ما به عنوان توسعه دهنده ، دوست داریم از ابزاری که به طور خاص ساخته شده است برای کارآیی هرچه بیشتر ما استفاده کنیم. ما بیش از حد تحقیق می کنیم و صفحه کلید عالی را بدست می آوریم ، ویرایشگر کد یا IDE ما با دقت انتخاب شده و از تم مناسب برنامه نویسی و فونت برنامه نویسی استفاده می کند (در مورد من کد Fira). ما گردش کار داریم تا CSS و تصاویر خود را بهینه کنیم و ابزارهای ساخت ما نیز برای انجام هرچه سریعتر کار بهینه شده اند.
و سپس ما از همان مرورگری استفاده می کنیم که بقیه برای دوست داشتن فیلم های گربه ای در فیس بوک از آن استفاده می کنند.
این عجیب نیست؟ ما ویرایشگر کد خود را به طور خاص از بین ده ها موجود انتخاب می کنیم. صفحه کلید ما کاملاً برای انگشتان ما کلیک می کند. با این حال ما از مرورگر مشابه سایر افراد استفاده می کنیم. درست مثل اینکه ما از Word برای نوشتن کد استفاده نمی کنیم فقط به این دلیل که همه از Word برای نوشتن چیزهایی استفاده می کنند ، ما نباید استفاده از یک مرورگر معمولی برای ساخت وب سایت ها را بپذیریم.

این مقاله بخشی از است نقشه راه، جایی که ما از نظر توسعه دهنده به تولید و تبلیغ محصولات نگاه می کنیم. ما دروس برتر رهبران محصولات را به اشتراک خواهیم گذاشت و به بنیانگذاران فنی فضایی خواهیم داد تا محصولات اولیه خود را با شما به اشتراک بگذارند. اگر شما علاقه مند به برجسته شدن هستید ، به ما خبر دهید.
مرورگرهای منظم
یک گردش کار معمولی با یک مرورگر معمولی کمی شبیه به این است: وب سایت را در یک اندازه بسازید ، سپس اندازه مرورگر خود را تغییر دهید و طراحی را برای آن ایجاد کنید. سپس اندازه مرورگر را دوباره تغییر دهید و طراحی را برای آن ایجاد کنید. پس … خوب ، متوجه شدی شما همه اینها را یکی یکی انجام می دهید ، و خود را بارها و بارها تکرار می کنید. و اگر بدشانس باشید ، باید چندین بار در هنگام ساخت این کار را انجام دهید ، صفحات جدید نیازهای جدیدی را ایجاد می کنند که بر صفحاتی که قبلاً تمام کرده اید تأثیر می گذارد.
و شاید شما بخواهید کارهای دیگری غیر از ساختن جنبه بصری صفحه خود انجام دهید. آیا می خواهید هنگام رفتن صفحات خود را از نظر دسترسی بررسی کنید؟ پسوند مرورگر را اضافه کنید. آیا می خواهید تصویر صفحه ای کامل برای ارسال به رئیس یا مشتری خود ایجاد کنید؟ پسوند مرورگر را اضافه کنید. آیا می خواهید صحت برچسب های متا خود را بررسی کنید؟ حدس زده اید ، یک برنامه افزودنی مرورگر اضافه کنید. فقط با چند مورد اساسی شما در حال حاضر به نیمی از دو پسوند مرورگر نیاز دارید. آیا از مرورگری با نیم دوازده افزونه استفاده کرده اید؟ این باعث می شود IE11 در مقایسه سریع به نظر برسد.

پلی پان متفاوت عمل می کند
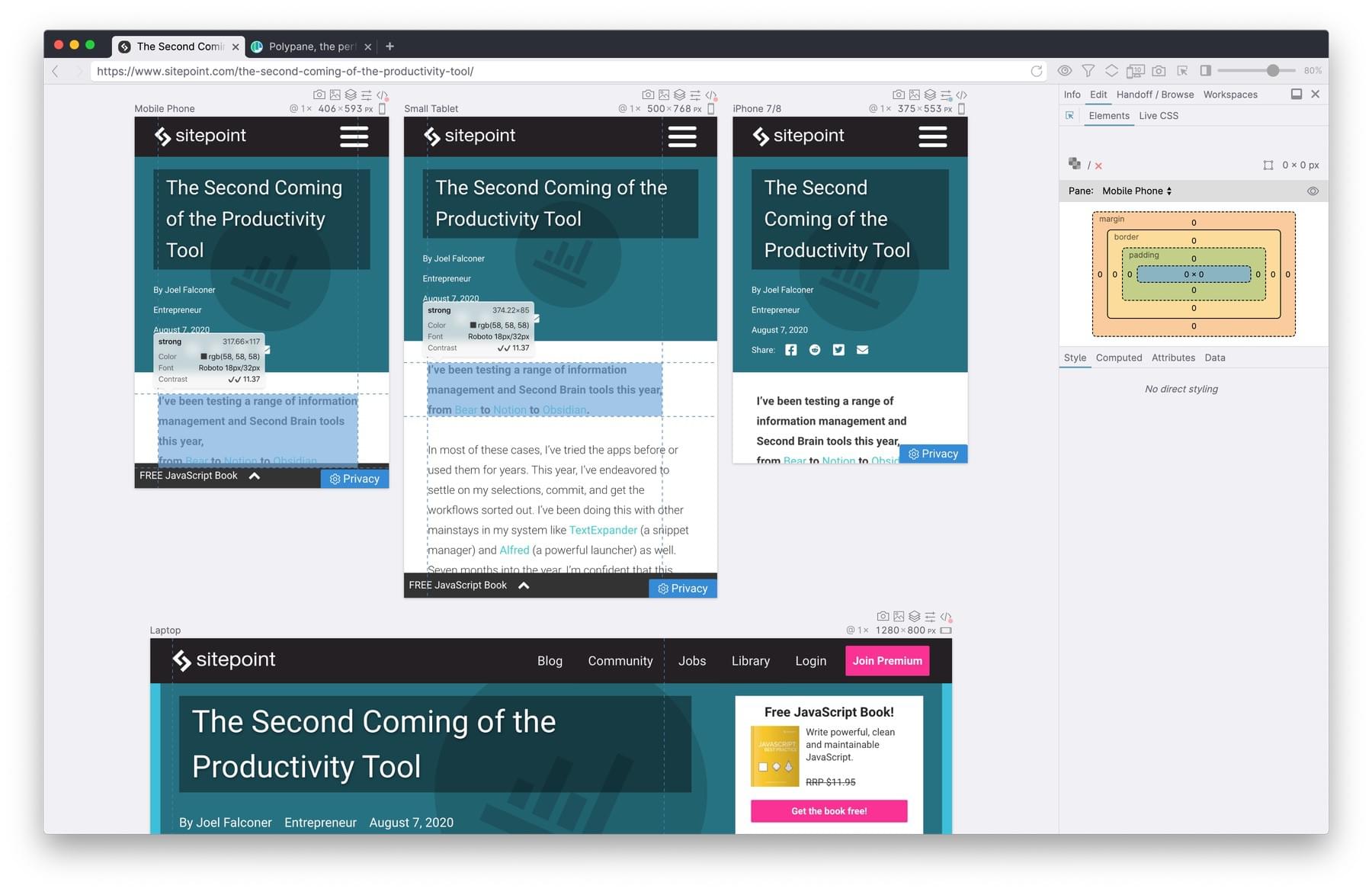
وقتی باز می کنید پلی پان، شما فقط یک وب سایت نمی بینید. وب سایت خود را همزمان در اندازه های مختلف صفحه مشاهده می کنید ، درست مثل این که یک دسته دستگاه روی میز خود داشته باشید. بهتر است ، این است که همه این اندازه صفحه نمایش همگام سازی می شود: اگر با یکی از آنها تعامل داشته باشید ، با همه آنها تعامل خواهید داشت ، خواه در حال پیمایش ، کلیک ، شناور یا تایپ باشید. شما در حال تعامل با یک وب سایت هستید. شما فقط اتفاق می افتد که همزمان آن را در اندازه های مختلف ببینید.
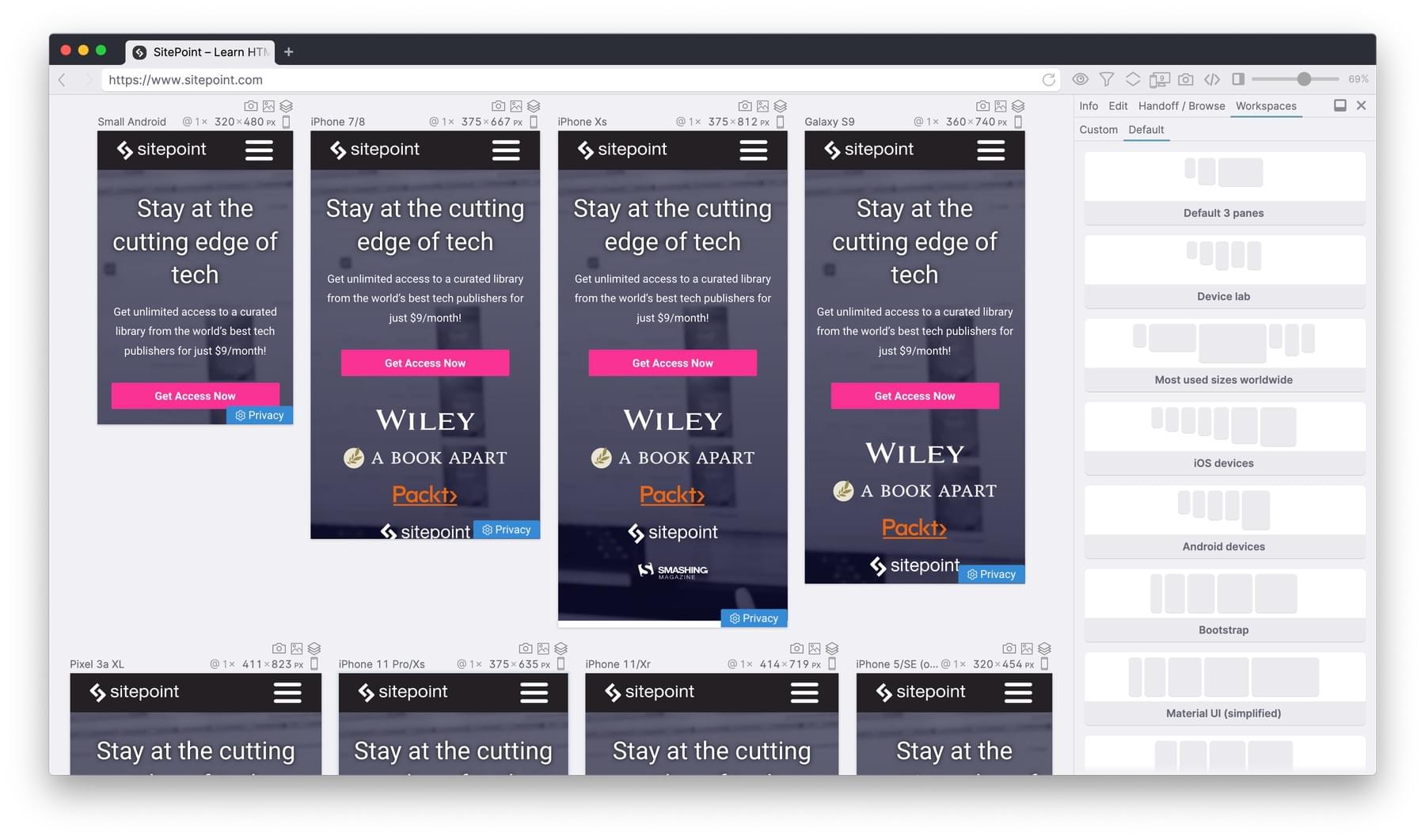
دیدن تمام اندازه های صفحه نمایش در کنار هم به این معنی است که دیگر لازم نیست اندازه مرورگر خود را تغییر دهید و یکی یکی از آنها عبور کنید. و اندازه های صفحه شما برای انتخاب شماست: شما می توانید از بین بیش از 20 دستگاه از قبل پیکربندی شده مانند تلفن ها ، رایانه های لوحی و اندازه لپ تاپ انتخاب کنید یا می توانید اندازه آنها را به صورت آزاد تغییر دهید هر طور که دوست دارید
یا می توانید از Polypane بخواهید تا CSS صفحه را تجزیه و تحلیل کند ، تمام پرس و جوهای رسانه CSS را پیدا کند و اندازه صفحه را از آن ایجاد کند ، مطمئن شوید که همیشه سایت را در همه اندازه هایی که می خواهید پشتیبانی کنید آزمایش می کنید.
این به تنهایی باعث افزایش گسترده بهره وری Polypane می شود. اما اگر تغییر اندازه مرورگر خود را مرتباً از بین ببرید ، چه کار دیگری می توانیم انجام دهیم؟
خوب ، بارگذاری مجدد چطور؟
Polypane با هر سیستم بارگیری مجدد داغ یا بارگیری زنده کار می کند ، دقیقاً مانند سایر مرورگرهای مدرن موجود. اما Polypane همچنین دارای یک سرور بارگیری زنده داخلی است که به پیکربندی صفر نیاز دارد. فقط بگویید کدام پوشه را بررسی کند و کارتان تمام است. حتی با پرونده های ساده HTML کار می کند! و از همه بهتر ، اگر یک پرونده یا تصویر CSS را به روز کنید ، Polypane به جای بارگیری مجدد صفحه کامل ، آن را تازه می کند.

در این مرحله ممکن است بپرسید: اما در مورد ابزارهای توسعه دهنده چطور؟؟ ابزارهای توسعه دهنده ای که با مرورگرهای معمولی ارسال می شوند شگفت انگیز هستند و Polypane از همان ابزارهای قدرتمند توسعه دهنده مانند Google Chrome و Microsoft Edge استفاده می کند (شامل افزونه های ابزار توسعه دهنده). اما ابزارهای برنامه نویسی در مرورگرها نیز به عنوان بهترین گزینه یک افزودنی هستند. 99٪ مخاطبان مرورگر غیر توسعه دهنده هستند ، بنابراین ما فقط واقعاً این جعبه کوچک از ابزارهای توسعه دهنده را به عنوان قلمرو خود در اختیار داریم.
اما اگر کل مرورگر را به عنوان ابزار توسعه دهنده در نظر بگیریم ، نه تنها می توانیم قابلیت های جدید بیشتری را باز کنیم ، بلکه می توانیم آن را بهینه سازی کنیم تا هر عملکرد جدید مانند پسوندهای مرورگر سرعت بقیه مرورگر را کاهش ندهد.
و به همین دلیل Polypane دارای بسیاری از ویژگی های داخلی است:
- عکسهای صفحه کامل
- شبیه سازی دستگاه
- پیش نمایش های زنده صفحه ای که در شبکه های اجتماعی به اشتراک گذاشته می شود
- تست دسترسی داخلی
- حالت تاریک و تقلید از پرس و جو رسانه کاهش حرکت
- ویرایش CSS زنده در همه صفحه ها
- سربرگ های سفارشی
- شبیه سازی لمسی
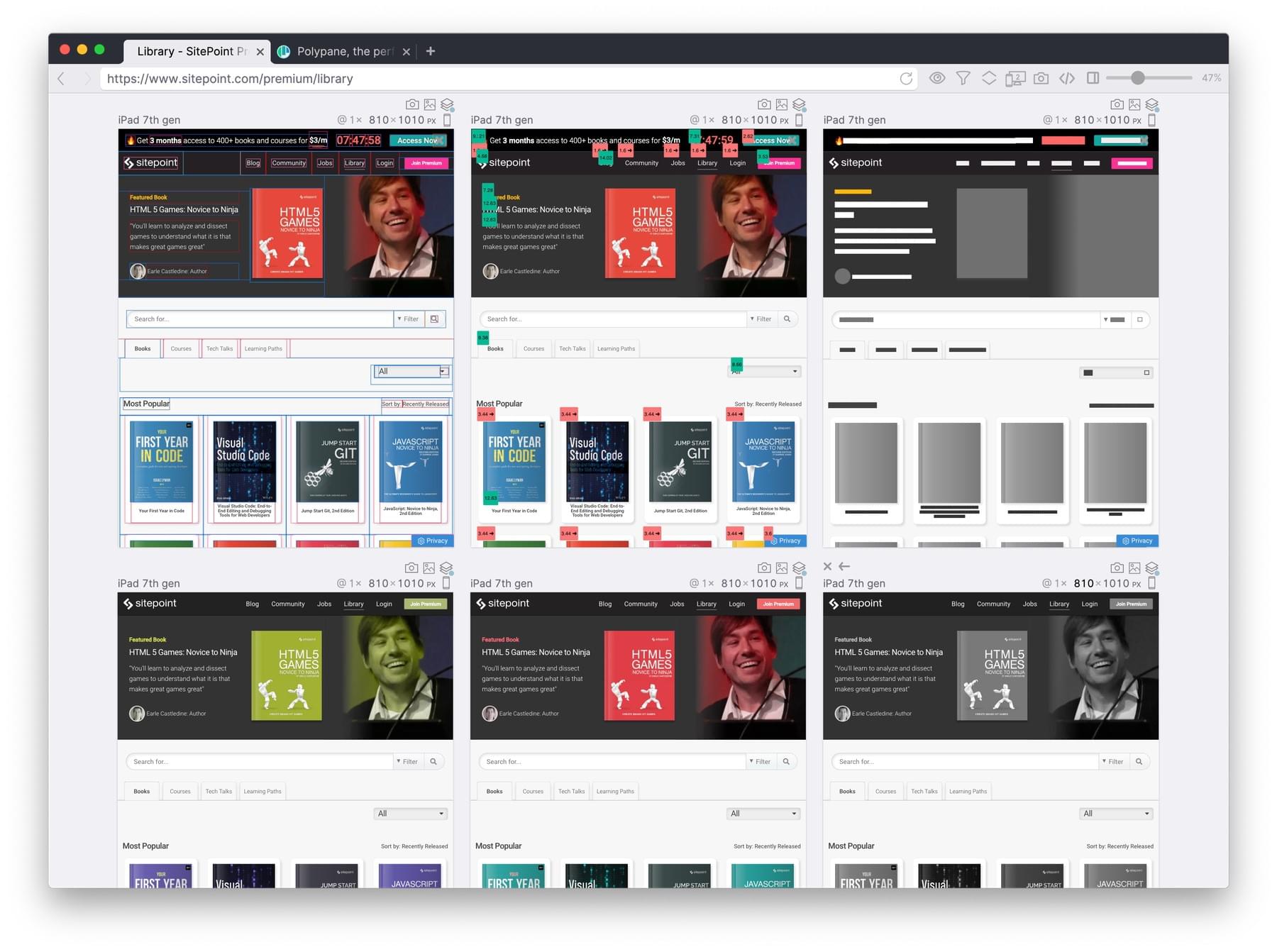
- شبیه ساز کوری رنگ
- یک مرورگر جانبی بنابراین می توانید ابزار دستیابی ، مستندات یا طراحی خود را در کنار سایت خود نشان دهید
- یک کنتراست رنگی CSS که رنگ هایی را به شما پیشنهاد می دهد که سپس می توانید پیش نمایش زنده داشته باشید
- پوشش های تصویری برای تست رگرسیون بصری یا طراحی کاملاً پیکسلی
ابزارهای پیشرفته تست

و ما تازه شروع کرده ایم. در مورد یک بازرس عنصر که به شما امکان می دهد صفحه خود را همزمان در همه صفحه ها ویرایش کنید و آزمایش سبک ها و محتوای جدید را آسان می کند ، چطور؟ این همان چیزی است که بازرس عنصر Polypane به شما اجازه می دهد انجام دهید.
https://www.youtube.com/watch؟v=_Unq1DDKY-g
هیچ مرورگر دیگری به شما اجازه نمی دهد چندین اندازه صفحه را همزمان با این روش بصری و سریع ویرایش کنید. ما همچنین پانل هایی داریم که به شما امکان می دهد رئوس مطالب صفحه خود را بررسی کنید (نشان دادن همه عناوین و سلسله مراتب آنها) ، یکی که به شما امکان می دهد تمام اطلاعات ذخیره محلی و کوکی ها را ویرایش کنید ، یا دیگری به شما امکان می دهد CSS یا Sass را بنویسید که در هر صفحه برای فوق العاده قرار می گیرد نمونه سازی سریع
پوشش های موجود در Polypane به شما امکان می دهد تا به سرعت انواع مختلفی از صفحه ها را امتحان کنید ، مانند تقلید از کوری رنگ یا سایر اختلالات بینایی ، طرح خود را برای مشکلات بررسی کنید یا تمام فهرست های z را در یک صفحه لیست کنید.
همه این ابزارها در قسمتهای مختلف توسعه صفحه وب به شما کمک می کنند و در تحقیقی که ما درمورد کاربران Polypane انجام داده ایم ، دیده ایم که توسعه دهندگان بسته به وظیفه ، در هنگام استفاده از Polypane بین سه تا ده برابر بازده دارند. بعلاوه ، زیرا Polypane بررسی مواردی مانند اطلاعات متا و همه اندازه مرورگر ، میزان رفع اشکال پس از راه اندازی به طور چشمگیری کاهش می یابد.
در مقالات آینده ، ما نحوه انجام یک ممیزی کامل وب سایت با استفاده از Polypane و چگونگی ساخت یک طراحی پاسخگو از ابتدا با استفاده از همه چیزهایی را که Polypane ارائه می دهد ، بررسی خواهیم کرد.
Polypane یک دوره آزمایشی رایگان دارد با این کار 14 روز شروع می کنید تا آن را امتحان کنید.




