکیک طرح شما برای عناصر دیگر، مانند اطراف محیط تبلیغ، کمک کند. مواقع دیگر، یک حاشیه می تواند به عنوان عنصری برای کمک به تجزیه بخش های مختلف یک طرح، یا فریم پیام یا محتوا باشد.
در حالی که حاشیه ها اغلب از نظر طراحی چاپ مورد توجه قرار می گیرند، می توانند یک ابزار طراحی دیجیتال ارزشمند نیز باشند. یک حاشیه خوب، یک فضا را مشخص می کند تا کاربران بدانند یک طراحی از کجا شروع و به کجا ختم می شود. (بسیار ساده، درست است؟)
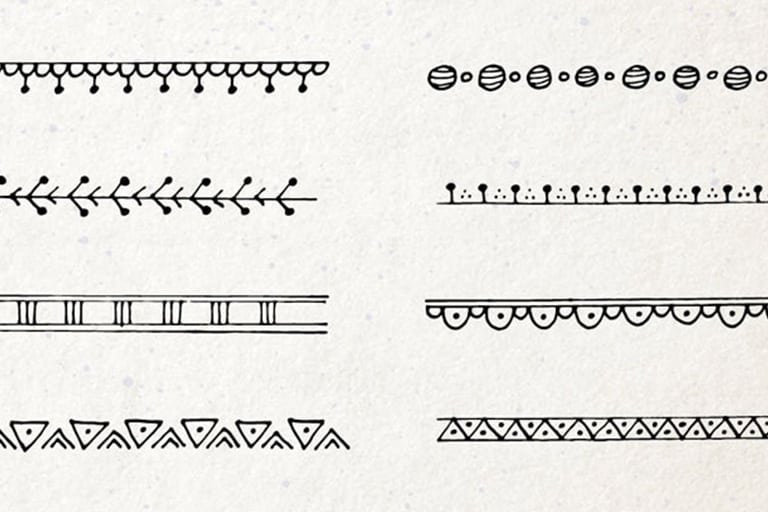
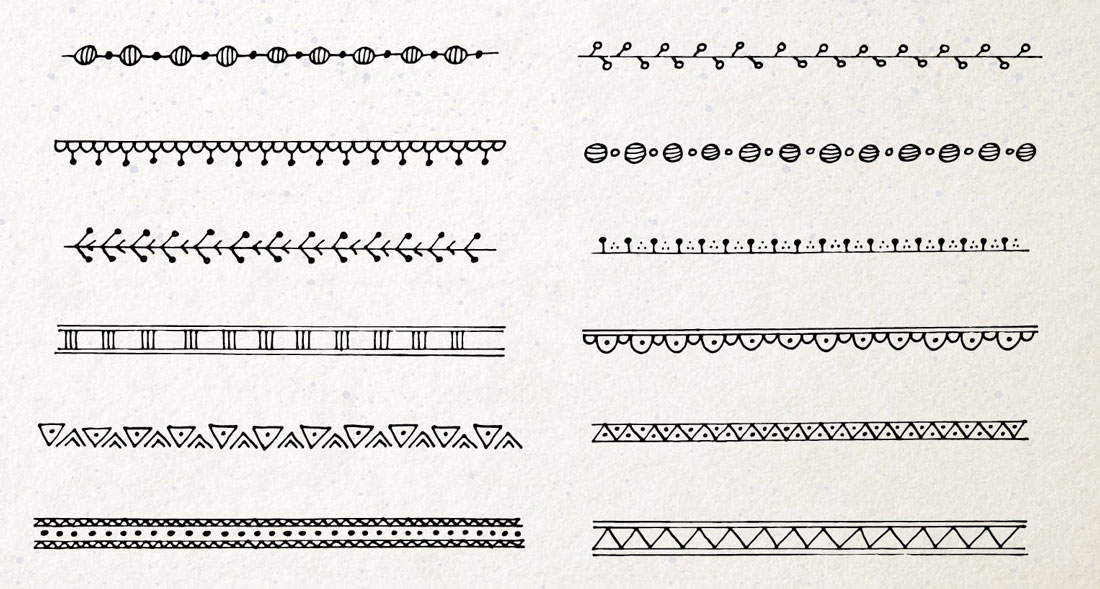
1. جوهر و سبک تاتو

یک حاشیه جوهر خطدار ساده میتواند لبهای متمایز در پروژهای با کمی ذوق بدبو ایجاد کند، بهویژه با عناصر جوهری که طراحی به سبک تاتو دارند.
این سبک حاشیه اغلب دارای یک الگوی ساده و ظریف است که در اطراف لبه طرح تکرار می شود. اغلب این طرح یک رنگ – معمولا سیاه یا سفید – بسته به پس زمینه است.
در حالی که این سبکها اغلب بهصورت جداگانه طبیعت ظریفی دارند، اغلب حس مردانه یا زنانه مشخصی ندارند و معمولاً ویژگیهای عناصر اطراف را به خود میگیرند.
نکته برای استفاده از این سبک حاشیه: به دنبال الگوهایی باشید که از نزدیک تکرار می شوند. از دور، این سبک حاشیه ممکن است تقریباً مانند یک خط ثابت به نظر برسد، اما با یک نگاه نزدیک، الگویی ظاهر می شود که کاربران را خوشحال می کند.
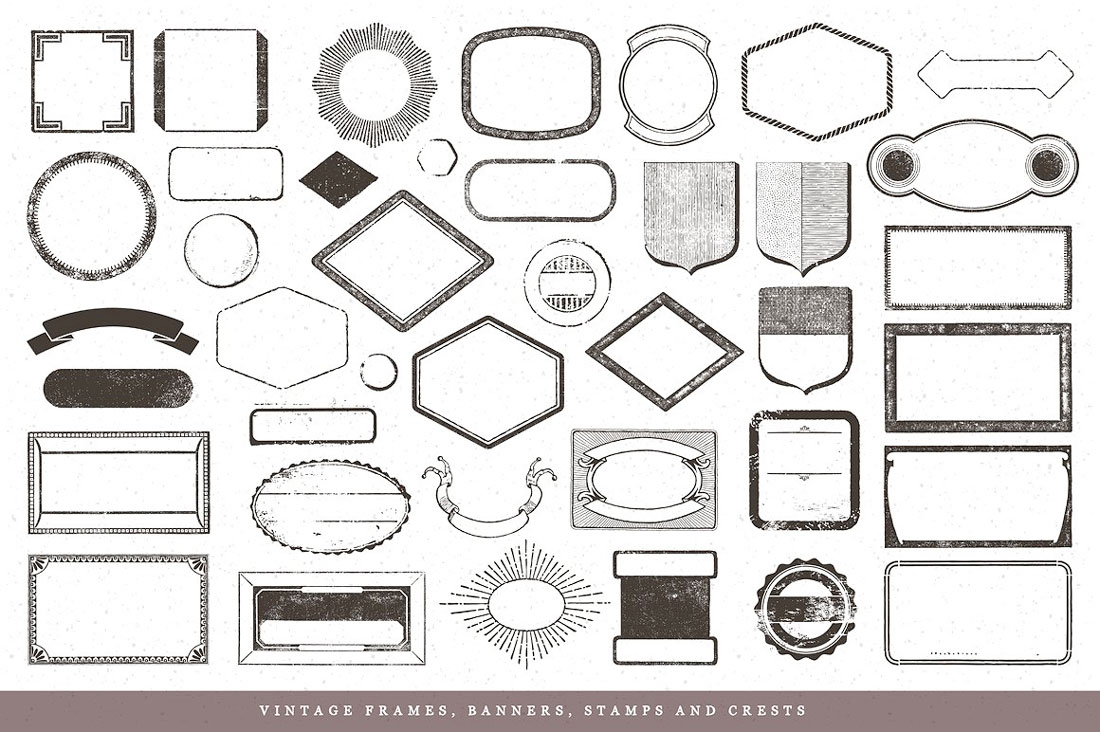
2. قاب قدیمی

نشانها و قابهای قدیمی یا مضطرب یک انتخاب کاملاً مد روز در طراحی حاشیه هستند. این عناصر محفظه های مجزایی را برای محتوا ایجاد می کنند و می توانید از این سبک طراحی حاشیه برای عناصر لوگو، نمایش متن برای صفحه اصلی یا پوستر یا فقط برای تأکید بر قسمت خاصی از طراحی استفاده کنید.
ویژگیهای حاشیه یا قاب به سبک قدیمی شامل ترکیبی از ضربههای ضخیم و نازک است که اغلب با نوعی بافت ناراحت کننده یا دیگر اضافه میشود. ایده این است که این حاشیه باید طرحی قدیمی یا مهر شده داشته باشد. (به تمبر روی یک جعبه چوبی غول پیکر فکر کنید.)
نکته برای استفاده از این سبک حاشیه: از ترکیبی از خطوط قوی – حتی اگر خشن یا خالدار باشند – با گوشههای تیز یا کم گرد استفاده کنید تا واقعاً آن احساس قدیمی را به دست آورید.
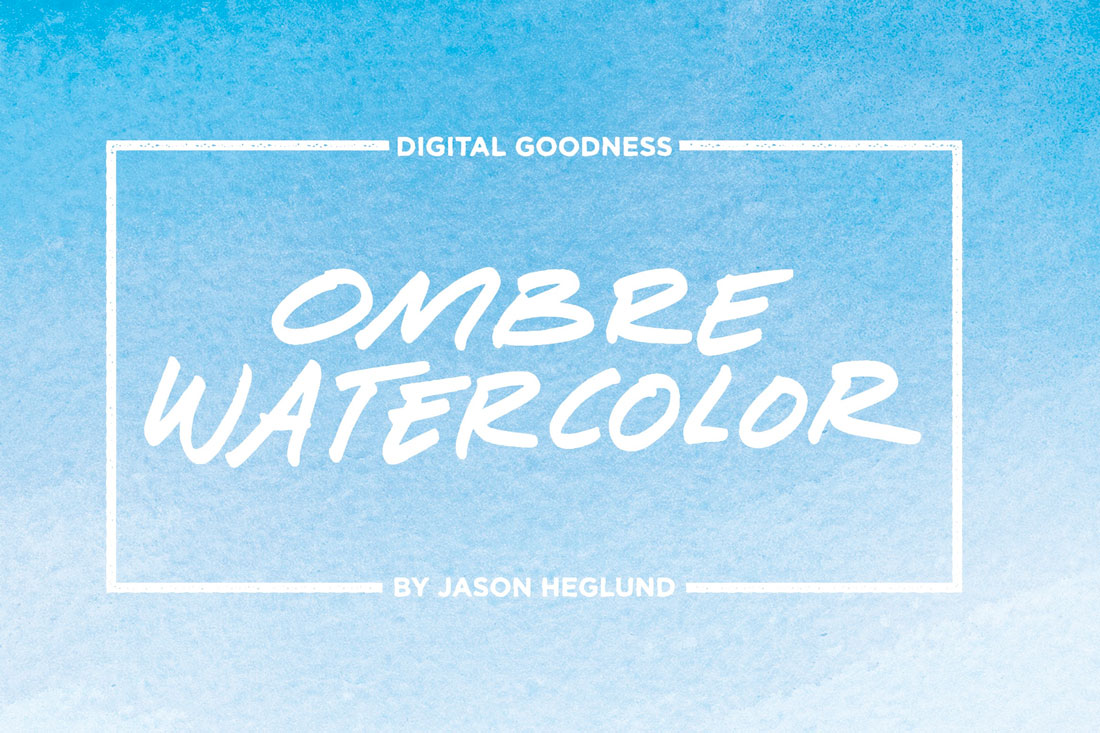
3. آبرنگ

هر عنصر طراحی که به طور کلی پرطرفدار است را می توان به عنوان یک طرح حاشیه نیز تغییر کاربری داد.
بافتها و افکتهای آبرنگ نمونهای عالی از روند کلی هستند که میتوانند گزینهای عالی برای حاشیه باشند. با توجه به انعطافپذیری و طیف گسترده سبکهای آبرنگ، این نوع حاشیه میتواند به عنوان یک قاب سبک باشد که به منطقه طراحی اصلی یا یک لبه سختتر برای تعیین لبههای فیزیکی پروژه تبدیل میشود.
نکته برای استفاده از این سبک حاشیه: برای حاشیه های آبرنگ، رنگ و الگوی بزرگ و پررنگ را انتخاب کنید. این یک ظاهر و احساس مدرن ایجاد می کند. مثال بالا به دلیل ترکیبی از آبرنگ و بافت های شکل هندسی بسیار زیبا است.
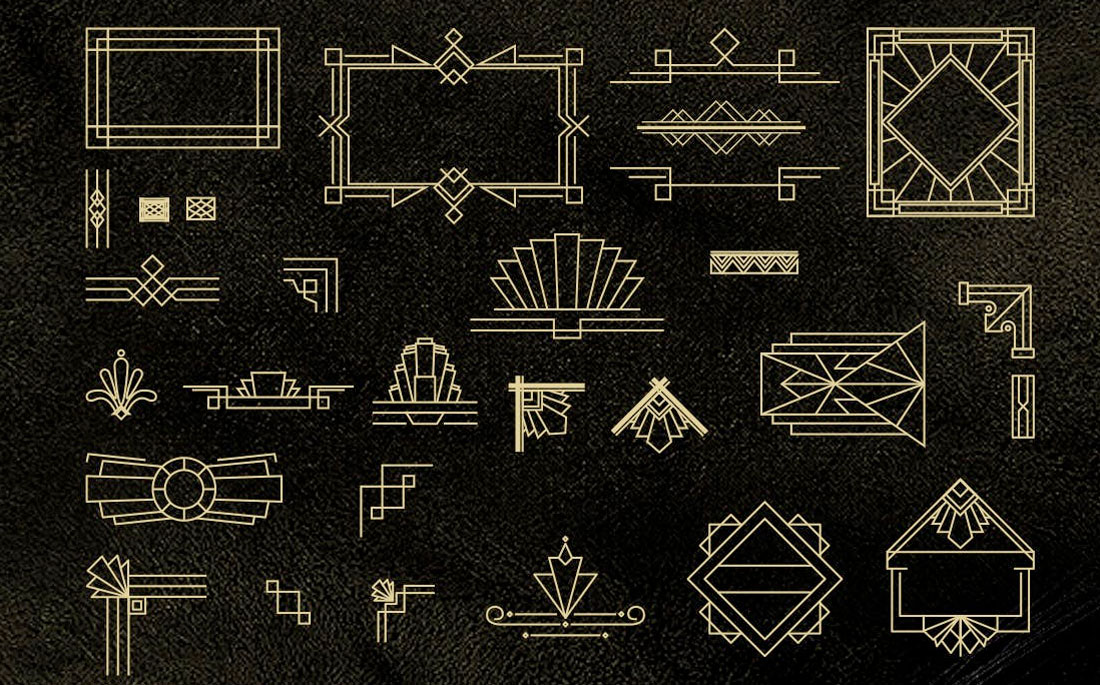
4. سبک های یکپارچهسازی با سیستمعامل

از آنجایی که حاشیهها مدتها پیش یک تکنیک متداول بودند، و آنطور که اکنون در مورد آن فکر میشود نیستند، یک سبک حاشیهای رترو میتواند گزینه مناسبی باشد.
ارتباط عاطفی را با زمان های گذشته یا دوره ای خاص با سبک حاشیه یکپارچهسازی با سیستمعامل، مانند گزینه آرت دکو در بالا، برانگیزید. ترفند استفاده از سبک یکپارچهسازی با سیستمعامل این است که سعی نکنید تکنیک های زیادی را با هم ترکیب کنید زیرا سبک یکپارچهسازی با سیستمعامل می تواند یک جلوه بصری غالب باشد.
نکته برای استفاده از این سبک حاشیه: خطوط قوی یک گزینه یکپارچهسازی با سیستمعامل را با یک بافت سرگرم کننده در چاپ، مانند فویل کردن یا برجسته کردن، جفت کنید تا تاکید بیشتری به سبک حاشیه داشته باشید.
5. توری زنانه

از آنجایی که بسیاری از پروژه هایی که شامل حاشیه هستند، اغلب چاپ می شوند، مانند دعوت نامه یا کارت، سبک های توری زنانه محبوب هستند (به ویژه در صنعت عروسی).
این حاشیههای توری ظاهر ظریفتری دارند و هنگام جفت کردن آنها با عناصر پسزمینه باید توجه خاصی داشته باشید تا حاشیه همچنان قابل خواندن باشد. به دنبال یک پسزمینه و سبک حاشیه با کنتراست زیاد باشید تا هر عنصر به تنهایی بایستد.
نکته برای استفاده از این سبک حاشیه: سبک های حاشیه توری ضخیم و نازک را آزمایش کنید. این الگوها می توانند به سرعت زیاد شوند و گاهی اوقات یک حاشیه توری نازک تر می تواند لمس مناسبی را به پروژه اضافه کند.
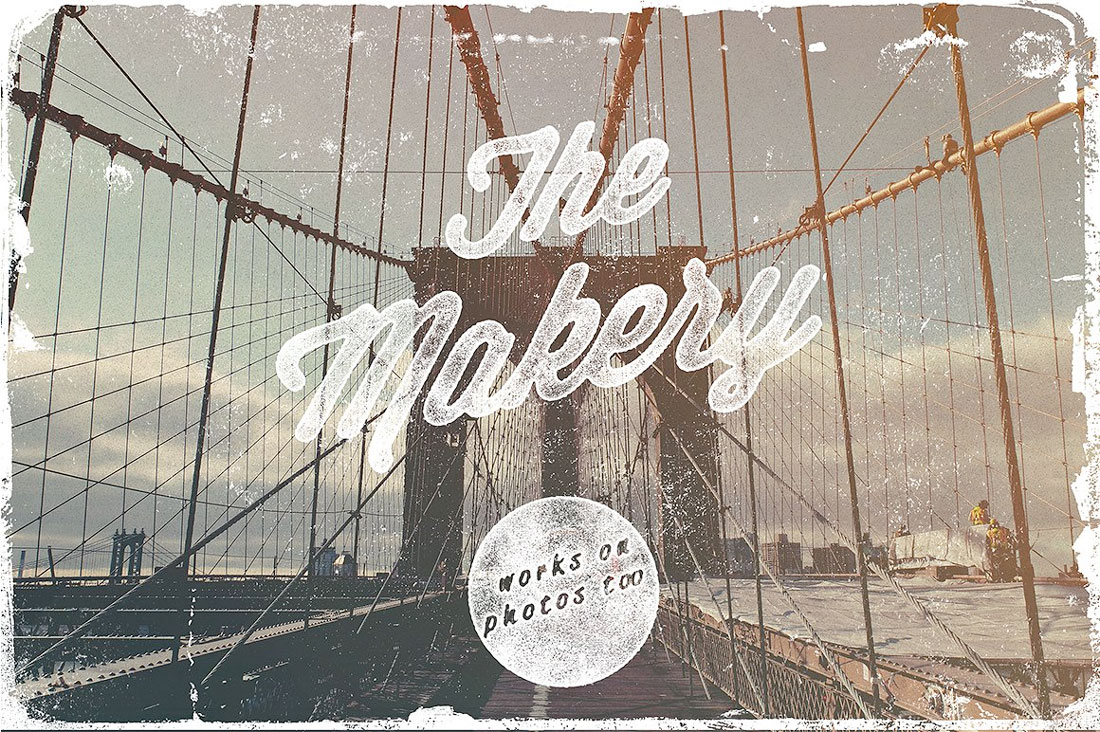
6. White-Out Borders

به دنبال سبک حاشیه ای باشید که در واقع برخی از قسمت محتوای اصلی را “پاک می کند” تا در پس زمینه محو شود. این حاشیه های سفید اغلب به عنوان سبک گرانج، تفکر یا لبه ها و الگوهای ناهموار شناخته می شوند.
این یک گزینه سرگرم کننده برای پروژه های چاپی یا دیجیتالی است و ایده حاشیه را وارونه می کند. برای حداکثر تاثیر، یک عنصر کنتراست بالا را با حاشیه سفید جفت کنید. اگر به دنبال ایجاد این تکنیک هستید، یک لایه بافت روی پس زمینه اعمال کنید.
نکته برای استفاده از این سبک حاشیه: از یک حاشیه سفید روی یک عکس استفاده کنید تا جلوه سفید واقعاً بدرخشد. در طراحی دیجیتال، این افکت در پسزمینههای سفید ظاهری کاملاً جدید به خود میگیرد، زیرا پیشزمینه تقریباً در آن محو میشود.
7. خطوط ساده

طراحی حاشیه برای دیدنی بودن به افکت های زیادی نیاز ندارد. خطوط ساده می توانند آن چیز خاصی باشند که یک طراحی خوب را به سمت عالی سوق می دهد. با وزنهها، رنگها و نحوه اتصال سکتهها بازی کنید تا بهترین جای حاشیه را برای پروژههای خود بیابید.
حاشیه های خطوط ساده خوب هستند زیرا عملاً در همه جا کار می کنند. از آنها در پس زمینه روشن یا تیره استفاده کنید. از آنها روی یک عکس یا بوم خالی استفاده کنید.
نکته برای استفاده از این سبک حاشیه: فضای سفید را در رابطه با حاشیه خط ساده در نظر بگیرید. حاشیه ضخیم تر با فضای سفید بیشتر در واقع می تواند به جذب چشم به محتوای اصلی در مرکز طرح کمک کند. اگر اتفاقات زیادی در طراحی حاشیه رخ دهد، کاربران ممکن است هرگز به آن نگاه نکنند و آنچه را که میخواهید ببینند پیدا کنند.
8. Inset Border

هیچ قانونی وجود ندارد که یک حاشیه باید تمام طول روی لبه بوم باشد. برای ایجاد یک افکت طراحی لایه لایه تر، یک حاشیه داخلی در نظر بگیرید.
یک حاشیه درج شده به صورت بصری بوم را به ناحیه داخل حاشیه “کوچک می کند” – توجه داشته باشید که متن بالا در داخل ناحیه مرزی موجود است. می تواند به تمرکز سریع چشم بر روی یک عنصر مهم در طراحی کمک کند.
از این تکنیک برای کمک به کاربران برای تمرکز بر روی بلوک خاصی از متن، فراخوانی برای اقدام یا تصویری جذاب استفاده کنید.
نکته برای استفاده از این سبک حاشیه: فضای کافی در اطراف بیرون حاشیه بگذارید تا فضا عمدی به نظر برسد و از فاصله های مساوی در سمت چپ و راست و بالا و پایین استفاده کنید.
نتیجه
طراحی حاشیه مدرن بیش از یک حرکت نیم نقطه در اطراف یک عکس یا عنصر گرافیکی است. راه های بسیار دیگری برای ایجاد حاشیه ای وجود دارد که به همان اندازه بخشی از طراحی است که عنصری برای جدا کردن آن از چیزهای دیگر.
حاشیه ای ایجاد کنید که به کاربران کمک کند روی بخشی از طراحی که برای شما مهم است تمرکز کنند. از لبه های استادانه گرفته تا قاب های ساده، طراحی حاشیه مدرن می تواند به برجسته شدن طرح شما کمک کند.