توجه داشته باشید: این مقاله فرض می کند که شما دانش اولیه انیمیشن های CSS را دارید. اگر این کار را نمی کنید، لطفاً قبل از ادامه مقاله، این راهنمای تام واترهاوس را بررسی کنید.
ما روزانه در وب گشت و گذار می کنیم و به عنوان توسعه دهندگان، تمایل به مشاهده جزئیات ظریف در یک وب سایت داریم. تنها چیزی که من همیشه به آن توجه می کنم این است که انیمیشن های یک وب سایت چقدر روان هستند. انیمیشن برای اهداف UX و طراحی عالی است. شما می توانید یک وب سایت تعاملی بسازید که بازدید کننده را خوشحال کند و باعث شود وب سایت شما را به خاطر بسپارد.
ایجاد انیمیشن های پیشرفته موضوع سختی به نظر می رسد، اما خبر خوب این است که در CSS، می توانید چندین انیمیشن ساده را پشت سر هم قرار دهید تا یک انیمیشن پیچیده تر ایجاد کنید!
در این پست وبلاگ موارد زیر را خواهید آموخت:
- Beziers مکعبی چیست و چگونه می توان از آنها برای ایجاد یک انیمیشن “پیچیده” فقط در یک خط CSS استفاده کرد.
- نحوه چیدن انیمیشن ها پشت سر هم برای ایجاد یک انیمیشن پیشرفته.
- چگونه با استفاده از دو نکته ای که در بالا یاد گرفتید یک انیمیشن رولرکوستر بسازید.
توجه داشته باشید: این مقاله فرض می کند که شما دانش اولیه انیمیشن های CSS را دارید. اگر این کار را نمی کنید، لطفاً قبل از ادامه این مقاله، این پیوند را بررسی کنید.
Beziers مکعبی: آنها چیست؟
تابع cubic-bezier در CSS یک تابع تسهیل کننده است که به شما کنترل کاملی بر نحوه رفتار انیمیشن خود با توجه به زمان می دهد. اینجاست تعریف رسمی:
یک تابع کاهش مکعبی Bézier یک نوع است عملکرد تسهیل کننده با چهار عدد واقعی تعریف می شود که دو نقطه کنترل را مشخص می کند،
P1وP2، از یک منحنی مکعبی بزیه که نقاط انتهایی آنP0وP3ثابت هستند در (0،0) و (1،1) به ترتیب. راxمختصات ازP1وP2محدود به محدوده هستند [0,1].
توجه داشته باشید: اگر می خواهید در مورد عملکردهای ساده سازی اطلاعات بیشتری کسب کنید، می توانید این مقاله را بررسی کنید. در پشت صحنه نحوه عملکرد توابع خطی، مکعبی-بزیر و پلکانی مشاهده می شود!

اما عملکرد تسهیل کننده چیست؟
بیایید با یک منحنی خطی شروع کنیم
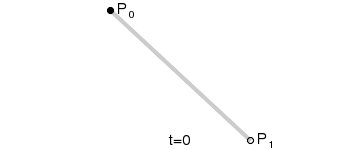
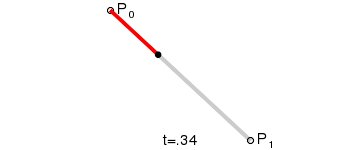
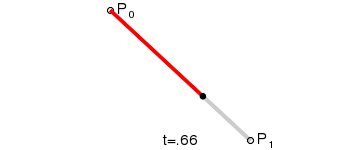
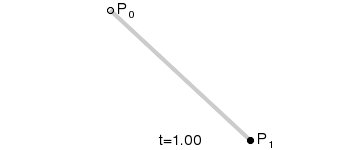
دو نقطه را تصور کنید پ0 و پ1، جایی که پ0 نقطه شروع انیمیشن است و پ1 نقطه پایان است حال یک نقطه دیگر را به صورت خطی بین دو نقطه تصور کنید:

به این میگن منحنی خطی! این ساده ترین انیمیشن موجود است و احتمالاً قبل از شروع یادگیری CSS از آن استفاده کرده اید.
بعدی: منحنی Bezier درجه دوم
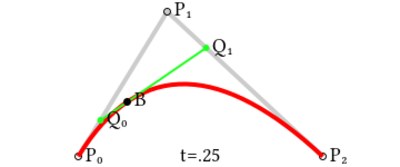
تصور کنید سه امتیاز دارید: پ0، پ1 و پ2. شما می خواهید انیمیشن از آن جابجا شود پ0 به پ2. در این مورد، پ1 یک نقطه کنترل است که منحنی انیمیشن را کنترل می کند.

ایده Bezier درجه دوم به شرح زیر است:
- خطوط خیالی را بین آنها وصل کنید پ0 و پ1 و بین پ1 و پ2 (با خطوط خاکستری نشان داده شده است).
- نقطه س0 در امتداد خط بین حرکت می کند پ0 و پ1. در همان زمان، نقطه س1 در امتداد خط بین حرکت می کند پ1 و پ2.
- یک خط خیالی بین آن وصل کنید س0 و س1 (نماینده خط سبز).
- همزمان س0 و س1 شروع به حرکت، نقطه ب شروع به حرکت در امتداد خط سبز می کند. مسیر که نقطه ب طول می کشد مسیر انیمیشن است.
![انیمیشن منحنی بزیه درجه دوم، t in [0,1]](https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/3d3881be-db90-474b-bde1-5dd02e4de1bd/9-advanced-animations-css.gif)
توجه داشته باشید که س1، س2 و ب با همان سرعت حرکت نکنید همه آنها باید در یک زمان شروع کنند و مسیر خود را نیز در یک زمان به پایان برسانند. بنابراین هر نقطه بر اساس طول خطی که در طول آن حرکت می کند با سرعت مناسب حرکت می کند.
در نهایت: منحنی مکعب بزیر
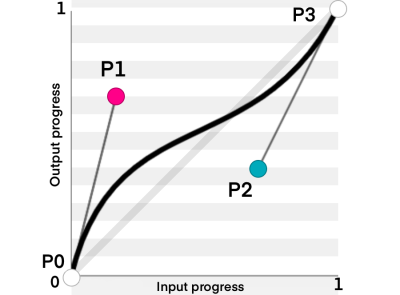
منحنی مکعب بزیر از 4 نقطه تشکیل شده است: پ0، پ1، پ2 و پ3. انیمیشن در شروع می شود پ0 و به پایان می رسد پ3. پ1 و پ2 نقاط کنترل ما هستند

بزیر مکعبی به صورت زیر عمل می کند:
- خطوط خیالی را بین (پ0، پ1)، (پ1، پ2) و (پ2، پ3). این با خطوط خاکستری نشان داده شده است.
- نکته ها س0، س1 و س2 حرکت در امتداد خطوط (پ0، پ1)، (پ1، پ2) و (پ2، پ3) به ترتیب.
- خطوط خیالی را بین (س0، س1) و (س1، س2). آنها با خطوط سبز نشان داده شده اند.
- نکته ها آر0 و آر1 حرکت در امتداد خطوط (س0، س1) و (س1، س2) به ترتیب.
- خط بین را وصل کنید آر0 و آر1 (با خط آبی نشان داده شده است).
- در نهایت، نقطه ب در امتداد خط اتصال بین حرکت می کند آر0 و آر1. این نقطه در طول مسیر انیمیشن حرکت می کند.
![انیمیشن یک منحنی مکعبی Bezier، t in [0,1]](https://cloud.netlifyusercontent.com/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/473e4b21-e920-4501-a959-84f1b8350d14/11-advanced-animations-css.gif)
اگر میخواهید احساس بهتری نسبت به نحوه کار بیزیرهای مکعبی داشته باشید، توصیه میکنم بررسی کنید این لینک دسموس. با نقاط کنترل بازی کنید و بررسی کنید که انیمیشن در طول زمان چگونه تغییر می کند. (توجه داشته باشید که انیمیشن موجود در پیوند با خط سیاه نشان داده می شود.)
انباشتن انیمیشن ها
انیمیشن های بزرگ با مراحل زیاد را می توان به چند انیمیشن کوچک تقسیم کرد. می توانید با اضافه کردن آن به آن برسید animation-delay ویژگی CSS شما محاسبه تاخیر ساده است. شما زمان تمام انیمیشن ها را قبل از انیمیشنی که تاخیر انیمیشن را برای آن محاسبه می کنید، جمع می کنید.
مثلا:
animation: movePointLeft 4s linear forwards, movePointDown 3s linear forwards;
در اینجا، ما دو انیمیشن داریم، movePointLeft و movePointDown. تاخیر انیمیشن برای movePointLeft صفر خواهد بود زیرا این انیمیشنی است که می خواهیم ابتدا اجرا کنیم. با این حال، تاخیر انیمیشن برای movePointDown چهار ثانیه خواهد بود زیرا movePointLeft پس از آن زمان انجام خواهد شد.
بنابراین، animation-delay اموال به شرح زیر خواهد بود:
animation-delay: 0s, 4s;
توجه داشته باشید که اگر دو یا چند انیمیشن دارید که همزمان شروع می شوند، تاخیر انیمیشن آنها یکسان خواهد بود. علاوه بر این، هنگامی که تاخیر انیمیشن را برای انیمیشن های آینده محاسبه می کنید، آنها را به عنوان یک انیمیشن در نظر می گیرید.
مثلا:
animation: x 4s linear forwards, y 4s linear forwards, jump 2s linear forwards;
فرض کنید می خواهیم شروع کنیم x و y همزمان. در این مورد، تاخیر انیمیشن برای هر دو x و y صفر خواهد بود، در حالی که تاخیر انیمیشن برای انیمیشن پرش چهار ثانیه (نه هشت!) خواهد بود.
animation-delay: 0s, 0s, 4s;
ایجاد ترن هوایی
اکنون که اصول اولیه را پوشش داده ایم، وقت آن است که آموخته هایمان را اعمال کنیم!
درک انیمیشن
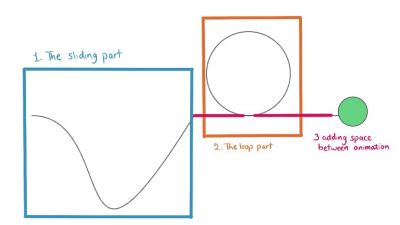
مسیر ترن هوایی از سه قسمت تشکیل شده است:
- قسمت کشویی،
- قسمت حلقه،
- همچنین تعدادی انیمیشن برای ایجاد فضای افقی بین دو انیمیشن بالا وجود خواهد داشت.

تنظیم چیزها
ما با ایجاد یک توپ ساده شروع خواهیم کرد که “سبد” ما برای ترن هوایی خواهد بود.
1. این را به بدنه فایل HTML جدید خود اضافه کنید:
<div id="the-cart" class="cart"></div>
2. این را به فایل CSS خود اضافه کنید:
.cart {
background-color: rgb(100, 210, 128);
height: 50px;
width: 50px;
border: 1px solid black;
border-radius: 50px;
position: absolute;
left: 10vw;
top: 30vh;
}
من از عرض ویوپورت (vw) و ارتفاع درگاه دید (vh) ویژگی هایی برای واکنش گرا ساختن انیمیشن. شما آزاد هستید که از هر واحدی که می خواهید استفاده کنید.
قسمت کشویی
ایجاد بخشی که در آن توپ می لغزد را می توان با استفاده از تابع مکعب-بیزیر انجام داد! این انیمیشن از 2 انیمیشن تشکیل شده است، یکی در امتداد xمحور و دیگری در امتداد y-محور. را xانیمیشن -axis یک انیمیشن خطی معمولی در امتداد است x-محور. می توانیم فریم های کلیدی آن را به صورت زیر تعریف کنیم:
@keyframes x {
to {
left: 40vw;
}
}
به صورت زیر آن را به ویژگی انیمیشن خود در مسیر توپ اضافه کنید:
animation: x 4s linear forwards
را yانیمیشن -axis چیزی است که در آن از تابع مکعب بزیر استفاده خواهیم کرد. اجازه دهید ابتدا فریم های کلیدی انیمیشن را تعریف کنیم. ما می خواهیم تفاوت بین نقطه شروع و پایان آنقدر کم باشد که توپ تقریباً به همان ارتفاع برسد.
@keyframes y {
to {
top: 29.99vh;
}
}}
حالا بیایید به تابع مکعب بیزیر فکر کنیم. ما میخواهیم مسیرمان به آرامی به سمت راست حرکت کند و سپس وقتی سر خورد، باید سریعتر پیش رود.

- حرکت آهسته به سمت راست به این معنی است که $P1$ در امتداد خواهد بود
x-محور. بنابراین، ما می دانیم که در (V،0).- باید یک V مناسب انتخاب کنیم که باعث شود انیمیشن ما به آرامی به سمت راست برود اما نه بیش از حد به طوری که کل فضا را اشغال کند. در این مورد متوجه شدم که
0.55بهترین تناسب دارد.
- باید یک V مناسب انتخاب کنیم که باعث شود انیمیشن ما به آرامی به سمت راست برود اما نه بیش از حد به طوری که کل فضا را اشغال کند. در این مورد متوجه شدم که
- برای رسیدن به اثر لغزشی، باید حرکت کنیم
P2پایینy-axis (مقدار منفی) بنابراینP2=(X, -Y).Yباید ارزش زیادی داشته باشد در این مورد من انتخاب کردمY=5000.- برای بدست آوردن
X، می دانیم که سرعت انیمیشن ما هنگام لغزش باید سریعتر و هنگام بالا رفتن دوباره کندتر باشد. بنابراین، هر چه نزدیک تر استXبه صفر می رسد، هر چه انیمیشن شیب دارتر در حالت لغزشی باشد. در این مورد، اجازه دهیدX = 0.8.
حالا شما تابع مکعب بیزیر خود را دارید، این کار خواهد بود cubic-bezier(0.55, 0, 0.2, -800).
بیایید فریم های کلیدی را به ویژگی انیمیشن خود اضافه کنیم:
animation: x 4s linear forwards,
y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards;
این اولین قسمت از انیمیشن ما است، بنابراین تاخیر انیمیشن صفر است. ما باید یک را اضافه کنیم animation-delay ویژگی زیرا با شروع از انیمیشن زیر، انیمیشن ها در زمانی متفاوت از انیمیشن اول شروع می شوند.
animation-delay: 0s, 0s;
قلم را ببینید [Rollercoaster sliding part [forked]](https://codepen.io/smashingmag/pen/VwxXBQb) توسط یسرا عماد.
اضافه کردن فضای افقی
قبل از ایجاد حلقه، توپ باید در امتداد آن حرکت کند x-axis برای مدت کوتاهی، بنابراین بین هر دو انیمیشن فاصله وجود دارد. بنابراین، بیایید این کار را انجام دهیم!
@keyframes x2 {
to {
left: 50vw;
}
}
- آن را به ویژگی انیمیشن اضافه کنید:
animation: x 4s linear forwards,
y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards, x2 0.5s linear forwards;
این انیمیشن باید بعد از انیمیشن کشویی شروع شود و انیمیشن کشویی چهار ثانیه طول می کشد. بنابراین، تاخیر انیمیشن چهار ثانیه خواهد بود:
animation-delay: 0s, 0s, 4s;
قلم را ببینید [Rollercoaster horizontal space [forked]](https://codepen.io/smashingmag/pen/dyemExY) توسط یسرا عماد.
قسمت حلقه
برای ایجاد یک دایره (حلقه) در CSS، باید دایره را به مرکز حلقه منتقل کرده و انیمیشن را از آنجا شروع کنیم. ما می خواهیم شعاع دایره باشد 100px، بنابراین موقعیت دایره را به تغییر می دهیم top: 20vh (30 شعاع دلخواه است10vh اینجا)). با این حال، این باید پس از انجام انیمیشن کشویی اتفاق بیفتد، بنابراین انیمیشن دیگری با مدت زمان صفر ثانیه ایجاد می کنیم و یک تاخیر انیمیشن مناسب اضافه می کنیم.
@keyframes pointOfCircle {
to {
top: 20vh;
}
}
- این را به لیست انیمیشن های با مدت زمان = اضافه کنید
0s:
animation: x 4s linear forwards,
y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards, x2 0.5s linear forwards,
pointOfCircle 0s linear forwards;
- اضافه کردن تاخیر انیمیشن، که خواهد شد
4.5s:
animation-delay: 0s, 0s, 4s, 4.5s;
خود حلقه
برای ایجاد یک انیمیشن حلقه:
- یک فریم کلیدی ایجاد کنید که توپ را به موقعیت قبلی برگرداند و سپس توپ را بچرخاند:
@keyframes loop {
from {
transform: rotate(0deg) translateY(10vh) rotate(0deg);
}
to {
transform: rotate(-360deg) translateY(10vh) rotate(360deg);
}
}
- فریم های کلیدی حلقه را به ویژگی انیمیشن اضافه کنید:
animation: x 4s linear forwards,
y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards, x2 0.5s linear forwards,
pointOfCircle 0s linear forwards, loop 3s linear forwards;
- تاخیر انیمیشن را اضافه کنید که این نیز خواهد بود
4.5ثانیه اینجا:
animation-delay: 0s, 0s, 4s, 4.5s, 4.5s;
قلم را ببینید [Rollercoaster loop [forked]](https://codepen.io/smashingmag/pen/mdLxZdR) توسط یسرا عماد.
اضافه کردن فضای افقی (دوباره)
ما تقریباً تمام شده ایم! ما فقط باید توپ را بعد از انیمیشن در امتداد حرکت دهیم x-محور به طوری که توپ دقیقاً بعد از حلقه مانند تصویر بالا متوقف نشود.
@keyframes x3 {
to {
left: 70vw;
}
}
- فریم های کلیدی را به ویژگی انیمیشن اضافه کنید:
animation: x 4s linear forwards,
y 4s cubic-bezier(0.55, 0, 0.2, -800) forwards, x2 0.5s linear forwards,
pointOfCircle 0s linear forwards, loop 3s linear forwards,
x3 2s linear forwards;
- با اضافه کردن تاخیر مناسب، در اینجا خواهد بود
7.5s:
animation-delay: 0s, 0s, 4s, 4.5s, 4.5s, 7.5s;
خروجی نهایی
قلم را ببینید [Rollercoaster Final [forked]](https://codepen.io/smashingmag/pen/wvjmLKp) توسط یسرا عماد.
نتیجه
در این مقاله نحوه ترکیب چند فریم کلیدی برای ایجاد یک مسیر انیمیشن پیچیده را توضیح دادیم. ما همچنین بزیرهای مکعبی و نحوه استفاده از آنها را برای ایجاد عملکرد آسانکننده خود توضیح دادیم. من توصیه می کنم ادامه دهید و مسیر انیمیشن خود را ایجاد کنید تا دستان خود را با انیمیشن ها کثیف کنید. اگر به کمک نیاز دارید یا میخواهید بازخورد بدهید، میتوانید به هر یک از آنها پیام ارسال کنید لینک های اینجا. روز/شب فوق العاده ای داشته باشید!
(vf، il، yk)