
روزهای یک صفحه وب برای گربه یا سگ شما گذشته است. توسعه وب مدرن تجربیات کاربر غنی را ارائه می دهد که دامنه جریان و تعاملات کاربر را در بر می گیرد. ایجاد ، نگهداری ، استقرار و ارائه این تجربیات به تیم های توسعه دهنده در مقیاس بزرگ و سیستم های استقرار پیچیده نیاز دارد.
وضعیت فعلی برنامه های وب
رایج ترین الگویی که برای برنامه های وب مدرن استفاده می شود ، برنامه تک صفحه ای (SPA) است. اصل اصلی SPA ساخت یک برنامه وب است که به کاربر تحویل داده می شود. SPA با بازنویسی محتوای صفحه بر اساس تعاملات کاربر یا تغییرات داده کار می کند. SPA معمولاً دارای یک روتر برای کنترل پیمایش صفحه و پیوند عمیق است و می تواند از چند جز components تشکیل شده باشد – مانند سبد خرید یا لیست محصولات.
جریان معمول SPA مراحل استاندارد را دنبال می کند:
- کاربر از برنامه وب بازدید می کند
- مرورگر از JavaScript و CSS درخواست می کند
- برنامه JavaScript شروع کرده و محتوای اولیه را به سند مرورگر اضافه می کند
- کاربر با برنامه ارتباط برقرار می کند – مانند کلیک کردن روی پیوند ناوبری یا افزودن محصول به سبد خرید
- برنامه برای بازتاب تغییرات ، بخشی از سند مرورگر را بازنویسی می کند
در بیشتر موارد ، برای دستیابی به موارد فوق از یک چارچوب JavaScript استفاده می شود. چارچوب هایی مانند React ، Vue یا Angular الگوها و بهترین روش ها را برای کمک به ساخت SPA دارند. به عنوان مثال React ، یک چارچوب بسیار بصری است که از JSX برای ارائه محتوا براساس کاربر و تغییر داده استفاده می کند. بیایید به یک مثال اساسی در زیر نگاه کنیم:
//App.js
import React from "react";
import "./styles.css";
const App = () => {
return (
<div className="App">
<h1>Hello I'm a SPA 👋</h1>
</div>
);
}
export default App;
این برنامه اصلی ما است. این یک نمای ساده را ارائه می دهد:
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
rootElement
);
بعد ، ما با ارائه برنامه React به DOM مرورگر ، برنامه را شروع می کنیم. این فقط پایه SPA است. از اینجا می توانیم ویژگی های بیشتری مانند مسیریابی و م componentsلفه های مشترک اضافه کنیم.
SPA عناصر اصلی توسعه مدرن است ، اما کامل نیست. SPA معایب زیادی دارد.
یکی از آنها از دست دادن بهینه سازی موتور جستجو است ، زیرا برنامه تا زمانی که کاربر آن را در مرورگر مشاهده نکند ، ارائه نمی شود. خزنده وب Google سعی می کند صفحه را رندر کند اما به طور کامل برنامه را رندر نمی کند و بسیاری از کلمات کلیدی مورد نیاز برای صعود به صفوف جستجو را از دست خواهید داد.
پیچیدگی چارچوب از دیگر معایب آن است. همانطور که قبلاً ذکر شد ، چارچوبهای بسیاری وجود دارد که می تواند تجربه SPA را فراهم کند و به شما امکان ساخت SPA جامد را می دهد ، اما هر یک نیازهای مختلفی را هدف قرار می دهد و دانستن اینکه کدام یک را انتخاب کنید سخت است.
عملکرد مرورگر نیز می تواند یک مسئله باشد. از آنجا که SPA کلیه رندرها و پردازش های تعاملات کاربر را انجام می دهد ، بسته به پیکربندی کاربر می تواند اثر ضربه ای داشته باشد. همه کاربران برنامه شما را در یک مرورگر مدرن با اتصال پرسرعت اجرا نمی کنند. پایین آوردن اندازه بسته نرم افزاری و کاهش هرچه بیشتر پردازش روی مشتری برای داشتن یک تجربه کاربری روان لازم است.
همه موارد فوق منجر به مسئله نهایی می شود ، یعنی مقیاس. تلاش برای ساختن یک برنامه پیچیده که متناسب با تمام نیازهای کاربر شما باشد ، به چندین توسعه دهنده نیاز دارد. کار بر روی SPA می تواند منجر به این شود که بسیاری از افراد با همان کد کار می کنند تا تغییراتی ایجاد کنند و باعث درگیری شوند.
بنابراین راه حل همه این مشکلات چیست؟ جلوی میکرو!
Micro Front End چیست؟
جلوی میکرو یک الگوی معماری برای ساخت یک برنامه وب مقیاس پذیر است که با تیم توسعه دهنده شما رشد می کند و به شما امکان می دهد تعاملات کاربر را مقیاس بندی کنید. ما می توانیم این را به SPA های موجود خود بگوییم که این یک نسخه قطعه شده از SPA ما است. این نسخه همچنان برای کاربر مانند SPA به نظر می رسد و احساس می شود ، اما زیر کاپوت آن قسمت هایی از برنامه را بر اساس جریان کاربر به صورت پویا بارگیری می کند.
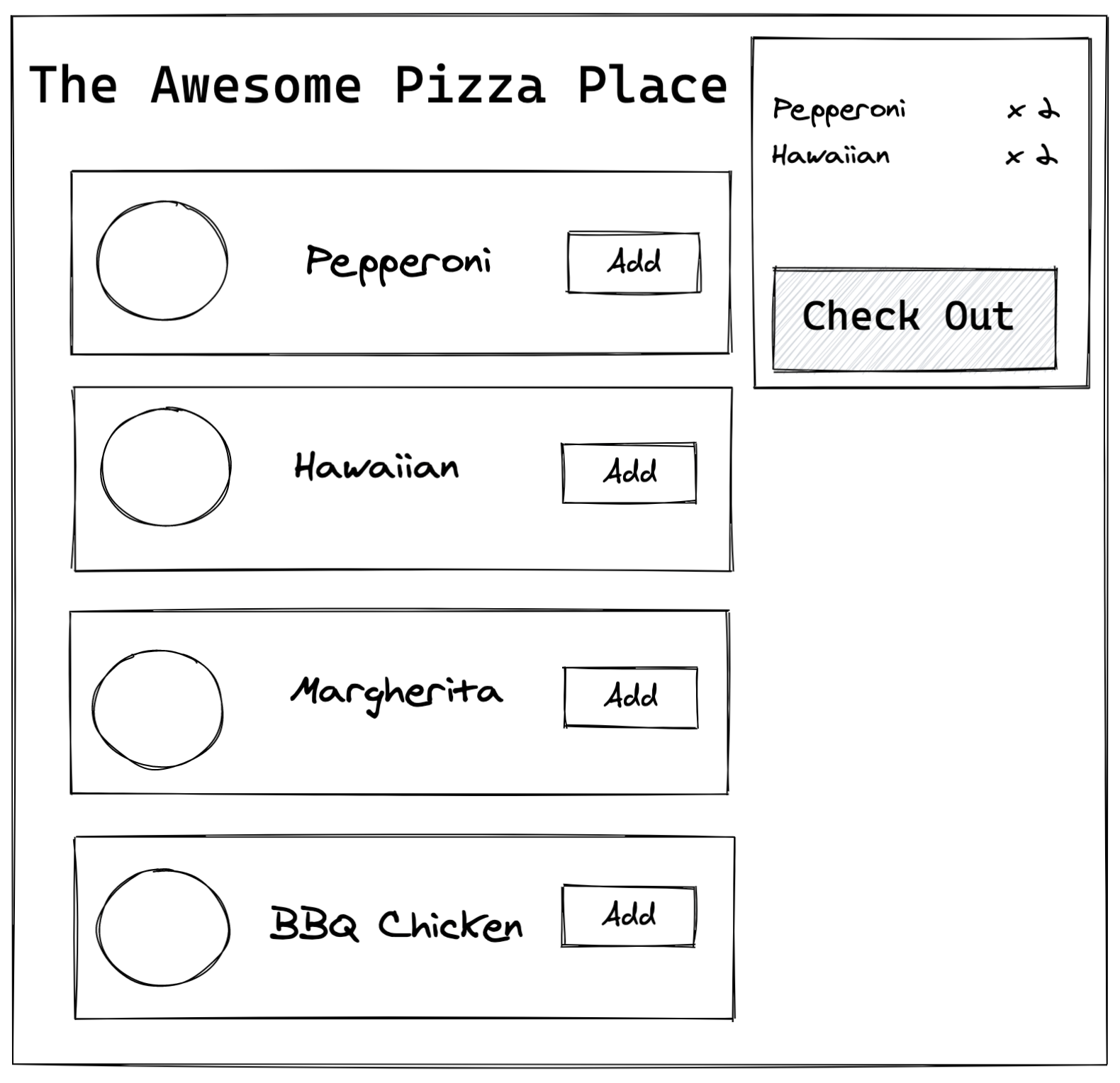
برای توضیح بیشتر این ، بیایید یک برنامه کاربردی فروشگاه پیتزا را مثال بزنیم. از ویژگی های اصلی آن می توان به انتخاب یک پیتزا و امکان افزودن آن به سبد خرید و بررسی آن اشاره کرد. در زیر ماکت نسخه SPA برنامه ما آورده شده است.

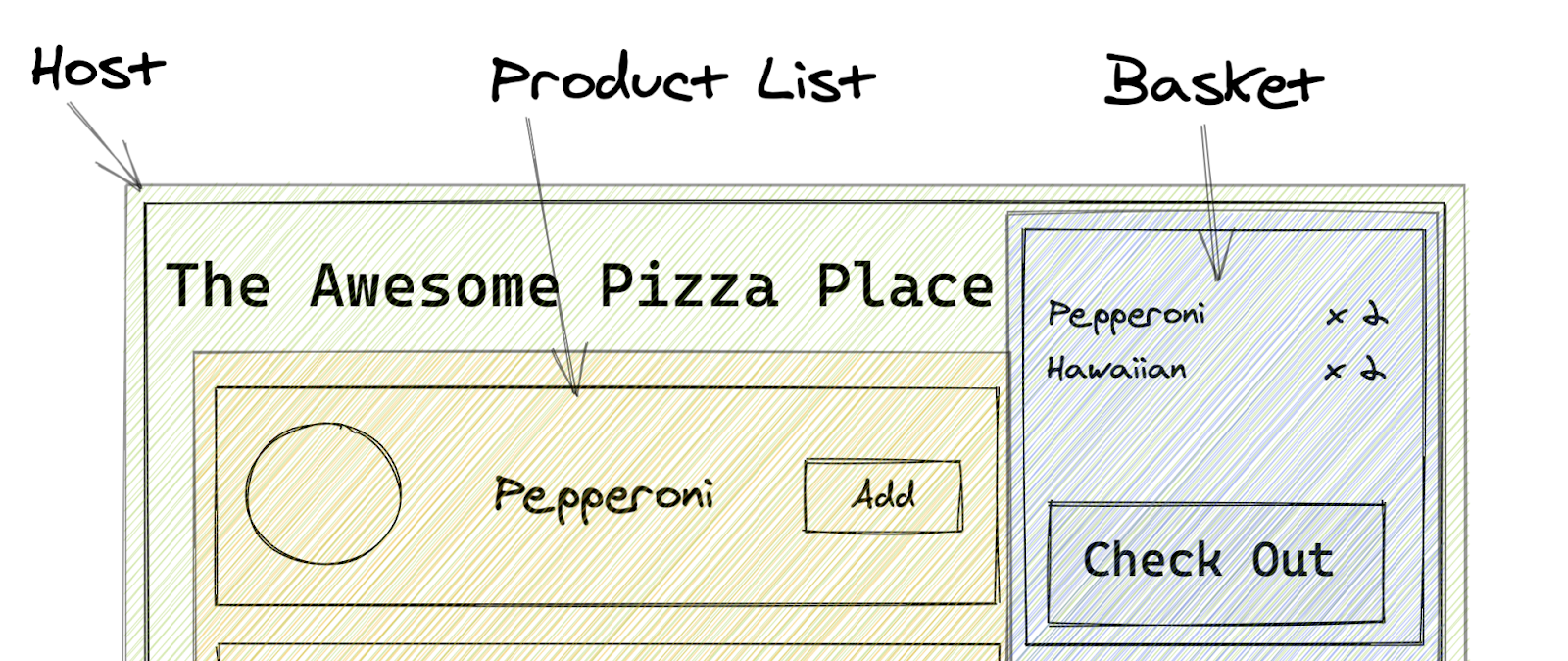
بیایید با فکر کردن در مورد قسمتهای مختلف برنامه که می توانند قطعه قطعه شوند ، این مورد را به یک قسمت جلویی کوچک تبدیل کنیم. ما می توانیم به همان روشی که هنگام شکستن مولفه هایی که برای ایجاد برنامه ما لازم است ، فکر کنیم.

تمام انتهای میکرو جلویی با یک ظرف میزبان شروع می شود. این برنامه اصلی است که تمام قطعات را در کنار هم نگه می دارد. این پرونده اصلی JavaScript است که هنگام بازدید از برنامه برای کاربر ارسال می شود. سپس به سمت میکرو جلوی واقعی حرکت می کنیم – لیست محصولات و انتهای سبد. اینها را می توان به صورت محلی از میزبان اصلی جدا کرد و به عنوان میکرو جلویی تحویل داد.
بیایید در “به صورت محلی از میزبان اصلی جدا شده است” بیشتر. وقتی به SPA سنتی فکر می کنیم ، در اکثر موارد شما یک فایل جاوا اسکریپت می سازید و این را برای کاربر ارسال می کنید. با استفاده از میکرو جلویی ، ما فقط کد میزبان را برای کاربر ارسال می کنیم و بسته به جریان کاربر ، تماس های شبکه ای را برای گرفتن کد اضافی برای بقیه برنامه ها برقرار می کنیم. کد می تواند از طریق میزبان شروع شده در سرورهای مختلف ذخیره شود و در هر زمان می تواند به روز شود. این امر منجر به تولید تیم های سازنده تر می شود.
ادامه مطالعه راهنمای مبتدیان برای معماری Micro Front End در SitePoint.