اگر به شما بگویم یک عنصر HTML بومی وجود دارد که به شما امکان می دهد نمایش محتوا را بدون استفاده از CSS یا جاوا اسکریپت تغییر دهید، چه؟
به من اجازه دهید یکی از انقلابی ترین عناصر HTML را از زمان شکل گیری معرفی کنم: the <details> عنصر
را <details> عنصر پاسخی است به هر مؤلفه پیچیده ای که تا به حال مجبور شده اید فقط برای تغییر محتوا در یک صفحه ایجاد کرده و دستکاری کنید. با استفاده از این عنصر، ما یک مولفه تعویض نمایشگر کاملاً کاربردی داریم – و همچنین معنایی دارد!
در این مرحله، ممکن است از خود بپرسید “اگر این عنصر بسیار عالی است، چرا به طور گسترده از آن استفاده نمی شود؟” پاسخ کوتاه: سازگاری بین مرورگرها.
در مراحل اولیه خود، <details> عنصر توسط همه مرورگرها پشتیبانی نمی شد، بنابراین استفاده از آن ضروری بود پلی پرها، که به نوعی نقطه استفاده از یک عنصر HTML بومی را شکست داد. خوشبختانه برای ما، وب به طور قابل توجهی تکامل یافته است و با ارزش سازگار با مرورگرهای متقابل 97.1٪ (در زمان نوشتن این مقاله)، ما می توانیم با اطمینان از این عنصر برای همه نیازهای مرتبط با تغییر استفاده کنیم.



بدون اتلاف وقت بیشتر، بیایید به آن بپردازیم.
1. با استفاده از عنصر
و
را <details> عنصر به همان روشی کار می کند که یک آیتم آکاردئونی این کار را انجام می دهد: دارای یک هدر و محتوایی است که با کلیک کردن روی هدر قابل مشاهده است. هدر برای <details> عنصر است <summary> عنصر در اینجا نحو استاندارد به نظر می رسد:
1 |
<details>
|
2 |
<summary>Accordion Header goes here</summary> |
3 |
<div>
|
4 |
Accordion content goes here |
5 |
</div>
|
6 |
</details>
|
هر عنصر پیچیده شده در <details> عنصر زیر <summary> عنصر به طور خودکار پنهان می شود و با کلیک کردن روی آن تغییر می کند <summary> عنصر
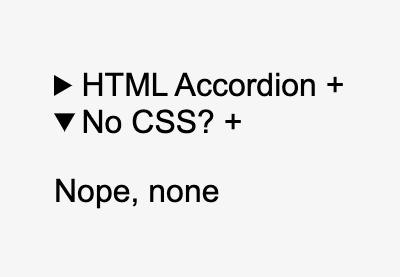
در این آموزش، مؤلفه آکاردئونی جاوا اسکریپت را که در آموزش قبلی ایجاد کرده بودیم، دوباره ایجاد می کنیم:
در اینجا چیدمان این آکاردئون با استفاده از آن به نظر می رسد <details> و <summary> عناصر:
1 |
<details class="accordion-item"> |
2 |
<summary class="accordion-trigger"> |
3 |
<span class="accordion-title"> |
4 |
How does an accordion work? |
5 |
</span>
|
6 |
<span class="accordion-icon" aria-hidden="true"> |
7 |
+
|
8 |
</span>
|
9 |
|
10 |
</summary>
|
11 |
<div class="accordion-content"> |
12 |
<p>It toggles collapsible content based on user interaction.</p> |
13 |
</div>
|
14 |
</details>
|
15 |
|
16 |
<details class="accordion-item"> |
17 |
<summary class="accordion-trigger"> |
18 |
<span class="accordion-title"> |
19 |
Why should I use an accordion? |
20 |
</span>
|
21 |
<span class="accordion-icon" aria-hidden="true"> |
22 |
+
|
23 |
</span>
|
24 |
|
25 |
</summary>
|
26 |
<div class="accordion-content"> |
27 |
<p>It helps improves user exerience by providing condensed information in an easy-to-read manner.</p> |
28 |
</div>
|
29 |
</details>
|
30 |
|
31 |
<details class="accordion-item"> |
32 |
<summary class="accordion-trigger"> |
33 |
<span class="accordion-title"> |
34 |
Is an accordion a type of animal? |
35 |
</span>
|
36 |
<span class="accordion-icon" aria-hidden="true"> |
37 |
+
|
38 |
</span>
|
39 |
|
40 |
</summary>
|
41 |
<div class="accordion-content"> |
42 |
<p>No, you're thinking of an armadillo.</p> |
43 |
</div>
|
44 |
</details>
|
در اینجا به نظر می رسد:



و این همه مردمی است! ما قطعه آکاردئونی کاملاً کاربردی خود را راه اندازی کرده ایم. از آنجایی که ما عملکرد خود را تنظیم کرده ایم، اکنون می توانیم با استایل خود بازی کنیم.
2. مقداری CSS اضافه کنید
بیایید طرح را از آکاردئون جاوا اسکریپت خود بازسازی کنیم و همچنین پیش فرض را لغو کنیم <details> طراحی ظاهر.
برای حذف مثلث در عنصر summary، ما به سادگی خاصیت نمایش را در آن لغو می کنیم accordion-trigger کلاسی که به آن اختصاص داده شده است <summary>. ما همچنین یک ظاهر طراحی باقی مانده را برای به دست آوردن چیدمان مورد نظر خود اضافه می کنیم:
1 |
.accordion-trigger { |
2 |
width: 100%; |
3 |
display: flex; |
4 |
background-color: rgb(250, 250, 250); |
5 |
color: rgb(0, 0, 0); |
6 |
padding: 24px; |
7 |
font-size: 18px; |
8 |
font-weight: 500; |
9 |
font-family: 'Roboto', sans-serif; |
10 |
text-align: left; |
11 |
border: none; |
12 |
gap: 16px; |
13 |
justify-content: space-between; |
14 |
cursor: pointer; |
15 |
}
|
ما همچنین می توانیم از جزئیات استفاده کنیم open هنگامی که آیتم آکاردئونی ما بزرگ می شود، به استایل دادن آن نسبت دهید. در این نسخه ی نمایشی، آیتم آکاردئون را از یک ضربدر به “x” می چرخانیم وقتی که باز شد.
1 |
.accordion-icon { |
2 |
transition: transform 0.5s; |
3 |
}
|
4 |
|
5 |
.accordion-item[open] .accordion-icon { |
6 |
transform: rotate(45deg); |
7 |
}
|
نتیجه
و این تمام چیزی است که ما نیاز داریم. در اینجا نسخه ی نمایشی نهایی ما است:
اکنون پیش بروید و از تمام زمانی که از ننوشتن اسکریپت های آکاردئونی سفارشی صرف کرده اید لذت ببرید.