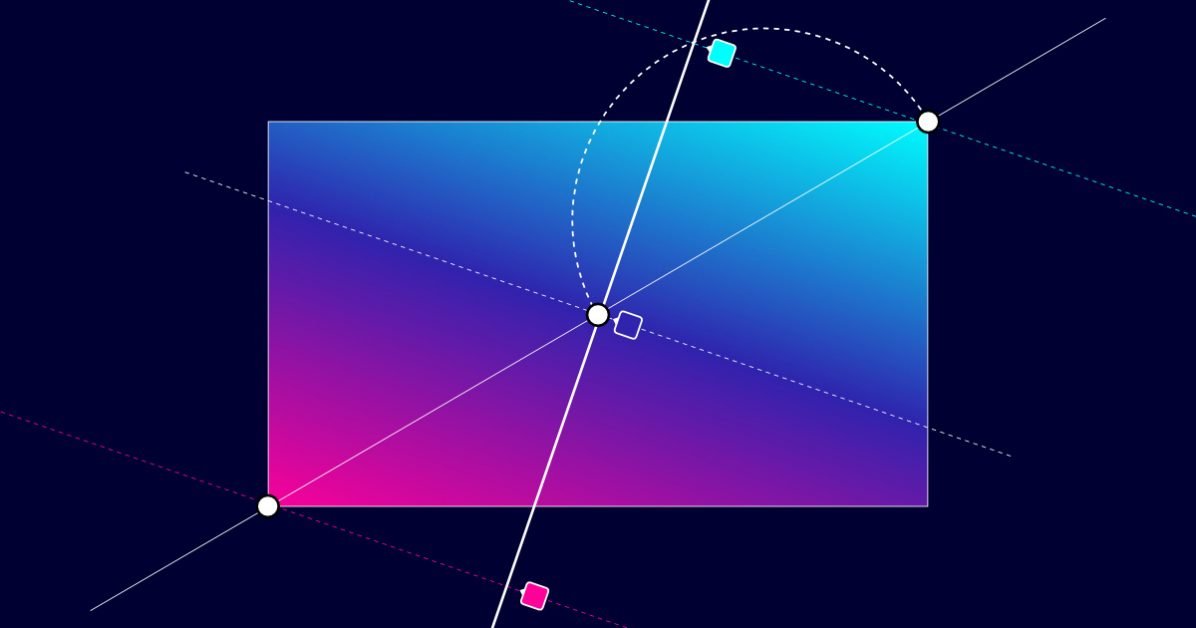
زاویه های گرادیان در CSS ، Figma و Sketch
Nils Binder تفاوت شیب ها را در CSS ، Figma و Sketch بررسی می کند.
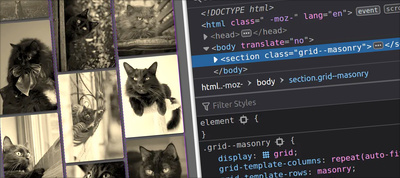
یک راه حل سنگ تراشی سبک
آنا تودور نحوه ایجاد یک راه حل سنگ تراشی سبک را نشان می دهد.
مقالات و آموزشها
content-visibility: خاصیت جدید CSS که عملکرد رندر شما را تقویت می کند
اونا كراوتس و ولادیمیر لوین توضیح می دهند كه چگونه كیفیت بارگذاری اولیه را با صرفنظر از ارائه محتوای خارج از صفحه با استفاده از خاصیت قابلیت مشاهده محتوا ، در Chromium 85 بهبود بخشید.
قابلیت دسترسی در Chrome DevTools
عمر هانزا برخی از ویژگی های مفید را در DevTools نشان می دهد که می تواند به شما در بهبود دسترسی وب سایت خود کمک کند.
چگونه می توانم CSS خود را ساختار دهی کنم (در حال حاضر)
ماتیاس اوت نظر فعلی خود در مورد ساختار CSS را به اشتراک می گذارد.
Drop-Shadow: فیلتر کم CSS
میشل بارکر توضیح می دهد که چگونه فیلتر CSS drop-shadow کار می کند و تفاوت آن با box-shadow چیست.
بهینه سازی CSS برای بارگذاری سریعتر صفحه
Tomas Pustelnik نشان می دهد که CSS چگونه بر زمان بارگذاری صفحه تأثیر می گذارد و چگونه می توانید با بهینه سازی خط لوله ساخت CSS ، آن را بهبود ببخشید.
لینک تبلیغ شده
؟>
کتاب بزرگ ترکیب قلم ها
با وجود بسیاری از حروف چاپی شگفت انگیز که وجود دارد ، به راحتی می توانید ساعت ها کاوش و جفت سازی فونت ها را برای دستیابی به طراحی مناسب از دست بدهید. کتاب بزرگ ترکیب قلم ها همه اینها را تغییر می دهد. این منبع شگفت انگیز تحقیق شما را با قرار دادن یک سابقه تاریخی کارآمد از تأثیرگذارترین حروف در تاریخ طراحی گرافیک در دستان شما کارآمد می کند.
ابزارها
Layout Shift GIF Generator
ابزاری برای تجسم Core Web Vital Metric Cumulative Layout Shift (CLS) با یک GIF ساده.
Warp SVG Online
ابزاری آنلاین برای تاب دادن و تحریف SVG.
الهام
Only CSS: Summer Dream
یوسوکه ناکایا فقط با استفاده از CSS یک تصویر متحرک زیبا ایجاد کرده است.
تا هفته بعد
با تشکر برای خواندن اگر مطالب را با ارزش می دانید ، لطفاً در نظر بگیرید حمایت از خبرنامه در Patreon.
کدگذاری مبارک ،
زوران جامبر