بهینه سازی اندازه تصاویر می تواند تأثیر بیشتری بر عملکرد نسبت به سایر قسمت ها روی هم بگذارد. در این مقاله، لویی لازاریس ابزارهای مختلف موجود برای کاهش اندازه تصاویر را پوشش می دهد.
در سال های اخیر، جامعه توسعه وب به درستی این پیام را به طور گسترده منتشر کرده است که تصاویر اغلب بزرگترین منبع در هر صفحه وب هستند. در حالی که بسیاری از توسعهدهندگان زمان خود را صرف بهینهسازی سایر بخشهای عملکرد یک صفحه وب میکنند، کاهش اندازه تصاویر میتواند تأثیر بیشتری بر عملکرد نسبت به همه بخشهای دیگر روی هم بگذارد.
شاید قبلاً بدانید که مجله Smashing کتاب بهینه سازی تصویر اثر Addy Osmani را منتشر کرده است که این موضوع را با جزئیات کامل پوشش می دهد. اما این پست را به عنوان یک تعریف از کتاب در نظر بگیرید، زیرا این کار صرفاً بر ابزارهای مختلف موجود برای کاهش اندازه تصاویر تمرکز دارد.
فشرده سازی تصویر انبوه WebUtils
فشرده سازی تصویر انبوه WebUtils به شما امکان می دهد تصاویر را فشرده کرده و آنها را به WebP، JPG، PNG، AVIF و JXL تبدیل کنید. به نظر نمی رسد نشانه ای از محدودیت در اندازه فایل یا تعداد فایل ها وجود داشته باشد، اما اگر بخواهید تبدیل انبوه را انجام دهید، روند کندی است. همچنین می توانید کیفیت و اندازه را تنظیم کنید و همه چیز در سمت مشتری انجام می شود.

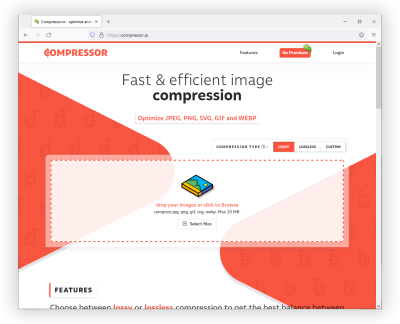
Compressor.io
Compressor.io به شما امکان می دهد JPEG، PNG، SVG، GIF، و WebP را با استفاده از فشرده سازی با اتلاف یا اتلاف تا 10 مگابایت در هر فایل بهینه کنید. اگر میخواهید فشردهسازی را سفارشی کنید یا از فایلهای بزرگتر استفاده کنید، باید طرح Premium را دریافت کنید. در این مورد، به نظر می رسد فشرده سازی در سمت سرور باشد، بنابراین نتایج بسیار سریع تری دریافت خواهید کرد.

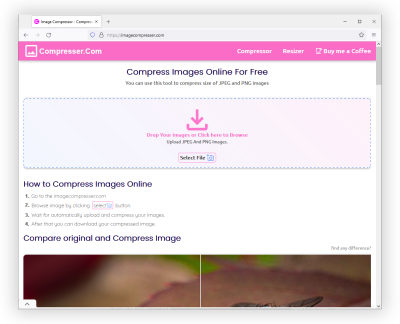
Imagecompresser.com
Imagecompresser.com به شما امکان می دهد تا حداکثر 10 فایل را به طور همزمان آپلود کنید و از فرمت های PNG، JPEG، WebP، JPG و GIF پشتیبانی می کند. به نظر نمی رسد محدودیتی در اندازه فایل در هر تصویر وجود داشته باشد، بنابراین احتمالاً برای فایل های بزرگ 10 یا کمتر به خوبی کار می کند.

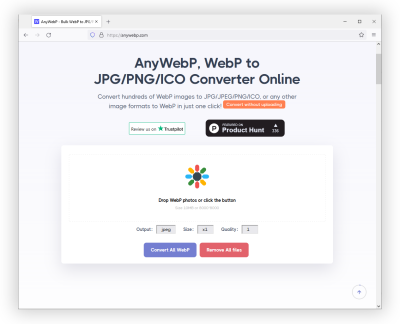
AnyWebP
AnyWebP به طور خاص برای تبدیل تصاویر در قالب WebP است و می توانید خروجی به JPEG، PNG یا ICO داشته باشید. شما می توانید بر اساس اندازه یا کیفیت فایل سفارشی کنید. شما همچنین می توانید تقریباً هر فرمت فایل (TIFF، PSD، BMP، و غیره) را به WebP تبدیل کنید. این ابزار همچنین برنامه های بومی آفلاین را برای مک و ویندوز ارائه می دهد که به شما امکان تبدیل انبوه را می دهد. در هر صورت هیچ یک از فایل ها روی سرور آپلود نمی شوند.

Compressimage.io
Compressimage.io بهینه سازی تصویر کاملا آفلاین بدون محدودیت در اندازه فایل یا تعداد فایل ها امکان پذیر است. تنها محدودیتی که به نظر می رسد این است که شما فقط می توانید JPEG و PNG را فشرده کنید. گزینه های سفارشی به شما امکان می دهد سطح فشرده سازی، اندازه تصویر و اگر می خواهید به WebP تبدیل کنید را تنظیم کنید. همچنین می توانید یک پسوند سفارشی به نام فایل اضافه کنید.

JPEG.rocks
JPEG.rocksهمانطور که از نام آن پیداست، یک بهینه ساز تصویر JPEG سازگار با حریم خصوصی، کاملاً سمت مشتری و منبع باز است. به نظر می رسد محدودیتی برای اندازه یا تعداد فایل ها وجود ندارد و می توانید کیفیت فایل خروجی را شخصی سازی کنید.

Compressor.js
Compressor.js کاملاً با سایر ابزارهای این لیست متفاوت است. این شامل حدود دوازده تنظیمات مختلف است که به شما امکان می دهد کیفیت تصویر، اندازه، نوع مایم و موارد دیگر را سفارشی کنید. تنها محدودیت بزرگ این است که شما باید یک فایل را در یک زمان انجام دهید. بنابراین این گزینه مناسبی برای تغییر اندازه انبوه نخواهد بود، اما برای بهینه سازی های خاصی که می خواهید روی یک تصویر خاص انجام دهید موثر است.

canvas.toBlob API برای انجام کار فشرده سازی.اسکووش
اسکووش توسط تیم Chrome Labs طراحی شده است. برنامه وب به یک تصویر محدود میشود، اما شامل چندین گزینه برای کاهش اندازه، پالت رنگ، انتخاب روش فشردهسازی، سطح کیفیت فشردهسازی و مجموعهای از تنظیمات پیشرفته دیگر است. موتوری که این ابزار را نیرو می دهد به عنوان API یا CLI برای پردازش انبوه نیز موجود است.

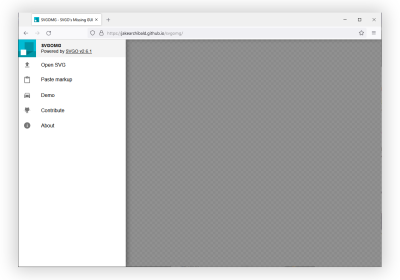
SVGOMG
SVGOMG به طور خاص برای کاهش اندازه گرافیک SVG است. این یک رابط کاربری گرافیکی برای SVGO، یک ابزار مبتنی بر Node.js است. بهینهسازهای SVG مفید هستند زیرا بسیاری از برنامههایی که SVG تولید میکنند، اطلاعات اضافی و بیفایده را در کد SVG که تصویر را تولید میکنند، شامل میشوند.

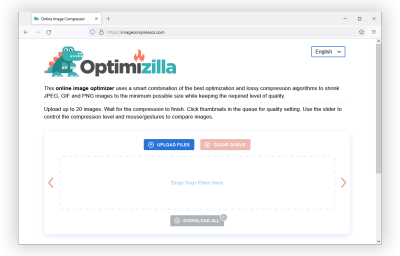
Optimizilla
Optimizilla از فشرده سازی با اتلاف برای کاهش اندازه تصاویر JPEG، GIF و PNG استفاده می کند. شما می توانید حداکثر 20 تصویر را آپلود کنید و می توانید قبل از دانلود، سطح فشرده سازی و کیفیت را برای هر یک از تصاویر سفارشی کنید.

من را کوچک کن
من را کوچک کن به شما امکان می دهد تصاویر JPEG، PNG، WebP یا SVG را بدون افت کیفیت قابل تشخیص بهینه سازی کنید. هیچ محدودیتی در تعداد فایل ها یا اندازه فایل ها وجود ندارد، اما فایل های بزرگتر به معنای روند فشرده سازی کندتر است.

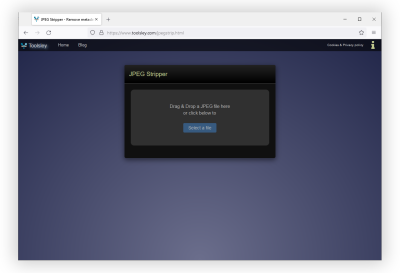
JPEG Stripper
JPEG Stripper فایل های JPEG را با حذف داده های غیر ضروری بهینه می کند. آپلود تنها یک تصویر را در یک زمان مجاز میکند، بنابراین این تنها برای چند تصویر در قالب JPEG مفید است.

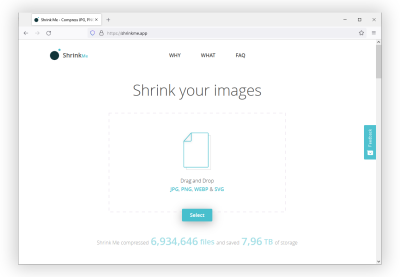
Shrink Media به شما امکان می دهد تصاویر PNG، JPEG و WebP را تا وضوح 5000×5000 بهینه کنید، و همچنین به عنوان یک برنامه تلفن همراه برای iOS یا Android در دسترس است. از لغزنده های تعاملی برای تغییر سطح کیفیت و ابعاد عکس استفاده کنید. شما همچنین می توانید URL را به یک تصویر بچسبانید، اما این ابزار فقط به شما امکان می دهد هر بار یک تصویر را بهینه کنید.

OptimizeImages
OptimizeImages به شما امکان می دهد اندازه SVG، PNG، JPEG، WebP، GIF، و AVIF را کاهش دهید در حالی که به شما امکان تبدیل به WebP یا AVIF را می دهد. حداکثر 30 تصویر را بهینه کنید و یک گزینه کیفیت فشرده سازی (توصیه شده، متوسط یا فوق العاده) را انتخاب کنید.

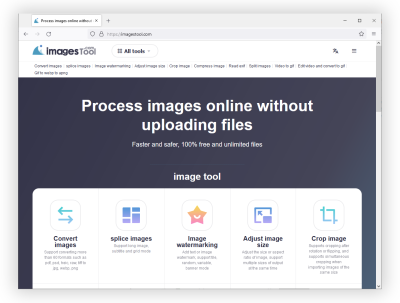
ImagesTool.com شامل تعدادی ابزار مختلف دستکاری تصویر است. می توانید اندازه، تبدیل، فشرده سازی تصاویر و موارد دیگر را تنظیم کنید. پشتیبانی از JPEG، WebP، SVG، GIF و APNG. همه کارها در سمت مشتری انجام می شود، و شما می توانید بین فشرده سازی بدون ضرر و سفارشی یکی را انتخاب کنید. محدودیتی برای تعداد فایل هایی که می توانید بهینه سازی کنید وجود ندارد، و همچنین می توانید بر اساس پوشه آپلود کنید یا در تصاویر خود جایگذاری کنید.

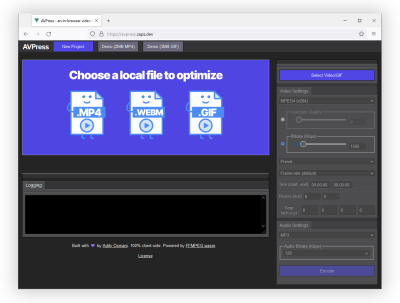
AVPress
AVPress کمی متفاوت است زیرا به طور خاص برای بهینه سازی فایل های ویدئویی و انیمیشن های GIF است. این اجازه می دهد تا یک ویدیو یا GIF واحد پردازش شود و شامل چندین سفارشی سازی و تنظیمات خروجی است که می توانید در فایل انتخابی خود اعمال کنید.

مبدل AVIF
مبدل AVIF به شما امکان می دهد تقریباً هر فرمت تصویری را به AVIF تبدیل کنید، یک فرمت فایل نسل بعدی که ظاهراً فشرده سازی بهتری نسبت به WebP، JPEG، PNG و GIF دارد. به نظر نمی رسد این برنامه محدودیتی در تعداد فایل ها یا اندازه فایل ها داشته باشد، اما توجه داشته باشید که فرمت AVIF هنوز در همه مرورگرهای مدرن پشتیبانی نمی شود.

TinyPNG
TinyPNG ابزار قدیمی تری است که فایل های WebP، PNG یا JPEG را بهینه می کند. شما می توانید حداکثر 20 در یک زمان و حداکثر تا 5 مگابایت در اندازه آپلود کنید.

ابزارهایی که تا این لحظه فهرست کرده ام گزینه های خوبی برای پردازش دسته ای دستی یا بهینه سازی چند تصویر در یک زمان هستند. اما در زمینه یک پروژه بزرگ، میخواهید از ابزارهای مختلفی استفاده کنید که طراحی شدهاند تا به عنوان بخشی از یک گردش کار یا فرآیند ساخت در حال انجام باشند. در اینجا چند گزینه وجود دارد که می توانید در نظر بگیرید:
- SVGO ابزار محبوب بهینه سازی SVG است که هسته اصلی SVGOMG است که قبلا ذکر شد.
- libSquoosh Squoosh API است که به شما امکان می دهد برنامه های جاوا اسکریپتی بسازید که تصاویر را در لحظه بهینه می کند.
- Squoosh CLI یک ابزار خط فرمان برای استفاده از موتوری است که Squoosh را اجرا می کند.
- pngquant یک ابزار خط فرمان به طور خاص برای بهینه سازی تصاویر PNG است.
- esbuild-squoosh;
- imagemin یک پروژه جاوا اسکریپت نگهداری نشده قدیمی است که به شما امکان می دهد تصاویر را به صورت برنامه ای بهینه کنید.
بسته به اینکه از چه ابزار ساخت یا اجرای وظیفه ای استفاده می کنید، imagemin فوق الذکر احتمالاً به عنوان یک افزونه برای ابزار انتخابی شما در دسترس است. در اینجا چند افزونه imagemin برای ابزارهای ساخت مختلف آورده شده است:
در نهایت، اگر در حال ساخت برنامههای بومی هستید که نیاز به پردازش تصویر و بهینهسازی سریع دارند، در اینجا برخی از گزینههای زبان برنامهنویسی C وجود دارد:
- MozJPEG برنامه ای برای بهینه سازی تصاویر JPEG است که برای استفاده به عنوان کتابخانه در برنامه های گرافیکی، ابزارهای پردازش تصویر و برنامه های مشابه در نظر گرفته شده است.
- jpegoptim ابزاری برای بهینه سازی فایل های JPEG است.
- libvips یک کتابخانه برای پردازش تصاویر است.
ممکن است بخواهید ابزارها و منابع دیگری را برای بهینه سازی تصویر بررسی کنید. اینها لزوماً در دسته های بالا قرار نمی گیرند، اما ممکن است با یکی از موارد استفاده خاص شما مطابقت داشته باشند.
- QOI
فرمت تصویر کاملاً خوب یک فرمت تصویری است که تصاویر را بدون اتلاف به اندازه ای مشابه PNG فشرده می کند در حالی که کدگذاری 20x-50 برابر سریعتر و رمزگشایی 3x-4 برابر سریعتر ارائه می دهد. - JXL
نه یک ابزار، بلکه یک وب سایت اجتماعی که حول فرمت تصویر JPEG XL متمرکز شده است. - UPNG.js
این موتور PNG پشت برنامه محبوب Photopea است، یک رمزگشا و رمزگذار پیشرفته PNG/APNG که بهینهسازی بدون تلفات و تلفات را ارائه میدهد. - Optimus
یک برنامه دسکتاپ بومی که به شما امکان فشرده سازی، بهینه سازی و تبدیل تصاویر را با پشتیبانی از فرمت های JPEG، PNG و WebP می دهد. - ImageOptim
یک برنامه مک و پلاگین Sketch برای کاهش اندازه فایل های تصویری. - pngcrush
ابزار فشرده سازی تصویر قدیمی که می تواند از طریق خط فرمان استفاده شود. - تریماژ
یک اپلیکیشن کراس پلتفرم بومی و رابط خط فرمان برای بهینه سازی تصاویر JPEG و PNG. - PNGGauntlet
یک برنامه بومی قابل تنظیم قدیمی برای ویندوز، مک و لینوکس که PNG را بهینه می کند و فرمت های مختلف را به PNG تبدیل می کند. - پنگیو
یکی دیگر از برنامه های بومی که از pngquant برای بهینه سازی PNG استفاده می کند.
نتیجه
اگر ابزار دیگری برای بهینهسازی فرمتهای تصویر مختلف برای برنامههای وب، بومی یا موبایل میشناسید، در نظرات با ما در میان بگذارید. در عین حال، امیدوارم این لیست از ابزارها برای ارائه هر آنچه که برای تکمیل نیازهای بهینه سازی تصویر خود نیاز دارید کافی باشد.
(vf، yk، il)





